前言
在当前数据驱动的时代,有效地可视化和监控关键性能指标变得至关重要。Grafana,作为一个开源的监控解决方案,提供了强大的功能来呈现和分析数据,从而帮助用户及时洞察和响应各种情况。随着技术的不断发展,将这些信息无缝集成到现有的网页和应用程序中变得越来越常见。本文旨在探讨如何通过iFrame将Grafana面板或仪表盘嵌入到网页中,这不仅增强了数据的可访问性和交互性,还为实现更加动态和个性化的用户体验打开了大门。通过这篇文章,我们将详细介绍嵌入Grafana面板的步骤和注意事项,帮助读者更好地利用这一强大工具,以便更有效地监控和展示关键数据。
1. 修改Grafana配置
1.1 允许grafana匿名访问
vim /etc/grafana/grafana.ini
相关内容及参考修改如下:
#################################### Anonymous Auth ######################
[auth.anonymous]
# enable anonymous access
enabled = true
# specify organization name that should be used for unauthenticated users
org_name = Test
# specify role for unauthenticated users
org_role = Viewer
1.2 允许被iFrame嵌入
vim /etc/grafana/grafana.ini
内容如下:
# set to true if you want to allow browsers to render Grafana in a <frame>, <iframe>, <embed> or <object>. default is false.
;allow_embedding = false
将上述配置前面的;移除,同时改为true,即:
allow_embedding = true
2. 嵌入其他工程
2.1 Dashboard页面嵌套链接获取
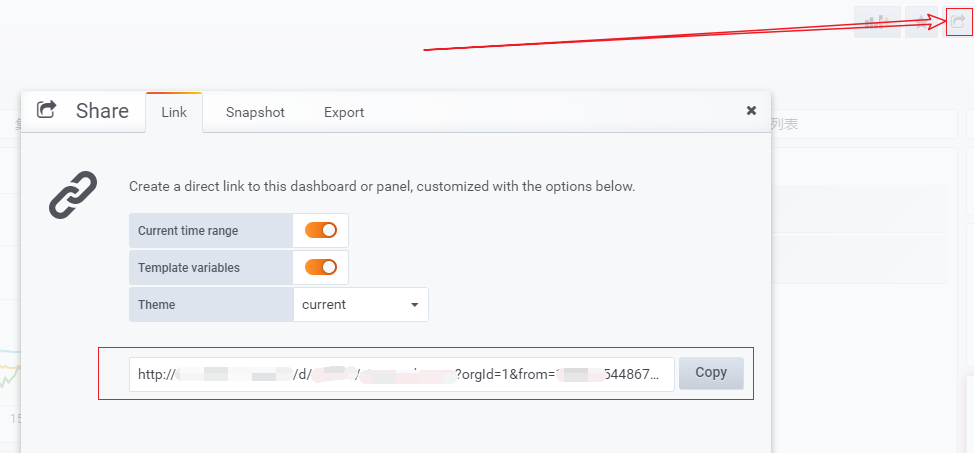
grafana具体Dashboard页面,右上角分享按钮点开有链接,拷贝后作为iframe的url

