这篇文章,主要介绍微服务组件之Eureka注册中心高可用集群环境搭建。
目录
一、Eureka集群环境
二、搭建Eureka高可用集群环境
2.1、前提准备
(1)修改hosts配置文件
(2)创建父工程项目
2.2、搭建Eureka注册中心
(1)引入eureka-server服务端依赖
(2)创建启动类
(3)node01的配置文件
(4)node02的配置文件
(5)node03的配置文件
(6)运行测试
一、Eureka集群环境
前面两篇文章,主要介绍了Eureka单机环境的搭建以及Eureka相关概念及其配置属性,这里在介绍一下如何搭建Eureka集群环境,实现微服务的高可用。
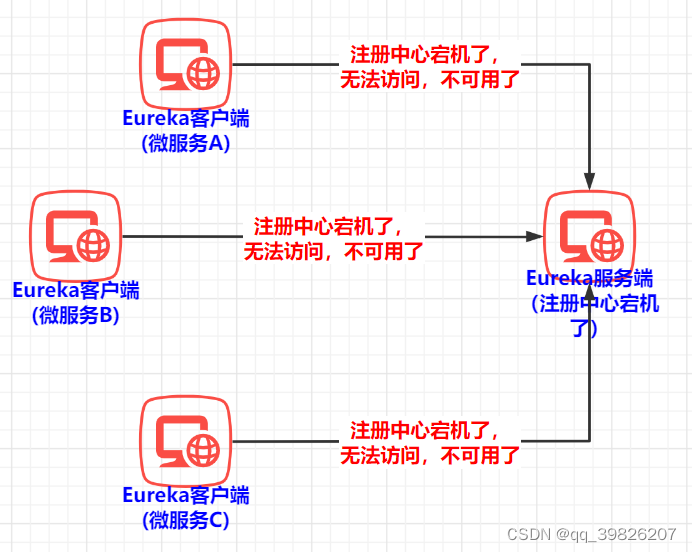
首先要了解什么是集群和高可用这里个概念。前面搭建的Eureka的是只有一台注册中心的服务,也就是单机模式,这种模式有个缺点,那就是如果这台eureka注册中心宕机之后,那么整个微服务环境将全部不可用了,只能够重新启动Eureka注册中心以及所有的微服务应用。

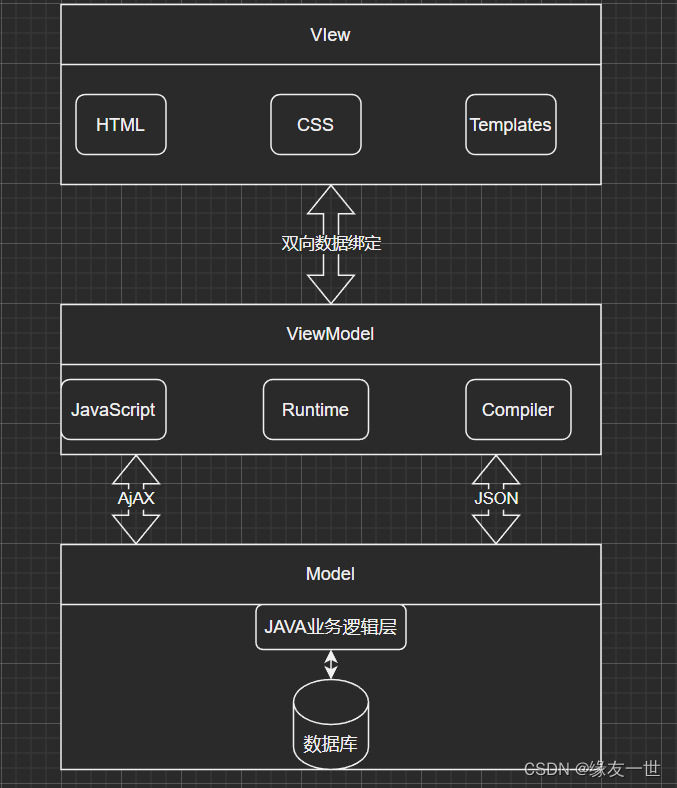
显然,上面的这种模式不能保证高可用,高可用是指在服务出现部分宕机的情况下,整个微服务应用仍然能够正常的运转。那要如何实现微服务的高可用呢???
