QSS帮助手册使用
- 一、概述
- 1. 查找 Qt Style Sheets Reference
- 2. 收藏一下
- 二、Qt Assistant 查阅帮助
- 1. List of Stylable Widgets
- 2. List of Properties
- 3. List of Icons
- 4. List of Property Types
- 5. List of Pseudo-States
- 6. List of Sub-Controls
一、概述
导言:这个 最好的学习地方就是官方的帮助手册,我之前学习的笔记也是从 这个Qt Assistant 里面截取和总结提炼的,帮助手册的英语还是很简单,就是得多读读几遍。然后总结一下。我强烈推荐还是去读那个 Qt Assistant 里面关于 Qt Style Sheets 的部分呐。我这里主要是记录一下怎么去查看这个 Qt Assistant 里面关于 Qt Style Sheets 的部分。
这里没有什么实践的东西,就是理论多些,如果想直接copy 代码就可以看 Qt Style Sheets Examples,里面直接可以copy的
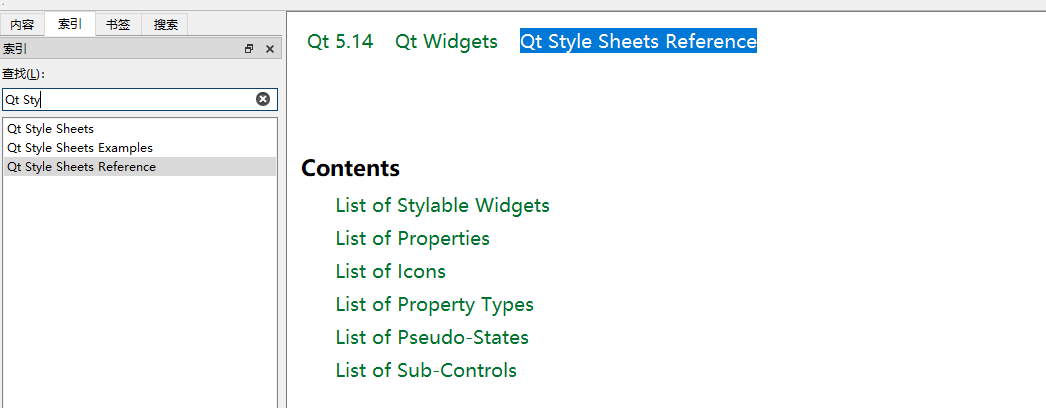
1. 查找 Qt Style Sheets Reference
直接在 Qt Assistant 索引里输入 Qt Style 之类的关键词,我找的 Qt Style Sheets Reference,这样就弄好啦。

