问题:【mars3d】new mars3d.layer.GeoJsonLayer(实现环状面应该怎么传data
解决方案:
1.在示例中修改showDraw()方法的data数据,实现以下环状面效果
2.示例链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技

export function showDraw(isFlyTo) {
removeLayer()
graphicLayer = new mars3d.layer.GeoJsonLayer({
data: {
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {},
geometry: {
type: "Polygon",
coordinates : [
[
[ 112.932587264, 27.8315015372, 0 ],
[ 112.931581377, 27.8313960612, 0 ],
[ 112.9317102498, 27.8303965283, 0 ],
[ 112.9322675595, 27.8304398346, 0 ],
[ 112.9325702826, 27.8304169595, 0 ],
[ 112.9326350142, 27.8303633901, 0 ],
[ 112.932731492, 27.8304135676, 0 ],
[ 112.932587264, 27.8315015372, 0 ]
],
[
[ 112.9325940284, 27.831223013, 0 ],
[ 112.9326167096, 27.8312188361, 0 ],
[ 112.9326669498, 27.8308174515, 0 ],
[ 112.9326434205, 27.8308150617, 0 ],
[ 112.9326525295, 27.8307441416, 0 ],
[ 112.9326715888, 27.8307458325, 0 ],
[ 112.9327035609, 27.8305016377, 0 ],
[ 112.93263399, 27.8304944373, 0 ],
[ 112.9326316453, 27.8305123659, 0 ],
[ 112.9325338443, 27.8305022499, 0 ],
[ 112.9325311448, 27.8305228596, 0 ],
[ 112.9325160244, 27.8305213007, 0 ],
[ 112.9324903964, 27.8307271878, 0 ],
[ 112.9325106972, 27.8307296598, 0 ],
[ 112.9325015792, 27.8308006612, 0 ],
[ 112.9324812699, 27.8307985952, 0 ],
[ 112.9324608568, 27.8310141304, 0 ],
[ 112.9324337555, 27.8310117698, 0 ],
[ 112.9323741147, 27.8310540164, 0 ],
[ 112.9323702295, 27.8310802426, 0 ],
[ 112.932472143, 27.8310906264, 0 ],
[ 112.9324576952, 27.8312026846, 0 ],
[ 112.9325940284, 27.831223013, 0 ]
],
[
[ 112.9323047797, 27.8307129594, 0 ],
[ 112.932313006, 27.8306505379, 0 ],
[ 112.9323979691, 27.830658977, 0 ],
[ 112.9324098755, 27.8305641632, 0 ],
[ 112.9317629261, 27.8304999311, 0 ],
[ 112.9317510073, 27.8305948235, 0 ],
[ 112.9318364374, 27.8306033057, 0 ],
[ 112.9318199734, 27.8307344084, 0 ],
[ 112.9319931918, 27.830751609, 0 ],
[ 112.9320097248, 27.8306200485, 0 ],
[ 112.9321395626, 27.83063313, 0 ],
[ 112.9321228781, 27.8307645998, 0 ],
[ 112.9322960052, 27.8307820475, 0 ],
[ 112.9323047797, 27.8307129594, 0 ]
],
[
[ 112.9318515161, 27.8308869304, 0 ],
[ 112.9317764413, 27.8308792153, 0 ],
[ 112.9317724773, 27.8309060825, 0 ],
[ 112.931745949, 27.8309128159, 0 ],
[ 112.9317284662, 27.8309375867, 0 ],
[ 112.931697717, 27.8309342448, 0 ],
[ 112.9316867952, 27.8310189525, 0 ],
[ 112.9318329464, 27.8310335741, 0 ],
