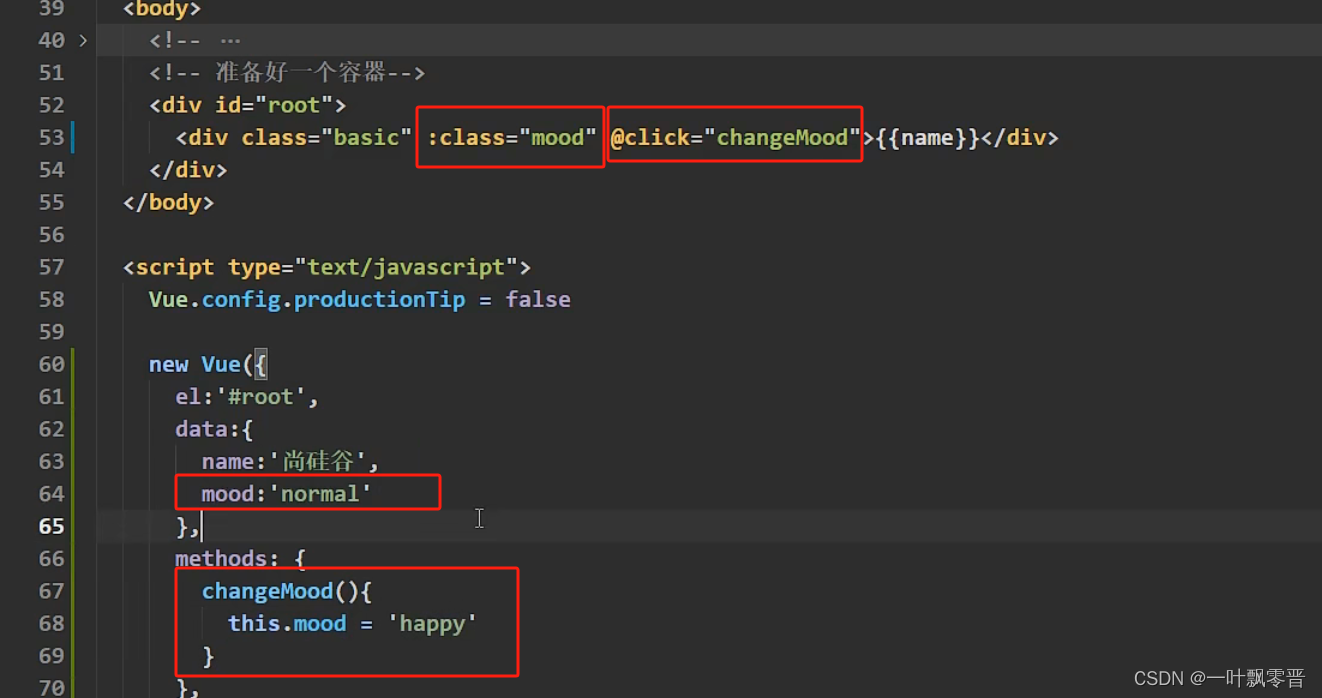
1、绑定css样式字符串写法,适用于:样式的类名不确定

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定css样式</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
.basic{
width: 400px;
height: 100px;
border:1px solid black;
}
.normal{
}
.happy{
}
.sad{
}
</style>
</head>
<body>
<div id="root">
<div class="basic" :class="mood" @click="changemood">{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data() {
return {
name:'test',
mood:'normal'
}
},
methods:{
changemood(){
const arr = ['happy','sad','normal'];
const index = Math.floor(Math.random()*3);
this.mood=index;
}
}
})
</script>
</body>
</html>
2、绑定class样式–数组写法,适用于:要绑定的样式个数不确定、名字也不确定。

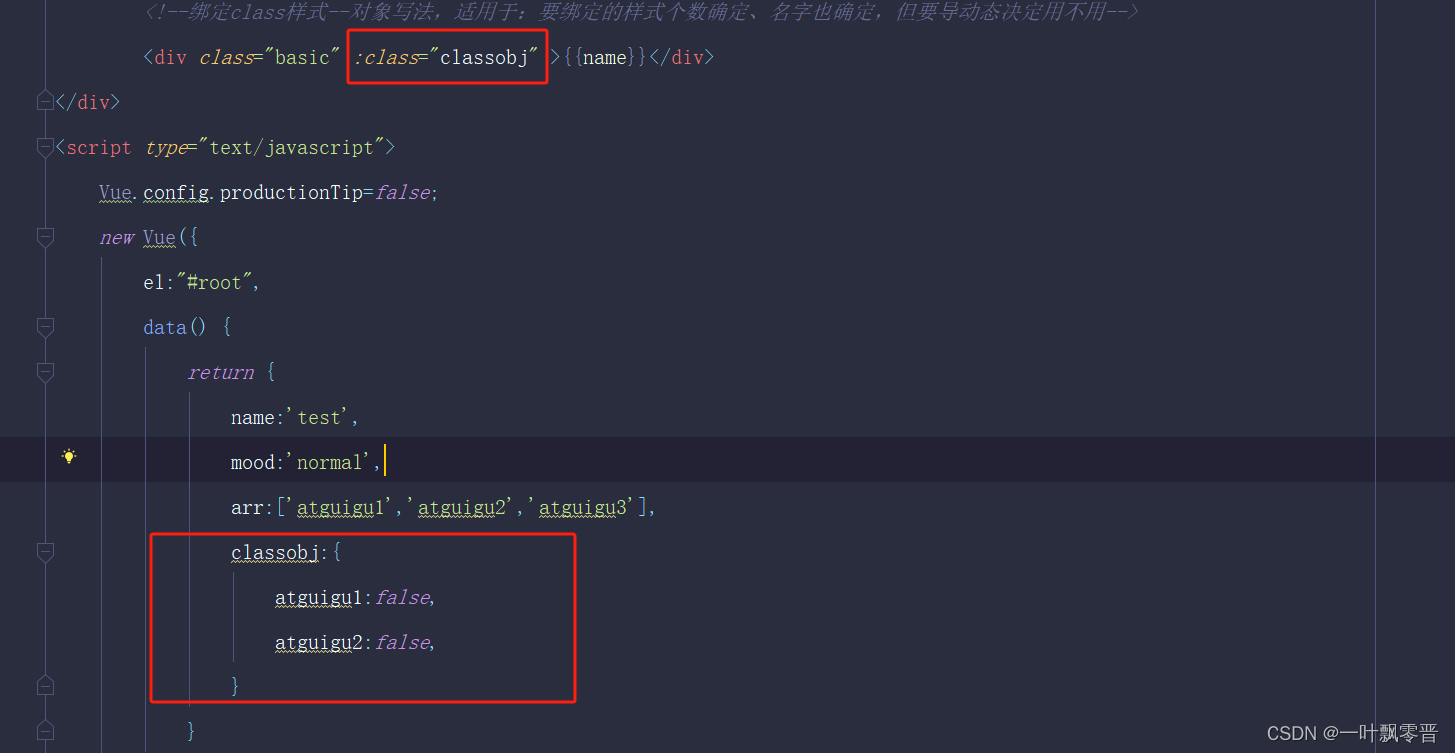
3、绑定class样式–对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用。