DOM和BOM的区别 我们都指代,javascript由三个部分组成:
ECMAScript:描述了JS的语法和基本对象
BOM(浏览器对象):与浏览器交互的方法和对象
DOM(文档对象模型):处理网页内容的方法和接
ps:根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他浏览器风格迥异;
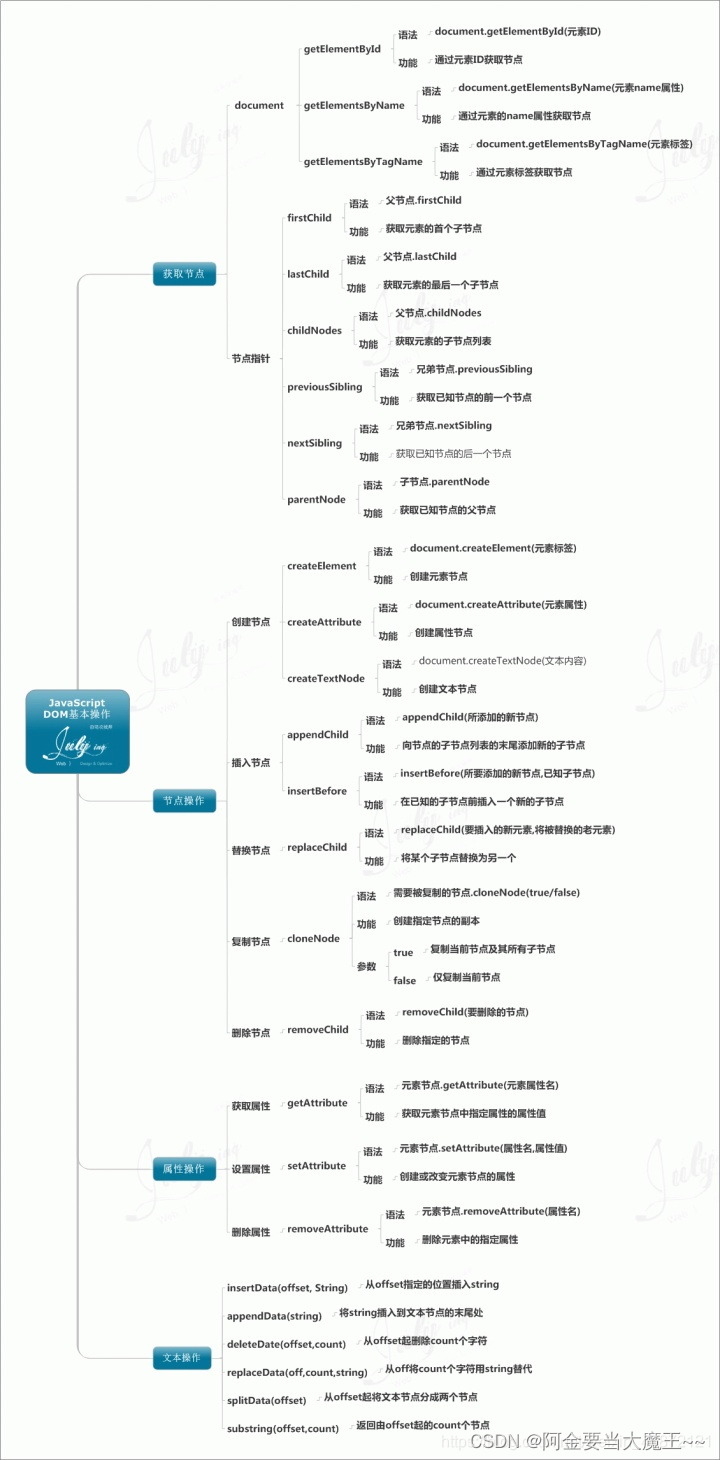
1.DOM
DOM是文档对象模型,它指的是把文档当作一个对象来对待,这个对象主要定义了处理网页的内容和接口
BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
弹出新的浏览器窗口 移动、关闭浏览器窗口以及调整窗口大小 提供 Web 浏览器详细信息的定位对象 提供用户屏幕分辨率详细信息的屏幕对象 对 cookie 的支持 IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。其中
2.BOM
BOM是浏览器对象模型,它指的是将浏览器当作一个对象来对待,这个对象主要定义了与浏览器进行交互的方法和接口;
BOM的核心是window,而window对象具有双重角色,它既是js访问浏览器窗口的一个接口,又是一个全局对象(Global);
这就意味着网页中定义的任何对象、变量和函数,都会作为全局对象的一个属性或者方法存在;
Window对象包含属性:document、location、navigator、screen、history、frames Document根节点包含子节点:forms、location、anchors、images、links
从window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
3.使用标准
1)DOM是W3C的标准,所有浏览器公共遵守的标准
2)BOM是各个浏览器厂商根据DOM在各自浏览器上的实现(表现为不同浏览器定义有差别,实现方式不同)
3)window为BOM对象,而非js对象
4.包含属性:
BOM: location、navigato、document
DOM:document也是BOM的window的子对象;
PS:DOM的最根本的对象是BOM的window对象的子对象
DOM

bom

真是Dom 和 虚拟Dom
参考: 虚拟DOM和实际的DOM有何不同?_虚拟dom和真实dom的区别-CSDN博客
虚拟DOM与真实DOM的区别(注意:需不需要虚拟DOM,其实与框架的DOM操作机制有关):
1.执行效率:由于真实DOM的操作需要涉及浏览器的布局计算和渲染,执行效率比虚拟DOM低。
2.性能优化:虚拟DOM通过 diff 算法比较新旧DOM节点差异,最终只更新部分节点,可以减少页面渲染的开销,提高性能。
3.开发效率:虚拟DOM可以通过JS对象对DOM进行操作,比直接操作真实DOM更加方便和灵活,同时也可以借助React等框架提供的组件化机制,使得开发效率更高。
什么是虚拟DOM:
虚拟DOM(Virtual Document Object Model)是指用JS对象来描述DOM节点及其属性和内容的层次结构,它是对真实DOM的一种抽象表示,并不是真正的DOM节点。当页面需要更新时,虚拟DOM首先进行比较,找出需要更新的部分,然后批量更新至真实DOM,最终只会引起页面的局部重排和重绘,可以减少页面渲染的开销,提高性能。
真实DOM:
真实DOM(Document Object Model)是指浏览器中的渲染树,由HTML元素、属性、文本和事件组成,当页面中的元素发生变化时,浏览器会重新构建渲染树,此过程会引起页面的重排和重绘,对性能影响较大。
虚拟dom(VNode),假的,不是真实的dom
真实的DOM在浏览器通过dom.api操作的,复杂的对象
虚拟DOM:可以通过this.$slots.default查看
真实的dom是一个对象,它的属性非常多,在浏览器中做dom操作,会比较消耗性能
虚拟dom是一个对象,它的属性相比较于真实的dom就比较少---用少量的属性描述一个dom,无法在浏览器中直接显示
为什么在vue中会用到虚拟dom?
有两点好处:
1.虚拟dom比真实dom体积小,操作是相对来说消耗性能少,如果在页面中删除一个dom,会引起重绘,影响后边元素的布局
1):虚拟Dom不会进行回流和重绘操作
2):虚拟dom进行频繁的修改,然后一次性比较并修改真实DOM中需要改的部分,最后并在真实DOM中进行回流和重绘,减少过多DOM节点的回流和重绘
3)真实Dom频繁的回流和重绘效率非常低