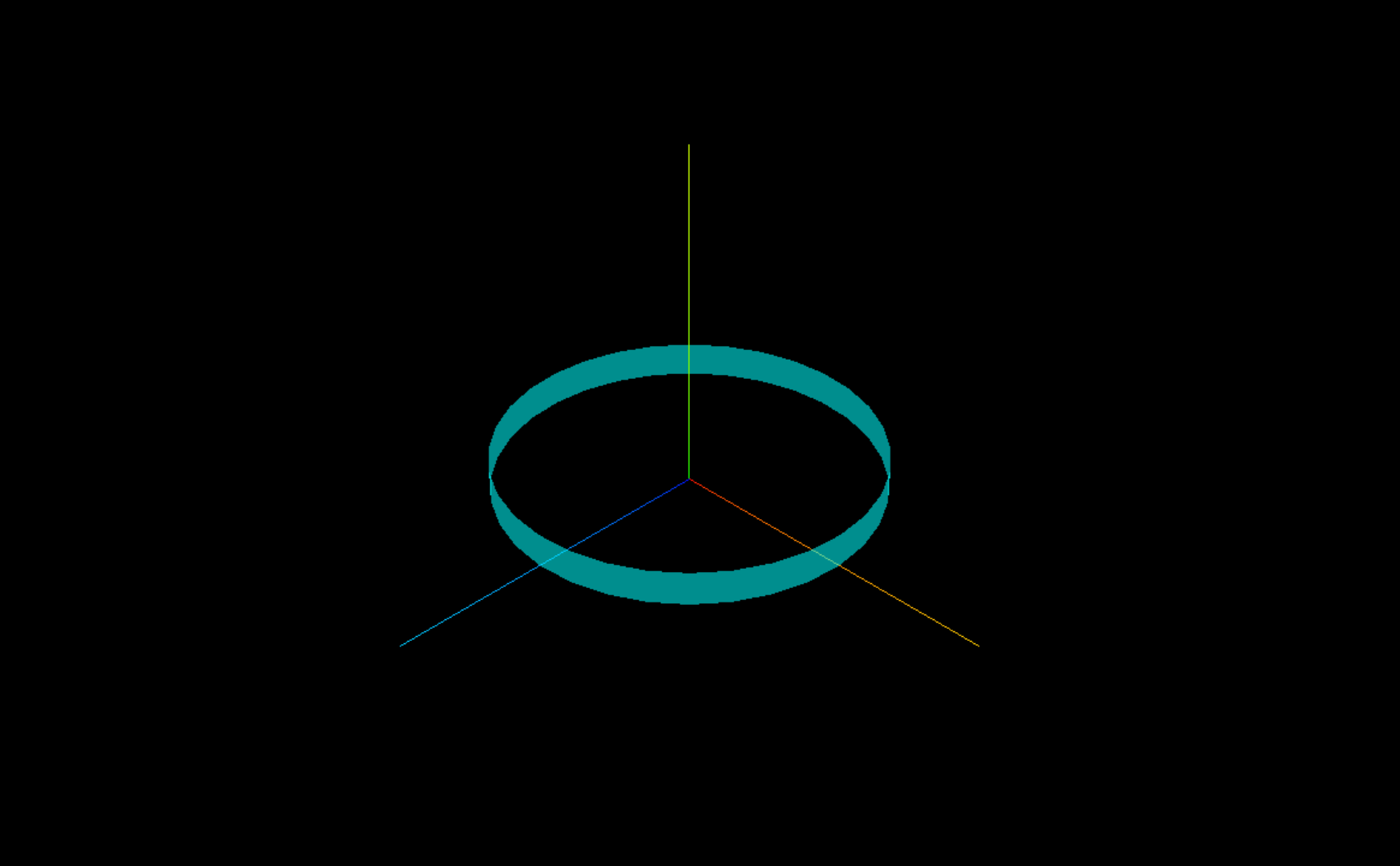
创建一个圆柱,不要顶与底面 材质允许透明,双面显示 动态修改缩放与透明度 < template>
< div class = "app" >
< div ref= "canvesRef" class = "canvas-wrap" > < / div>
< / div>
< / template>
< script setup>
import { ref, onMounted } from "vue" ;
import * as THREE from "three" ;
import { OrbitControls } from "three/addons/controls/OrbitControls.js" ;
const canvesRef = ref ( null ) ;
const canvasWidth = window. innerWidth;
const canvasHeight = window. innerHeight;
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;
let mesh;
let s = 0 ;
let p = 160 ;
init ( ) ;
render ( ) ;
function init ( ) {
scene = new THREE. Scene ( ) ;
camera = new THREE. PerspectiveCamera (
45 ,
canvasWidth / canvasHeight,
1 ,
10000
) ;
camera. position. set ( 600 , 600 , 600 ) ;
camera. lookAt ( 0 , 0 , 0 ) ;
addModel ( ) ;
axesHelper = new THREE. AxesHelper ( 200 ) ;
scene. add ( axesHelper) ;
renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( canvasWidth, canvasHeight) ;
cameraControls = new OrbitControls ( camera, renderer. domElement) ;
}
function addModel ( ) {
const g = new THREE. CylinderGeometry ( 50 , 50 , 20 , 32 , 1 , true ) ;
const m = new THREE. MeshBasicMaterial ( {
color : 0x00ffff ,
side : THREE . DoubleSide,
transparent : true ,
} ) ;
mesh = new THREE. Mesh ( g, m) ;
mesh. position. set ( 0 , 10 , 0 ) ;
scene. add ( mesh) ;
console. log ( mesh) ;
}
function render ( ) {
if ( s > 160 ) {
s = 0 ;
p = 160 ;
}
mesh. scale. set ( 1 + s / 60 , 1 , 1 + s / 60 ) ;
mesh. material. opacity = p / 160 ;
s++ ;
p-- ;
renderer. render ( scene, camera) ;
requestAnimationFrame ( render) ;
}
onMounted ( ( ) => {
canvesRef. value. appendChild ( renderer. domElement) ;
} ) ;
< / script>
< style lang= "scss" scoped>
. app {
position : relative;
}
< / style>