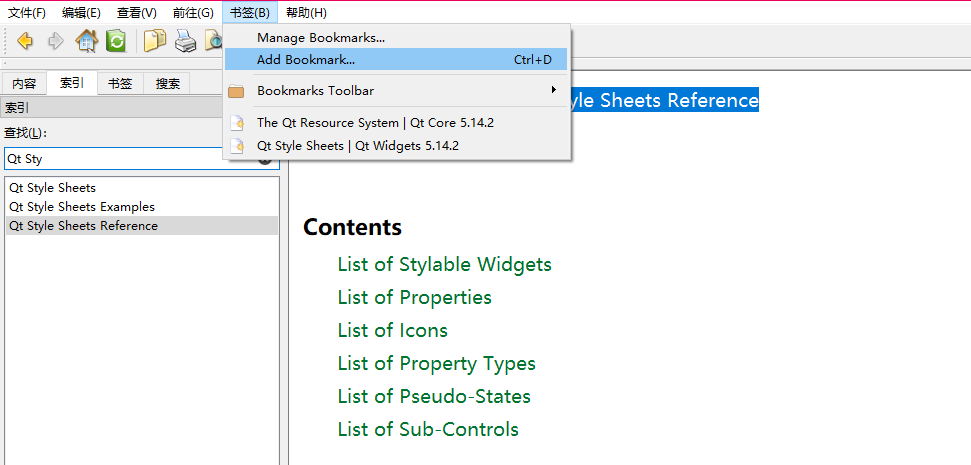
2. 收藏一下
在顶部菜单栏的书签里收藏一下,方便下次查看‘’

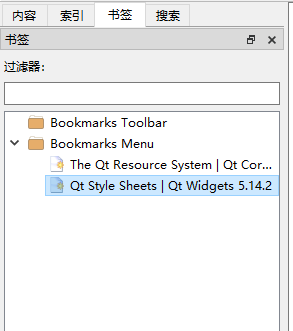
下次直接在 书签里点这个索引就好啦

二、Qt Assistant 查阅帮助
首先看到这个目录
里面有下面几项,每一个都是由有关联的
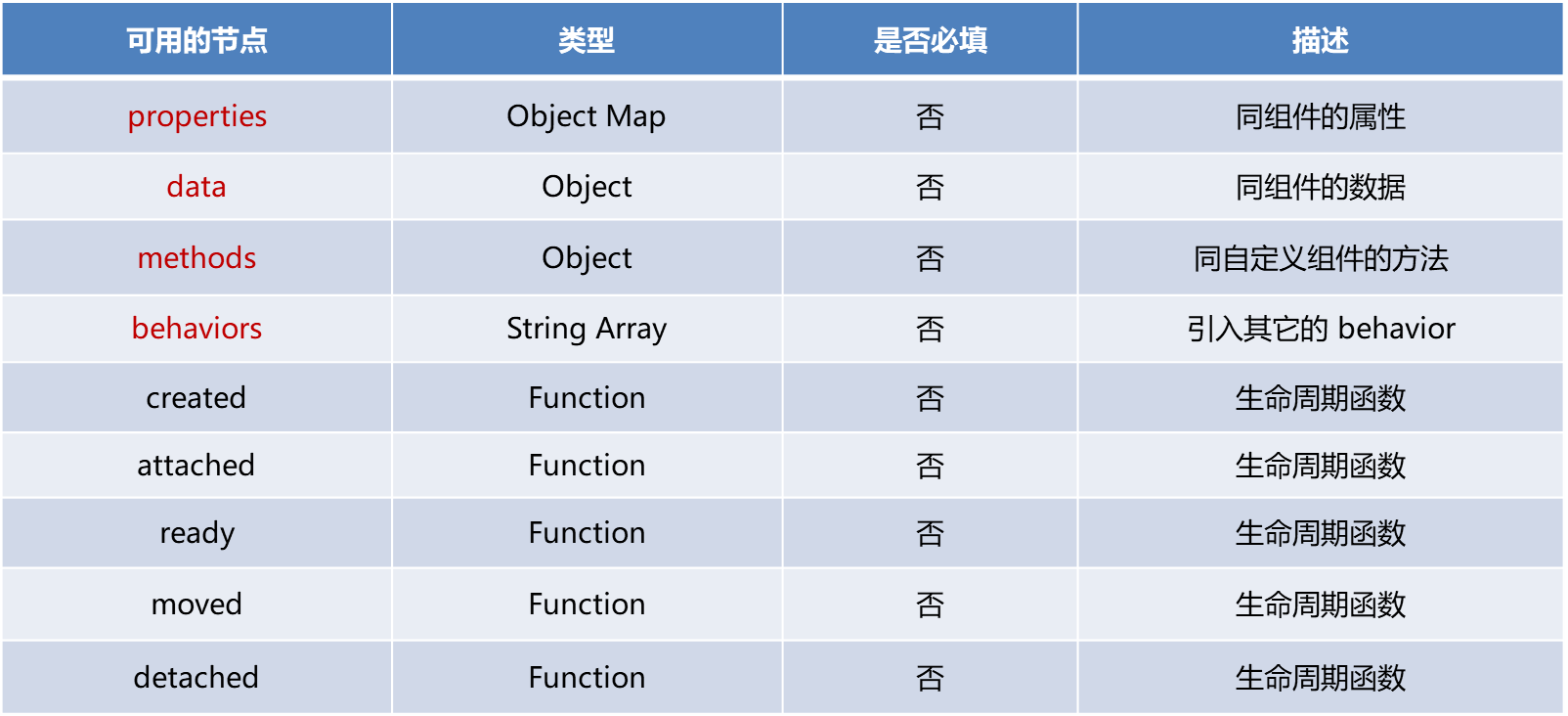
如下图:

| 目录名 | 含义 |
|---|---|
| List of Stylable Widgets | 就是可以用QSS美化的 控件,直接看得到的 |
| List of Properties | 即是所有的 QSS 属性,也就是像 CSS 里面的 color、background、font 等等的QSS支持属性 |