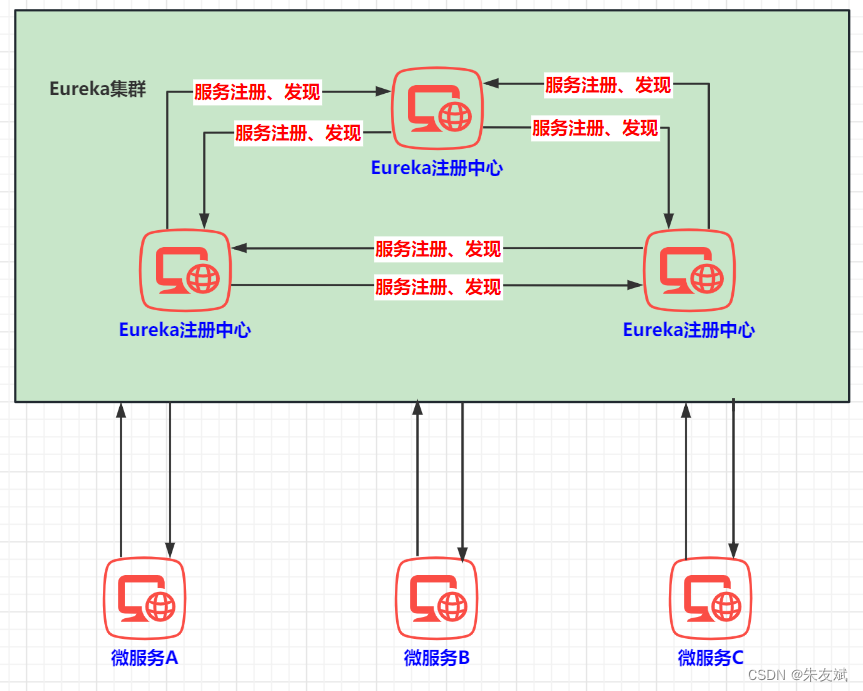
既然一台eureka注册中心不够用,那我们就多添加几台eureka注册中心呗,例如:这里添加三台eureka注册中心,并且我让这三台eureka注册中心之间形成【两两注册】的模式,这样,即使其中的一台或者两台eureka注册中心同时宕机了,也不至于使得整个微服务应用不可用。
上面这种多台Eureka注册中心就构成了一个集群(也就是现在不单单是一台服务,而是一群服务了),在这个集群模式下,即使其中的一部分机器同时出现故障,我们仍然可以保证整个微服务是高可用的。

通过采用上面这种模式,就可以实现Eureka高可用,可能会有小伙伴会问,万一那三台Eureka注册中心都全部宕机了呢,那不是整个微服务一样不可用了吗???对于这种情况,那同时宕机的可能性太小了,如果不是人为或者自然灾害因素,很难出现所有Eureka注册中心全部宕机的情况,所以几乎可以忽略这种情况。
二、搭建Eureka高可用集群环境
2.1、前提准备
这里要模拟集群环境,而真实的生产环境里面,每一台Eureka注册中心都应该是部署在不同的机器上面,但是,我们这里是在自己电脑模拟集群环境,所以需要修改windows的hosts配置文件,配置几个IP映射关系模拟不同的环境。
(1)修改hosts配置文件
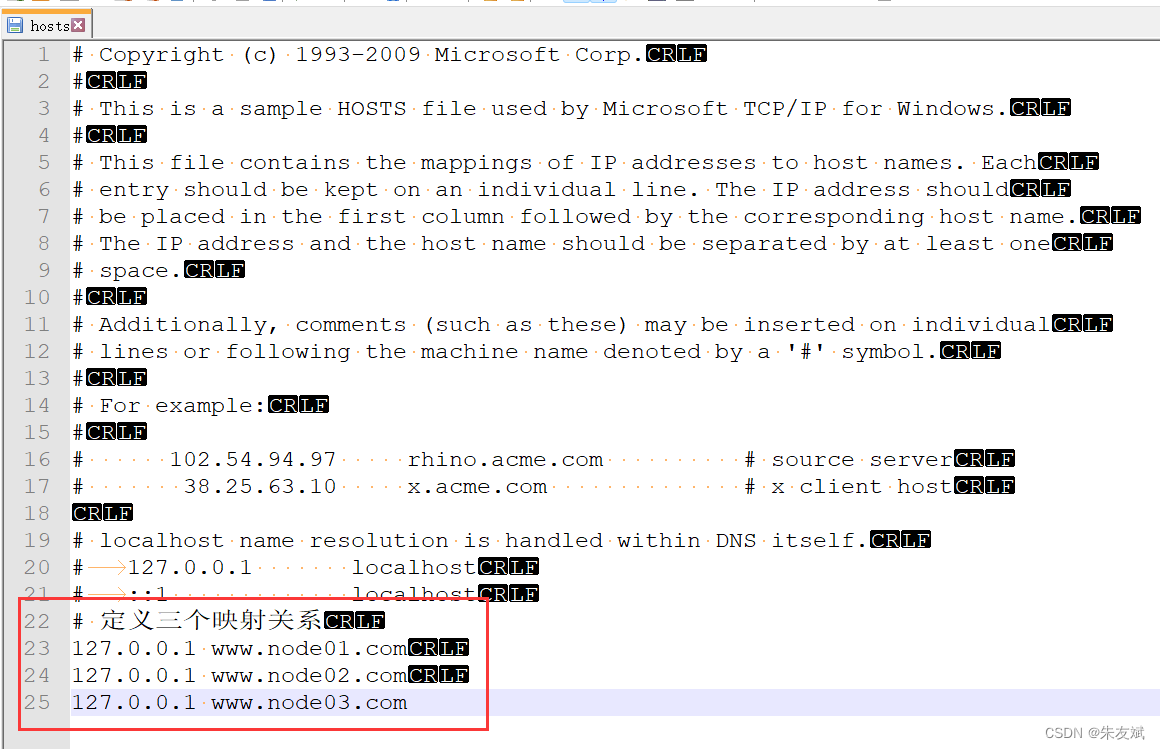
- windows电脑打开【C:\Windows\System32\drivers\etc】目录,然后打开【hosts】文件,文件中添加如下内容。
# 定义三个映射关系
127.0.0.1 www.node01.com
127.0.0.1 www.node02.com
127.0.0.1 www.node03.com如下图所示:

(2)创建父工程项目
- IDEA创建一个eureka集群环境的父工程项目,引入微服务依赖。
<!-- 引入SpringBoot依赖 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.0.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<dependencyManagement>
<!-- 使用 dependencyManagement 依赖管理,统一管理组件的版本 -->
<dependencies>
<!-- 引入 SpringCloud 微服务依赖 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>Hoxton.SR12</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>2.2、搭建Eureka注册中心
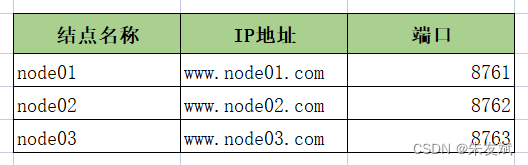
