摘要
本文是网易数帆CodeWave智能开发平台系列的第13篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成09供应商详情页面下主营产品展示及权限管理
CodeWave智能开发平台的13次接触
CodeWave参考资源
网易数帆CodeWave开发者社区课程中心
网易数帆CodeWave开发者社区文档中心
网易数帆CodeWave开发者社区考试认证
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建☀️☀️
应用开发-搭建采购管理系统
视频来源
应用开发流程-09-供应商详情页面
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
待实现效果
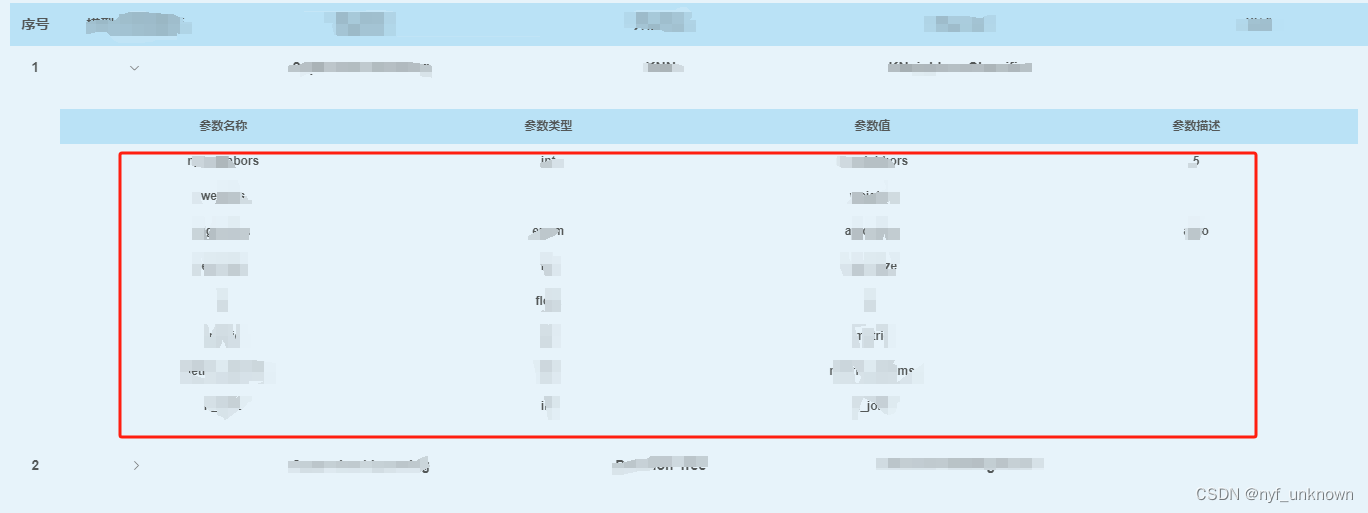
主营产品展示
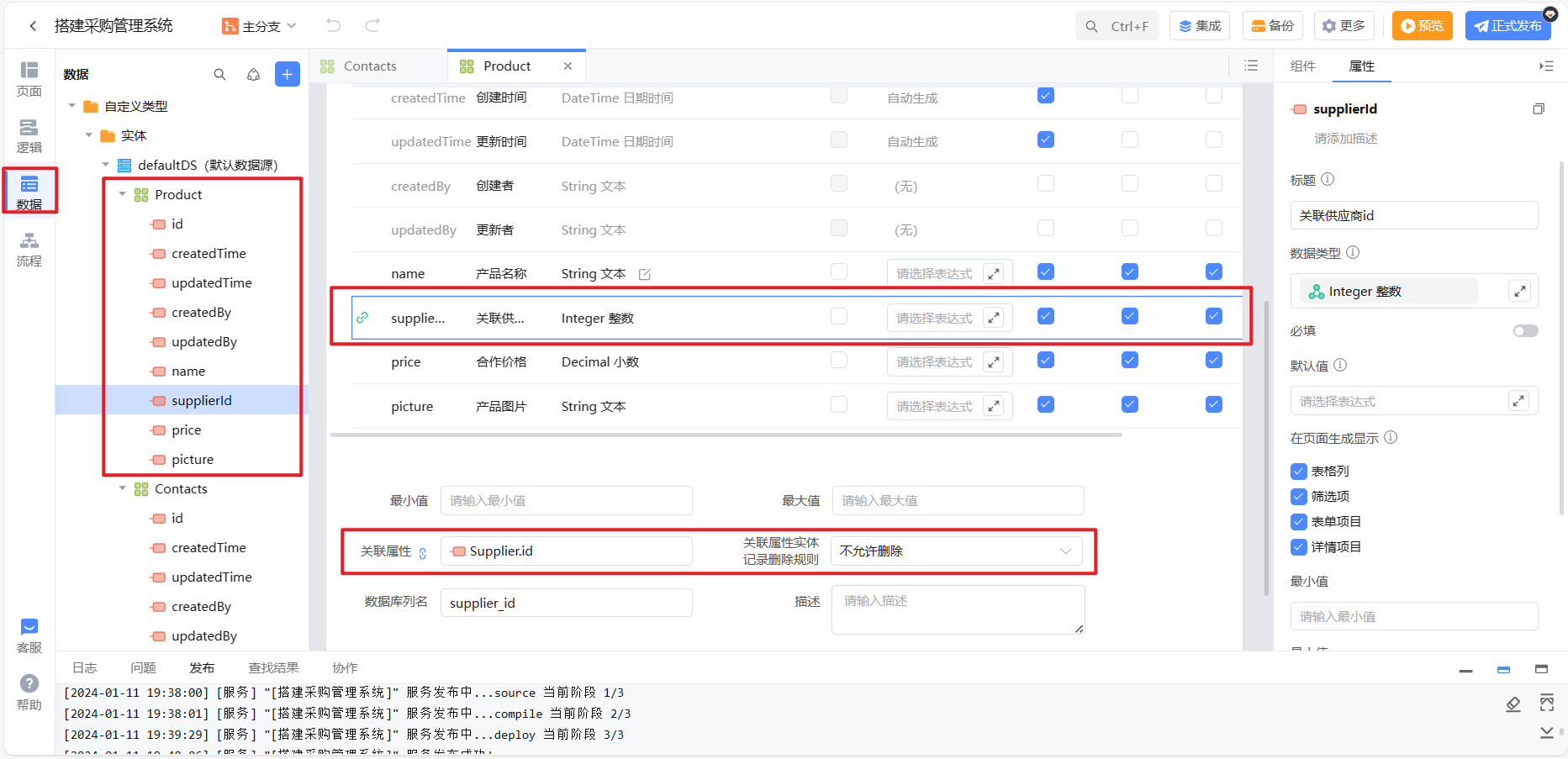
主营产品选项下主要显示的是该供应商下的产品,之前我们也给产品实体中的供应商ID关联属性了。
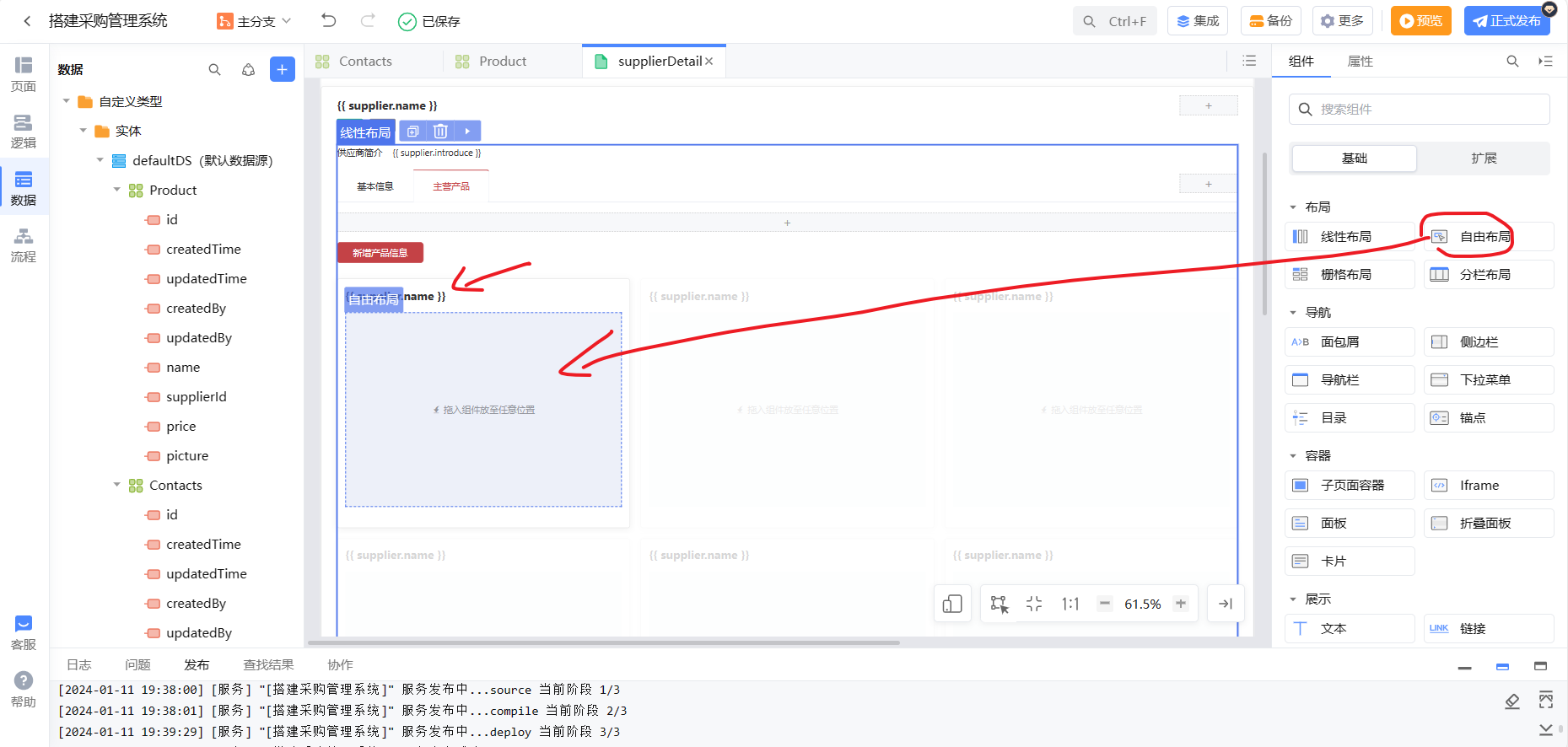
可以直接将产品实体拖到主营产品的下方的线性布局中,选择数据网格全,只需要一个新增按钮,将按钮放在最左侧,然后调整一下按钮的文本为 新增产品信息,再加一个加号的图标。
选中数据网格,将网格主要属性中的网格数改为3,接着修改下网格内的展示效果。首先是供应商名称,直接拖到布局上方,下面我们要展示的是产品名称,价格,以及图片。那么我们这里引入一个新的布局方式–自由布局。