| List of Icons | 是一些固定窗口,比如对话框啊之类的的图标,也是属性的一种, |
| List of Property Types | 其实就是 QSS属性值类型,每一个 QSS 属性总得有一个值嘛,值就是这个Type |
| List of Pseudo-States | 就是一些伪态,比如鼠标移动到 按钮上的 :hover,:disabled 之类的,和CSS 一样 |
| List of Sub-Controls | 可以查讯到复杂控件 子控件的是怎么描述之类的 |
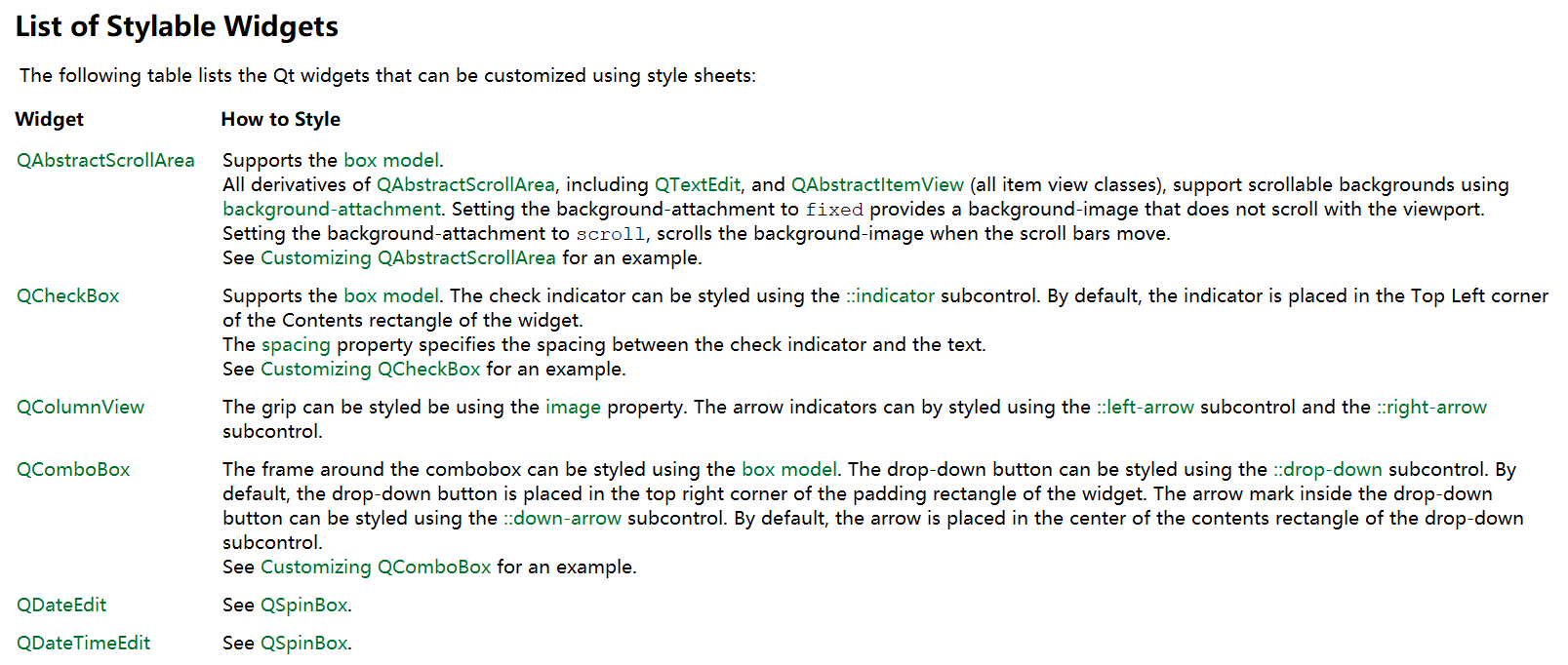
1. List of Stylable Widgets