创建三个maven工程,分别是三个eureka-server服务端工程,并且三个工程中引入的依赖都是一样的,唯一不同的是【application.yml】配置文件。

一般在实际生产环境中,所有结点的端口号应该都是相同的,只有IP地址不同,但是我们这里是在同一台机器上,所以只能够通过端口号来区分。
(1)引入eureka-server服务端依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.eureka.demo</groupId>
<artifactId>eureka-cluster-demo</artifactId>
<version>1.0.0</version>
</parent>
<name>eureka-server-node01</name>
<artifactId>eureka-server-node01</artifactId>
<version>1.0.0</version>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<!-- 引入 Web 工程 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- 引入 eureka 服务端依赖 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
</dependencies>
</project>(2)创建启动类
package com.eureka.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.eureka.server.EnableEurekaServer;
/**
* @version 1.0.0
* @Date: 2023/1/3 13:57
* @Copyright (C) ZhuYouBin
* @Description:
*/
// 开启 Eureka 服务端功能
@EnableEurekaServer
@SpringBootApplication
public class EurekaNodeApp01 {
public static void main(String[] args) {
SpringApplication.run(EurekaNodeApp01.class, args);
}
}
(3)node01的配置文件
server:
port: 8761
spring:
application:
name: eureka-server-node01
# eureka 配置
eureka:
client:
# 从eureka服务端获取可用服务列表
fetch-registry: true
# 将自身注册到其他的eureka服务端
register-with-eureka: true
service-url:
# 其他eureka服务端的服务地址
defaultZone: http://www.node02.com:8762/eureka/,http://www.node03.com:8763/eureka/(4)node02的配置文件
server:
port: 8762
spring:
application:
name: eureka-server-node02
# eureka 配置
eureka:
client:
# 从eureka服务端获取可用服务列表
fetch-registry: true
# 将自身注册到其他的eureka服务端
register-with-eureka: true
service-url:
# 其他eureka服务端的服务地址
defaultZone: http://www.node01.com:8761/eureka/,http://www.node03.com:8763/eureka/(5)node03的配置文件
server:
port: 8763
spring:
application:
name: eureka-server-node03
# eureka 配置
eureka:
client:
# 从eureka服务端获取可用服务列表
fetch-registry: true
# 将自身注册到其他的eureka服务端
register-with-eureka: true
service-url:
# 其他eureka服务端的服务地址
defaultZone: http://www.node01.com:8761/eureka/,http://www.node02.com:8762/eureka/(6)运行测试
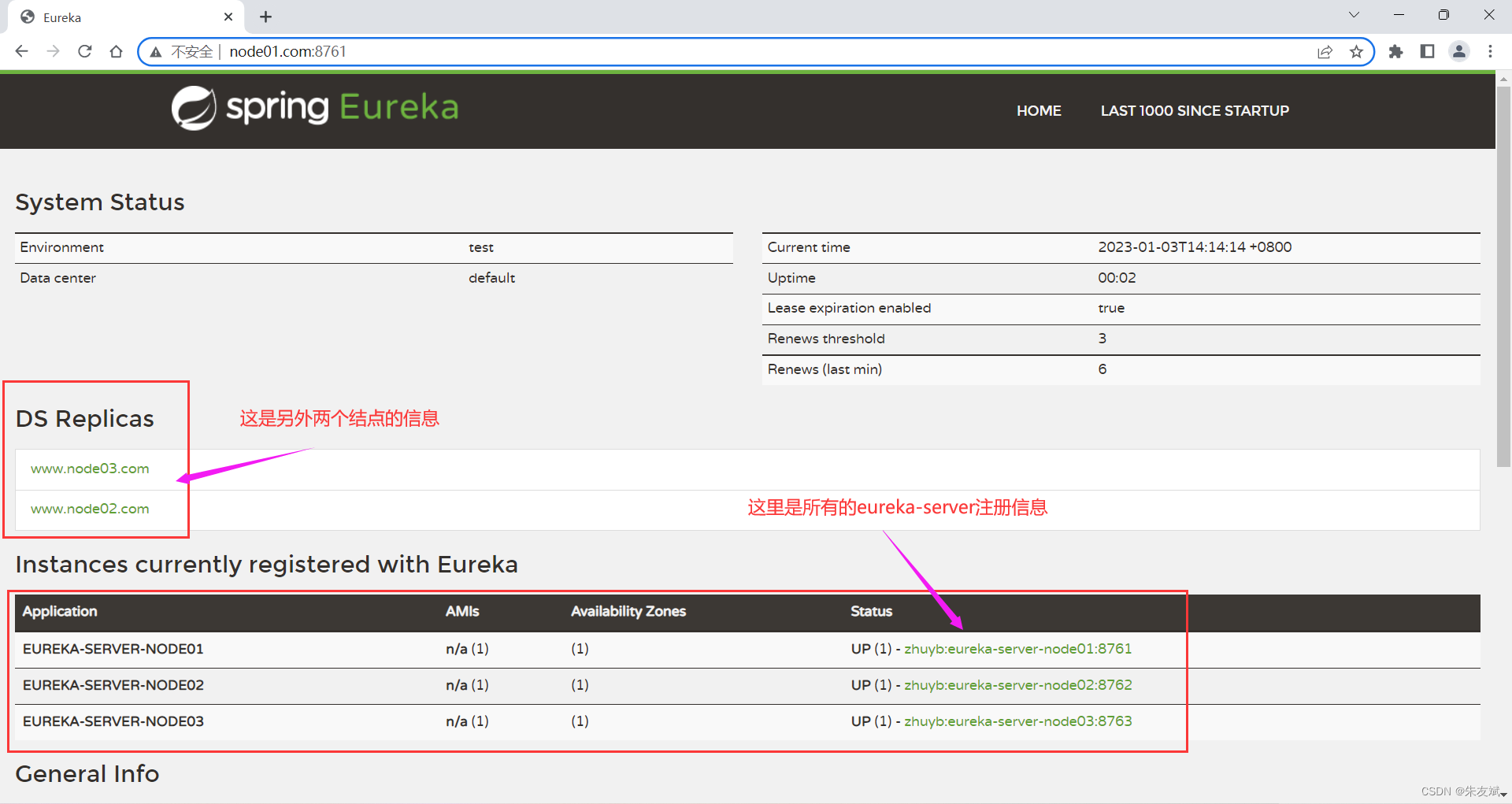
启动三个eureka服务端工程,然后打开浏览器,分别访问三个eureka服务端地址:
- 【http://www.node01.com:8761/】。
- 【http://www.node02.com:8762/】。
- 【http://www.node03.com:8763/】。
注意:启动eureka工程的时候会报一个错误,那就是找不到serviceUrl服务地址,这个没关系,这是我们三台eureka服务按照顺序启动,所以先启动的服务会将信息注册到其他的服务,此时其他服务还没有启动,所以就报错了,只要我们三台服务都启动之后,没一会就可以重新注册成功。
在每一个eureka管理界面,都可以看到其他的eureka服务注册信息,如下图所示。

到此,Eureka高可用集群环境搭建完成。
综上,这篇文章结束了,主要介绍微服务组件之Eureka注册中心高可用集群环境搭建。




![[深度学习] 基于切片辅助超推理库SAHI优化小目标识别](https://img-blog.csdnimg.cn/img_convert/f986b1b381810b77f4290c7c3d051075.png)