vue前端开发自学,父子组件传递数据,借助于Props实现子传父!
之前我们说过,Props这个是用在父传子的情况下,今天为大家介绍的代码,就是在父组件里,自定义事件,绑定一个函数,让子组件可以接受到这个自定义事件绑定的函数,从而“委婉”的传递数据给父组件。
<template>
<h3>ComA</h3>
<p>父组件:{{ message }}</p>
<ComB title="标题" :onEvent="dataFn"/>
</template>
<script>
import ComB from "./ComB.vue"
export default{
data(){
return {
message:""
}
},
components:{
ComB
},
methods:{
dataFn(data){
this.message = data
}
}
}
</script>如图,以上代码就是父组件ComA.vue的内容了。里面我们定义了一个事件,名字叫做:“onEvent”,给这个事件呢,绑定了一个函数。将来就是让子组件,接收到这个事件绑定的函数,完成父子之间的数据传递效果。
<template>
<h3>ComB</h3>
<p>{{ onEvent("我的是子内容") }}</p>
</template>
<script>
export default{
data(){
return {
}
},
props:{
title:{
type:String
},
onEvent:{
type:Function
}
}
}
</script>如图,以上代码就是子组件ComB.vue的代码了。里面我们确实是使用了Props接收了。
里面有一个onEvent。类型要注意了,写得是函数类型(Function)。
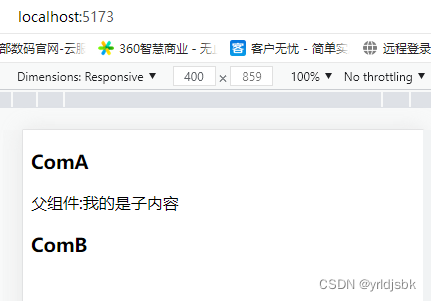
下面看看执行效果如何。

如图,不需要借助其他的方法和事件, 直接调用这个自定义事件绑定的函数,就行了。数据已经给父组件传递过去了。