聊天室案例(django接口)
# chat.hetm <<script src="/static/axios.js"></script> <script src="/static/vue.js"></script> <body> <div id="app"> <h1>聊天室</h1> <button @click="handleShow">打开/关闭聊天室</button> <hr> <Child v-if="show"></Child> <hr> </div> </body> <script> Vue.component('Child',{ template:` <div> <h3>聊天室来咯</h3> <p v-for="item in chatList">{{ item.name }}说:{{ item.content }}</p> <hr> 姓名:<input type="text" v-model="name"> <input type="text" v-model="content"> <button @click="handleSend">发送</button> </div>`, data(){ return{ chatList:[ {"name":"张三","content":"你好"}, {"name":"徐飞飞","content":"早上好"}, {"name":"周佳佳","content":"早"}, ], name: '', content: '' } }, methods:{ handleSend(){ axios.get(`http://127.0.0.1:8000/chat/send/?from_user=${this.name}&content=${this.content}`).then(res =>{ if (res.data.code == 100) { alert(this.data.msg) } else { alert(this.data.msg) } }) } }, // 生命周期函数creat里面发送数据到后端 created(){ // 创建定时器 this.t = setInterval(() => { // 发送ajax请求 axios.get('http://127.0.0.1:8000/chat/').then(res => { console.log(res.data) this.chatList=res.data.results }) }, 3000) }, beforeDestroy() { clearInterval(this.t) // 销毁定时器 this.t = null } }) var app=new Vue({ el: '#app', data: { show: false }, methods: { handleShow() { this.show = !this.show } } }) </script># views.py from rest_framework.viewsets import GenericViewSet from rest_framework.response import Response from .models import Chat from rest_framework.decorators import action from .serializers import ChatSerializer class ChatView(GenericViewSet): serializer_class = ChatSerializer queryset = Chat.objects.all() # 127.0.0.1:8000/chat/send/?from_user=1&content=hello---GET @action(methods=['GET'], detail=False) def send(self, request): from_user = request.query_params.get('from_user') content = request.query_params.get('content') Chat.objects.create(from_user=from_user, content=content) return Response({'code': 100, 'msg': '发送成功'}, headers={'Access-Control-Allow-Origin': '*'}) # 127.0.0.1:8000/chat/ def list(self, request): qs = self.get_queryset() ser = self.get_serializer(instance=qs, many=True) return Response({'code': 100, 'msg': '查询成功', 'result': ser.data})# serializer.py from rest_framework import serializers from .models import Chat class ChatSerializer(serializers.ModelSerializer): class Meta: model = Chat fields = '__all__'# moedels.py rom django.db import models class Chat(models.Model): from_user = models.CharField(max_length=32, verbose_name='发送者') content = models.CharField(max_length=256, verbose_name='发送内容') ctime = models.DateTimeField(auto_now_add=True, verbose_name='发送时间')# setting.py STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ] DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'chat01', 'HOST': '127.0.0.1', 'POST': 3306, 'USER': 'root', 'PASSWORD': 'JIAJIA', } }
ref属性(组件间通信)
# ref属性放在普通标签上:
<input type="text" v-model="name" ref="myinput">
this.$refs['myinput'] 拿到的是 原生dom对象
操作dom对象:改值,换属性。。。
# ref属性放在组件上:
<Child ref="mychild"></Child>
this.$refs['mychild'] 拿到的是 组件对象
组件对象.属性
组件对象.方法
实现父子间通信methods: { handleClick() { console.log(this.$refs) // 1 根据ref指定的名字,取出原生dom对象 // var i = this.$refs['myinput'] // console.log(i) // i.value = "你好" // 2 改图片 // var i = this.$refs['myimg'] // i.src='./img/6.png' // 3 操作组件对象-->实现组件间通信 var i = this.$refs['mychild'] console.log(i.url) // 改图片 i.url = './img/2.png' // 执行方法 i.handleClick('lqz') }}})
动态组件component
# 小案例: 点击按钮,切换组件
<body> <div id="app"> <h1>点击按钮切换组件</h1> <button @click="who='Home'">首页</button> <button @click="who='Goods'">商品</button> <button @click="who='Order'">订单</button> <keep-alive> <component :is="who"></component> </keep-alive> </div> </body> <script> var vm = new Vue({ el: '#app', data: { who: 'Home', }, components: { Home: { template: ` <div> <h3>我是首页</h3> </div> ` }, Goods: { template: ` <div> <h3 style="background-color: aquamarine">我是商品页面</h3> </div> ` }, Order: { template: ` <div> <h3 style="background-color: red">我是订单</h3> <input type="text" v-model="search"> </div> `, data() { return { search: '' }}},}}) </script>
keep-alive组件缓存
# 组件缓存:但切换回来时,输入的input值还是存在的
<keep-alive> <component :is="who"></component> </keep-alive>
插槽和具名插槽
# 背景:一般编写完1个组件之后组件的内容都是写死的,加数据需去组件中修改,扩展性差
# 作用: 1、一般在组件<Child> </Child>中插入<div>或者其他是没有效果的2、组件中添加<slot></slot>,就可以在的组件标签中添加内容
基本使用:
<body> <div id="app"> <h1>插槽使用</h1> <div style="background-color: aquamarine"> <Home> <div> <img src="./img/1.png" alt="" width="200px" height="300px"> </div> </Home> </div> <hr> <div style="background-color: pink"> <Home> <a href="">点我看美女</a> </Home> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { who: 'Home', }, components: { Home: { template: ` <div> <h3>我是首页</h3> <slot></slot> <h3>结束了</h3> </div> ` },}}) </script>具名插槽:指定某一插槽加入组件样式 <slot name="foot"></slot>
<Home> <div slot="foot"> <img src="./img/1.png" alt="" width="200px" height="300px"> </div> <div slot="middle"> <a href="">点我看美女</a> </div> </Home> <slot name="foot"></slot>