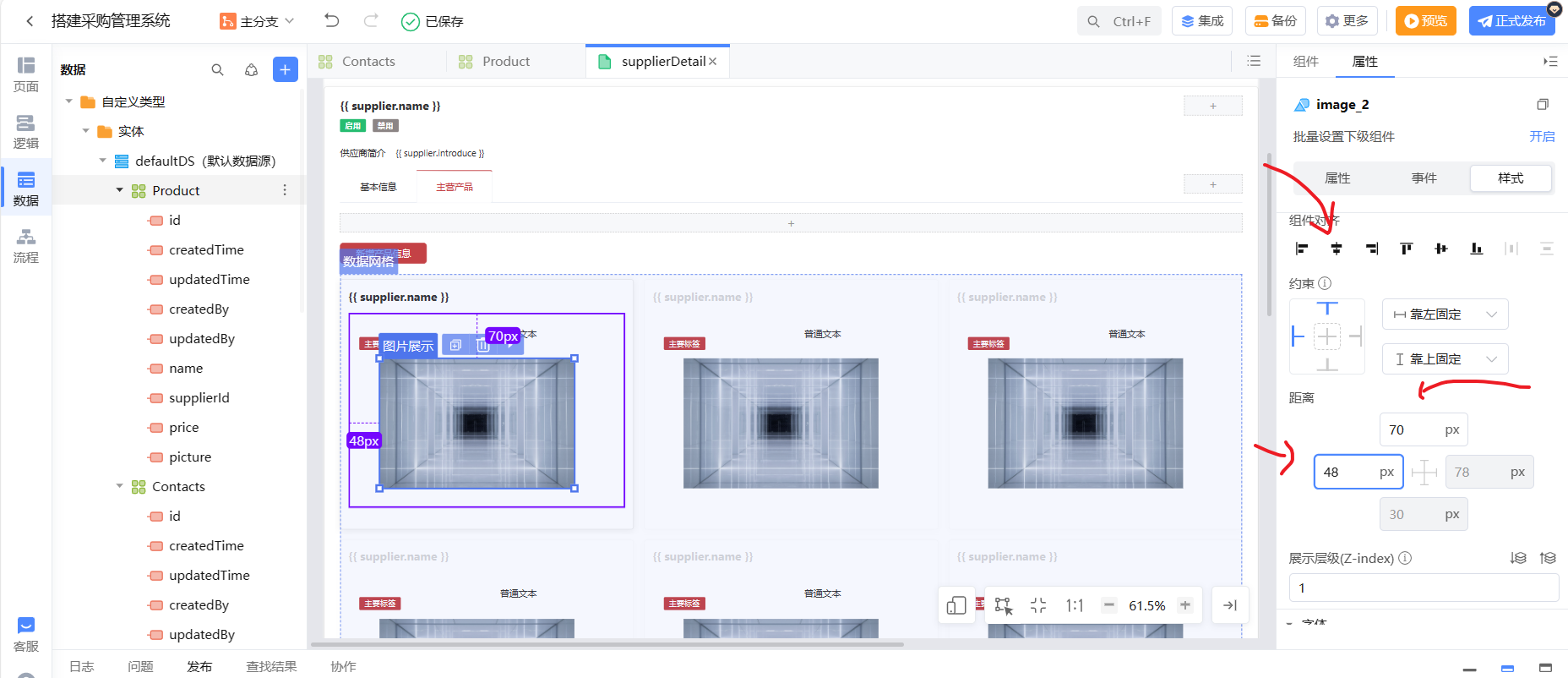
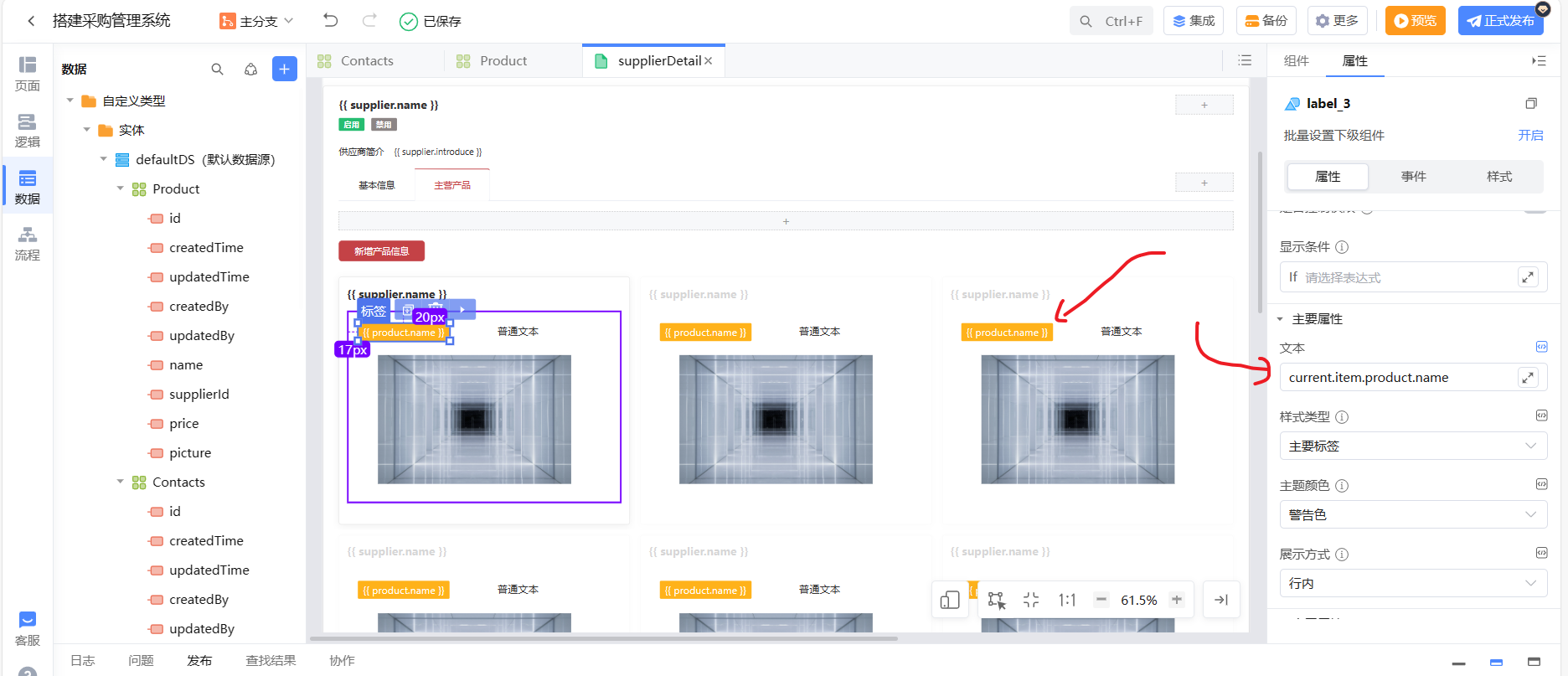
拖入自由布局组件,给自由布局组件拖入图片展示组件,标签组件以及文本组件,组件在自由布局内可以任意拖拽摆放,可以根据辅助线摆置,也可以选择组件,再右侧样式中设置边距,组件间的层级关系。例如我们把图片展示组件设置左右居中对齐,然后可以通过选择约束,填写距离(上70,左48)来填写图片展示组件的位置。
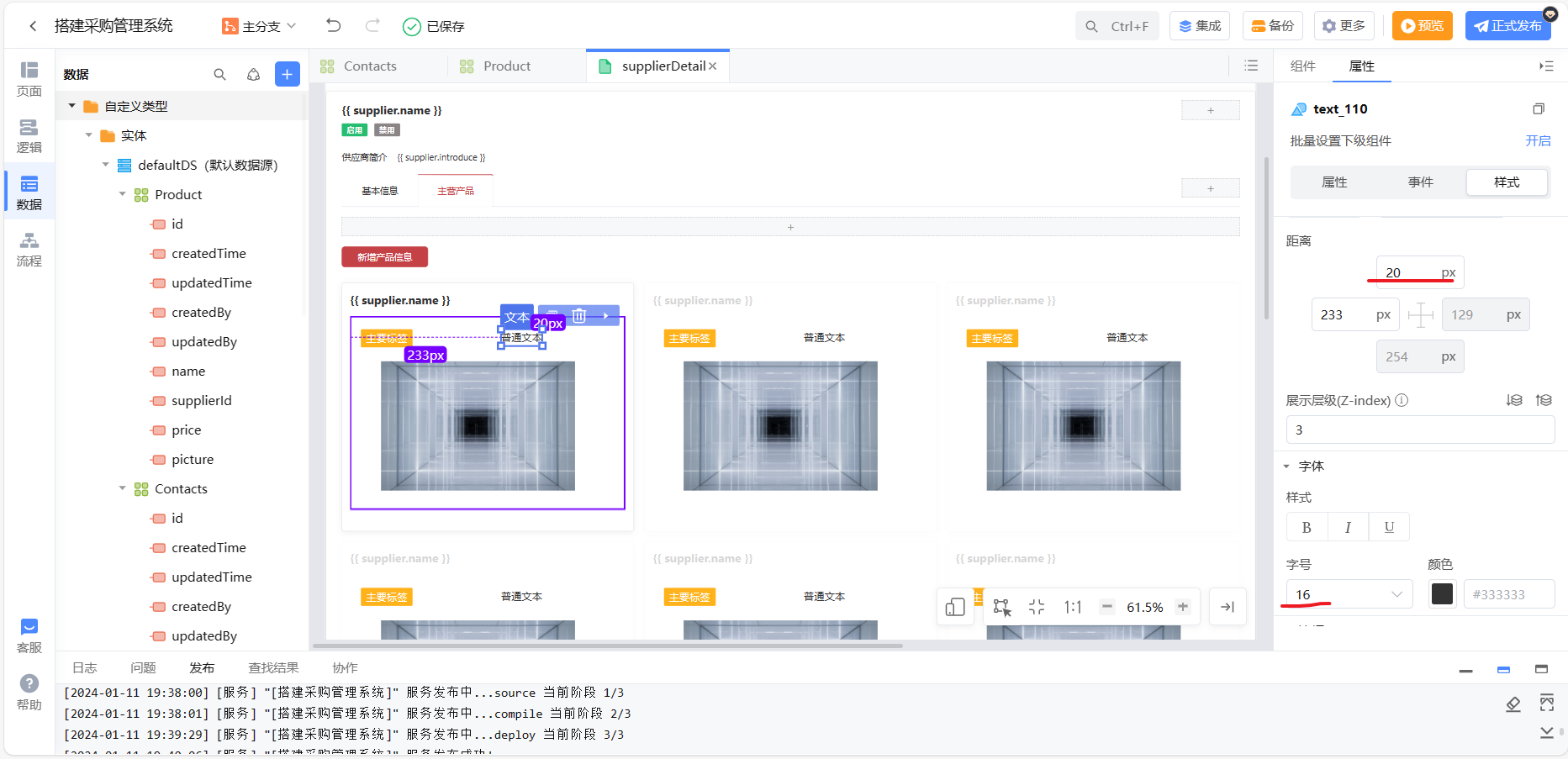
