多个远程仓库同时使用
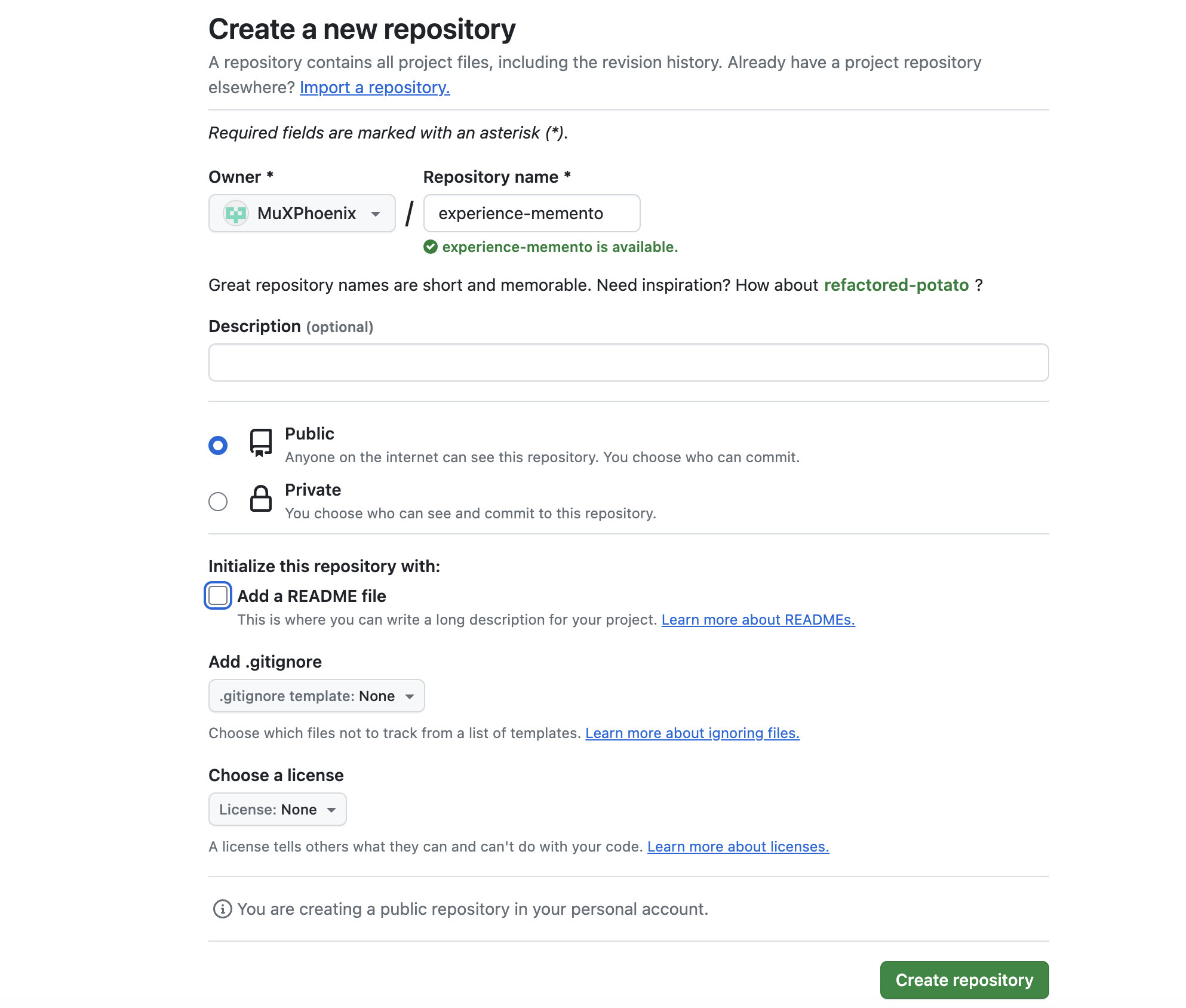
新建GitHub仓库

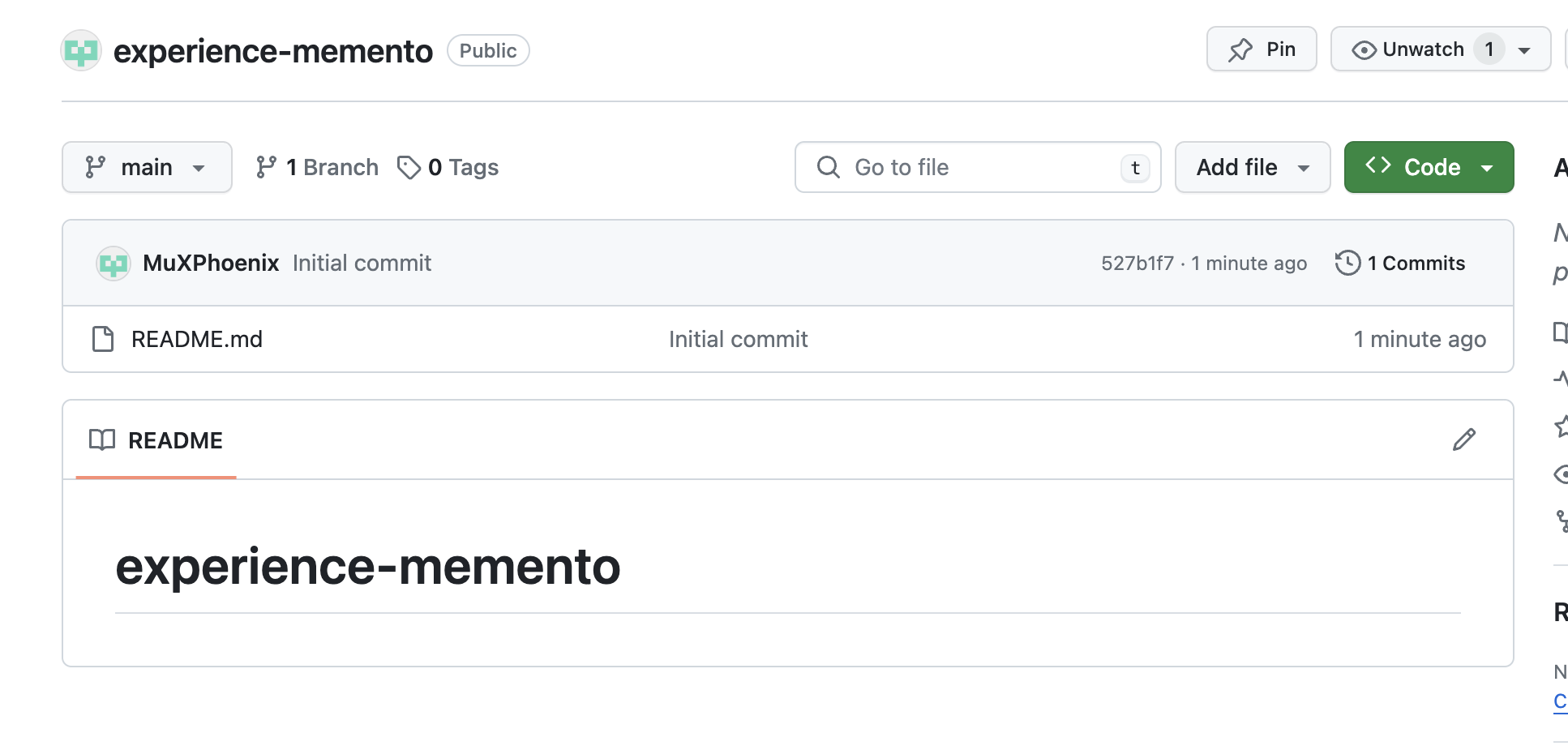
创建成功

在终端中创建仓库
如果你想在本地机器上创建Git仓库,或者想添加一个文件夹或文件到已经存在的Git仓库中,你应该在终端中创建你的Git仓库。在你可以通过终端来创建一个Git仓库。以下是在终端中创建Git仓库的基本步骤:
1、打开终端,定位到你想要创建Git仓库的目录中并输入以下命令:
$ cd 进入目录
$ git init
2、如果你要将现有文件夹添加到你的仓库中,那么请执行以下命令:
$ git add -A
$ git commit -m "xingchen commit"
上述命令会将您的代码提交到 Git 仓库中,并添加一条提交信息。
获取您的新仓库的仓库地址。
将您的本地仓库与远程仓库关联:
git remote add origin [仓库地址]
git remote add origin https://github.com/MuXPhoenix/experience-memento.git
上述命令会将您的本地仓库与远程仓库关联。
拉取远程仓库到本地仓库中:
git pull
将您的代码推送到远程仓库中:
git push -u origin main
上述命令会将您的代码推送到远程仓库中,并设置默认的分支为 main 分支。
这样,您就成功地在 Git 中创建了一个新的仓库,并将您的代码提交到了远程仓库中。
添加另一个远程Gitee仓库
下面我们再添加Gitee上的远程仓库,首先在Gitee上创建一个空的仓库,名称与Github上相同。
然后在【克隆/下载】处复制地址。
输出添加远程仓库命令:
git remote add <remote> <url>
git remote add gitee https://gitee.com/axphoenix/experience-memento.git
查看关联仓库:
% git remote -v
