Qt Designer配置QSS交互记录
- 一、概述
- 二、用法
- 1. 选择
- 2. 修改
- 1. 菜单区
- 2. 编辑区
- 3. 在底部功能区
- 4. 查询
一、概述
Qt Designer {Qt Designer }是一个很好的工具来预览样式表、设置样式的效果,而且是所见即所得,用界面这种开发更快些。
我一般是在Qt Designer把样式设置好,然后把样式写到一个新的文件里,再从文件里来获取这个样式表,这样就可以根据这个基础的样式进一步改变好几套的新皮肤。扩展性更好些。
二、用法
1. 选择
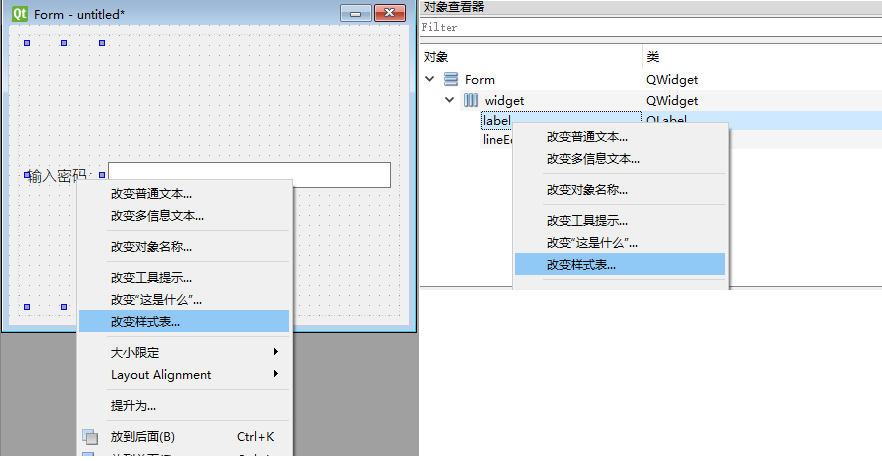
您可以在界面里或者在右侧的类结构树里选择一个控件对象,然后右键选择改变样式表、设置样式表。

这样有一个选择元素的技巧,因为我有时候会把这个迁移到新的QSS文件里面,我一般的话,就会选择最顶层的元素,在这个基础上写QSS,这样集中写,也不用每一个控件一个一个去弄,在上面的顶层元素就是 From 那个控件。如果不需要换肤这种后期需要,我建议直接在每个元素上写更快些。
里面的QSS代码
* {
widget-animation-duration: 1000;
font: 25 11pt "Microsoft YaHei UI";
}
* {
widget-animation-duration: 1000;
font: 25 11pt "Microsoft YaHei UI";
}
QLineEdit {
border: 2px solid gray;
border-radius: 10px;
padding: 0 8px;
background: yellow;
selection-background-color: darkgray;
}
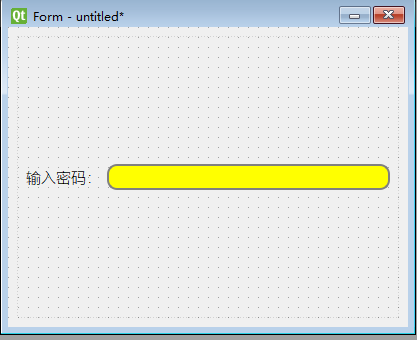
效果

2. 修改
1. 菜单区
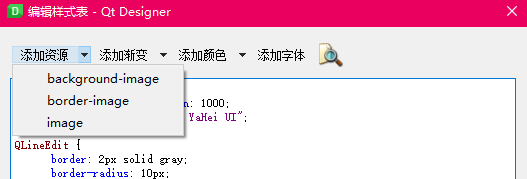
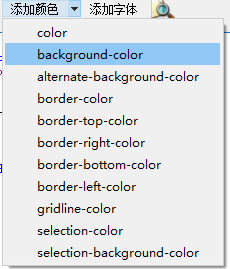
每一个菜单栏,每一个下拉三角形的话就是一些快捷的属性,在三角形旁边的按钮,其实就是添加的一个值,这样就更快些。更方便

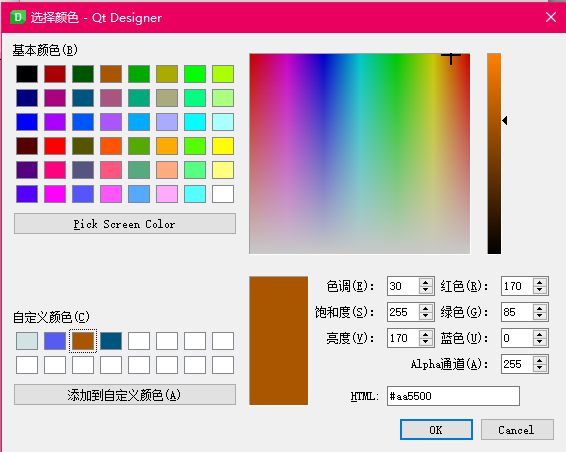
比如,我只点击添加颜色按钮,就会弹出颜色框,选择颜色值后,可能选择颜色是 rgb(12,43,54)

插入到文本框里是
rgb(170, 85, 0)
但是选择 添加颜色 后面的三角形 的 background-color

在文件框里就插入的是
background-color: rgb(170, 85, 0);
2. 编辑区
在编辑区,编辑器已经是高亮的了,我们也可以直接在这里面直接编辑就行啦,然后修改数据
3. 在底部功能区
在每次修改后,Qt Designer 会自动的校验这个样式表对不对,

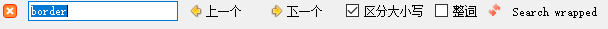
4. 查询
查询就是查看编辑区的代码关键字之类的,就是定位的
快捷键 :Ctrl + F,这个查询没啥技巧
或者在顶部工具里面的

查询图