刚接触ArcGIS Pro的你是否会觉得在操作上有那么一些不习惯,从一开始软件启动就发现和ArcGIS差距很大:丰富的欢迎页面,加上默认加载的地图让你眼花缭乱,这里教你如何去掉这些繁杂的内容,还你一个干净的启动页面。
跳过欢迎页面
默认情况下,我们启动程序会出现一个欢迎页面,如下图所示。

ArcGIS Pro欢迎页面
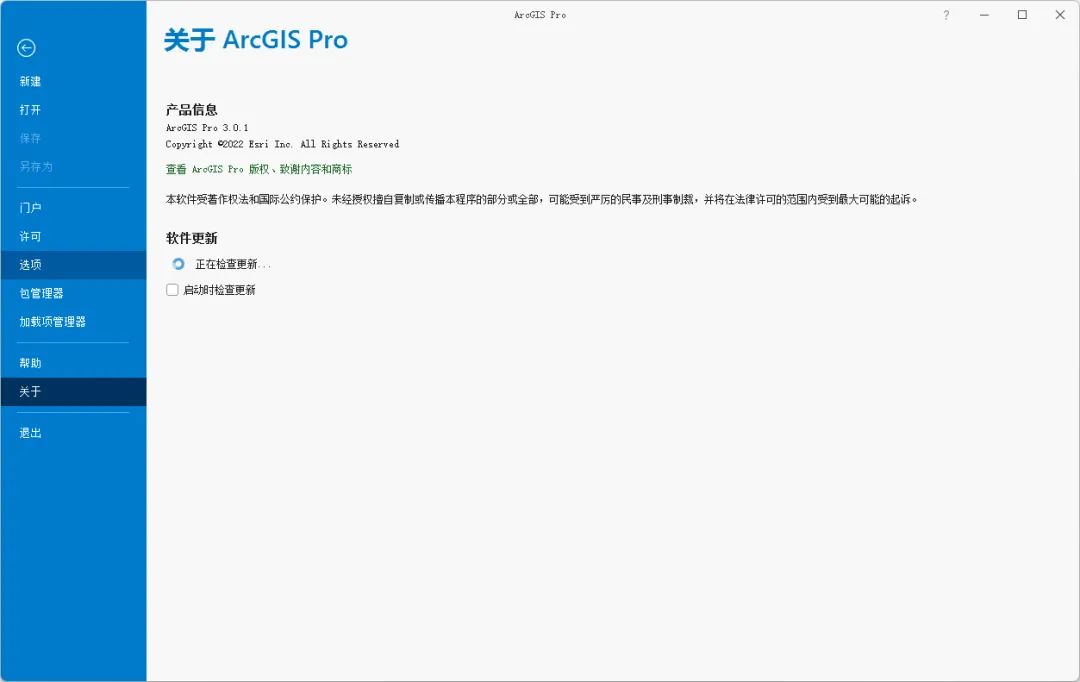
如果想要不显示这个欢迎页面,直接进入程序,可以点击设置,在显示的对话框内点击选项,如下图所示。

点击选项
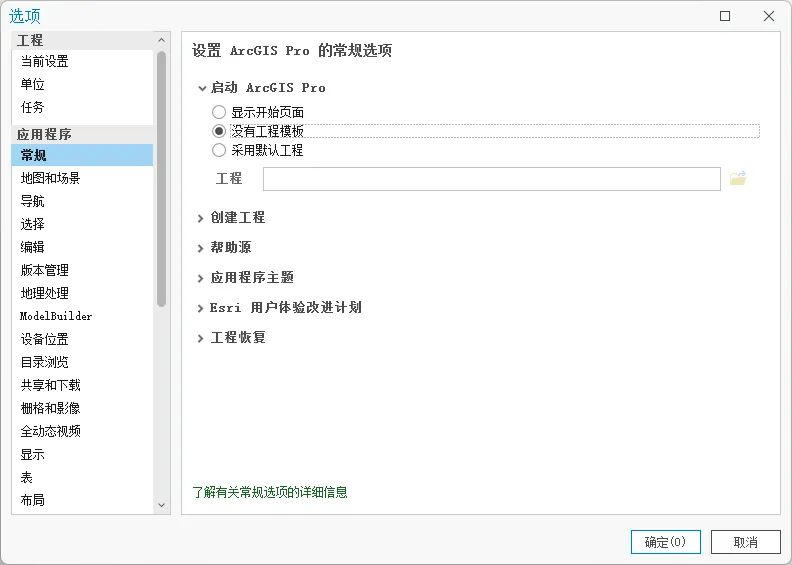
在显示的选项对话框内,选择常规选项卡,展开启动ArcGIS Pro,选择没有工程模板,如下图所示。

