一、实验题目
html实现选择框的全选和反选
二、实验代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全选和反选</title>
</head>
<body>
<ul>兴趣爱好</ul>
<input id="all" type="checkbox">全选
<ul>
<input type="checkbox" class="all_check">听音乐
<input type="checkbox" class="all_check">玩游戏
<input type="checkbox" class="all_check">做运动
<input type="checkbox" class="all_check">吃美食
<input type="checkbox" class="all_check">看电影
</ul>
<script>
let all = document.getElementById("all")
let input_arr = document.querySelectorAll("ul>input")
all.onclick = function(){
if(all.checked == true){
for(input of input_arr){
input.checked = true
}
}else{
for(input of input_arr){
input.checked = false
}
}
}
</script>
</body>
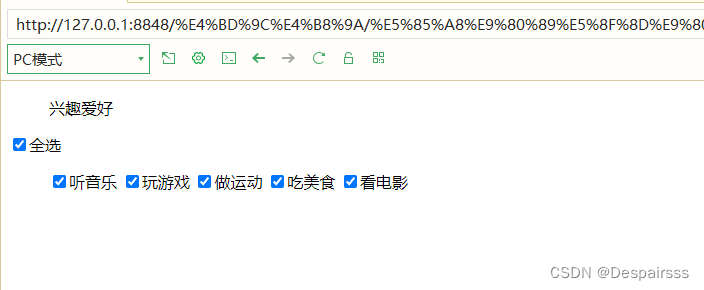
</html>三、效果演示