文章目录
- 写在前面
- 实验目标
- 需求分析
- 实验内容
- 安装依赖库
- 1.登陆界面
- 2.注册界面
- 3.电子商城界面
- 4.其他界面
- 运行结果
- 写在后面
写在前面
本期内容:基于Django+HTML+CSS+JS的电子商务网站
实验环境:
- vscode或pycharm
- python(3.11.4)
- django
代码下载地址:https://download.csdn.net/download/m0_68111267/88725954
实验目标
使用Django+HTML+CSS+JS开发一个含登陆界面的电子商务网站。本项目共分为六大模块:
- 用户信息界面
- 商品信息界面
- 购物车界面
- 送货地址界面
- 订单界面
- 支付界面
需求分析
1. 用户信息界面
用户信息模块包括:用户注册,用户登录,显示用户信息和修改用户密码。
- 注册信息要输入用户名、密码和邮箱。注册信息要求用户名必须唯一,如果用户名在数据库中已经存在,就会显示相应的错误提示信息。
- 在用户登录的时候,如果用户名和密码输入有误,就必须提示相应的错误信息。
- 用户登录程序后,应该允许用户查看自己的用户信息和收货信息。
- 允许修改密码,修改用户密码的时候,必须提供旧密码、新密码和新密码的确认信息。如果出现下列情况时应该给出相应的错误提示信息。
① 旧密码不正确。
② 新密码与旧密码相同。
③ 新密码与新密码的确认信息不一致。
2. 商品信息界面
商品信息模块包括:商品信息的维护,商品概要信息的分页显示,根据商品名称的模糊查询,对某一条商品显示其详细信息。
- 商品信息的维护:包括增加、修改和删除操作,是利用 Django的后台完成的。
- 商品概要信息的分页显示:包括显示商品信息的 id、名称、价钱以及查看详情和放入购物车的操作链接。
- 根据商品名称的模糊查询:通过商品名称的模糊查询实现,查询结果界面同概要信息,也需要实现分页功能。
- 对某一条商品显示其详细信息:除了显示名称、价钱,还要显示商品的描述、图片以及放入购物车的操作。
3. 购物车界面
购物车模块包括:购物车中所有商品的显示,添加商品进入购物车,修改购物车中某种商品的数量,删除购物车中某个商品,删除购物车中所有商品。
- 购物车中所有商品的显示:通过列表实现,包括显示商品 id、商品名称、单价、商品个数以及移除的操作链接。单击“商品 id”可以查看对应的商品详细信息。
- 添加商品进入购物车:可以在购物车列表中进行操作,也可以在商品的详细信息中进行操作。
- 修改购物车中某种商品的数量和删除购物车中某个商品的操作在购物车列表中进行。
- 可以在查看所有订单页面中删除购物车中所有商品。
4. 送货地址界面
送货地址模块包括:送货地址的显示,送货地址的添加,送货地址的修改,送货地址的删除。
