WPF 内容模型
WPF控件内容模型主要指派生于System.Windows.Controls.Control类的各种控件,有四个可包含任意内容的类。 下表列出了继承自 Control 的类。
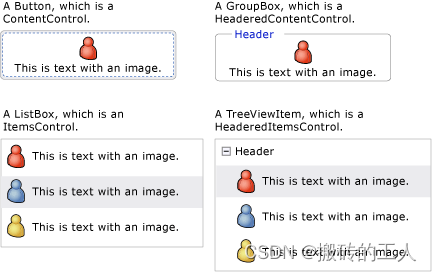
- ContentControl:用于包含一段任意类型的内容。但是只能包含一个子元素作为其“内容”。它可以包含任何类型的公共语言运行时对象(例如 string 串或 DateTime 对象)或 UIElement 对象(如 Rectangle 或 Panel)。
- HeaderedContentControl:提供了一个带标题的单一内容控件的基实现。控件包含一个 Header 和一个 Content 属性。Header 属性用于设置控件的标题,而 Content 属性用于设置控件的内容。
- ItemsControl:用于呈现集合数据的一种控件。它提供了将集合数据以自定义方式呈现的功能,常用于列表、网格等数据展示。
- HeaderedItemsControl:用于呈现带标题的集合数据的强大工具,通过自定义布局和样式,可以灵活地展示具有标题的集合数据。

ContentControl 内容控件
- 只能包含一个子元素作为其“内容”这使得它非常适合用于展示单个内容元素。它的内容属性为 Content。在WPF控件中有许多继承ContentControl类的控件使用它的内容模型,比如:Button、ButtonBase、CheckBox、ComboBoxItem、ContentControl、Frame、GridViewColumnHeader、GroupItem、Label、ListBoxItem、ListViewItem、NavigationWindow、RadioButton、RepeatButton、ScrollViewer、StatusBarItem、ToggleButton、ToolTip、UserControl、Window
- 在 Content 中只能放置一个控件(但是可以放置一个容器,然后再在容器中放置多个控件)。严谨来写,Content 的内容应该放置于<控件名.Content></控件名.Content>内部,但也可以省略此标记。
- 下面写个例子
// 以Button为例子
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="80"></RowDefinition>
<RowDefinition Height="80"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
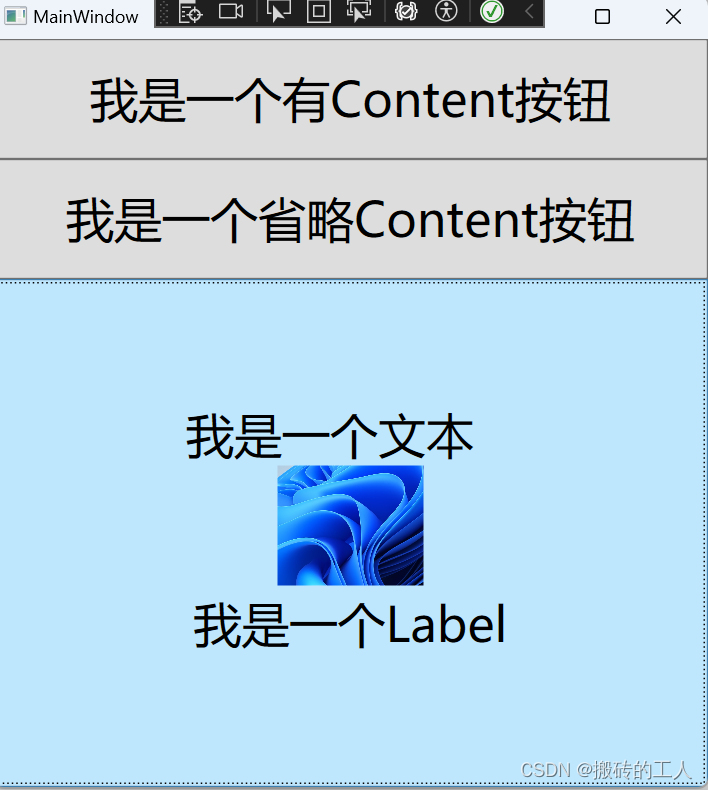
<!--按钮有Button.Content,里面放置内容-->
<Button Grid.Column="0" Grid.Row="0">
<Button.Content>
<TextBlock FontSize="32">我是一个有Content按钮</TextBlock>
</Button.Content>
</Button>
<!--省略Button.Content-->
<Button Grid.Column="0" Grid.Row="1">
<TextBlock FontSize="32">我是一个省略Content按钮</TextBlock>
