1 场景
多个类似组件都需要传参data,用于请求接口或者处理数据,想让组件干净整洁,把参数data提出来
2 方法
选项式
可以使用mixin混入或者extends继承(略)
组合式
可以使用hook
无脑式踩坑(如下代码):
// hook
import { defineProps } from 'vue';
import service from '@/utils/index';
export default function useData() {
const props = defineProps({
data: {
type: Object,
default: () => ({
name: '一二三',
value: 123,
url:''
})
}
});
console.log(props.data);
const data = ref();
onBeforeMount(async () => {
data.value = await service(props.data.url);
});
return data;
}
// component
<template>
<!--省略 -->
</template>
<script setup lang="ts">
import useData from '@/hook/useData';
const data = useData();
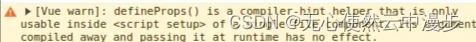
当在组件中引用hook后,控制台会警告,同时组件无法渲染

解决方案:useAttrs
// hook
import service from '@/utils/index';
export default function useData() {
const attrs = useAttrs();
const data = ref();
// 如需监听attrs变化,可以使用watch
watch(()=>attrs.data,(val)=>{
getData()
},{deep:true})
onBeforeMount(async () => {
await getData()
});
const getData = async () => {
data.value = await service(attrs.data.url);
}
return data;
}
// component
<template>
<!--省略 -->
</template>
<script setup lang="ts">
import useData from '@/hook/useData';
const data = useData();