前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:https://www.bilibili.com/video/BV1cK411v7R2/?vd_source=5f425e0074a7f92921f53ab87712357b
源码:https://space.bilibili.com/565112134
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:关于贵州的一些事物。
主要内容
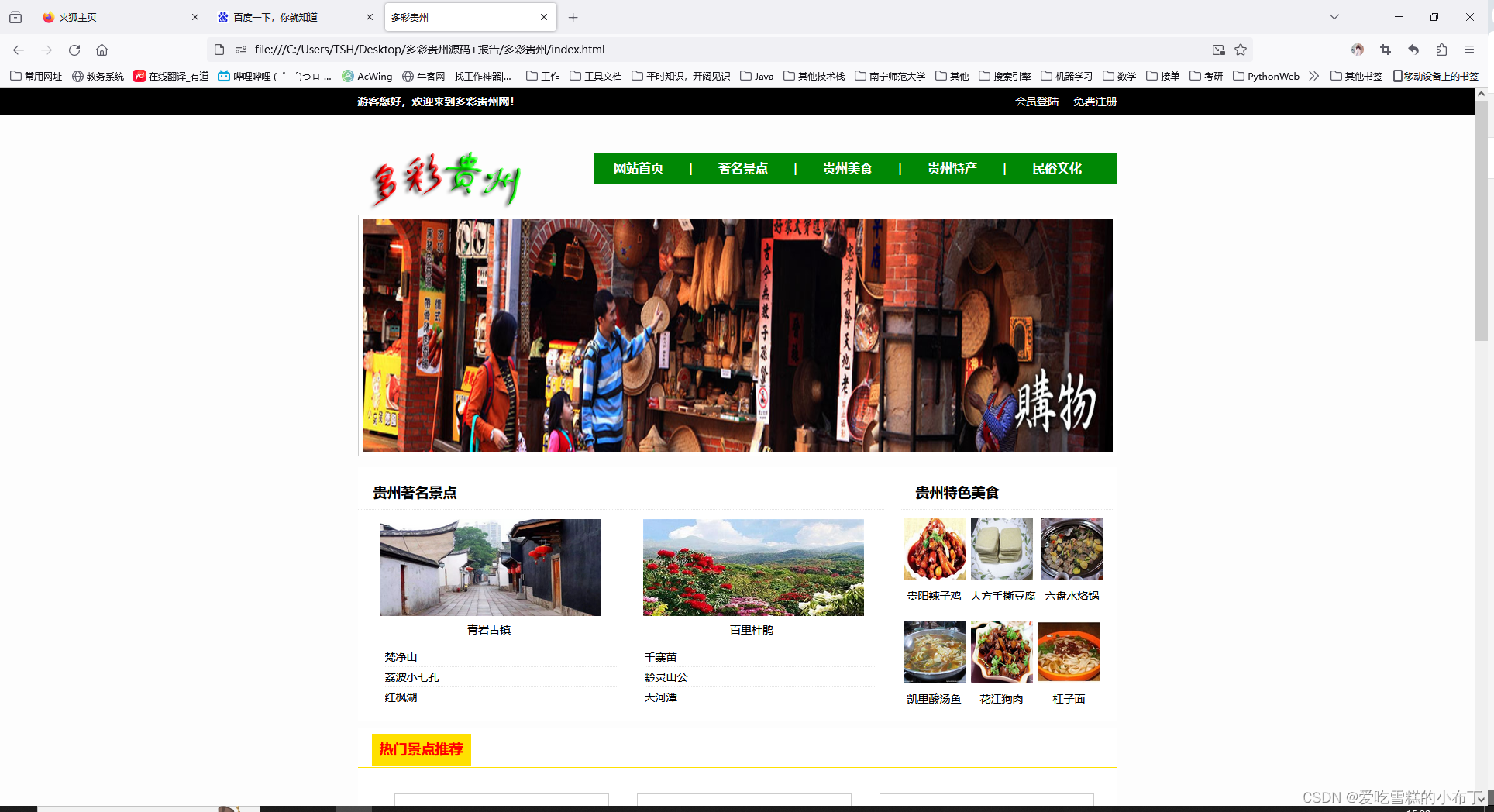
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