</Button>
<!--放置一个人容器放置多个内容-->
<Button Grid.Column="0" Grid.Row="2">
<!--<Button.Content>-->
<StackPanel>
<TextBlock FontSize="32">我是一个文本</TextBlock>
<Image Source="1.png" Height="80"></Image>
<Label FontSize="32">我是一个Label</Label>
</StackPanel>
<!--</Button.Content>-->
</Button>
</Grid>

HeaderedContentControl 标头内容控件
- HeaderedContentControl 类继承 ContentControl 类,表示带有 Header 的 ContentCo
ntrol,其除了具有 ContentControl 的 Content 属性外,还具有一个 Header 属性,Hea
der 的类型也是 Object 对象,与 Content 属性的用法类似。 - 控件继承HeaderedContentControl 的有:Expander、GroupBox、TabItem。
- 下面写个例子
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
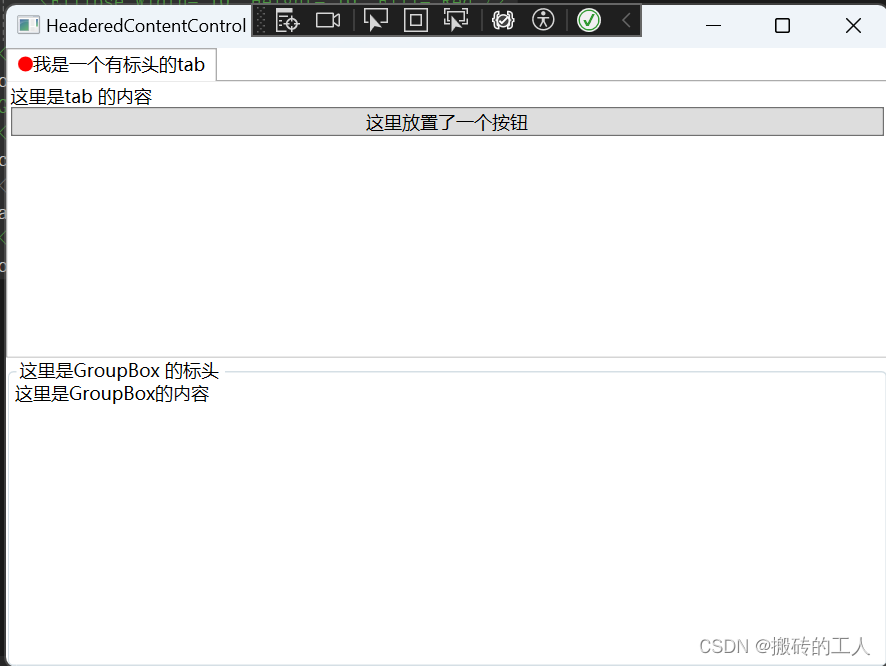
<!--TabControl 的TabItem里设置标头-->
<TabControl Grid.Row="0" Grid.Column="0">
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="Red"/>
<TextBlock>我是一个有标头的tab</TextBlock>
</StackPanel>
</TabItem.Header>
<!--TabItem.Content 可以省略-->
<!--<TabItem.Content>-->
<StackPanel>
<TextBlock>这里是tab 的内容</TextBlock>
<Button Content="这里放置了一个按钮"></Button>
</StackPanel>
<!--</TabItem.Content>-->
</TabItem>
</TabControl>
<!--GroupBox 设置标头-->
<GroupBox Grid.Row="1" Grid.Column="0">
<GroupBox.Header>
<TextBlock>这里是GroupBox 的标头</TextBlock>
<!--多个控件,外面需要包裹一个容器-->
<!--<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="Red"/>
<TextBlock>这里是GroupBox 的标头</TextBlock>
</StackPanel>-->
</GroupBox.Header>
<!--GroupBox.Content 可以省略-->
<!--<GroupBox.Content>-->
<StackPanel>
<TextBlock>这里是GroupBox的内容</TextBlock>
</StackPanel>
