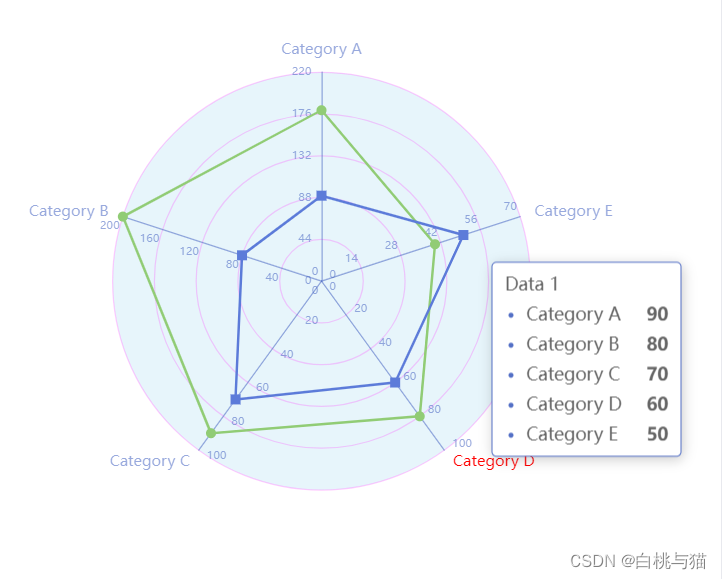
1. 详细示例

var option = {
tooltip: {
trigger: 'item'
},
radar: {
startAngle: 90,//第一个指示器轴的角度,默认90
indicator: [// 指示器
{ name: 'Category A', max: 220 },// name:指示器名称
{ name: 'Category B', max: 200 },// max:指示器的最大值,可选,建议设置
{ name: 'Category C', max: 100 },
{ name: 'Category D', max: 100, color: 'red' }, //标签特定的颜色
{ name: 'Category E', max: 70 }
],
nameGap:12,//指示器名称和指示器轴的距离,默认15
center: ['50%', '50%'],//雷达图的中心位置
radius: '60%',// 半径
splitNumber: 5, // 分隔段数, 默认5
shape: 'circle', // 雷达图绘制类型: 'polygon'(默认) / 'circle'
splitArea: {
//分隔区域
show: true, // 是否显示分隔区域, 默认true
areaStyle: {
// 分隔区域的样式 (淡蓝色)
color: 'rgba(135, 206, 235, 0.2)'
}
},
splitLine: {
//分隔线
show: true, //默认数值轴显示,类目轴不显示
lineStyle: {
// 分隔线的样式 (淡蓝色)
color: 'rgba(255, 0, 255, 0.2)'
}
},
axisLine: {
// 坐标轴轴线
show: true, //是否显示坐标轴轴线, 默认true
// symbol: ['none', 'arrow'], // 轴线两边的箭头, 默认'none'
lineStyle: {
// 坐标轴轴线样式
color: 'rgba(84, 112, 198, 0.6)'
}
},
axisLabel: {// 坐标轴刻度标签
show: true,// 是否显示刻度标签
fontSize: 9,//字体大小
}
},
series: [// 数据系列
{
type: 'radar',
data: [// 具体数值
{
value: [90, 80, 70, 60, 50],//单个数据项的数值
name: 'Data 1'//数据项名称,
symbol:'rect',//单个数据标记的图形,默认circle
},
{
value: [180, 200, 90, 80, 40],
name: 'Data 2'
}
]
}
]
};
2. 基础示例
const option = {
tooltip:{},
radar: {
indicator: [// 雷达图的指示器,每个指示器对应一个维度
//name:指示器名称
{ name: 'Category A',max:220 },//max:指示器的最大值(可选
{ name: 'Category B' ,max:50},
{ name: 'Category C' },
{ name: 'Category D' },
{ name: 'Category E' }
],
center: ['50%', '50%'],
radius: '60%'
},
series: [{
type: 'radar',
data: [
{
value: [90, 80, 70, 60, 50],
name: 'Data 1'
}
]
}]
};
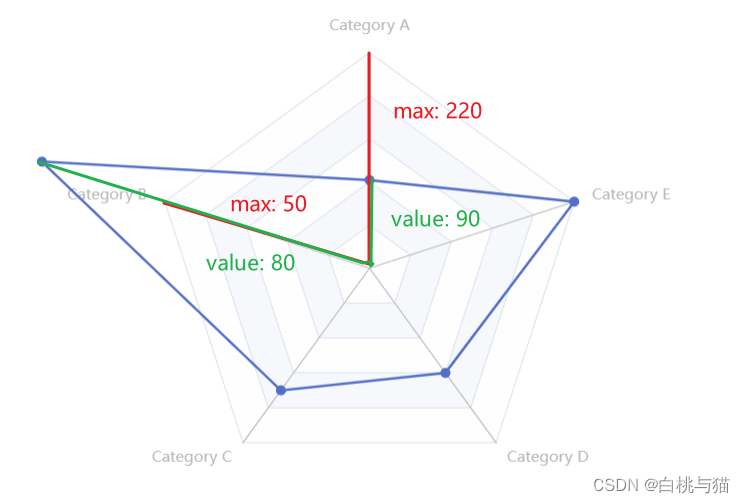
max详解:图上的点是相对于这个最大值显示的,如果一个指示器的最大值比数值要小,就会如下图Category B一样。

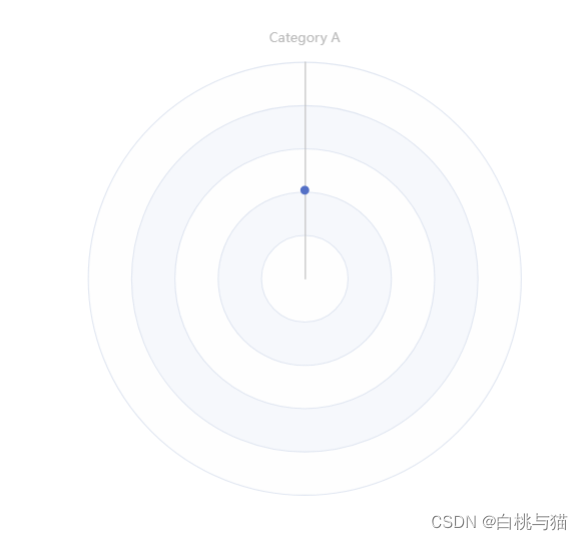
注意: 如果只有一个数据时(一个指示器),在雷达图绘制类型默认为: polygon时无法显示区域,要手动将shape设置为circle。
举个栗子:
// 雷达图绘制类型为默认polygon时
option = {
radar: {
indicator: [
{ name: 'Category A',max:220 },
],
center: ['50%', '50%'],
radius: '60%'
},
series: [{
type: 'radar',
data: [
{
value: [90],
name: 'Data 1'
}
]
}]
};

option = {
radar: {
shape: 'circle',// 雷达图绘制类型设置为circle
indicator: [
{ name: 'Category A',max:220 },
],
center: ['50%', '50%'],
radius: '60%'
},
series: [{
type: 'radar',
data: [
{
value: [90],
name: 'Data 1'
}
]
}]
};