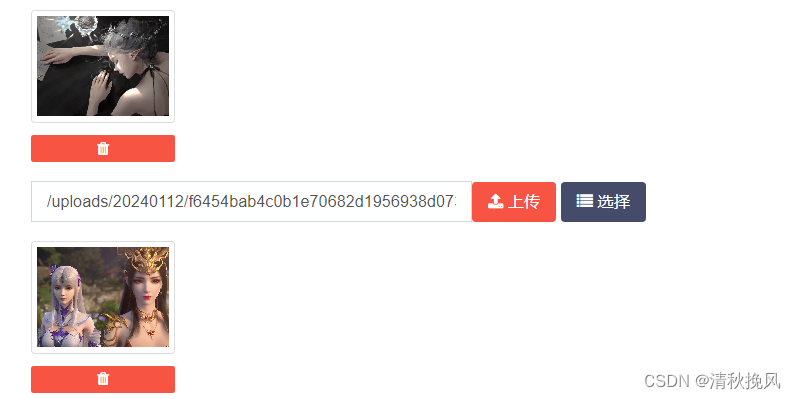
在FastAdmin中,当我们启用了图片上传预览时,在预览区域会自动生成预览图和删除按钮,如下图:

如果我们想上移除掉这里的删除按钮,则需要启用自定义预览模板的功能。
首先我们找到视图中我们的预览容器,比如:
<ul class="row list-inline plupload-preview" id="p-images"></ul>
我们给ul添加一个属性data-template,如下:
<ul class="row list-inline plupload-preview" id="p-images" data-template="customtpl"></ul>
这里的customtpl就是我们的模板ID,接下来我们添加这个模板的内容,直接在视图文件末尾添加如下:
<script type="text/html" id="customtpl">
<li class="col-xs-3">
<a href="<%=fullurl%>" data-url="<%=url%>" target="_blank" class="thumbnail"><img src="<%=fullurl%>" class="img-responsive"></a>
</li>
</script>
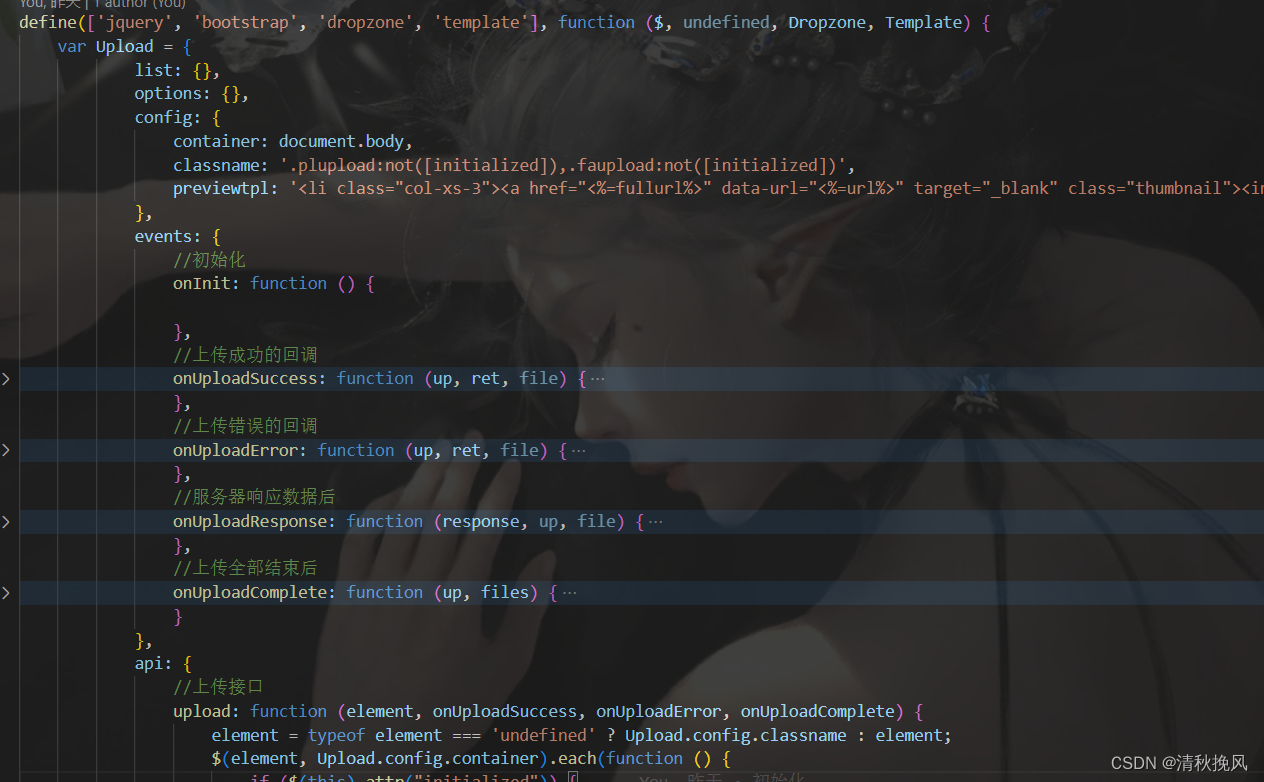
其他参数配置参考路径:
public/assets/js/require-upload.js