<!--</TabItem.Content>-->
</GroupBox>
</Grid>

ItemsControl 集合模型
- ItemsControl 类继承自 Control,可以包含多个项,例如字符串、对象或其他元素。 它的内容属性为 ItemsSource 和 Items。 ItemsSource 通常用于使用数据集合填充 ItemsControl。 如果不想使用集合填充 ItemsControl,可使用 Items 属性添加项。
- 控件继承 ItemsControl 的有:Menu、MenuBase、ContextMenu、ComboBox、ItemsControl、ListBox、ListView、TabControl、TreeView、Selector、StatusBar
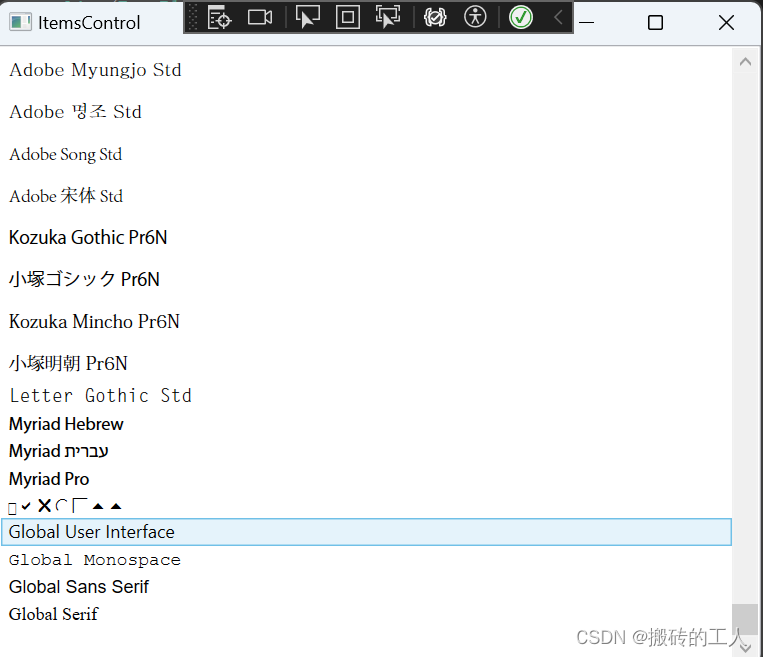
- 下面写个例子ListBox 使用ItemsSource 和 Items 填充数据集
// ListBox 使用ItemsSource填充数据集
<Grid>
<!--使用ItemsSource填充-->
<ListBox x:Name="listBoxs"></ListBox>
</Grid>
// ItemsSource 绑定
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Markup;
using System.Windows.Media;
namespace WpfControlApp
{
/// <summary>
/// ItemsControl.xaml 的交互逻辑
/// </summary>
public partial class ItemsControl : Window
{
public ItemsControl()
{
InitializeComponent();
// 设置绑定的数据源
Binding binding = new Binding();
//绑定源
binding.Source = TextBlockItems;
//设置绑定
listBoxs.SetBinding(ListBox.ItemsSourceProperty, binding);
}
/// <summary>
/// Source对象集合
/// </summary>
private List<TextBlock> TextBlockItems
{
get
{
List<TextBlock> result = new List<TextBlock>();
// 遍历系统的所有字体
foreach (FontFamily family in Fonts.SystemFontFamilies)
{
foreach (KeyValuePair<XmlLanguage, string> pair in family.FamilyNames)
{
TextBlock t = new TextBlock();
// 设置字体名称
t.Text = pair.Value;
// 设置字体样式
t.FontFamily = family;
t.FontSize = 12;
result.Add(t);
}
}
// 返回一个 TextBlock 的控件对象集合
return result;
}
}
}
}

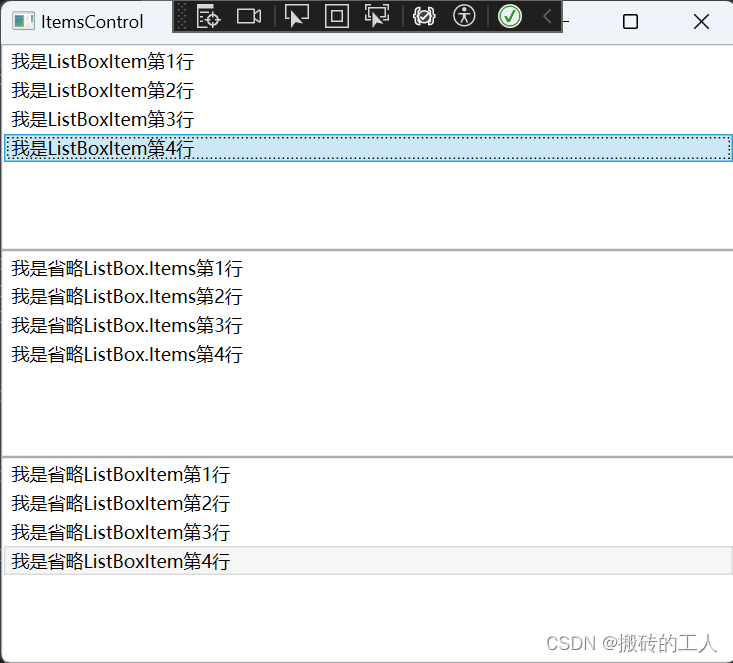
