根据美国商标和专利局(USPTO)近日公示的清单,苹果公司近日获得了一项关于电子设备键盘的相关专利。

苹果公司在专利中表示,为了在低光环境下,能够提高用户敲击键盘的输入体验,通常键盘会提供背光。
传统键盘背光会包含发光二极管等主动光源,以及一个将光传递到按键顶部以便显示图形的光学系统。
不过这种传统背光方案会消耗设备电量,苹果公司在专利中概述了一种可充电的光致发光(Photoluminescence)键盘系统,可以通过环境光或人工光源方便地充电。
可充电发光材料可以利用自然阳光、环境 / 室内照明或计算设备显示屏来充电。可充电发光材料可以减少键盘背光对设备续航的影响,延长设备的续航表现。
键帽下方的结构(例如支撑结构、基座层或薄膜)可以是光致发光的。例如,键轴下方的基底可以是光致发光的,通过键帽、围绕键帽或达到键帽的某些层次来发射(或引导)光线。
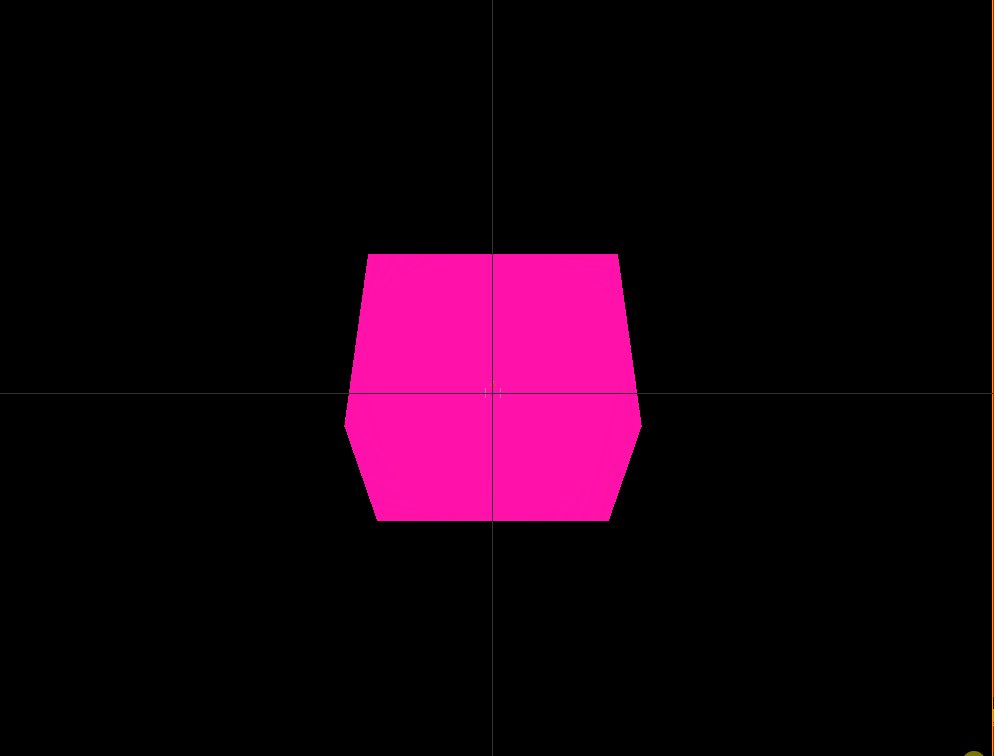
苹果的专利图 2 显示了可充电的发光材料覆盖整个键盘;图 3 展示了一个键盘#110 的示例实施方式,包括传感器#302 和微控制器#304。

从报道中还获悉,苹果还可以监测或跟踪可充电发光材料,例如,在使用或闲置期间,可以监测可充电发光材料的各种属性。
例如键盘组件可以使用一个光传感器来检测当前光线强度,以估计可充电发光材料的入射光,动态调整背光程度。