接下来,在标签李展示产品名称,把标签主题色改为警告色,尺寸改大,文本字号调整为16,通过手动拖拽的方式可以改变标签组件的大小,拉长后可以通过样式设置文本居中。文本组件也是一样,通过辅助线上以及右侧样式中的距离,即可将组件调整至合适的位置。例如将标签和文本组件根据上方约束距离调整为相同的数值。如果有组件层叠,也可以通过展示层级来控制各组件的展示各组件的展示优先级。层级越大,则组件越放置在上方。
调整为组件后,我们分别对这些组件进行值的绑定。
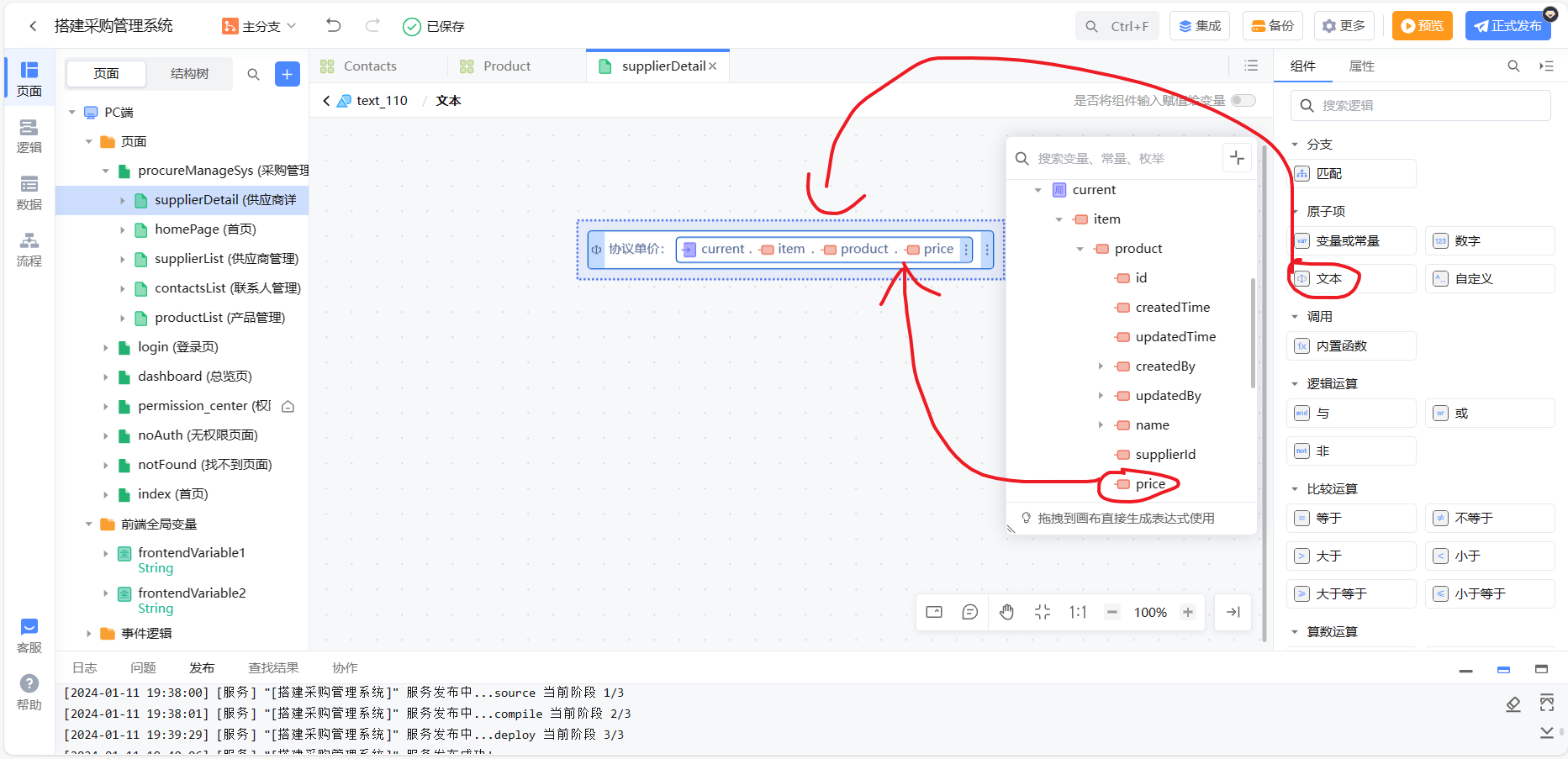
文本我们需要展示的是协议单价,我们可以使用一个原子项下的文本组件(文本和文本差值合并)。文本组件可直接插入内容(可以拼接多个内容),协议单价:current.item.product.name,也可以放入一些有返回值的组件。
