
css负责布局
js负责动作
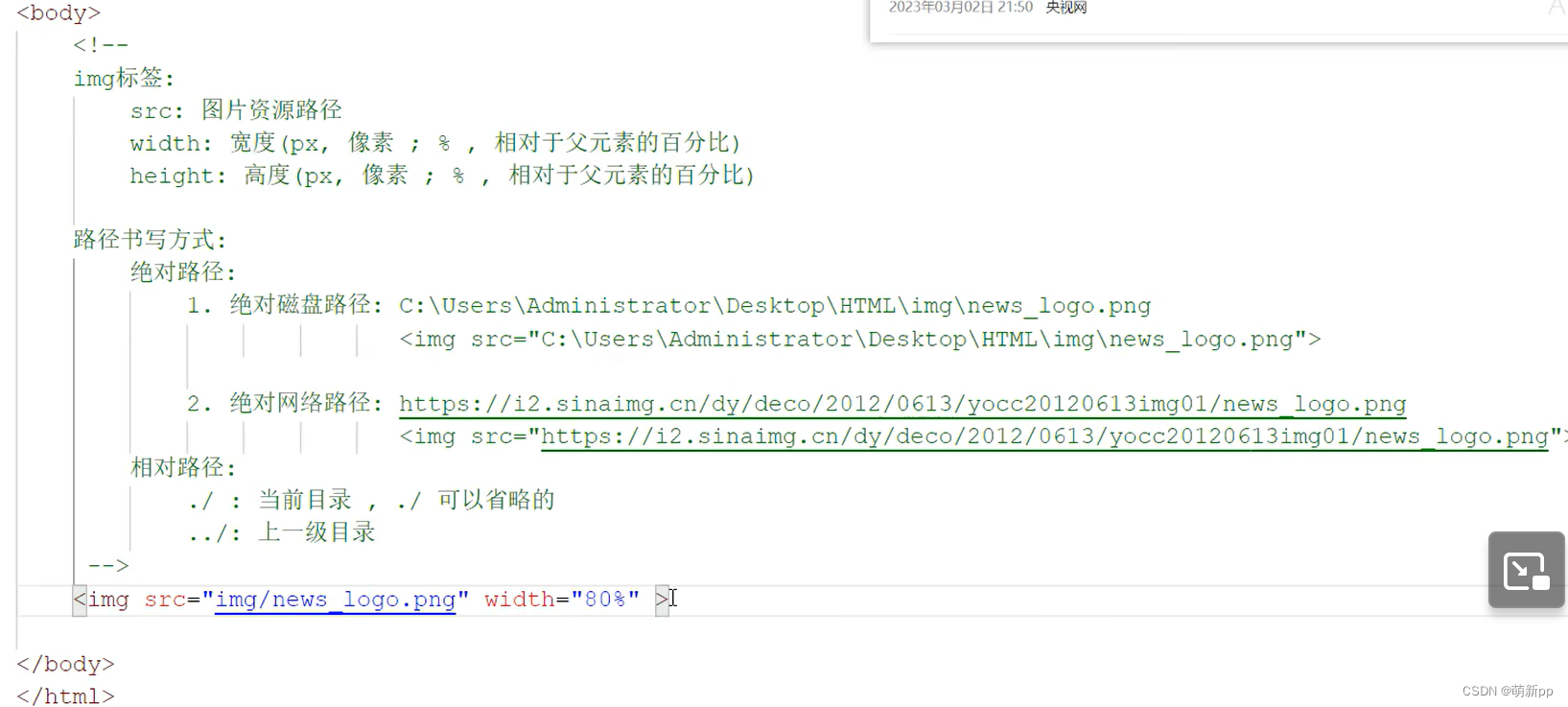
