

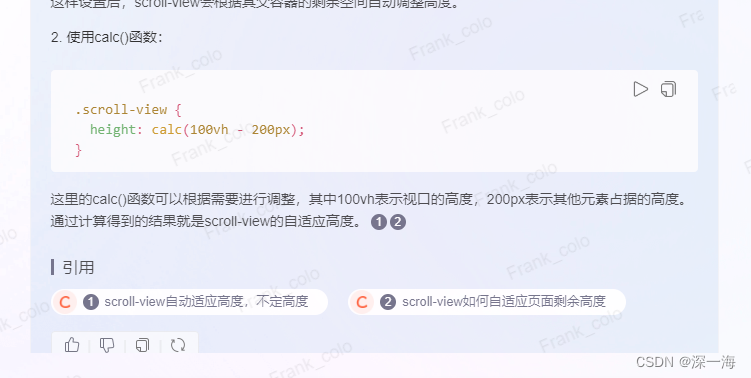
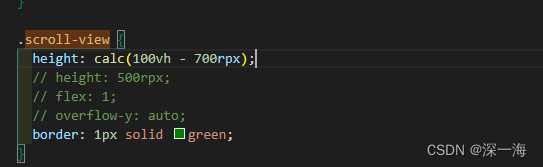
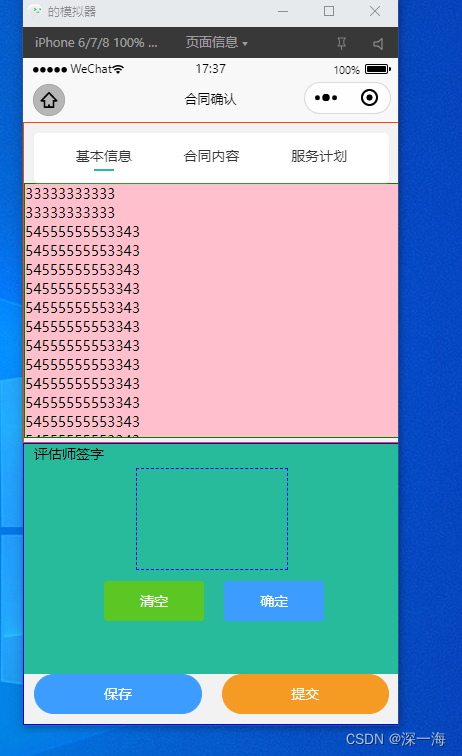
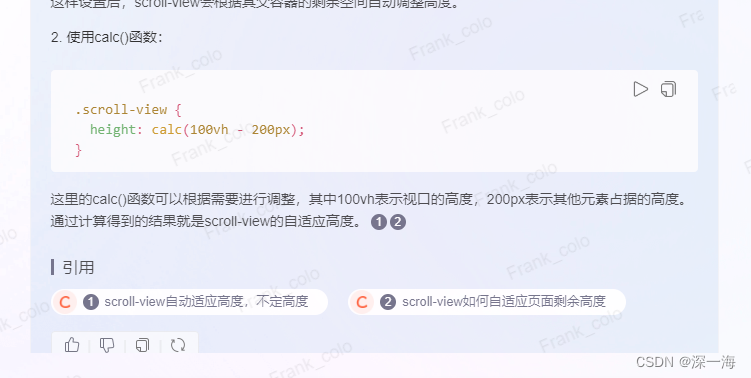
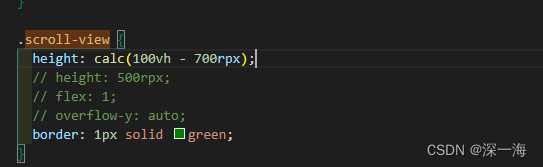
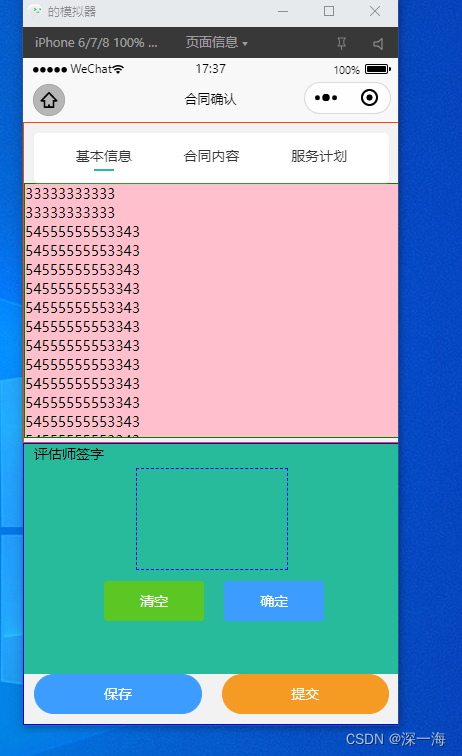
中间粉红的区域高度自适应,不管换什么机型,高度都自适应

<template>
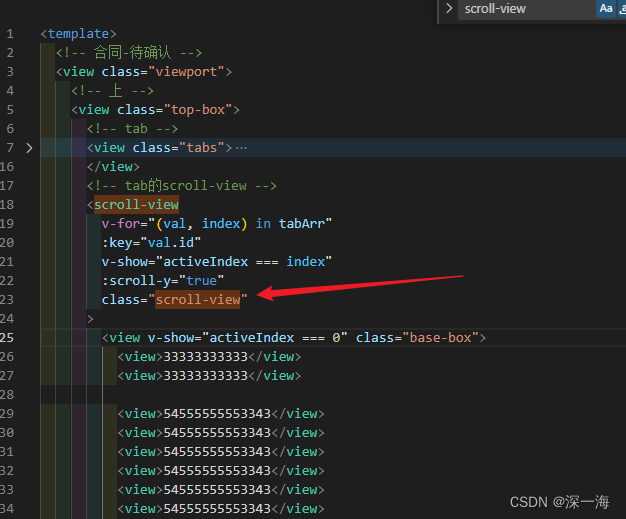
<!-- 合同-待确认 -->
<view class="viewport">
<!-- 上 -->
<view class="top-box">
<!-- tab -->
<view class="tabs">
<text
v-for="(item, index) in tabArr"
:key="item.id"
class="text"
:class="{ active: index === activeIndex }"
@tap="handleClickTab(item, index)"
>{{ item.title }}</text
>
</view>
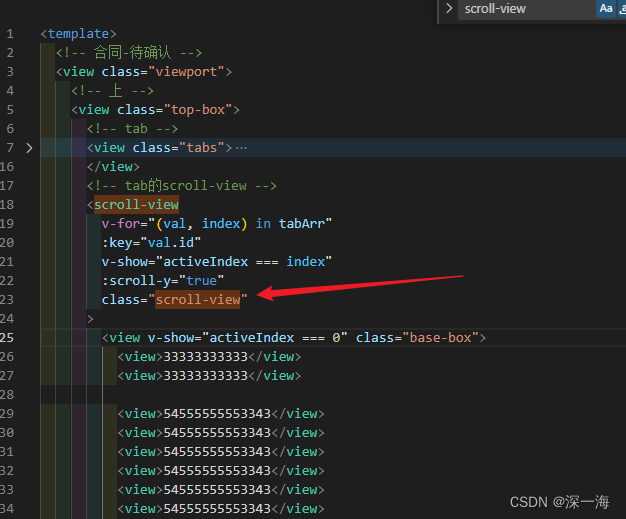
<!-- tab的scroll-view -->
<scroll-view
v-for="(val, index) in tabArr"
:key="val.id"
v-show="activeIndex === index"
:scroll-y="true"
class="scroll-view"
>
<view v-show="activeIndex === 0" class="base-box">
<view>33333333333</view>
<view>33333333333</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
</view>
<view v-show="activeIndex === 1" class="contract-content-box">
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
<view>1111111111111111</view>
</view>
<view v-show="activeIndex === 2" class="service-plan-box">
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
<view>999999999999999999999999</view>
</view>
</scroll-view>
</view>
<!-- 下 -->
<view class="bottom-box">