就像这种,这里要注意的一点就是,很多控件如果找不到,你得看看他的父控件,因为 样式表也是会直接影响到他的后代,最明显的例子就是
QTreeView
QTreeWidget
都是用的同一个样式表,还有这个 QAbstractScrollArea,QTextEdit也是用其父类QAbstractScrollArea来设置样式的。

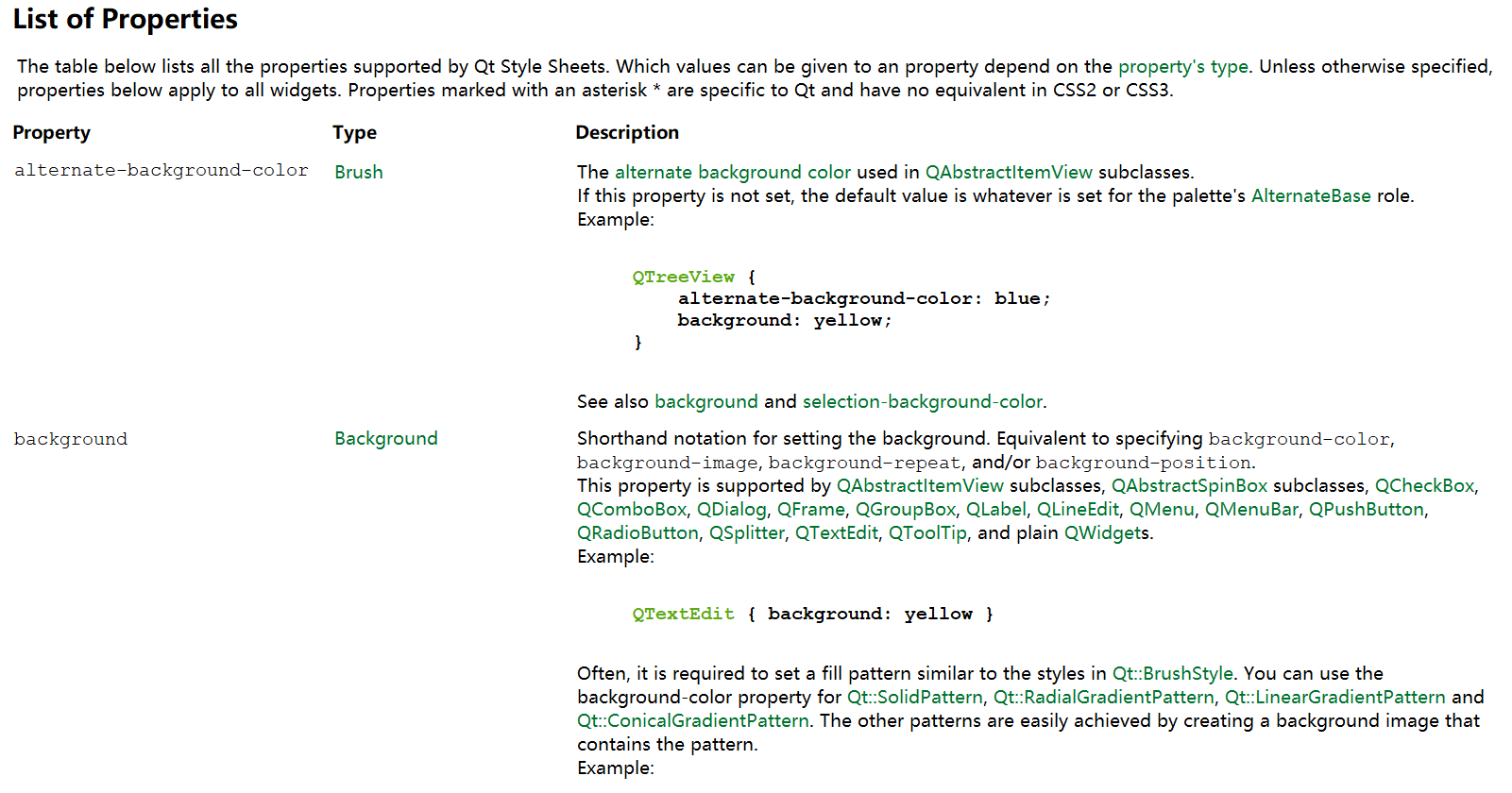
2. List of Properties
在这里要注意的其实就是, Type 就是后面的 List of Property Types 类型,因为这个类型其实就是影响这个属性值是如何填的。这个里面很多属性描述的。要看看,看看那个 Example 就好。