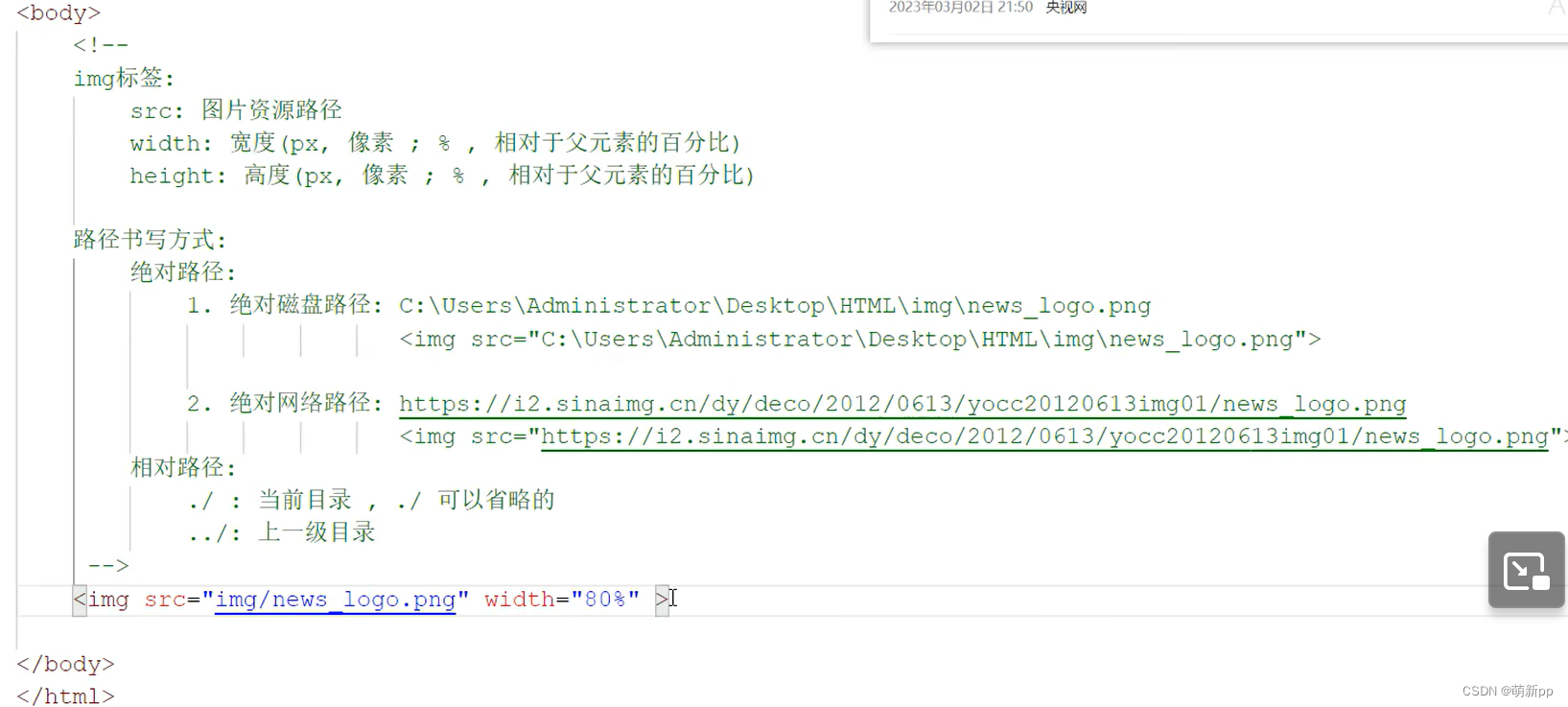
2.磁盘路径

