一、H5UI库
(1)页面中引入css文件
h5ui.css (h5ui.min.css)
(2)页面中引入js文件
jquery.min.js
h5ui.min.js
(1) 消息框的使用:alert

(2)按钮的使用:button。有三种类型(primary、danger、default)

(3)对话框的使用:dialog。对话框的类型:
a、模式对话框:该类型的对话框弹出后,用户再不能进行其他的操作。
b、非模式对话框:该类型的对话框弹出后,用户可以进行其他的操作,该对话框可以停留在窗口的某个位置。

(4)表单的使用:form 
(5)复选框的使用:chedkbox

(6)单选按钮:radio

(7)下拉列表框:select
<!-- 下拉列表框 -->
<div class="h5ui-form">
<label for="province" class="h5ui-form-label">选择省份</label>
<div class="h5ui-select">
<select name="provine" id="province">
<option value="#">请选择</option>
<option value="101">北京市</option>
<option value="102">上海市</option>
<option value="103">天津市</option>
<option value="104">重庆市</option>
<option value="105">陕西省</option>
</select>
</div>
</div>(8)导航条:navbar


(9)标签:tab

练习:用h5ui做省-市-县区级联
<link rel="stylesheet" href="./h5ui_2.2/h5ui_2.2/css/h5ui.min.css">
<body>
<div class="h5ui-form">
<label class="h5ui-form-label" for="province">选择省份</label>
<div class="h5ui-select">
<select name="province" id="province">
<option value="0">请选择</option>
</select>
</div>
</div>
<div class="h5ui-form">
<label class="h5ui-form-label" for="city">选择城市</label>
<div class="h5ui-select">
<select name="city" id="city">
<option value="0">请选择</option>
</select>
</div>
</div>
<div class="h5ui-form">
<label class="h5ui-form-label" for="district">选择区县</label>
<div class="h5ui-select">
<select name="district" id="district">
<option value="0">请选择</option>
</select>
</div>
</div>
<script src="./h5ui_2.2/h5ui_2.2/js/jquery.min.js"></script>
<script src="./h5ui_2.2/h5ui_2.2/js/h5ui.min.js"></script>
<script src="./ProJson.js"></script>
<script src="./CityJson.js"></script>
<script src="./DistrictJson.js"></script>
<script>
$(function () {
//调用jquery的each方法,遍历province数组
$.each(Province, function (index, item) {
//将省份添加到对应的下拉列表中
$('#province').append(`<option value=${item.provinceId}>${item.proName}</option>`)
})
//给省份注册change事件:当省份发生改变时,将对应的城市放到城市的下拉列表中
$('#province').change(function () {
let pro_id = $(this).val()//2.1获取选择的省份的value(provinceId)
//2.2删除city下拉列表中原有的数据
$('#city option:gt(0)').remove()
//2.3遍历City数组,找到省份对应的城市
$.each(City, function (index, item) {
if (item.provinceId == pro_id) {
//将省份添加到对应的下拉列表中
$('#city').append(`<option value=${item.cityId}>${item.cityName}</option>`)
}
})
})
//3.给城市注册change事件:当城市发生改变时,将对应的县区放到城市的下拉列表中
$('#city').change(function () {
let city_id = $(this).val()
$('#district option:gt(0)').remove()
$.each(District, function (index, item) {
if (item.cityId == city_id) {
//将省份添加到对应的下拉列表中
$('#district').append(`<option value=${item.districtId}>${item.districtName}</option>`)
}
})
})
})
</script>
</body>二、加密技术
1. 对称加密:单密钥加密。一个密钥可以用来加密也可以用来解密 —- AES
2. 非对称加密:有两把密码,公钥(用于加密),私钥(用于解密)
3. 摘要算法:把任意长度的输入,根据算法生成一串固定长度的伪随机数 —- MD5
(1)使用AES加密、解密:

(2)使用MD5加密:

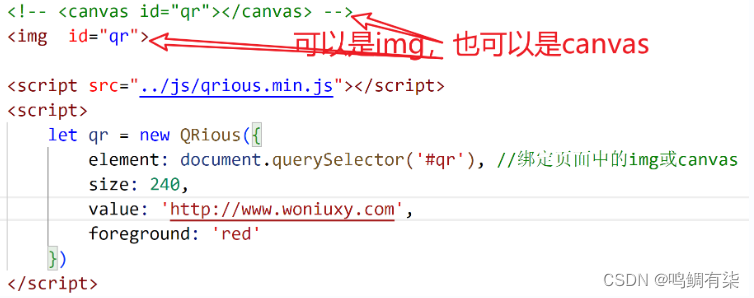
三、二维码
1. qrious 是一款基于 HTML5 Canvas 的纯 JS 二维码生成插件。
(1)background:二维码的背景色
(2)foreground:二维码的前景色
(3)level:误差的校正基本
(4)mime:二维码输出的图片格式
(5)size:二维码的尺寸
(6)value:需要编码的值














![[ Azure - Subscriptions ] 解决办法:此订阅未在 Microsoft.Insights 资源提供程序中注册](https://img-blog.csdnimg.cn/4e11e58403e84926b37a3277de924f67.png)