// ListBox 使用Items 填充数据集
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--使用Items方式-->
<ListBox Grid.Row="0" Grid.Column="0">
<ListBox.Items>
<ListBoxItem>
<TextBlock>我是ListBoxItem第1行</TextBlock>
</ListBoxItem>
<ListBoxItem>
<TextBlock>我是ListBoxItem第2行</TextBlock>
</ListBoxItem>
<ListBoxItem>
<TextBlock>我是ListBoxItem第3行</TextBlock>
</ListBoxItem>
<ListBoxItem>
<TextBlock>我是ListBoxItem第4行</TextBlock>
</ListBoxItem>
</ListBox.Items>
</ListBox>
<!--省略ListBox.Items-->
<ListBox Grid.Row="1" Grid.Column="0">
<ListBoxItem>
<TextBlock>我是省略ListBox.Items第1行</TextBlock>
</ListBoxItem>
<ListBoxItem>
<TextBlock>我是省略ListBox.Items第2行</TextBlock>
</ListBoxItem>
<ListBoxItem>
<TextBlock>我是省略ListBox.Items第3行</TextBlock>
</ListBoxItem>
<ListBoxItem>
<TextBlock>我是省略ListBox.Items第4行</TextBlock>
</ListBoxItem>
</ListBox>
<!--省略ListBoxItem-->
<ListBox Grid.Row="2" Grid.Column="0">
<ListBox.Items>
<TextBlock>我是省略ListBoxItem第1行</TextBlock>
<TextBlock>我是省略ListBoxItem第2行</TextBlock>
<TextBlock>我是省略ListBoxItem第3行</TextBlock>
<TextBlock>我是省略ListBoxItem第4行</TextBlock>
</ListBox.Items>
</ListBox>
</Grid>

HeaderedItemsControl 有标头集合模型
- HeaderedItemsControl 类继承自 ItemsControl,可以包含多个项,例如字符串、对象或其他元素,也可以包含标题。 它继承 ItemsControl 内容属性 ItemsSource 和 Items,并定义可以是任意对象的 Header 属性。
- 控件继承自HeaderedItemsControl 并使用其内容模型:MenuItem、ToolBar、TreeViewItem
- HeaderedItemsControl 模型可以理解为:一个 HeaderedItemsControl 包含一个 Items 集合,每一个 Item 包一个 Header 属性和一个子 Items 集合