再根据辅助线来对齐,这样数据网格里的内容就搭建好了,具体效果等预览后再修改。
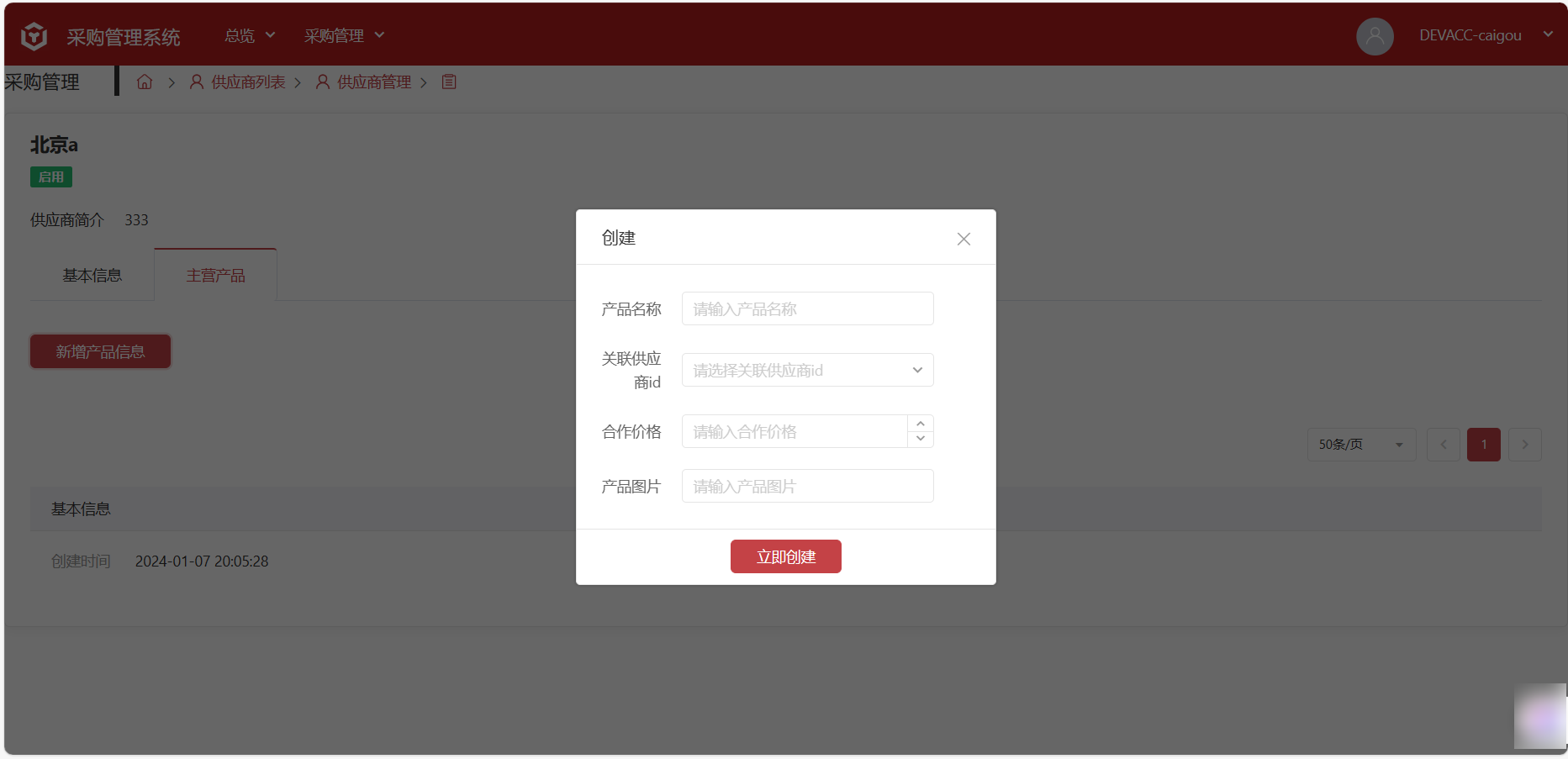
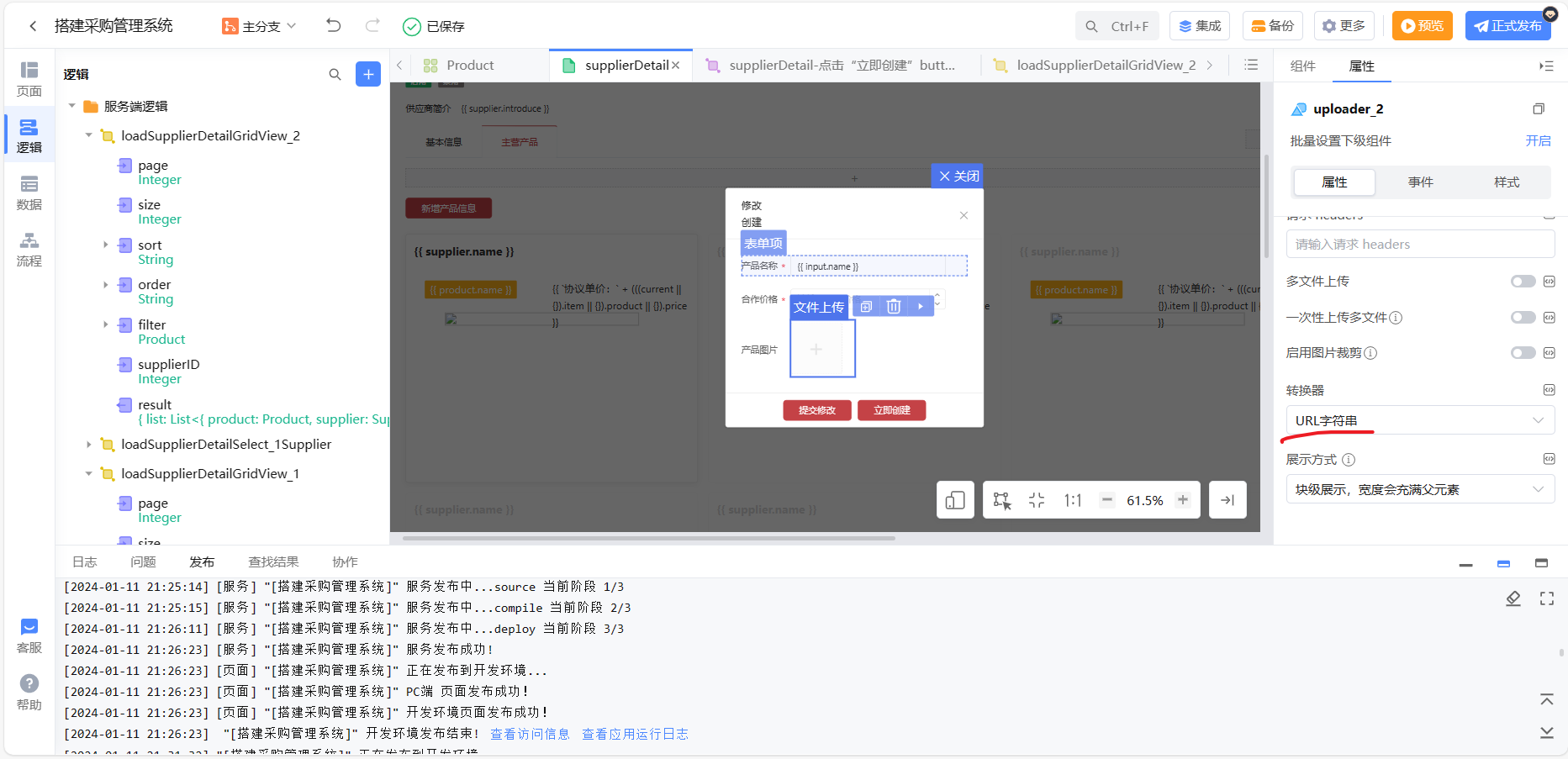
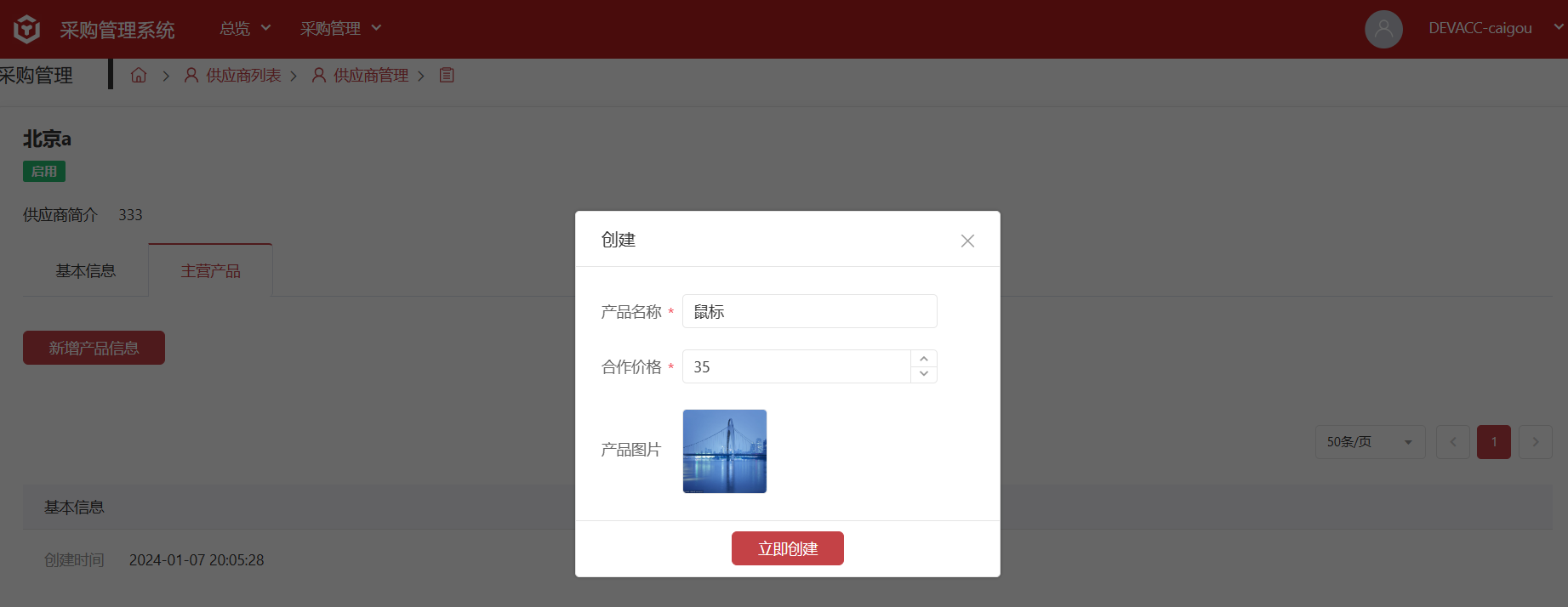
再来修改新增的弹窗,需要产品名称,合作价格和产品图片,且产品名称和价格是必填,不能为空。设置验证规则filled
然后产品图片改为文件上传组件,并且需要将文件的转换器改为字符串类型,接着文件上传组件里的值绑定input里面的ptcture。
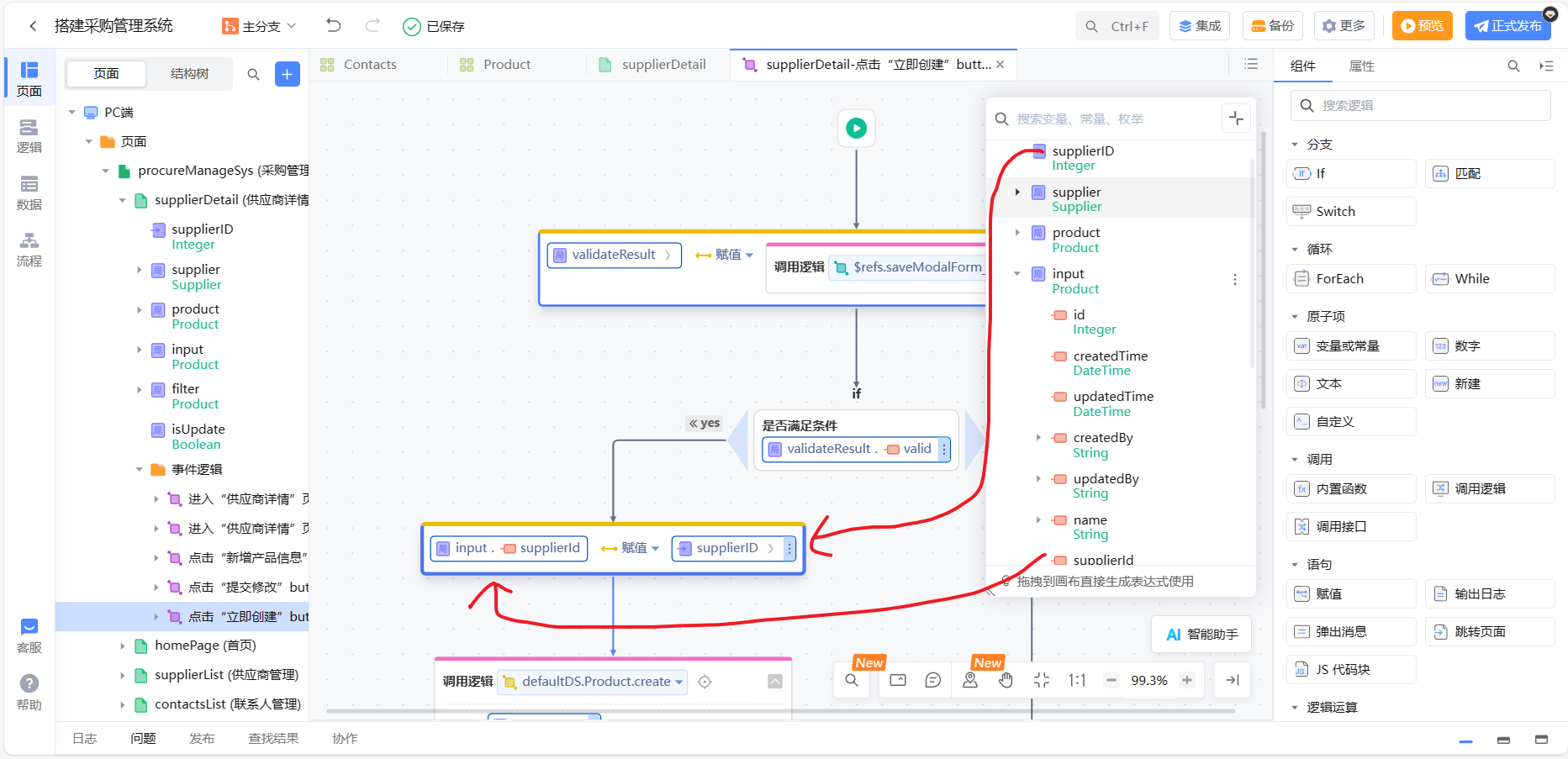