- 送货地址的显示:可以在生成订单选择送货地址的时候,也可以在查看用户信息的时候。
- 送货地址的添加:可以添加当前用户账号下的一个或多个送货地址。
- 送货地址的修改和送货地址的删除可以通过送货地址的显示页面进入。
5. 订单界面
订单模块包括:显示总的订单,显示所有订单,删除单个订单,删除总订单。
- 显示总的订单:在订单生成完毕后显示,包括生成时间、配货地址和总价钱以及订单中每个商品的订单 id、商品名称、商品价格、个数。
- 显示所有订单:包括该用户下的所有订单,每个订单的显示内容同单个订单。如果这个订单没有支付,系统就会提供支付的操作链接。
- 删除单个订单:可以在显示单个订单内容页面中进行,也可以在显示所有订单内容页面中进行。
- 删除总订单:在显示单个订单或显示所有订单的页面中进行。
- 在单个订单和所有订单中单击“商品id”可以查看对应的商品详细信息。
6. 支付界面
订单确认后,可以利用各种支付平台(如支付宝、微信、网银卡等)进行支付操作。
实验内容
安装依赖库
在正式开始之前,我们需要先安装本次实战项目所依赖的库:
- django:一个高级的Python Web框架。
安装命令:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django
1.登陆界面
{%load static%}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<title>电子商务系统丨登录</title>
<!-- Bootstrap core CSS -->
<link href="/static/css/login.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="/static/css/bootstrap.min.css" rel="stylesheet">
<link href="/static/css/my.css" rel="stylesheet">
<script type="text/javascript" src="/static/js/sh256.js"></script>
<script type="text/javascript" >
function SHA256Password()
{
document.forms["myForm"]["password"].value = SHA256(document.forms["myForm"]["password"].value);
return true;
}
</script>
</head>
<body>
<div class="container">