vue-cli创建项目
# 创建vue项目,需要借助于几个东西:
nodejs:
1、javascript只能运行在浏览器中
2、把谷歌浏览器的js解释环境---使用c重写,能够运行在操作之上
3、使用js的语法,就可以写后端了(c写了网络,文件操作,数据库操作)
4、js的语法,运行在操作系统上的一个解释型后端语言
vue-cli:vue脚手架,是node的一个模块
# 安装node环境:
1、官网下载安装包:node-v18.16.1-x64.msi
node:python的python命令
npm:python的pip命令
2、加速下载第三方模块:(用来替换npm命令的)安装模块使用:npm install ---->现在使用 cnpm install 速度快
npm install -g cnpm --registry=https://registry.npm.taobao.org3、安装vue脚手架
安装完就会释放 vue令 #装完django 释放了django-admin一样,用来创建项目
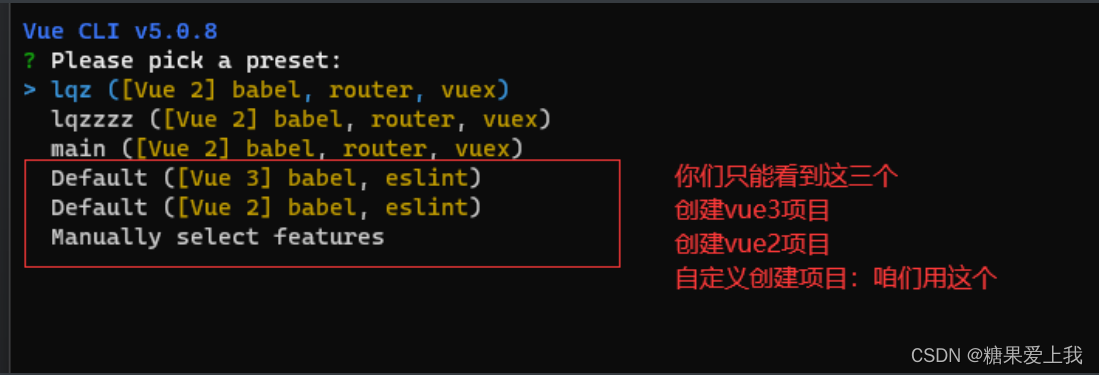
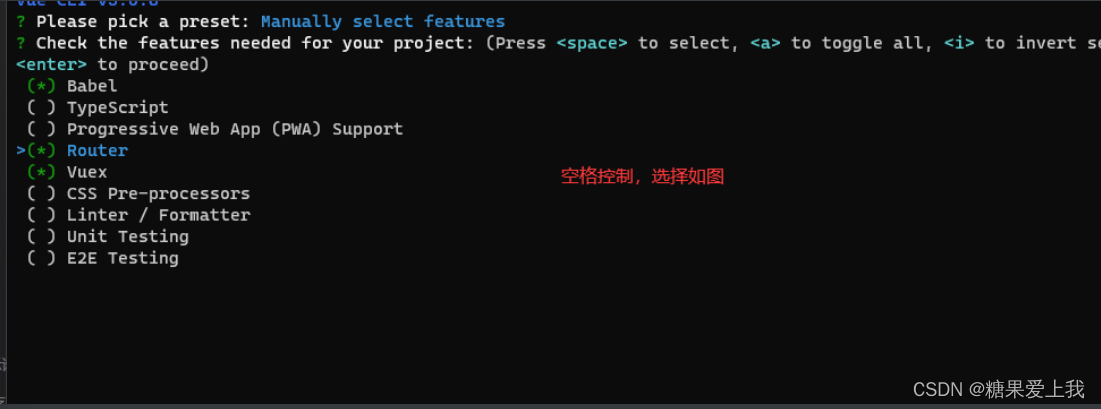
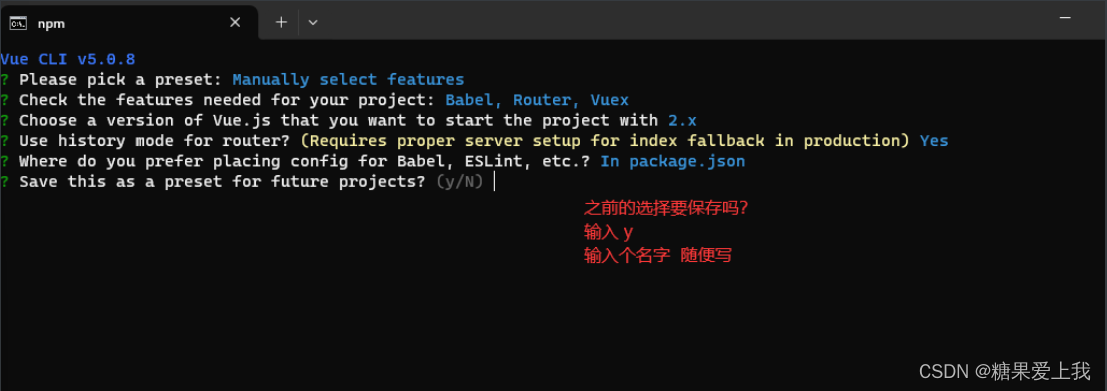
cnpm install -g @vue/cli4、使用vue脚手架,创建vue项目:
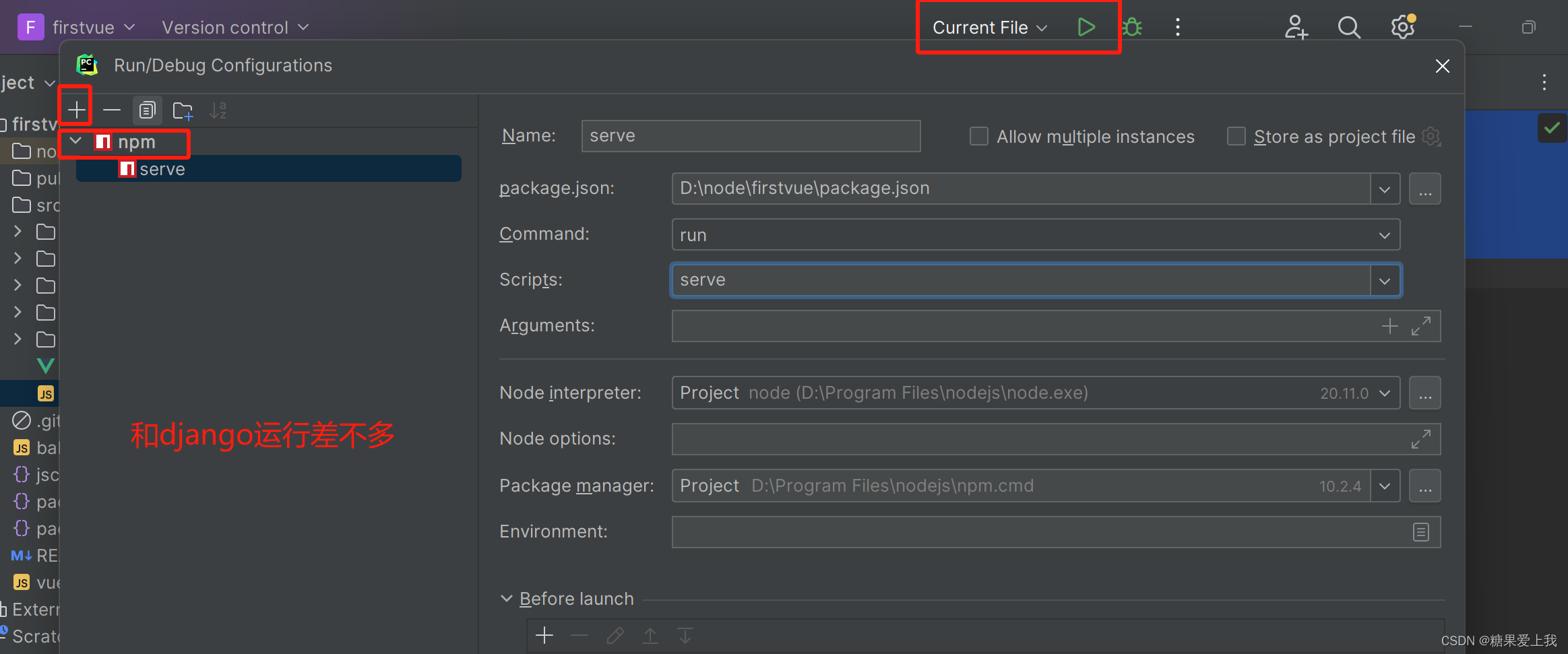
另一种创建vue项目方式:图形化界面
vue项目目录介绍
# 运行vue项目的两种方式:
使用名:npm run dev
使用pycharm运行:绿色箭头
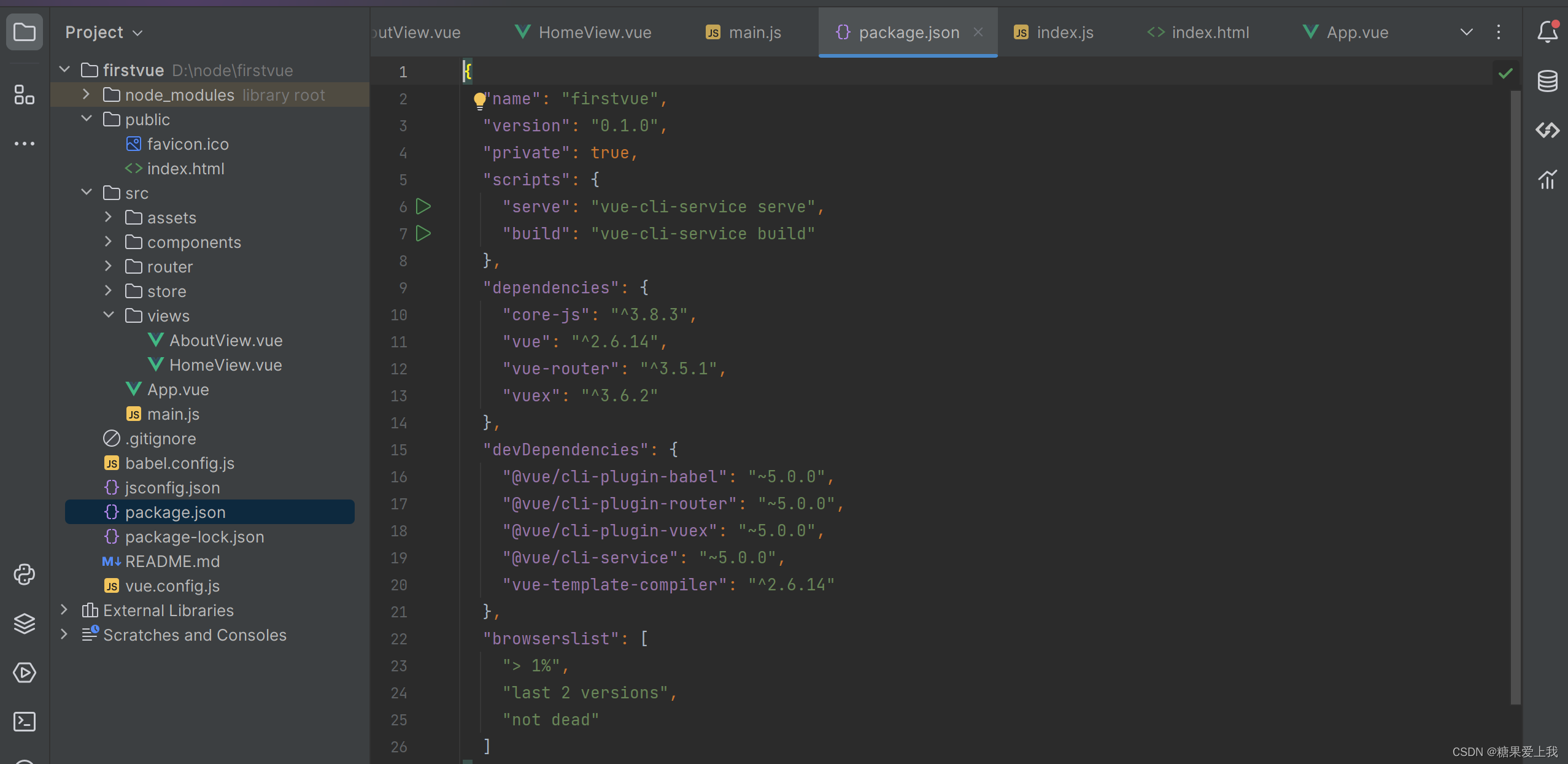
# 目录结构:
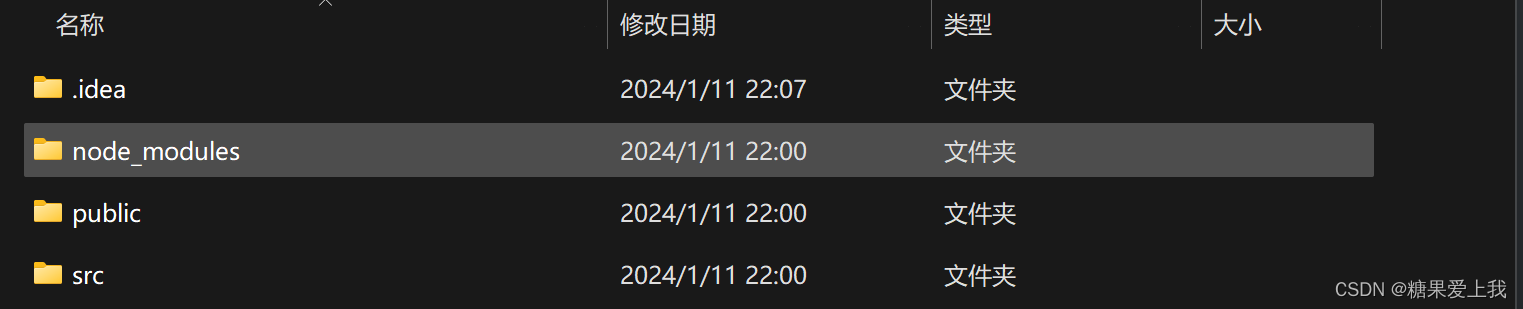
firstvue-项目名
node_modules--存放项目依赖等同python的 .venv文件夹,可以删掉,非常多小文件,复制很慢,
如果没了,执行 cnpm install 就可以在装上,装完项目可以运行
public--文件夹(一般不动)
favicon.ico 网站小图标
index.html 单页面应用, 整个vue项目其实就这一个html页面,以后都是组件切换
src --开发重点,以后代码几乎都是写在这里
assets-- 放一些静态资源, 组件中使用的图片,css,js
components--放组件的地方,小组件
HelloWorld.vue # 默认提供给咱们的
views--放组件:页面组件
HomeView.vue # 首页
AboutView.vue #关于
router--装了vue-router就会有这个文件夹,后面讲 index.js