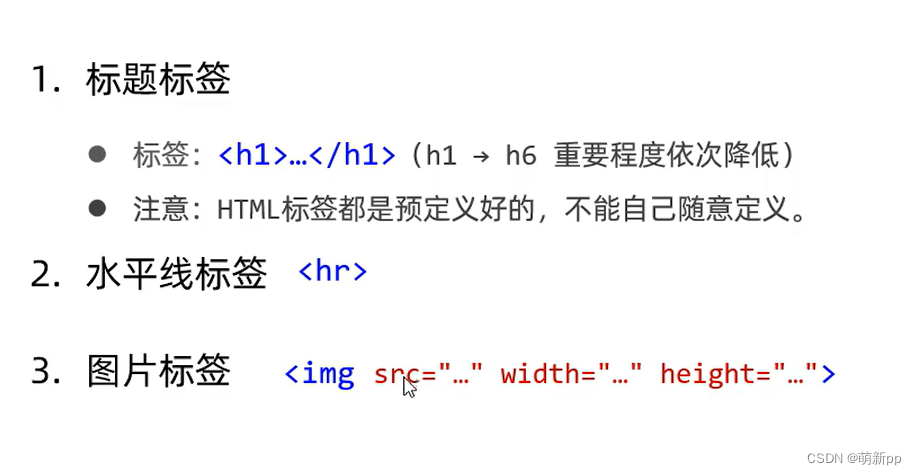
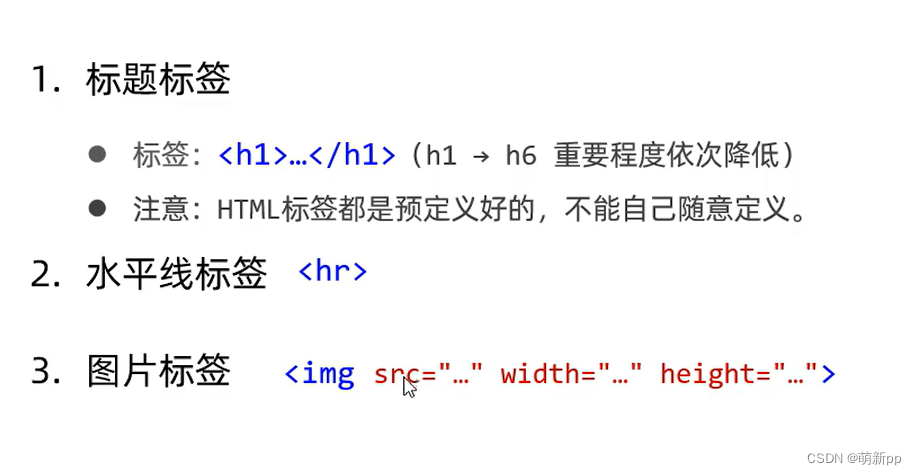
3.水平线标签