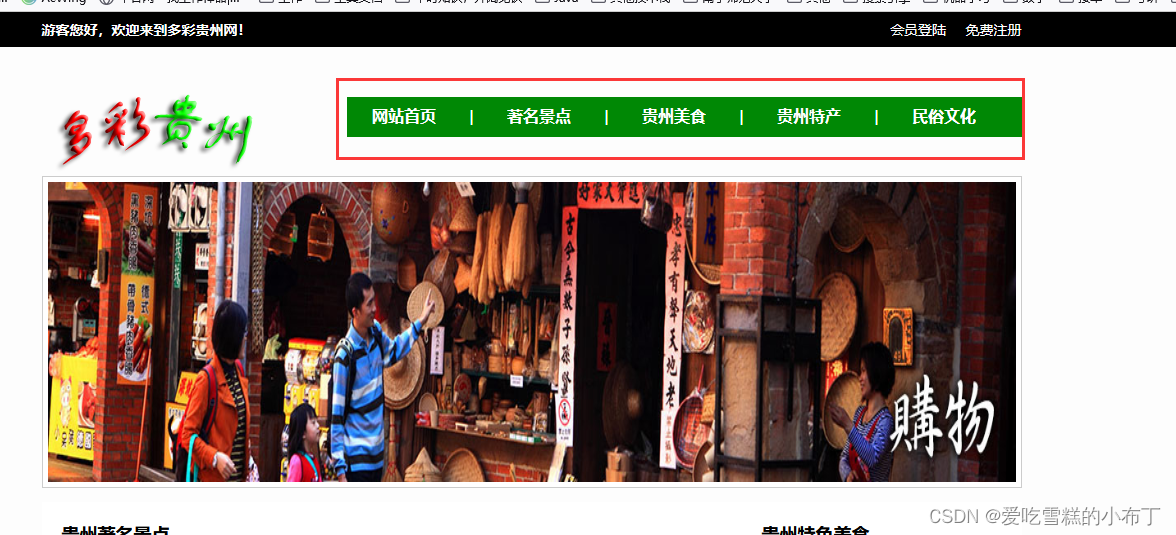
最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,或者点击下方的按钮可以手动切换图片。