store--装 vuex 就会有这个文件夹,后面讲 index.js
main.js--整个项目的入口
App.vue--根组件# 了解 :
gitignore # 使用了git,忽略文件
babel.config.js #装了bable就会生成它,语法转换,可以写es高版本语法
package.json # 放了项目的依赖
package-lock.json # 锁定文件,锁定依赖的版本
README.md #介绍文件
vue.config.js # vue配置文件 一般不动
vue项目文件
# index.html单页面应用,全局只有一个html
不能禁用js,否则vue项目执行不力
div id是app,跟咱们之前写的一样# HelloWorld.vue组件化开发,开发阶段,以后在vue项目中,写组件 写 xx.vue
template:在这里写 html内容
script:在这里写js
style:在这里写样式# 之前写组件:
之前不能写独立的css,以后都写在 style中
总结:现在定义组件,只要创建一个 xx.vue,在固定的位置,写固定的代码即可
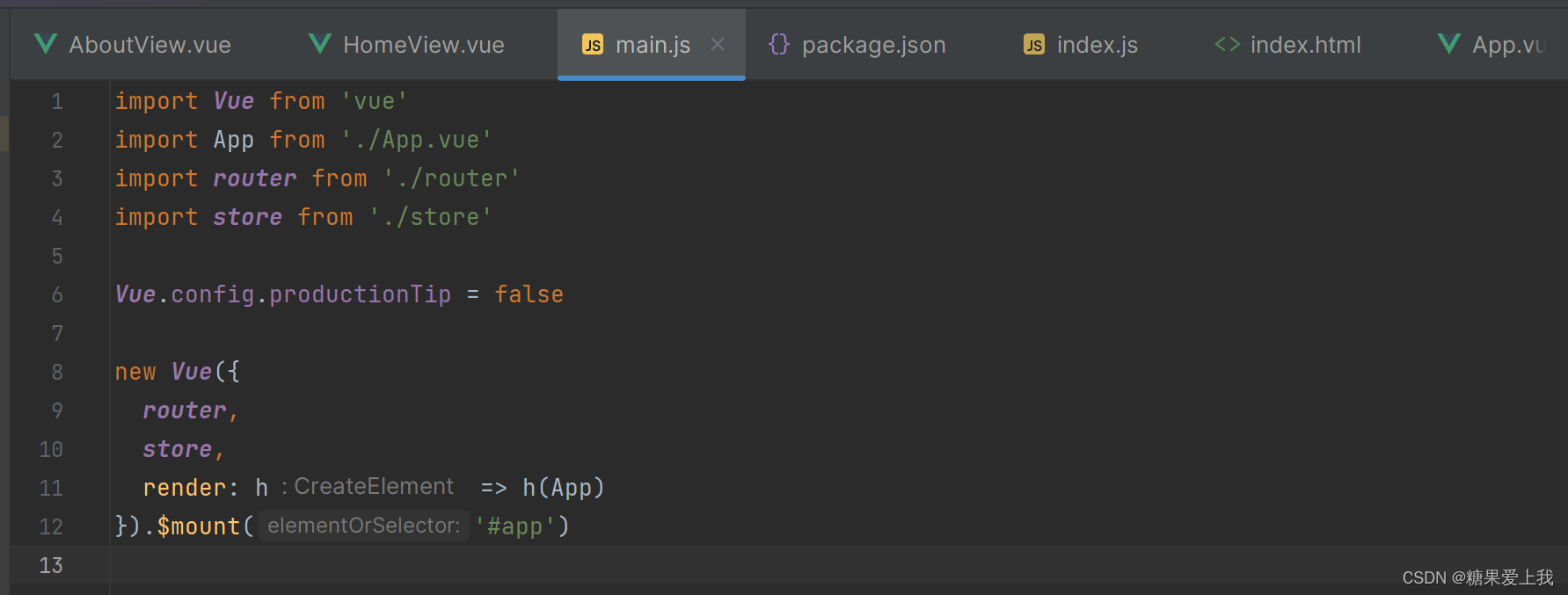
#组件名字就是:HelloWorld 文件名 template:template内写的内容 data(){} :在script中 <script> export default { data(){ return {} }, methods:{} } </script># main.js:控制 index.html 使用哪个跟组件 ---App.vue
import store from './store' //导入语法 // 在这里 new 了vue实例 new Vue({ render: h => h(App) }).$mount('#app')# package.json :里面有项目依赖
vue项目开发规范
# 以后做vue开发,只需要创建组件 xx.vue
# 有三部分:
第一部分--写html,插值,事件绑定 # <template>
第二部分--data,methods,watch,created # <script>第三部分--写样式 # <style scoped>
es6导入导出语法
# 以后,做了项目开发,肯定要导入某些模块使用
import App from './App.vue' //语法引入# 默认导出和默认导入的使用:
#在utils.js中 ,导出var NAME = '彭于晏' function add(a, b) { return a + b } export default { #导出 add, NAME }# 在想用的位置导入
import lqz from './lqz/utils' //以后使用lqz代指就是导出的对象