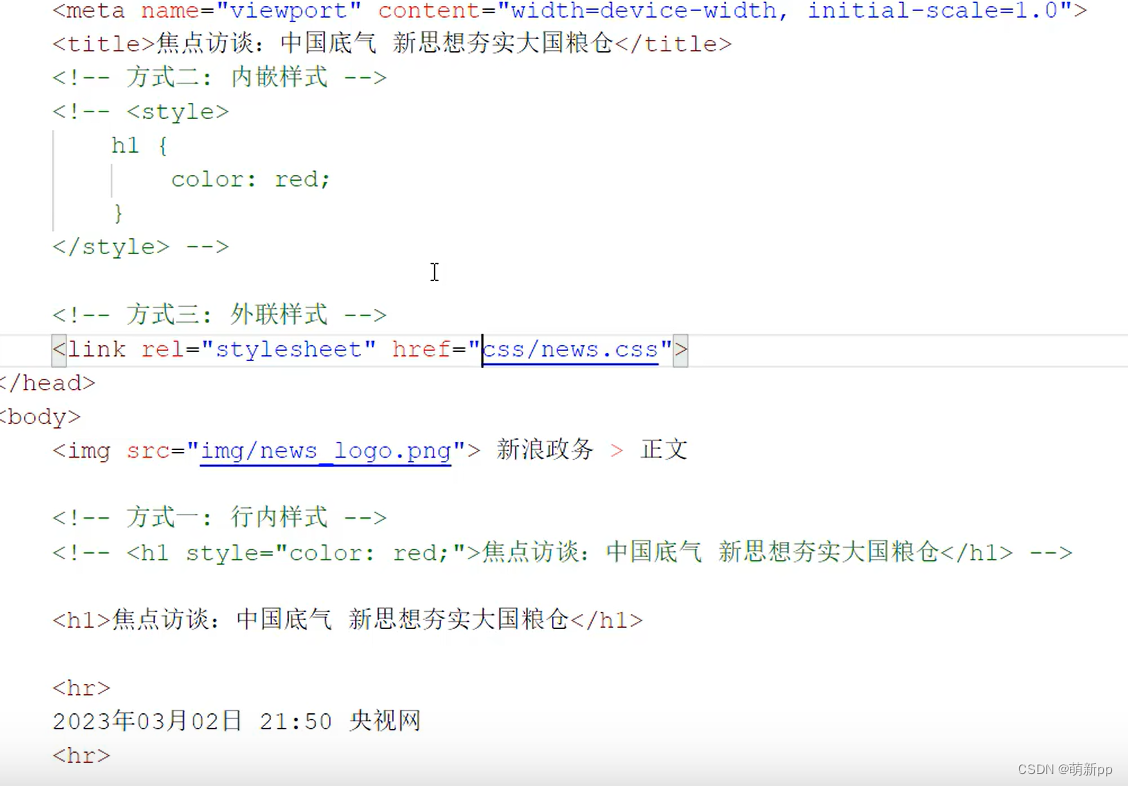
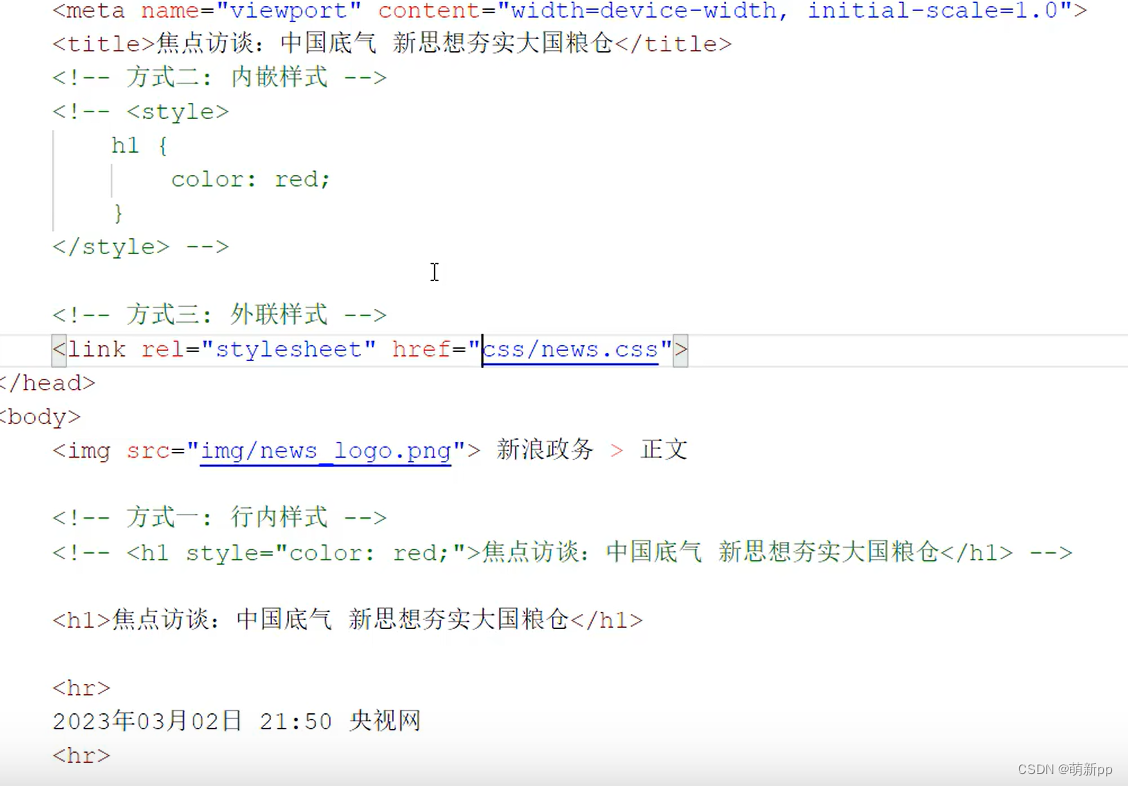
4.引入css