下面我们需要再新增产品的时候,给产品指定为所属当前供应商的产品,也就是新增时,产品的supplierID为该详情页这个供应商的ID。来到立即创建的事件逻辑下,在create传到数据库之前,对输入的input中的supplierID赋值为当前这个页面输入的supplierID。这样就可以实现了,新增的产品默认属于这个供应商。
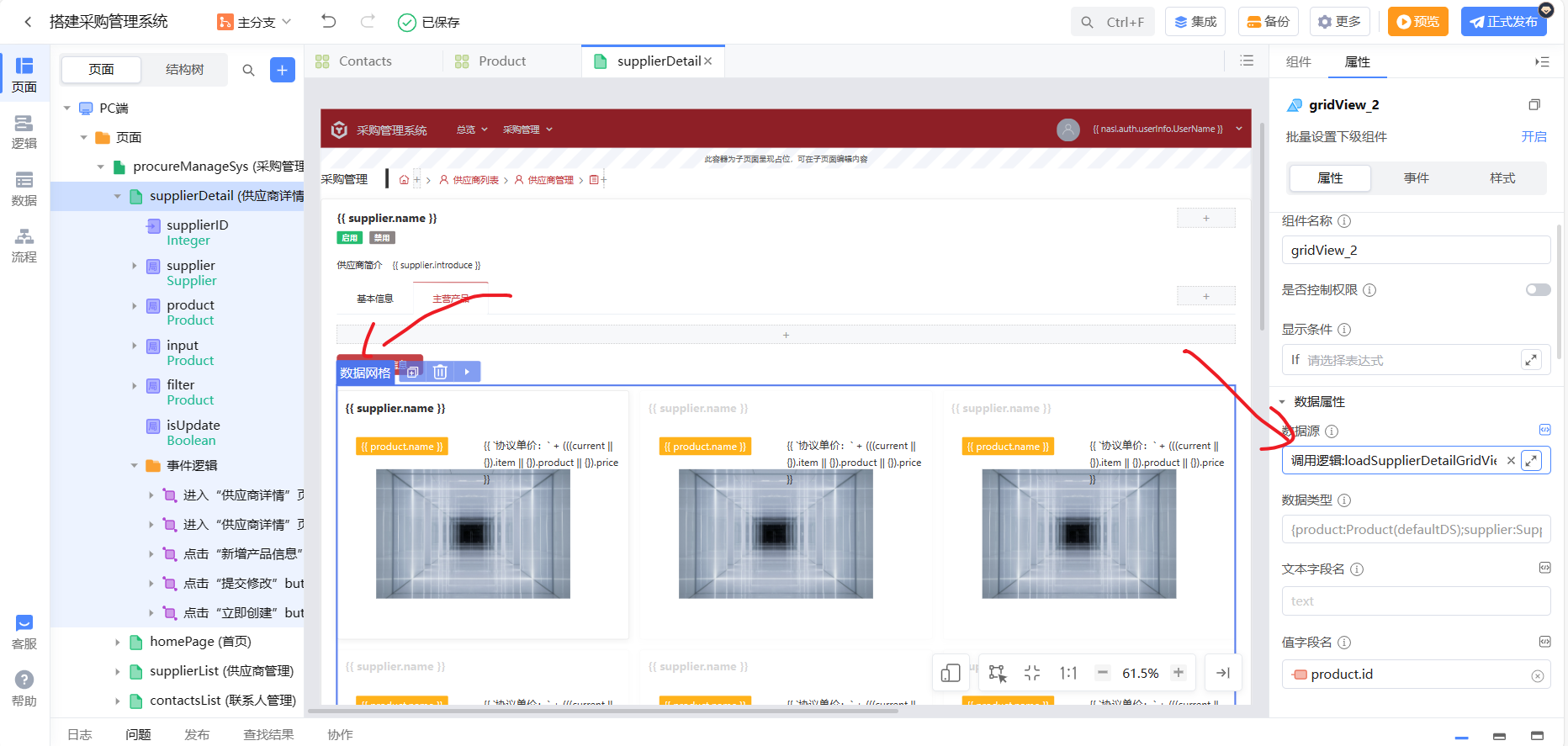
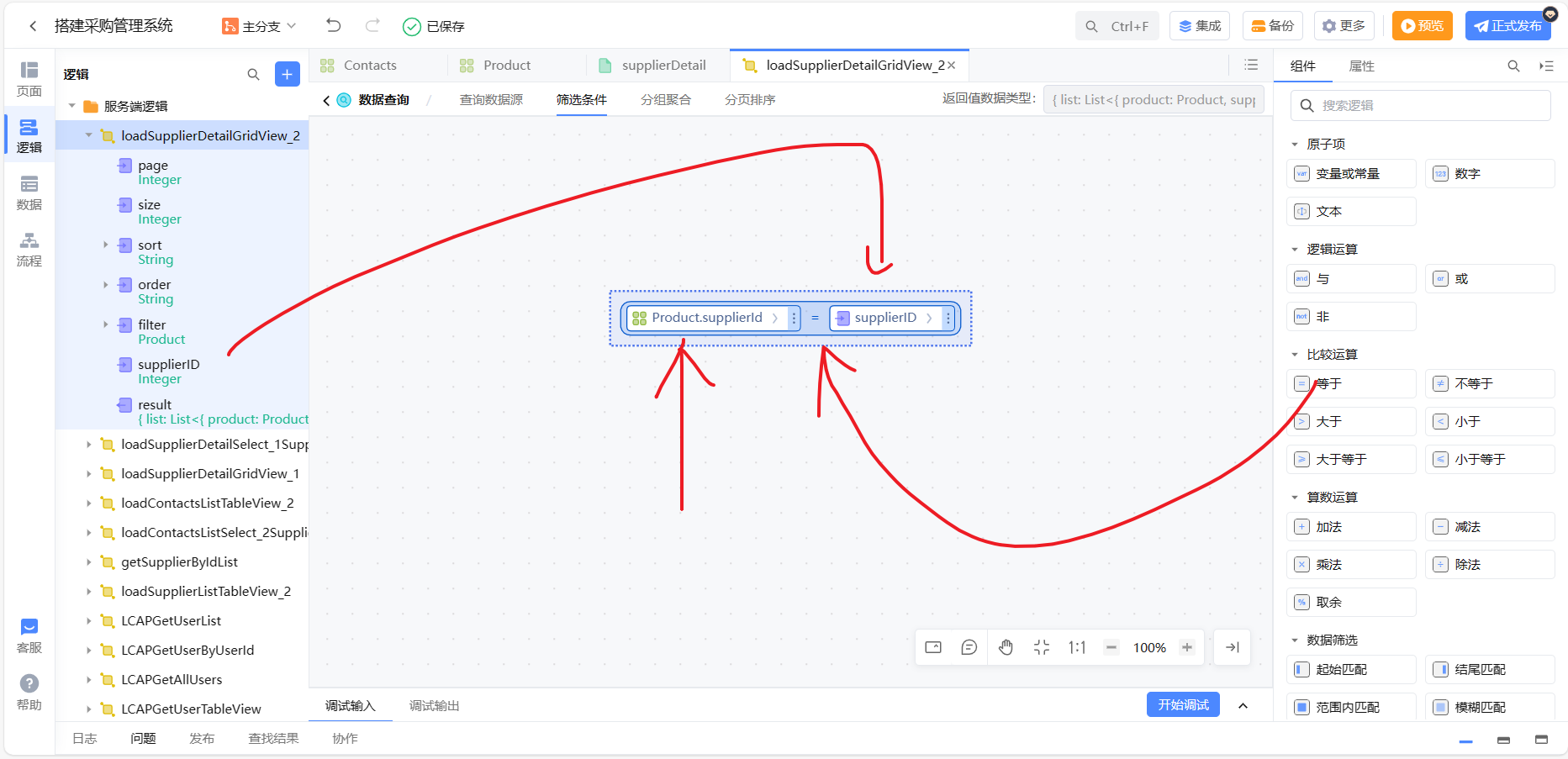
最后我们要对数据网格来进行数据的筛选,我们拖入近来的实体,默认查询的是所有数据,所以需要进行一个筛选,去到数据网格的数据源,再去到对应的服务端逻辑,
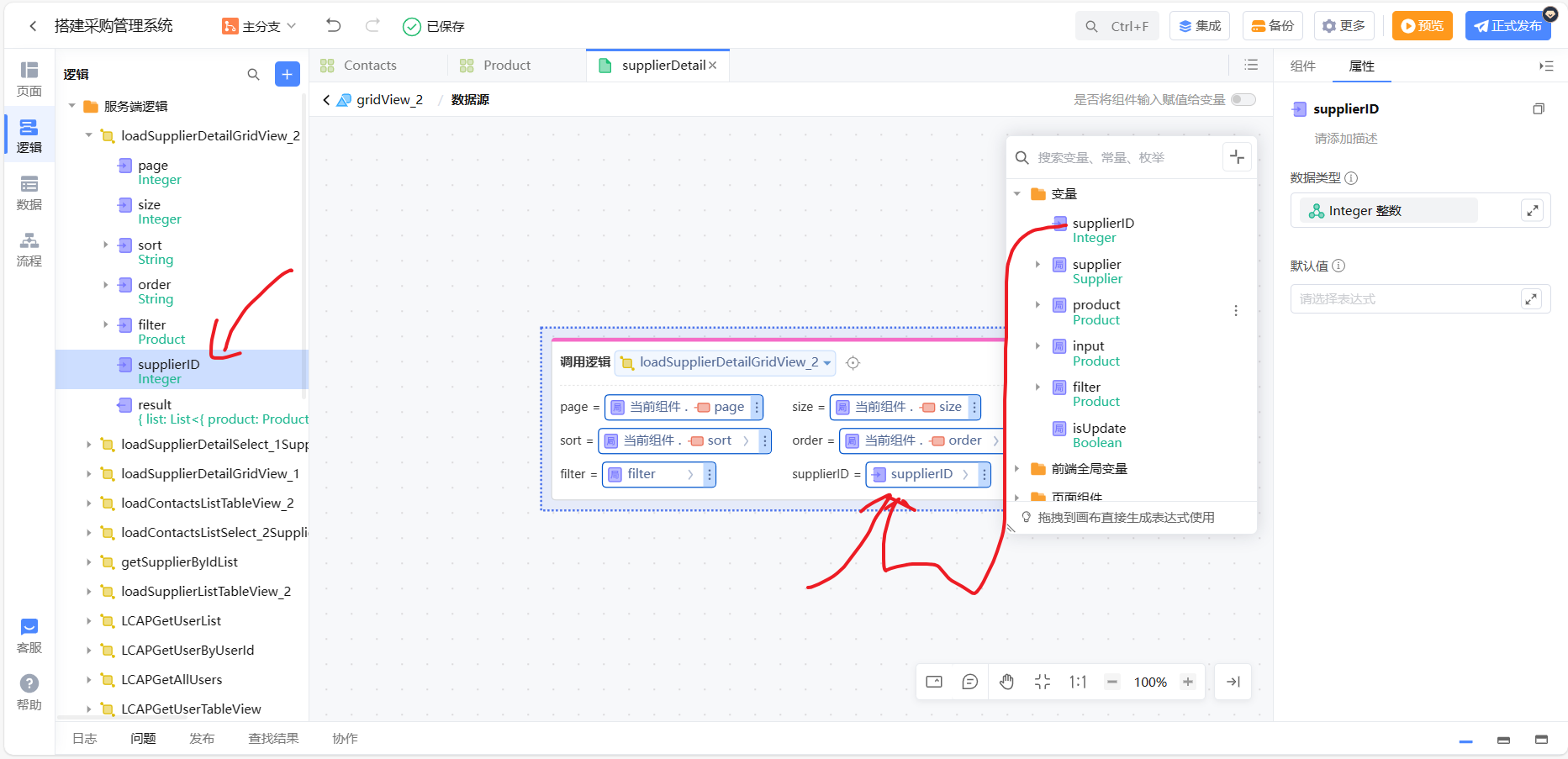