<form class="form-signin" name="myForm" method="post" action="/login_action/" enctype="multipart/form-data" onsubmit="return SHA256Password()">
{% csrf_token %}
<h2 class="form-signin-heading">电子商务系统-登录</h2>
{{uf.as_p}}
<p style="color:red">{{error}}</p> <br>
<button class="btn btn-lg btn-primary btn-block" type="submit">登录</button><br>
<a href="\regist\">注册</a>
</form>
</div>
</body>
</html>
2.注册界面
{%load static%}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<title>电子商务系统丨注册</title>
<!-- Bootstrap core CSS -->
<link href="{%static 'css/login.css'%}" rel="stylesheet"-->
<!-- Custom styles for this template -->
<link href="{%static 'css/bootstrap.min.css'%}" rel="stylesheet"-->
<link href="{%static 'css/my.css'%}" rel="stylesheet">
<script type="text/javascript" src="/static/js/sh256.js"></script>
<script type="text/javascript" src="/static/js/checkLength.js"></script>
<script type="text/javascript" >
function SHA256Password(){
password = document.forms["myForm"]["password"].value;
if (checkLength(password,5)==1){
document.forms["myForm"]["password"].value = SHA256(password);
}
return true;
}
</script>
</head>
<body>
<div class="container">
<form class="form-signin" name="myForm" method="post" enctype="multipart/form-data" onsubmit="return SHA256Password()">
