vue前端开发自学,借助KeepAlive标签保持组件的存活!如果不想让组件在切换的时候,被默认操作(卸载掉了)。他们需要使用这个这个表情哦。
下面给大家看看代码情况。
<template>
<h3>ComA</h3>
<p>{{ message }}</p>
<button @click="changeHandle">切换数据</button>
</template>
<script>
export default{
data(){
return {
message:"老数据"
}
},
methods:{
changeHandle(){
this.message = "新数据"
}
}
}
</script>这个代码是来自ComA.vue的内容。里面有一个切换数据的按钮。可以控制当前组件里面的p标签的内容。目的是为了显示给大家看看,组件切换的时候,默认是会被卸载的。再次切回来,就会重新走一遍组件的生命流程。
<template>
<h3>动态切换组件的显示</h3>
<KeepAlive>
<component :is="ComponetShow"></component>
</KeepAlive>
<button @click="changeShow">切换组件显示</button>
</template>
<script>
import ComA from './components/ComA.vue';
import ComB from './components/ComB.vue';
export default{
data(){
return{
ComponetShow:"ComA"
}
},
components:{
ComA,
ComB
},
methods:{
changeShow(){
this.ComponetShow = this.ComponetShow == "ComA" ? "ComB":"ComA"
}
}
}
</script>这个代码是来自App.vue入口组件的内容。里面我们使用了keepAlive标签,把之前那个组件显示的标签,包围起来。就可以确保,切换组件不会再触发卸载了。

如图,切换组件显示,我们现在看见的切换后的组件B。

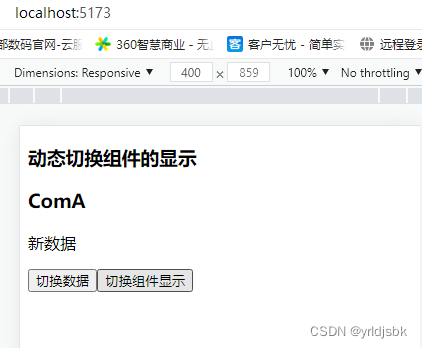
如图,我们再次切换,改成了之前的组件A的显示了。但是里面的新数据依旧可以看得见。说明,刚刚切换组件时,并未发生卸载。