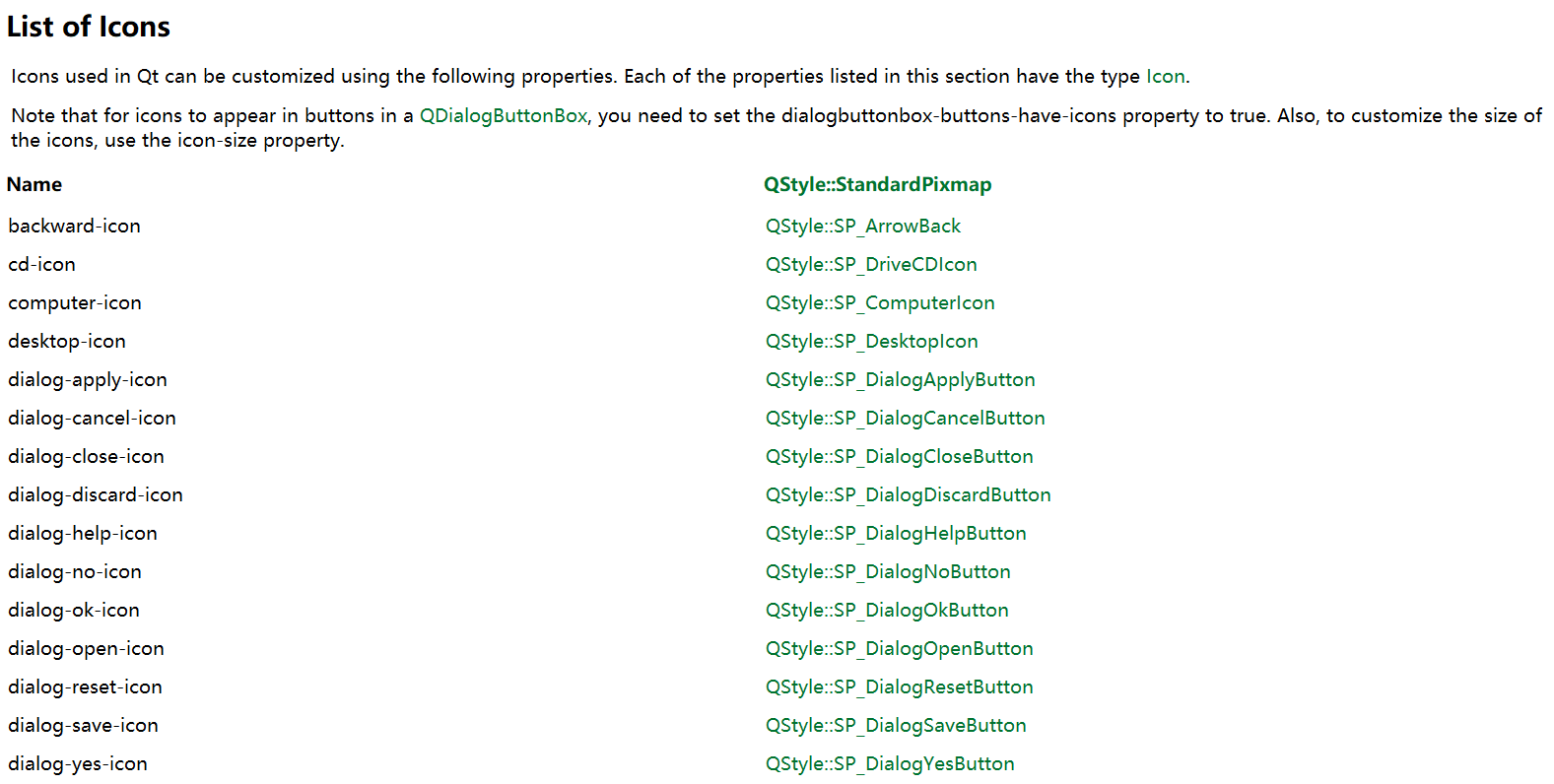
3. List of Icons
这个我用得少些,看那个例子就好
* {
file-icon: url(file.png),
url(file_selected.png) selected;
}
QMessageBox {
dialogbuttonbox-buttons-have-icons: true;
dialog-ok-icon: url(ok.svg);
dialog-cancel-icon: url(cancel.png),
url(grayed_cancel.png) disabled;
}

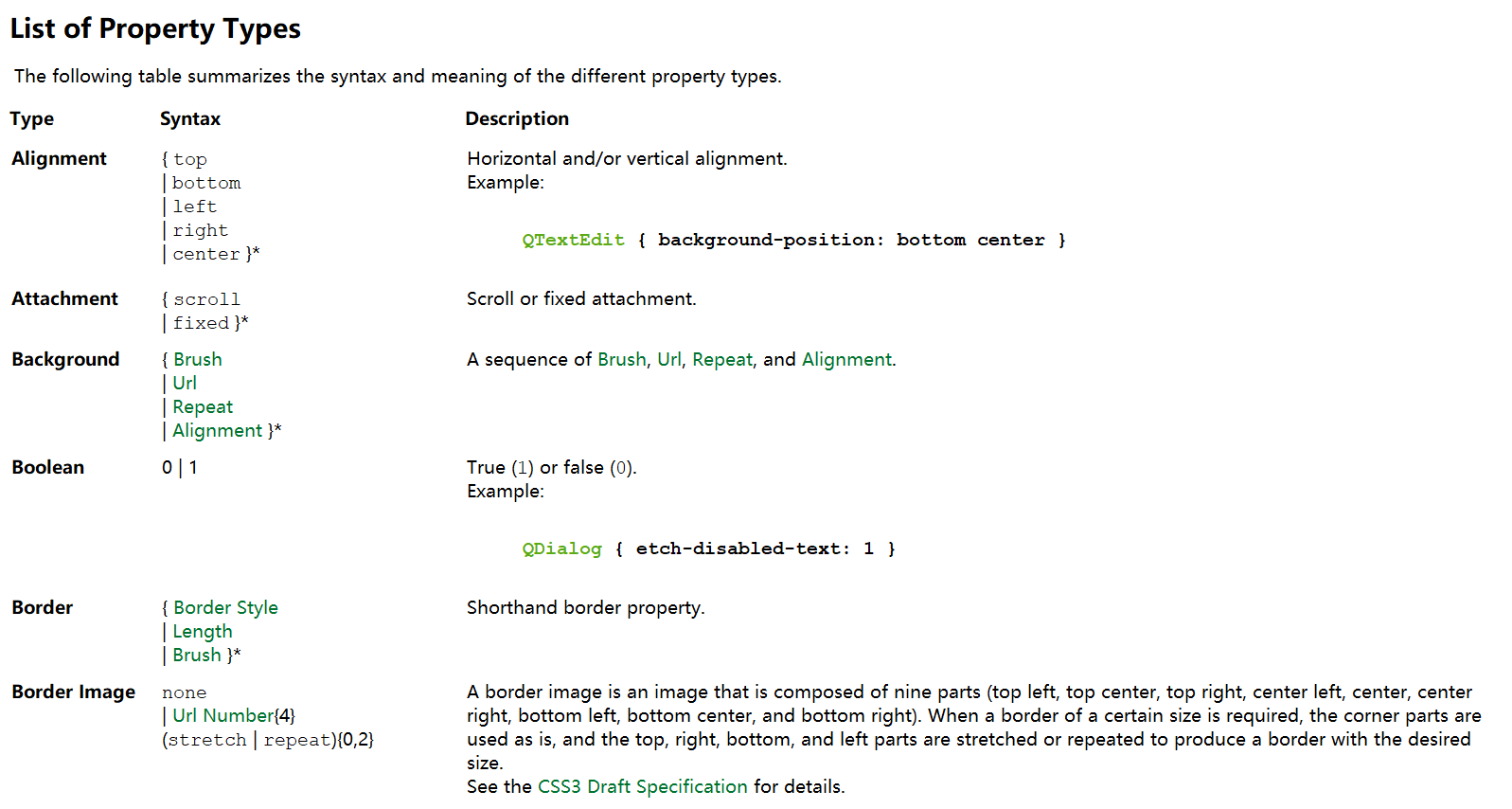
