Android学习(四):常用布局
五种常用布局
- 线性布局:以水平或垂直方向排列
- 相对布局:通过相对定位排列
- 帧布局:开辟空白区域,帧里的控件(层)叠加
- 表格布局:表格形式排列
- 绝对布局:通过x,y坐标排列
1、线性布局
1.1、简介
线性布局(LinearLayout)主要以水平或垂直方式来显示界面中的控件。当控件水平排列时,显示顺序依次为从左到右,当控件垂直排列时,显示顺序依次为从上到下。
1.2、示例
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android: orientation ="vertical">
</LinearLayout>
1.3、注意事项
- 当控件水平排列时,控件属性layout_width只能设置为wrap_content(包裹内容让当前控件根据控件内容大小自动伸缩),否则其余控件会被挤出屏幕右侧不显示。同理,如果控件垂直排列也会出现同样情况。
- 当控件水平排列时,如果控件未占满一行,会留有空白区域,这样既不美观又浪费空间。此时,可以利用layout_weight属性解决这个问题,该属性被称为权重,通过比例调整布局中所有控件的大小。
2、相对布局
2.1、简介
- 相对布局(RelativeLayout)是通过相对定位的方式指定控件位置,即以其它控件或父容器为参照物,摆放控件位置。
- 在设计相对布局时要遵循控件之间的依赖关系,后放入控件的位置依赖于先放入的控件。
2.2、示例
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>
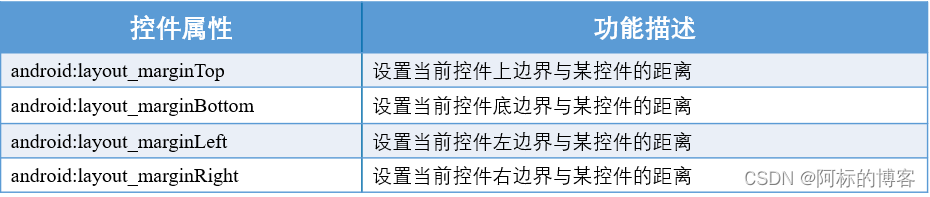
控件位置属性:


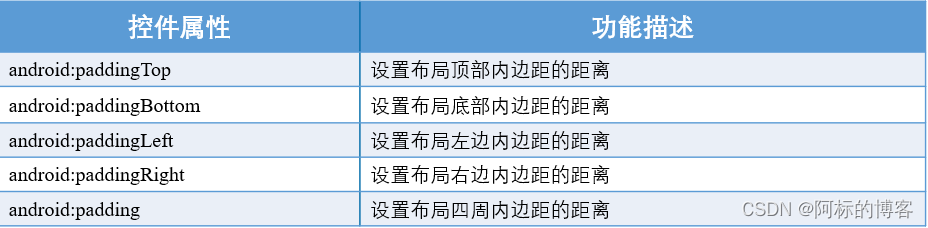
控件内边距属性:

3、帧布局
3.1、简介
- 帧布局(FrameLayout)为每个加入其中的控件创建一个空白区域(称为一帧,每个控件占据一帧)。
- 所有控件都默认显示在屏幕左上角,按照先后放入的顺序重叠摆放。帧布局的大小由内部最大控件的决定。
3.2、示例
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
4、表格布局
4.1、简介
- 表格布局(TableLayout)是以表格形式排列控件的,通过行和列将界面划分为多个单元格,每个单元格都可以添加控件。
- 表格布局需要和TableRow配合使用,每一行都由TableRow对象组成,因此TableRow的数量决定表格的行数。而表格的列数是由包含最多控件的TableRow决定的,例如第1个TableRow有两个控件,第2个TableRow有三个控件,则表格列数为3。
4.2、示例
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
</TableLayout>
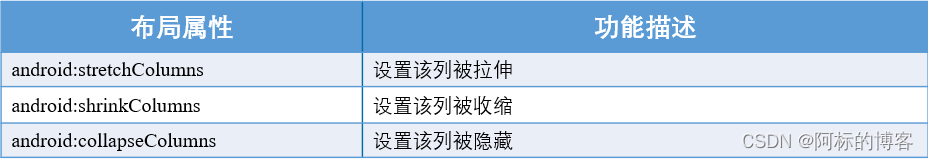
表格布局属性:

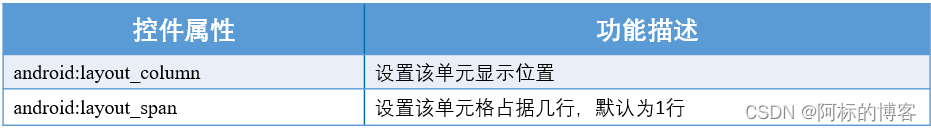
表格布局控件属性:

5、绝对布局
5.1、简介
绝对布局(AbsoluteLayout)是通过指定x、y坐标来控制每一个控件位置的。
5.2、示例
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
</AbsoluteLayout>












![[后端] 微服务的前世今生](https://img-blog.csdnimg.cn/direct/607a27348f704dcca3223592ea81e3a4.png)