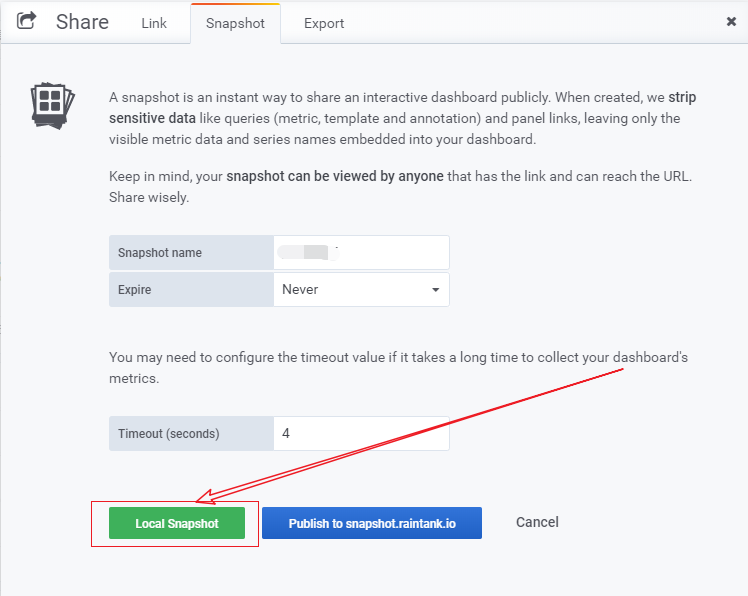
或者可以通过快照导入,生成本地快照,拷贝快照链接,作为ifame的url即可

2.2 Pannel组件嵌入链接获取
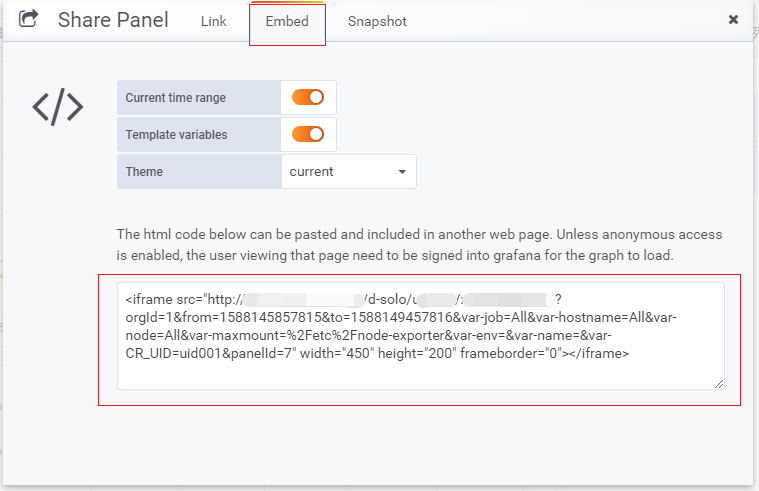
针对具体pannel,其嵌入其他页面的链接可在其自己组件的分享界面获取

2.3 嵌入代码示意
前端通过iframe嵌入grafana对应信息块pannel的示例代码如下:
<!DOCTYPE html>
<html>
<body>
<!-- IP数据隐藏,此处只是示意 -->
<iframe
src="http://xxx.xxx.xxx.xxx:3000/d-solo/uid001/xxxxxxxxxxx?orgId=1&from=1588146683228&to=1588150283228&var-job=All&var-hostname=All&var-node=All&var-maxmount=%2Fetc%2Fnode-exporter&var-env=&var-name=&var-CR_UID=uid001&panelId=7"
width="450"
height="200"
frameborder="0"
></iframe>
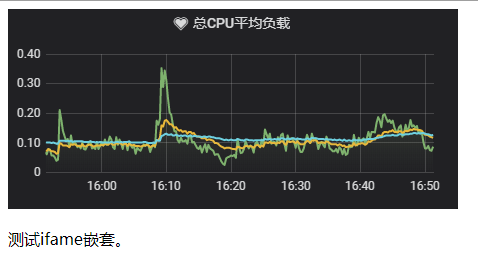
<p>测试ifame嵌套。</p>
</body>
</html>
2.4 效果图
效果图如下:

3. 注意
该方式下,需要注意安全性和访问权限: 如果您的Grafana面板包含敏感数据,确保嵌入到的网站是安全的,并且只有授权用户才能访问。此外,根据您的Grafana配置,您可能需要对访问Grafana的用户进行身份验证。
【星猿杂谈】:在这里我们共同探索科技新趋势,分享积累的点滴,从编程语言到系统架构,从人工智能到高性能计算,我们追求技术的进步,同时珍视分享的力量。欢迎关注我们,在技术的精彩世界中一起遨游,发现更多未知!



















![【算法每日一练]-dfs (保姆级教程 篇9) #俄罗斯方块 #ABC Puzzle #lnc的工资](https://img-blog.csdnimg.cn/direct/fadf54e5df9a4ab2bb1c7741fd13230e.jpeg)