1、新建项目
npm create vite@latest
2、安装依赖
yarn add vue-router yarn add -D @types/node vite-plugin-pages sass sass-loader
3、配置别名
//vite.config.ts
import { defineConfig } from 'vite'
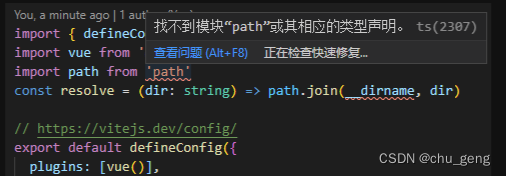
import path from 'node:path'
export default defineConfig({
plugins: [vue()],
resolve: { alias: { '@': path.resolve(__dirname, 'src') } }
})关于别名的问题
处理方式:
tsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] } } }
处理方式
npm install @types/node --save-dev
4、安装配置unocss
npm i -D unocss 或者 yarn add unocss --dev
import Unocss from '@unocss/vite'
import { presetUno, presetAttributify, presetIcons } from 'unocss'
export default defineConfig({
plugins: [
Unocss({
presets: [// 预设一些处理属性 个人的预设
presetUno(),
presetAttributify(),
presetIcons({ // options
extraProperties: { display: 'inline-block' }
})
]
})
],
})5、配置tsconfig.json 和 tsconfig.node.json
//tsconfig.node.json
{ "compilerOptions":
{ "composite": true,
"module": "esnext",
"moduleResolution": "node",
"typeRoots": ["./node_modules/@types/", "./types"] },
"include": ["vite.config.ts", "src/**/*.vue", "types/*.d.ts"]
}
//tsconfig.json
{ "compilerOptions"