选择没有工程模板
关闭默认地图
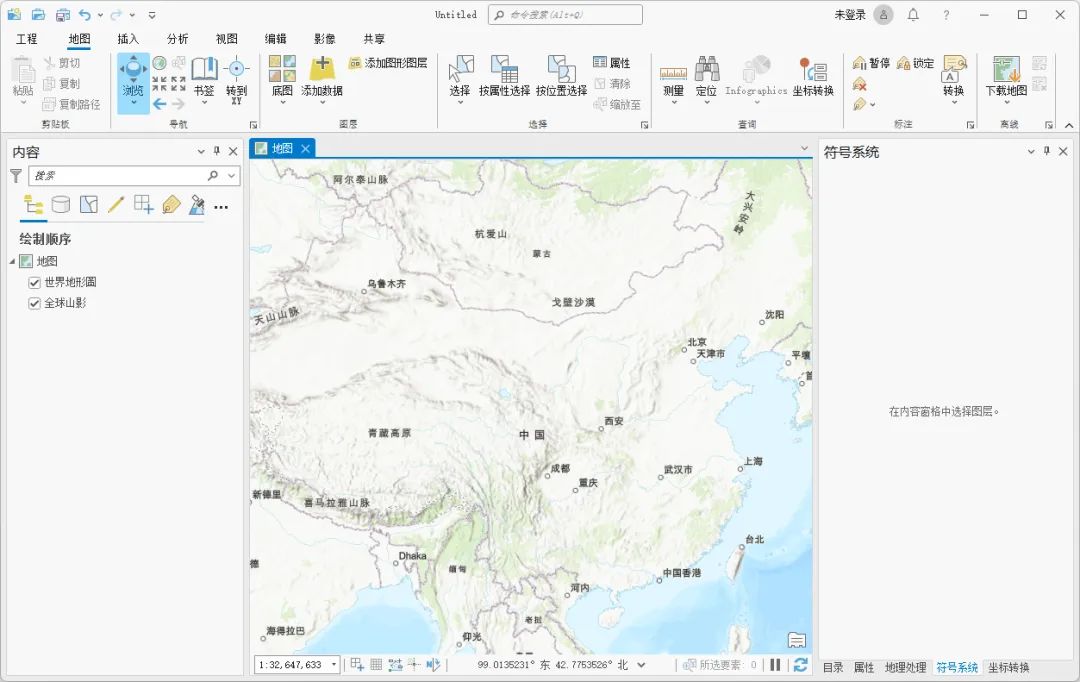
确定后重启软件,发现程序已经跳过了欢迎页面,直接进入,但是新建一个地图后会发现默认加载了两个地图,如下图所示。

默认加载地图
大多数情况下,我们启动程序不想要这两个地图,这两个地图也是可以将其关闭的,默认不加载。
在菜单栏上点击工程,如下图所示。

点击工程
同样点击选项,点击地图和场景,展开底图,选择无,如下图所示。

底图选择无
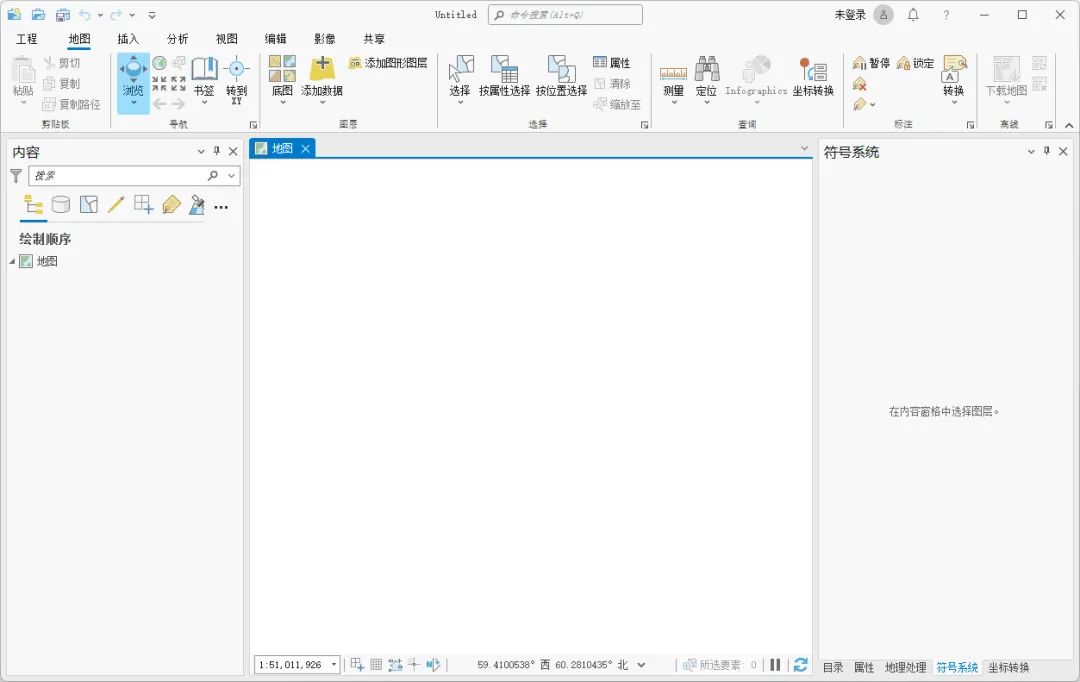
确定后重新启动软件,再新建地图,已经没有了默认加载的地图,如下图所示。

没有默认地图
结语
以上就是如何让ArcGIS Pro启动显示空白页面的详细说明,主要包括了跳过欢迎页面和关闭默认地图等功能。