前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:https://www.bilibili.com/video/BV1Cw411u7hj/?vd_source=5f425e0074a7f92921f53ab87712357b
源码:https://space.bilibili.com/565112134
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:与滑板有关的一切
主要内容
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,或者点击下方的按钮可以手动切换图片。

代码:
<head>
<a1><strong><font size="+3">首页</font></strong></a1>
<hr />
<a2><strong><font size="+1"> <a href="Untitled-4.html" target="_blank">详情</a></font></strong></a2>
<a3>|</a3>
<a4><strong><font size="+1"> <a href="Untitled-5.html" target="_blank">背景</a></font></strong></a4>
<a5>|</a5>
<a6><strong><font size="+1"> <a href="Untitled-6.html" target="_blank">著名滑手</a></font></strong></a6>
<a7>|</a7>
<a8><strong><font size="+1"> <a href="Untitled-7.html" target="_blank">有关品牌</a></font></strong></a8>
<a9>|</a9>
<a10><strong><font size="+1"> <a href="Untitled-8.html" target="_blank">招式</a></font></strong></a10>
<a11>|</a11>
<a10><strong><font size="+1"> <a href="Untitled-9.html" target="_blank">赛事</a></font></strong></a10>
<a12>|</a12>
<a13><strong><font size="+1"> <a href="Untitled-10.html" target="_blank">购买渠道</a></font></strong></a13>
<a14>|</a14>
<a15><strong><font size="+1"> <a href="Untitled-11.html" target="_blank">实体店铺</a></font></strong></a15>
<a16>|<a16>
<a17><strong><font size="+1"> <a href="Untitled-12.html" target="_blank">登录</a></font></strong></a17>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>滑板首页</title>
<link rel="stylesheet" style type="text/css" href="../css/Untitled-2.css">
<script type="text/javascript" src="../js/Untitled-3.js"> </script>
<style type="text/css">
body{
background-image:url(../images/3.jpg);
background-repeat:repeat-x;
}
</style>
</head>
2、详情
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<h1 style="letter-spacing:5px";><font size="6"><strong>滑板分类</strong></font></h1>
<h2 ><font size="5"><strong>按年代分</strong></font></h2>
<h3><font color="#000000" size="4"> 二十世纪九十年代之前的滑板大致可分为:街式(street)滑板;泳池花式(pool)滑板;半管道式(half pipe)滑板;平地自由花式(freestyle flatland)滑板;下山速降式(speed downhill) 滑板共五大类。
二十世纪九十年代之后的滑板大致可分为:街式滑板(普通滑板 );速降板(长板);小鱼板(包括大鱼板)共三大类,其中不包括第四代滑板(电动滑板)和第五代滑板(油动滑板)。
街式滑板,有许多的爱好者和优秀选手;