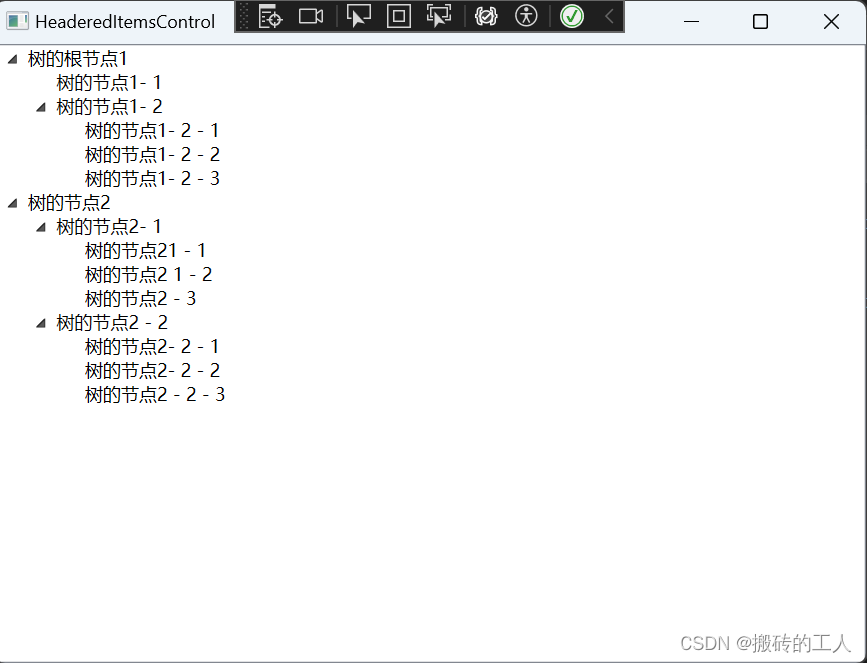
- 下面写个例子TreeView 和 TreeViewItem
<Grid>
<!-- TreeView 设置两个根节点, 默认展开所有的Item 设置 IsExpanded="True"-->
<!--每个TreeViewItem都有一个头和一个Items集合-->
<TreeView>
<TreeView.Items>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<TextBlock Text="树的根节点1" />
</TreeViewItem.Header>
<TreeViewItem.Items>
<TextBlock Text="树的节点1- 1" />
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<TextBlock Text="树的节点1- 2" />
</TreeViewItem.Header>
<TreeViewItem.Items>
<TextBlock Text="树的节点1- 2 - 1" />
<TextBlock Text="树的节点1- 2 - 2" />
<TextBlock Text="树的节点1- 2 - 3" />
</TreeViewItem.Items>
</TreeViewItem>
</TreeViewItem.Items>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<TextBlock Text="树的节点2" />
</TreeViewItem.Header>
<TreeViewItem.Items>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<TextBlock Text="树的节点2- 1" />
</TreeViewItem.Header>
<TreeViewItem.Items>
<TextBlock Text="树的节点21 - 1" />
<TextBlock Text="树的节点2 1 - 2" />
<TextBlock Text="树的节点2 - 3" />
</TreeViewItem.Items>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<TextBlock Text="树的节点2 - 2" />
</TreeViewItem.Header>
<TreeViewItem.Items>
<TextBlock Text="树的节点2- 2 - 1" />
<TextBlock Text="树的节点2- 2 - 2" />
<TextBlock Text="树的节点2 - 2 - 3" />
</TreeViewItem.Items>
</TreeViewItem>
</TreeViewItem.Items>
</TreeViewItem>
</TreeView.Items>
</TreeView>
</Grid>

公众号“点滴分享技术猿”

















![[Linux 进程(二)] Linux进程状态](https://img-blog.csdnimg.cn/direct/be26df3244f840f8b8c04fb488fbded7.png)