<h2 class="form-signin-heading">电子商务系统-注册</h2>
{% csrf_token %}
{{uf.as_p}}
<p style="color:red">{{error}}</p> <br>
<input class="btn btn-lg btn-primary btn-block" type="submit" value="注册"><br>
<a href="/login/">登录</a>
</form>
</div>
</body>
</html>
3.电子商城界面
{%load static%}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<title>电子商务系统</title>
<!-- Bootstrap core CSS -->
<link href="{%static 'css/login.css'%}" rel="stylesheet"-->
<!-- Custom styles for this template -->
<link href="{%static 'css/bootstrap.min.css'%}" rel="stylesheet"-->
</head>
<body role="document">
<!-- 导航栏 -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/goods_view/">电子商务系统</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="/goods_view/">商品列表</a></li>
<li class="active"><a href="/view_all_order/">查看所有订单</a></li>
{% block content %}
{% endblock %}
<div class="container theme-showcase" role="main">
<div class="page-header">
</div>
</div> <!-- /container -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
4.其他界面
请下载后查看哦~
运行结果
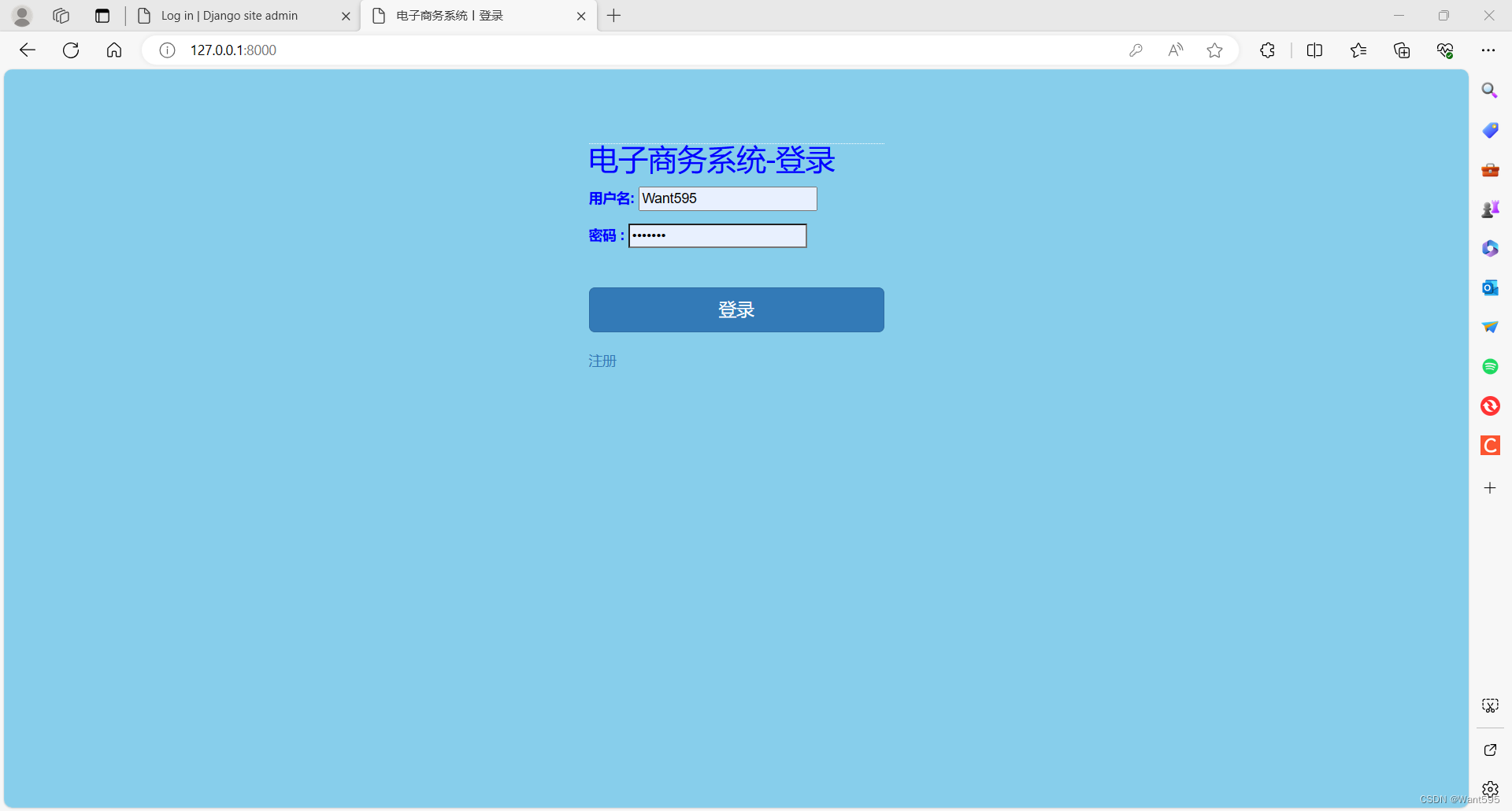
1. 登陆界面

2. 注册界面

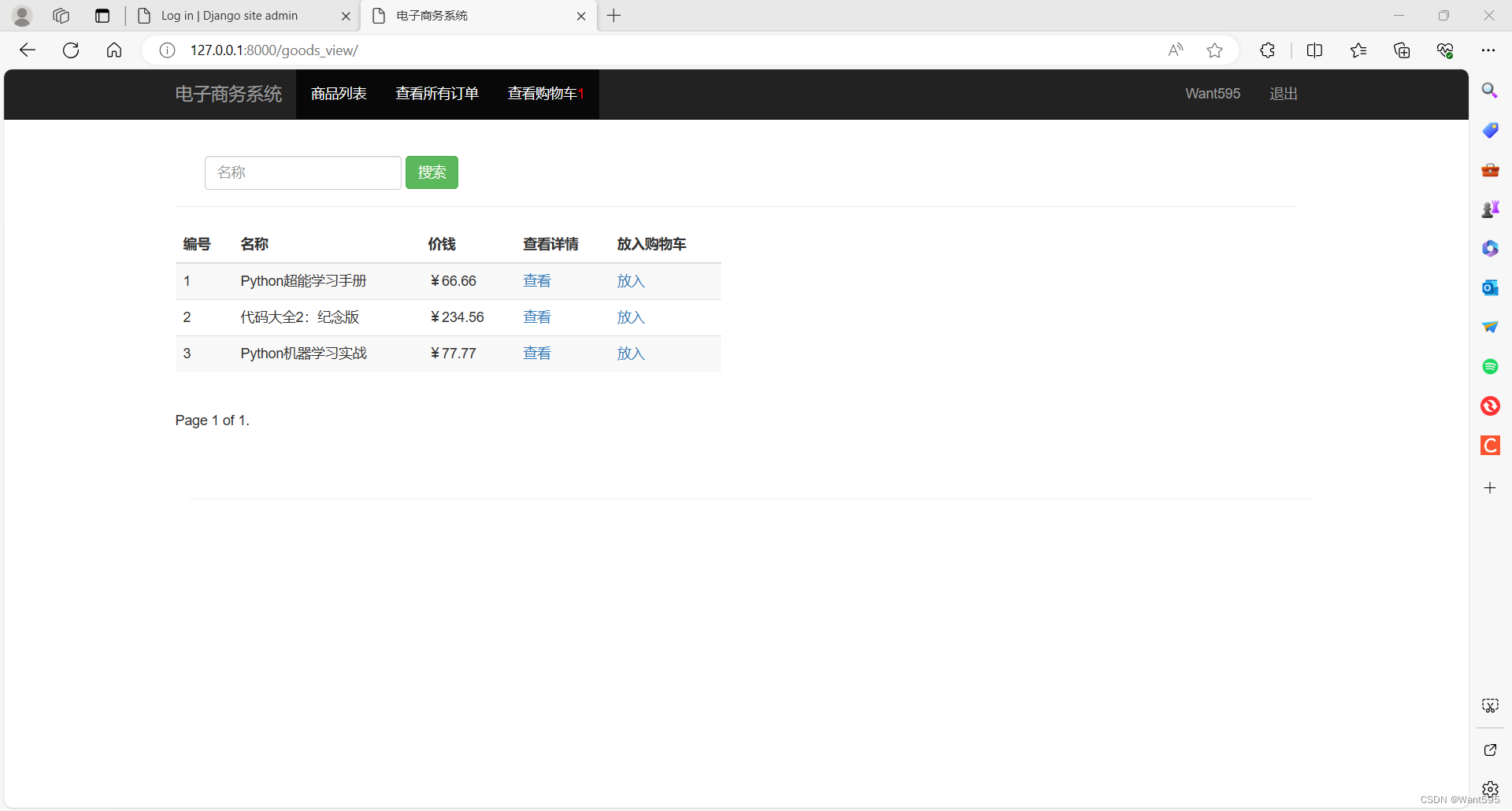
3. 电子商城界面

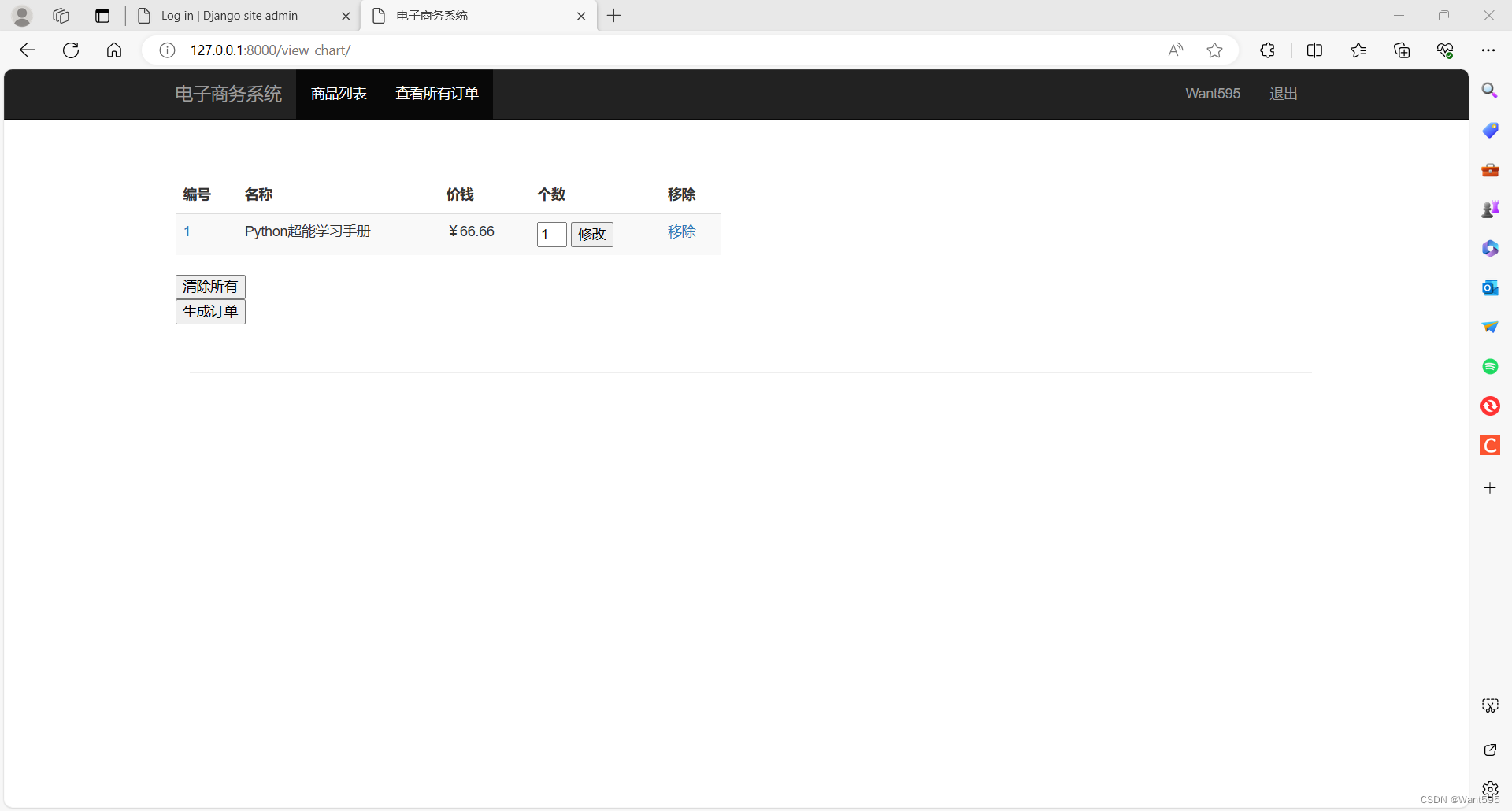
4. 购物车界面

5. 地址界面

写在后面
我是一只有趣的兔子,感谢你的喜欢!