泳池花式滑板和半管道式滑板就合并成高台花式(vert)滑板;
平地自由花式滑板就已经失传;
下山速降式滑板也有一定的爱好者将其称为长板;
后来还泛生出另一种撬式下山速降(luge),躺在一条装有四个轮子及支架的长雪撬上玩速降的滑板,它比用滑板下山速降刺激多了。
</font></h3>
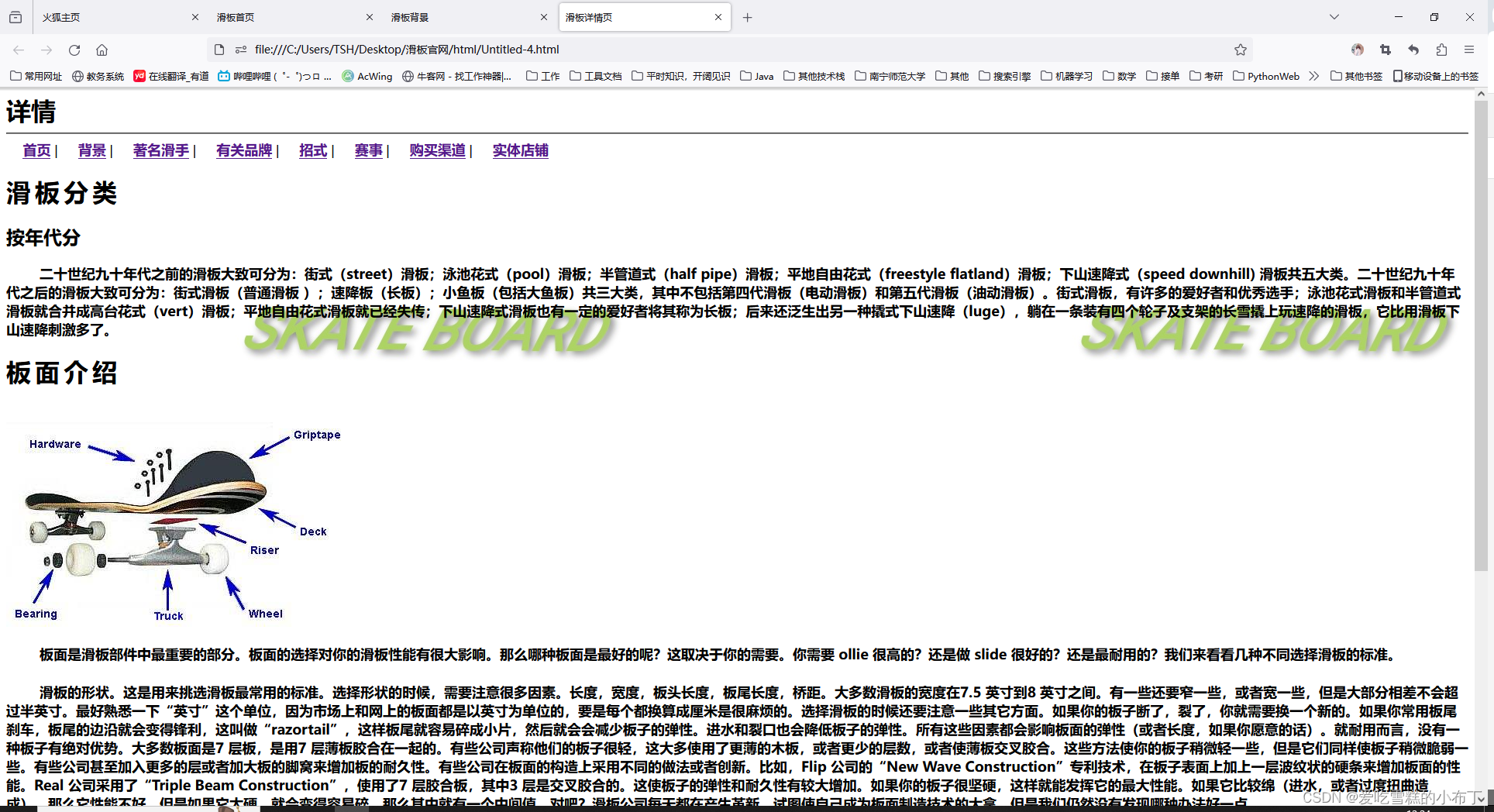
<h4 style="letter-spacing:5px";><font size="6"><strong>板面介绍</strong></font></h4>
<img src="../images/HB11.jpeg" />
<h5><font color="#000000" size="4"> 板面是滑板部件中最重要的部分。板面的选择对你的滑板性能有很大影响。那么哪种板面是最好的呢?这取决于你的需要。你需要 ollie 很高的?还是做 slide 很好的?还是最耐用的?我们来看看几种不同选择滑板的标准。
</font></h5
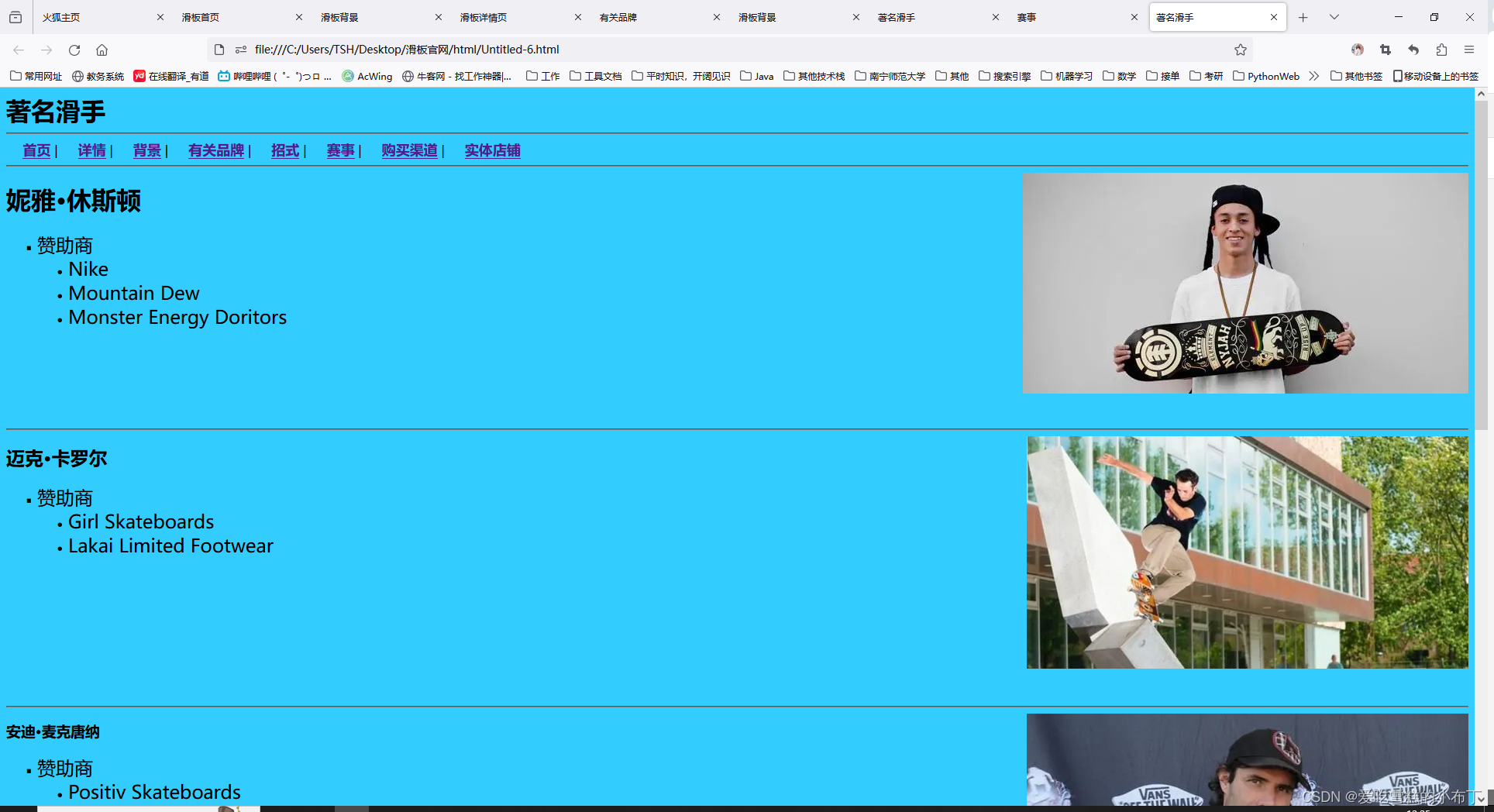
3、著名滑手
该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
<hr />
<img src="../images/X1.jpg" style="float:right" />
<h1><strong>妮雅·休斯顿</strong></h1>
<ul type="square">
<li><font size="+2">赞助商</font>
<ul type="disc">
<li><font size="+2">Nike</font></li>
<li><font size="+2">Mountain Dew</font></li>
<li><font size="+2">Monster Energy Doritors</font></li>
</ul>
</li>
</ul>
<br /><br /><br /><br /><br />
4、其他
该页面以img标签嵌入图片+table表格标签嵌入整齐的文字的形式,对图片的内容进行了简要的介绍。




总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1Cw411u7hj/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。