跟之前联系人信息的数据网格一样,在loadSupplierDetailGridView_2逻辑性下,创建一个输入参数supplierID,整数类型。去到数据源中,点击服务端逻辑,这时会需要传入一个新的参数supplierID=,设置为页面下的supplierID。
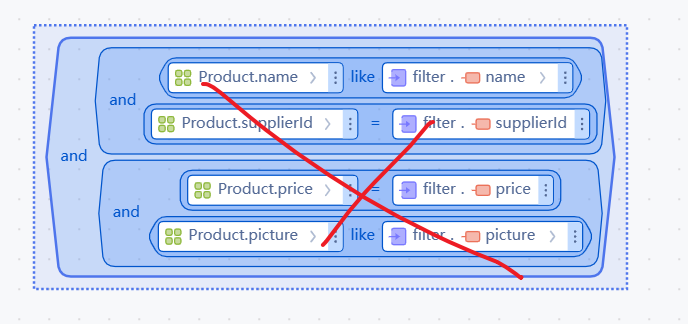
再回到服务端逻辑中,数据查询中添加筛选条件。这里的筛选条件是在生成查询表单中使用到的,我们不用查询表达,可以直接删除,
接着拖入等于关系,产品的供应商ID等于输入的供应商ID,
预览查效果,新增产品,所属供应商,产品名称,价格,
图片布局和组件样式还需要我们来调整一下
应用的页面会根据终端设备大小展示有所区别,可以去到跟多设置里的自定义主题样式中,来到画布尺寸及缩放,在这里左侧可以自定义画布尺寸,1440px,下方开启等比缩放,页面组件。字体等的大小就会跟随画布尺寸等比放大或缩小。
最后我们还需要来完善一下系统信息的部分。现在信息系统中,关于创建者的信息是缺少的,那么创建者与我们所创建的应用权限是相关的,当前我们的应用在发布后,不需要登陆就可以直接访问,所以应用就无法拿到登陆者的信息。我们是可以手动开启权限控制的。平台内置了一个权限管理模块,在权限管理上,还有许多深层的逻辑,这里仅仅是开启一下权限管理流程。选中采购管理系统父页面,然后再右侧属性中,开启权限,父页面的权限打开后,所有子页面都会默认打开权限。也就是说需要登陆才能访问,而登陆的用户就是供应商数据的创建者,也就是我们需要展示出来的负责人,除了createby属性外,我们要给别的属性赋值为当前应用登陆名称时,可以使用亚达