代码:
<div class="header">
<div class="logo">
<a href="index.html"><img src="images/logo.png" alt=""></a>
</div>
<div class="nav">
<ul>
<li>
<a href="index.html">网站首页</a>|
</li>
<li>
<a href="html/jd.html">著名景点</a>|
</li>
<li>
<a href="html/meishi.html">贵州美食</a>|
</li>
<li>
<a href="html/tc.html">贵州特产</a>|
</li>
<li>
<a href="html/gonglue.html">民俗文化</a>
</li>
</ul>
</div>
</div>
<div class="banner">
<img id="imgs" src="images/home_banner.jpg" alt="">
</div>
<!--开始-->
<div class="main shop">
<div class="left">
<div class="LT">
贵州著名景点
</div>
<div class="shopList">
<a href="html/sceneinfo.html" title="">
<img src="images/i-1.jpeg" alt="">
<p>
青岩古镇
</p>
</a>
</div>
<div class="shopList">
<a href="html/sceneinfo.html" title="">
<img src="images/bldj.jpg">
<p>
百里杜鹃
</p>
</a>
</div>
<ul>
<li>
<a href="html/sceneinfo.html" title="">
梵净山
</a>
</li>
<li>
<a href="html/sceneinfo.html" title="">
千寨苗
</a>
</li>
<li>
<a href="html/sceneinfo.html" title="">
荔波小七孔
</a>
</li>
<li>
<a href="html/sceneinfo.html" title="">
黔灵山公
</a>
</li>
<li>
<a href="html/sceneinfo.html" title="">
红枫湖
</a>
</li>
<li>
<a href="html/sceneinfo.html" title="">
天河潭
</a>
</li>
</ul>
</div>
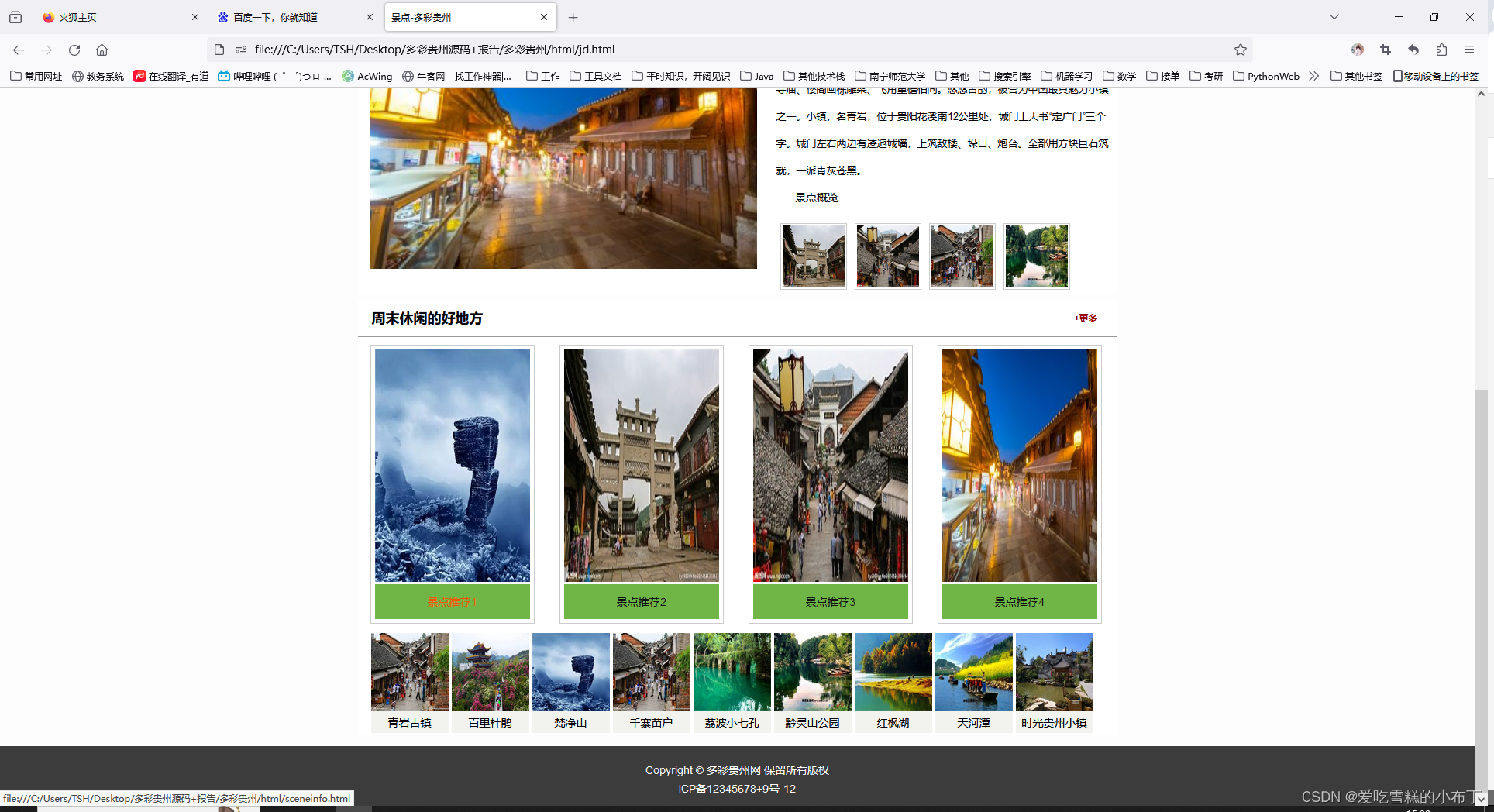
2、著名景点
该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
<div class="t">
热门景点介绍
</div>
<p class="txt">
位于贵阳市南郊,距市区约29公里。它是贵州四大古镇之一,一座建于600年前的军事古镇。古镇内设计精巧、工艺精湛的明清古建筑交错密布,寺庙、楼阁画栋雕梁、飞角重檐相间。悠悠古韵,被誉为中国最具魅力小镇之一。小镇,名青岩,位于贵阳花溪南12公里处,城门上大书“定广门”三个字。城门左右两边有逶迤城墙,上筑敌楼、垛口、炮台。全部用方块巨石筑就,一派青灰苍黑。</p>
<div class="gl">
<a href="#" class="gl1 allPic">景点概览</a>
</div>
3、贵州美食

4、会员登录
该页面使用了form表单技术,可以填写并且提交文字信息,密码会被****字符代替,不会泄露密码,其他的名字则直接用明文的input标签。

5、其他
该网站页面过多,我这里就不进行一一列举说明了,我放出一些页面的图片即可。


总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1cK411v7R2/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。