4. List of Property Types
这个就比较灵活了,因为 Property Types 是一个类型,在 syntax 就会有这个值的取值是啥东西。例如
Alignment 属性就有 5种取值,top, bottom, left, right, center
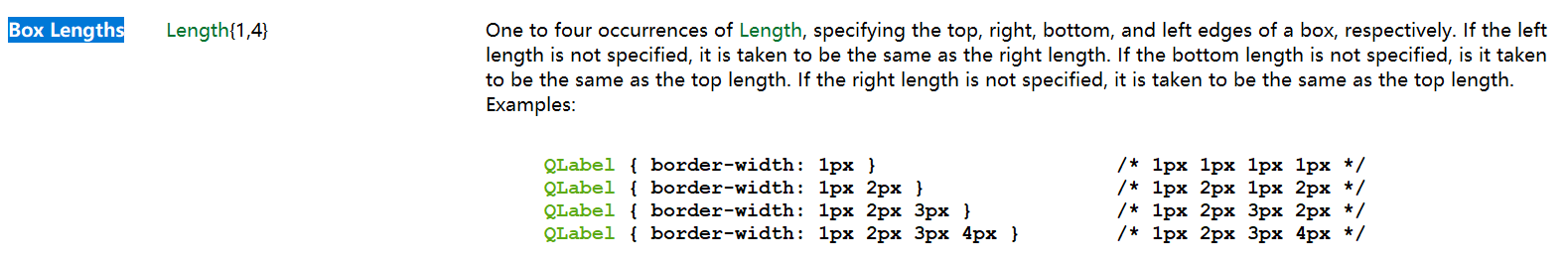
再拿Box Lengths举例,例子非常详细的


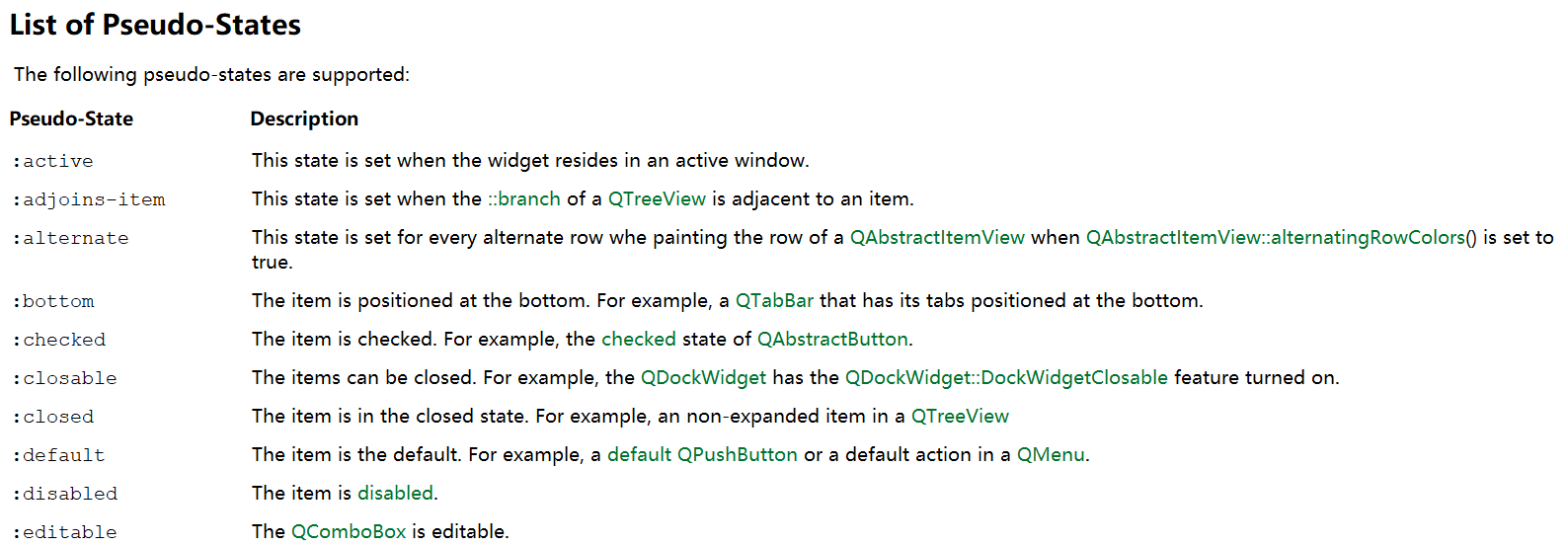
5. List of Pseudo-States
伪态其实就是动态特效的一种,和CSS 的一样,这个会说哪些控件有这些状态之类的。

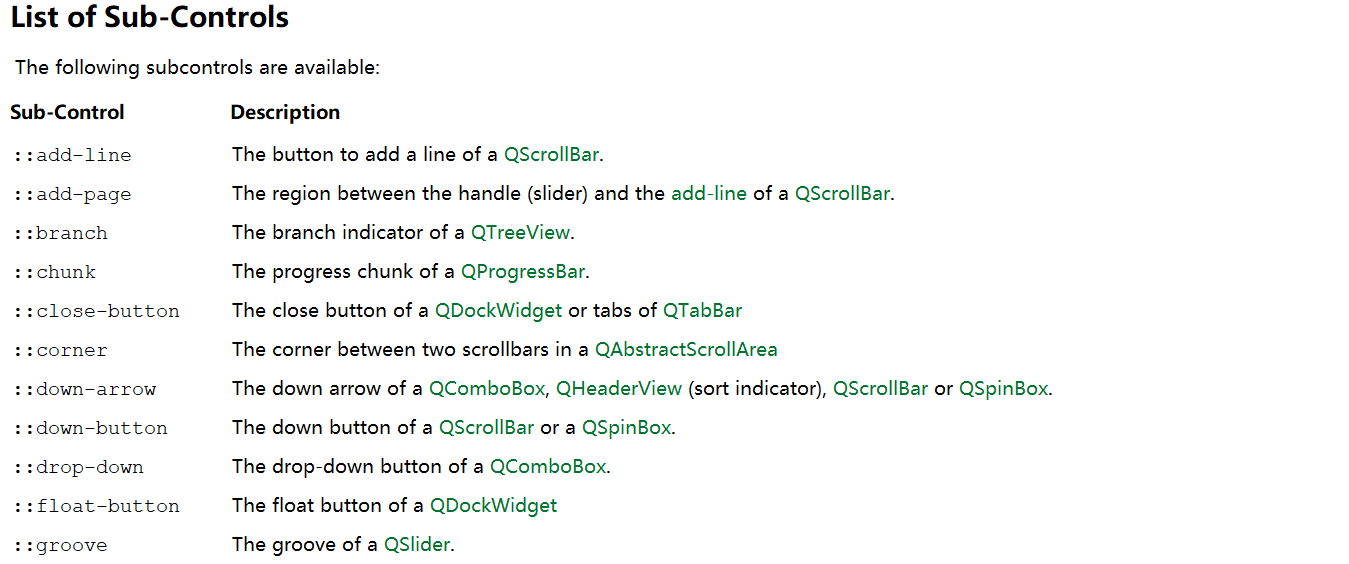
6. List of Sub-Controls
就是一些复杂控件下有的子控件的美化,在这里会具体说子控件是哪些控件的一部分。




![信息学奥赛一本通 1916:【01NOIP普及组】求先序排列 | 洛谷 P1030 [NOIP2001 普及组] 求先序排列](https://img-blog.csdnimg.cn/6ef9c938e2634706990074da2b108336.png)














![[深度学习] 基于切片辅助超推理库SAHI优化小目标识别](https://img-blog.csdnimg.cn/img_convert/f986b1b381810b77f4290c7c3d051075.png)