[ 112.9318515161, 27.8308869304, 0 ]
]
]
}
}
]
},
symbol: {
styleOptions: {
fill: true,
color: "rgb(2,26,79)",
opacity: 0.9,
outline: true,
outlineColor: "#39E09B",
outlineWidth: 8,
outlineOpacity: 0.8,
arcType: Cesium.ArcType.GEODESIC,
clampToGround: true
}
},
flyTo: true
})
map.addLayer(graphicLayer)
// load事件,必须在load完成前绑定才能监听
graphicLayer.on(mars3d.EventType.load, function (event) {
if (event.layer) {
console.log("数据加载完成", event)
}
})
setTimeout(() => {
// readyPromise是可以load加载数据完成后去获取
graphicLayer.readyPromise.then(function (layer) {
console.log("readyPromise:数据加载完成", layer)
})
}, 5000)
// 单击事件
graphicLayer.on(mars3d.EventType.click, function (event) {
console.log("单击了图层", event)
})
}
补充说明:
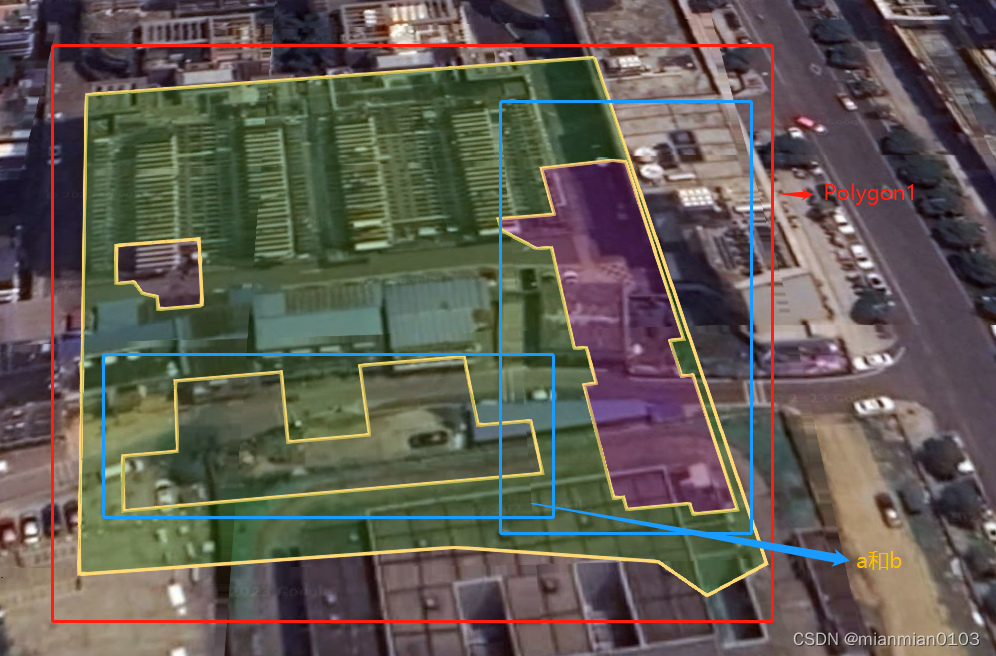
1.环状面内部的小面的data说明:
.json数据中的2093环形面Polygon1包围了另外两个小面3655和2617分别是a和b。

Polygon1:

a和b:

以下是.json文件的全部数据:
{
"type" : "FeatureCollection",
"name" : "SDE.FZ",
"features" : [
{
"type" : "Feature",
"geometry" : {
"type" : "Polygon",
"coordinates" : [
[
[ 112.932587264, 27.8315015372, 0 ],
[ 112.931581377, 27.8313960612, 0 ],
[ 112.9317102498, 27.8303965283, 0 ],
[ 112.9322675595, 27.8304398346, 0 ],
[ 112.9325702826, 27.8304169595, 0 ],
[ 112.9326350142, 27.8303633901, 0 ],
[ 112.932731492, 27.8304135676, 0 ],
[ 112.932587264, 27.8315015372, 0 ]
],
[
[ 112.9325940284, 27.831223013, 0 ],
[ 112.9326167096, 27.8312188361, 0 ],
[ 112.9326669498, 27.8308174515, 0 ],
[ 112.9326434205, 27.8308150617, 0 ],
[ 112.9326525295, 27.8307441416, 0 ],
[ 112.9326715888, 27.8307458325, 0 ],
[ 112.9327035609, 27.8305016377, 0 ],
[ 112.93263399, 27.8304944373, 0 ],
[ 112.9326316453, 27.8305123659, 0 ],
[ 112.9325338443, 27.8305022499, 0 ],
[ 112.9325311448, 27.8305228596, 0 ],
[ 112.9325160244, 27.8305213007, 0 ],
[ 112.9324903964, 27.8307271878, 0 ],
[ 112.9325106972, 27.8307296598, 0 ],
[ 112.9325015792, 27.8308006612, 0 ],
[ 112.9324812699, 27.8307985952, 0 ],
[ 112.9324608568, 27.8310141304, 0 ],
[ 112.9324337555, 27.8310117698, 0 ],
[ 112.9323741147, 27.8310540164, 0 ],
[ 112.9323702295, 27.8310802426, 0 ],
[ 112.932472143, 27.8310906264, 0 ],
[ 112.9324576952, 27.8312026846, 0 ],
[ 112.9325940284, 27.831223013, 0 ]
],
[
[ 112.9323047797, 27.8307129594, 0 ],
[ 112.932313006, 27.8306505379, 0 ],
[ 112.9323979691, 27.830658977, 0 ],
[ 112.9324098755, 27.8305641632, 0 ],
[ 112.9317629261, 27.8304999311, 0 ],
