🚀 作者主页: 有来技术
🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot
🌺 仓库主页: Gitee 💫 Github 💫 GitCode
💖 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请纠正!
目录
- 错误描述
- 问题原因
- 解决方案
- 解决方案一
- 解决方案二
- 问题扩展
- 什么是 CJS?
- 什么是 ESM?
- CJS 和 ESM 的区别
- Vite 为什么弃用 CJS?
- 开源项目
错误描述
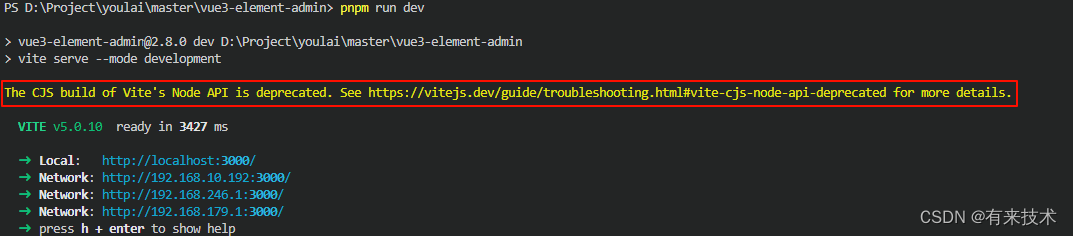
vue3-element-admin 升级 Vite4 至 Vite5 后启动项目出现如下警告:
The CJS build of Vite's Node API is deprecated. See https://vitejs.dev/guide/troubleshooting.html#vite-cjs-node-api-deprecated for more details.

问题原因
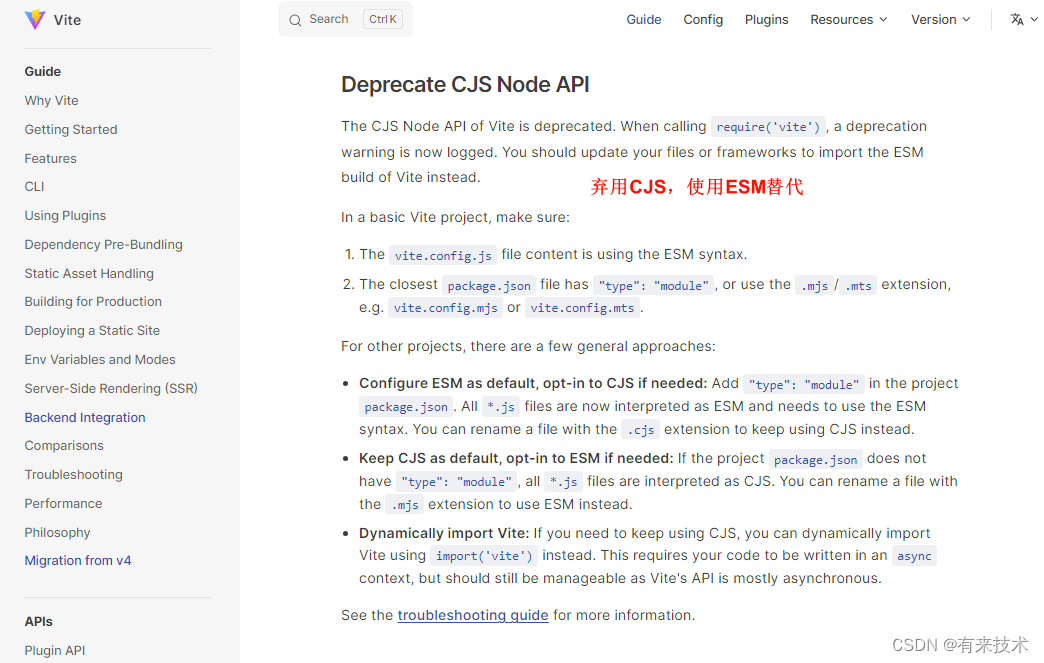
Vite 官方弃用 CJS 说明: deprecate-cjs-node-api

解决方案
Vite 官方 Github 仓库下的 ISSUE:“The CJS build of Vite’s Node API is deprecated” when using a TS vite.config.ts and the package.json has no type
根据官方说明文档和 ISSUE 下的解决方案有两种:
解决方案一
package.json 添加
"type": "module"
默认情况下 Node.js 默认将 .js 文件作为 CommonJS (CJS) 模块来处理。
当将 “type”: “module” 添加到 package.json 中,Node.js 会将 .js 文件作为 ECMAScript Modules (ESM) 来处理。
解决方案二
将 vite.config.ts 文件改名为 vite.config.mts
文件扩展名 .mts 明确地指示 Node.js 将该文件作为一个 ECMAScript Module (ESM) 来处理。
这与在 package.json 中设置 “type”: “module” 相类似,都是为了确保 Node.js 以 ESM 格式解析和执行模块。
问题扩展
CommonJS (CJS) 和 ECMAScript Modules (ESM) 是两种不同的 JavaScript 模块化标准,它们在语法和功能上有一些关键区别。。
什么是 CJS?
- 主要用途:最初设计用于 Node.js。
- 导出模块:使用
module.exports或exports。 - 导入模块:使用
require()函数。 - 加载方式:同步加载,适合服务端。
示例:
// CJS 导出
// math.js
function add(a, b) {
return a + b;
}
module.exports = { add };
// CJS 导入
// main.js
const math = require('./math.js');
console.log(math.add(2, 3)); // 输出 5
什么是 ESM?
- 主要用途:作为 JavaScript 的官方标准,用于浏览器和现代 Node.js。
- 导出模块:使用
export关键字。 - 导入模块:使用
import语句。 - 加载方式:可以是异步的,适合服务端和客户端。
示例:
// ESM 导出
// math.js
export function add(a, b) {
return a + b;
}
// ESM 导入
// main.js
import { add } from './math.js';
console.log(add(2, 3)); // 输出 5
CJS 和 ESM 的区别
- 语法:CJS 使用
require和module.exports,而 ESM 使用import和export。 - 加载机制:CJS 是同步的,通常用于服务器端。ESM 支持异步加载,适用于浏览器和服务器。
- 生态系统兼容性:Node.js 最初只支持 CJS,但现在也支持 ESM。ESM 是现代浏览器支持的标准。
- 模块解析:CJS 模块解析时可以省略文件扩展名和目录索引文件,而 ESM 则更严格,通常需要完整的路径和文件扩展名。
随着 JavaScript 生态系统的发展,ESM 正在逐渐成为主流,特别是在前端开发中,由于其支持异步和静态分析的优势。
Vite 为什么弃用 CJS?
Vite 作为一个现代前端构建工具,越来越多地依赖于 ESM 特性,例如更好的静态分析和模块化能力。随着 Vite 的更新,对 CJS 支持逐渐减少,因此旧的 CJS 模块可能不再兼容。
开源项目
- SpringCloud + Vue3 微服务商城
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-mall 🍃 | youlai-mall 🍃 |
| 前端 | mall-admin🌺 | mall-admin 🌺 |
| 移动端 | mall-app 🍌 | mall-app 🍌 |
- SpringBoot 3+ Vue3 单体权限管理系统
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-boot 🍃 | youlai-boot 🍃 |
| 前端 | vue3-element-admin 🌺 | vue3-element-admin 🌺 |