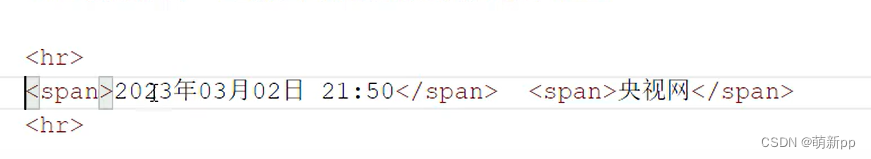
5.无语义标签

6.选择器
 7.播放视频和音频
7.播放视频和音频

8.换行
<br>
9.段落标签
<p></p>
10.首行缩进

11.边距
 12.盒子模型,居中显示, margin后面的四个值顺序为上右下左,auto表示自动
12.盒子模型,居中显示, margin后面的四个值顺序为上右下左,auto表示自动

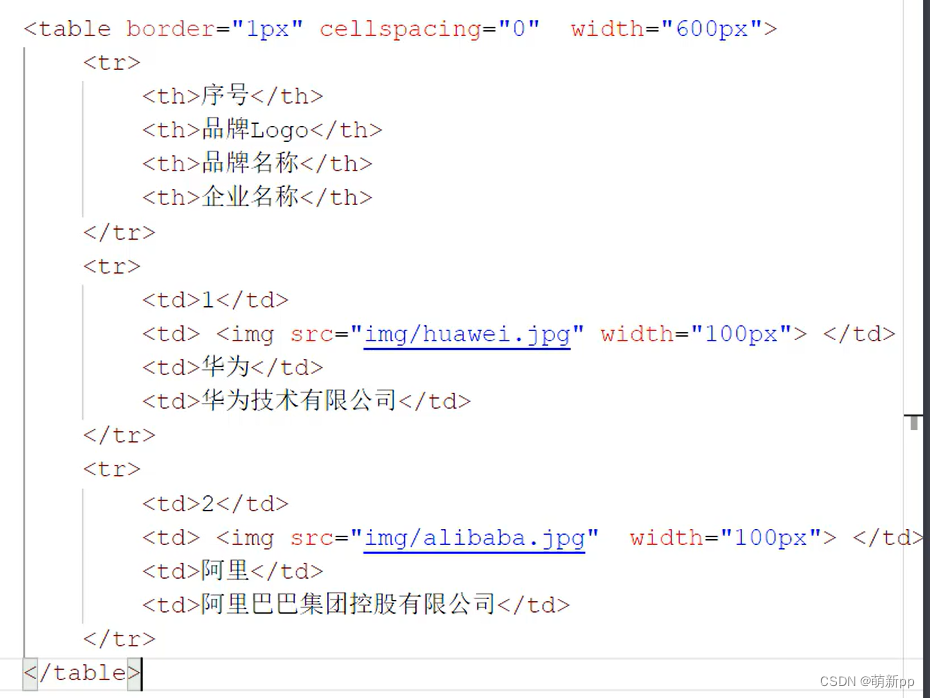
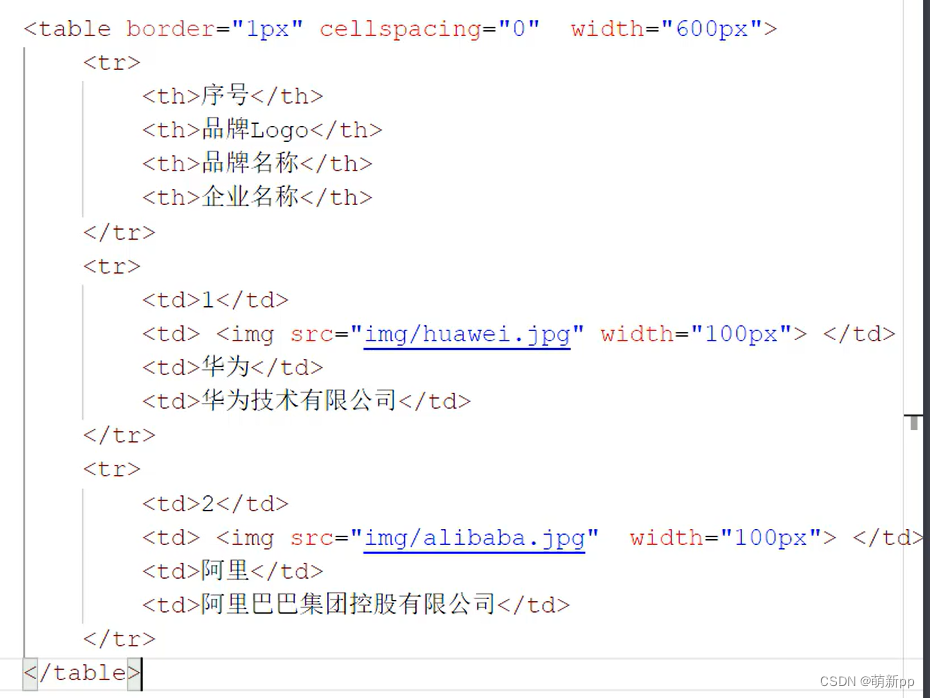
13.表格标签