[ 112.9317510073, 27.8305948235, 0 ],
[ 112.9318364374, 27.8306033057, 0 ],
[ 112.9318199734, 27.8307344084, 0 ],
[ 112.9319931918, 27.830751609, 0 ],
[ 112.9320097248, 27.8306200485, 0 ],
[ 112.9321395626, 27.83063313, 0 ],
[ 112.9321228781, 27.8307645998, 0 ],
[ 112.9322960052, 27.8307820475, 0 ],
[ 112.9323047797, 27.8307129594, 0 ]
],
[
[ 112.9318515161, 27.8308869304, 0 ],
[ 112.9317764413, 27.8308792153, 0 ],
[ 112.9317724773, 27.8309060825, 0 ],
[ 112.931745949, 27.8309128159, 0 ],
[ 112.9317284662, 27.8309375867, 0 ],
[ 112.931697717, 27.8309342448, 0 ],
[ 112.9316867952, 27.8310189525, 0 ],
[ 112.9318329464, 27.8310335741, 0 ],
[ 112.9318515161, 27.8308869304, 0 ]
]
]
},
"properties" : {
"OBJECTID" : 2093
}
},
{
"type" : "Feature",
"geometry" : {
"type" : "Polygon",
"coordinates" : [
[
[ 112.9325940284, 27.831223013, 0 ],
[ 112.9324576952, 27.8312026846, 0 ],
[ 112.932472143, 27.8310906264, 0 ],
[ 112.9323702295, 27.8310802426, 0 ],
[ 112.9323741147, 27.8310540164, 0 ],
[ 112.9324337555, 27.8310117698, 0 ],
[ 112.9324608568, 27.8310141304, 0 ],
[ 112.9324812699, 27.8307985952, 0 ],
[ 112.9325015792, 27.8308006612, 0 ],
[ 112.9325106972, 27.8307296598, 0 ],
[ 112.9324903964, 27.8307271878, 0 ],
[ 112.9325160244, 27.8305213007, 0 ],
[ 112.9325311448, 27.8305228596, 0 ],
[ 112.9325338443, 27.8305022499, 0 ],
[ 112.9326316453, 27.8305123659, 0 ],
[ 112.93263399, 27.8304944373, 0 ],
[ 112.9327035609, 27.8305016377, 0 ],
[ 112.9326715888, 27.8307458325, 0 ],
[ 112.9326525295, 27.8307441416, 0 ],
[ 112.9326434205, 27.8308150617, 0 ],
[ 112.9326669498, 27.8308174515, 0 ],
[ 112.9326167096, 27.8312188361, 0 ],
[ 112.9325940284, 27.831223013, 0 ]
]
]
},
"properties" : {
"OBJECTID" : 3655
}
},
{
"type" : "Feature",
"geometry" : {
"type" : "Polygon",
"coordinates" : [
[
[ 112.9323047797, 27.8307129594, 0 ],
[ 112.9322960052, 27.8307820475, 0 ],
[ 112.9321228781, 27.8307645998, 0 ],
[ 112.9321395626, 27.83063313, 0 ],
[ 112.9320097248, 27.8306200485, 0 ],
[ 112.9319931918, 27.830751609, 0 ],
[ 112.9318199734, 27.8307344084, 0 ],
[ 112.9318364374, 27.8306033057, 0 ],
[ 112.9317510073, 27.8305948235, 0 ],
[ 112.9317629261, 27.8304999311, 0 ],
[ 112.9324098755, 27.8305641632, 0 ],
[ 112.9323979691, 27.830658977, 0 ],
[ 112.932313006, 27.8306505379, 0 ],
[ 112.9323047797, 27.8307129594, 0 ]
]
]
},
"properties" : {
"OBJECTID" : 2617
}
}
]
}