<!-- canvas -->
<view class="canvas-main-box">
<!-- 签名 -->
<view class="canvas-name-box">
<view class="worker">评估师签字</view>
<view v-show="!isShowImg">
<canvas
@touchstart="handleStart"
@touchmove="handleMove"
@touchend="handleEnd"
class="canvas-box"
canvas-id="firstCanvas"
id="firstCanvas"
></canvas>
</view>
<view class="btn-box">
<view v-show="isRestBtn" class="reset-btn" @click="handleReset">
<up-button type="error" text="重签"></up-button>
</view>
<view v-show="isClear" class="clear-btn" @click="handleClear">
<up-button type="success" text="清空"></up-button>
</view>
<view class="ok-btn" @click="handleImg">
<up-button type="primary" text="确定"></up-button>
</view>
</view>
</view>
</view>
<!-- 按钮 -->
<view class="btn-box">
<view class="btn-save">
<u-button type="primary" shape="circle" text="保存"></u-button>
</view>
<view class="btn-submit">
<u-button color="#f59a23" type="primary" shape="circle" text="提交"></u-button>
</view>
</view>
</view>
<!-- 基本信息 -->
<!-- <view class="base-info-box" v-show="activeIndex === 0">
<BaseInfo></BaseInfo>
</view> -->
<!-- 合同内容 -->
<!-- <view class="contract-content-box" v-show="activeIndex === 1">
<ContractContent></ContractContent>
</view> -->
<!-- 服务计划 -->
<!-- <view class="service-plan-box" v-show="activeIndex === 2">
<ServicePlan></ServicePlan>
</view> -->
</view>
</template>