14.表单标签

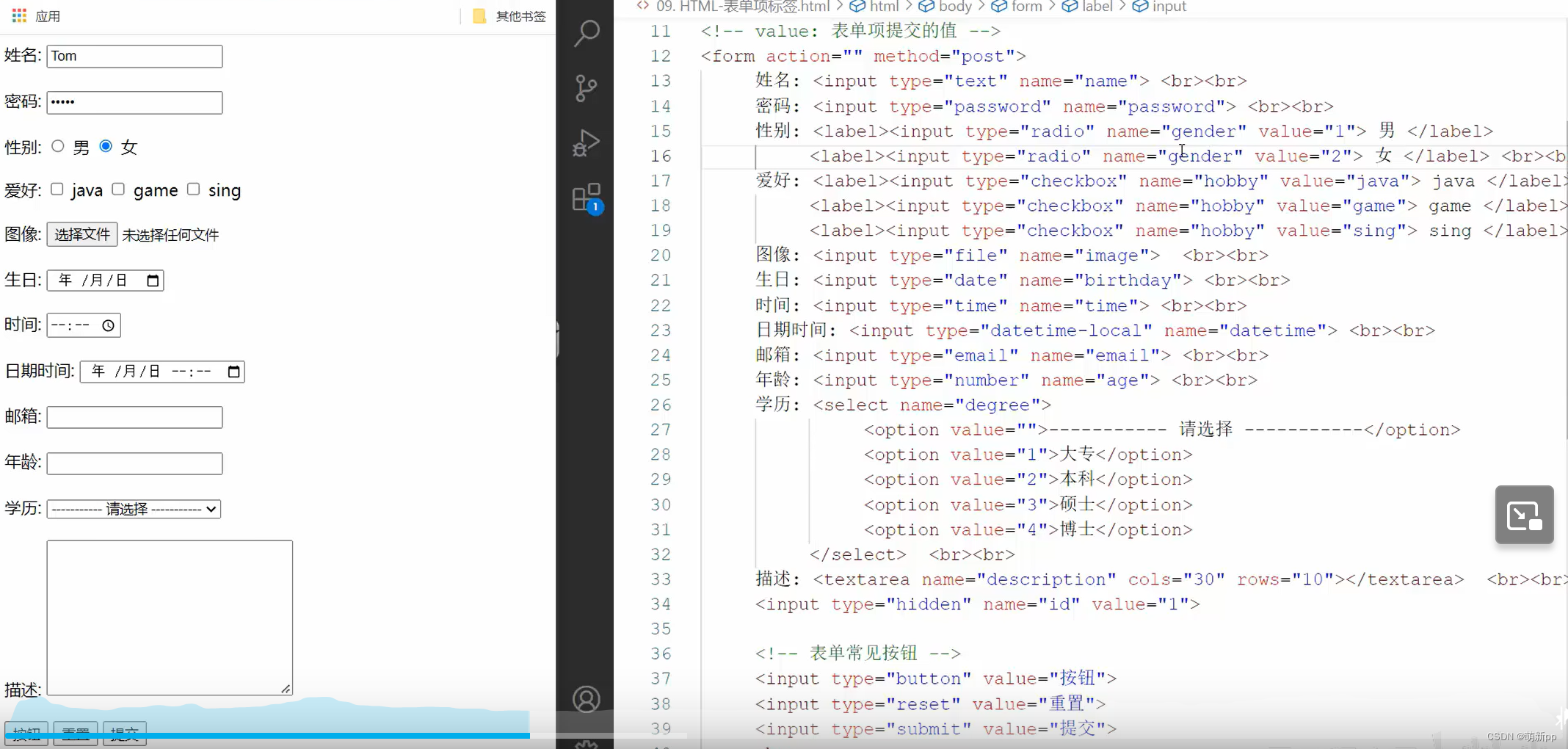
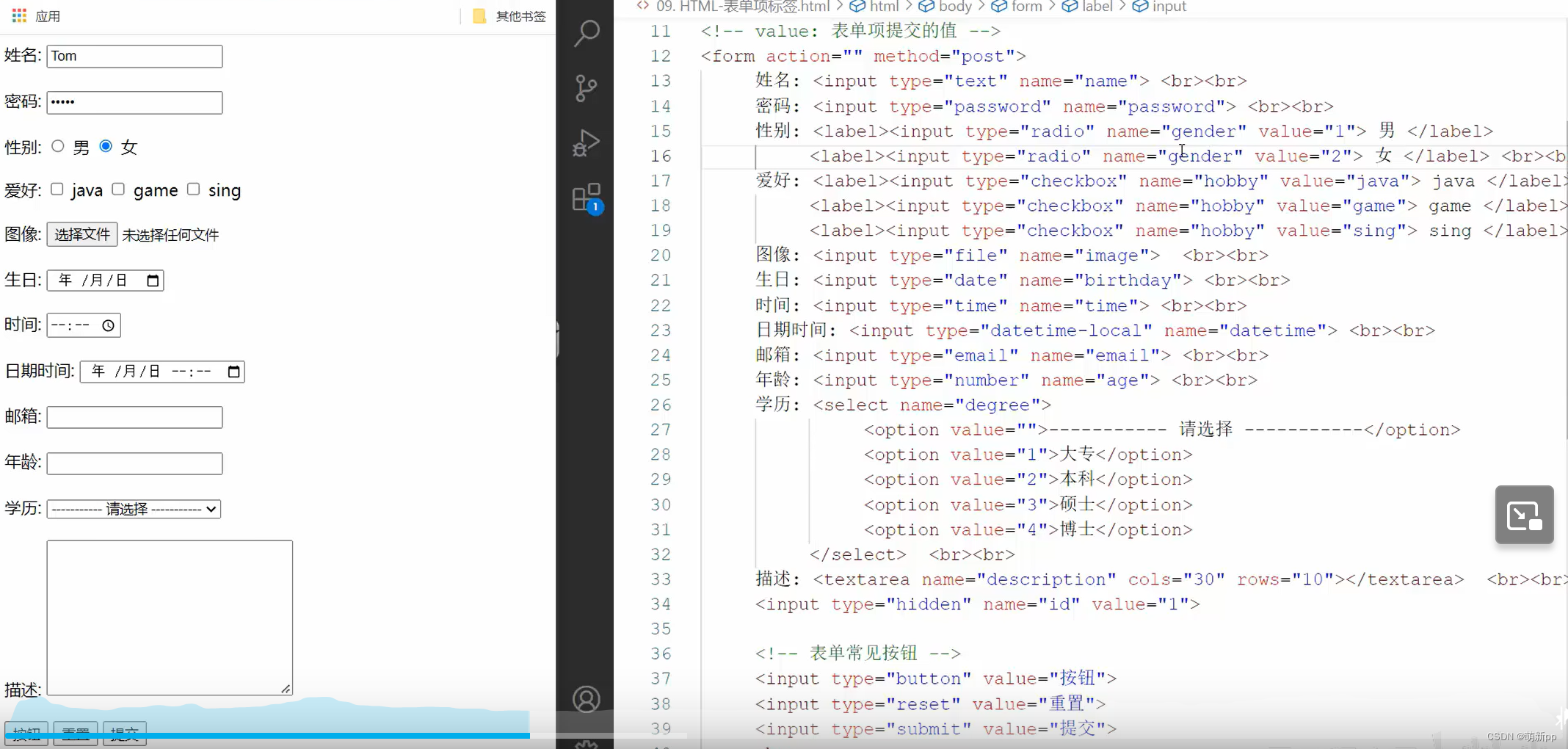
15.表单项

16.表单示例


css负责布局
js负责动作
2.磁盘路径

3.水平线标签

4.引入css

5.无语义标签

6.选择器
 7.播放视频和音频
7.播放视频和音频

8.换行
<br>
9.段落标签
<p></p>
10.首行缩进

11.边距
 12.盒子模型,居中显示, margin后面的四个值顺序为上右下左,auto表示自动
12.盒子模型,居中显示, margin后面的四个值顺序为上右下左,auto表示自动

13.表格标签

14.表单标签

15.表单项

16.表单示例

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1374445.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!