gitee https://gitee.com/axphoenix/experience-memento.git (fetch)
gitee https://gitee.com/axphoenix/experience-memento.git (push)
origin https://github.com/MuXPhoenix/experience-memento.git (fetch)
origin https://github.com/MuXPhoenix/experience-memento.git (push)
成功!
多个远程仓库的推送/拉取
1.定义不同的远程仓库名称,分别推送
通过命令将本地项目和gitee项目关联
git remote add gitee 码云项目地址
查看配置的两个仓库
git remote -v
推送代码时,多次推送
git push
git push gitee
2.添加多个地址,一次推送
您可以按照以下步骤实现将项目同时提交到 GitHub 和 Gitee 上,并保持同步:
-
在 GitHub 和 Gitee 上创建相应的仓库,并将其克隆到本地。
-
在本地项目中添加远程仓库,执行以下命令:
git remote add github <GitHub 仓库地址>
git remote add gitee <Gitee 仓库地址>
这样就可以将 GitHub 和 Gitee 的仓库都添加为本地项目的远程仓库。
- 将本地的代码提交到 GitHub 和 Gitee 的远程仓库,执行以下命令:
git push github master
git push gitee master
这样就可以将本地的代码同时提交到 GitHub 和 Gitee 上。
-
如果需要保持 GitHub 和 Gitee 上的代码同步,可以在 GitHub 上添加一个 webhook,将代码推送到 Gitee 上。具体步骤如下:
-
在 Gitee 上创建一个空仓库,并将其克隆到本地。
-
在本地项目中添加 Gitee 的远程仓库,执行以下命令:
-
git remote add gitee <Gitee 仓库地址>
-
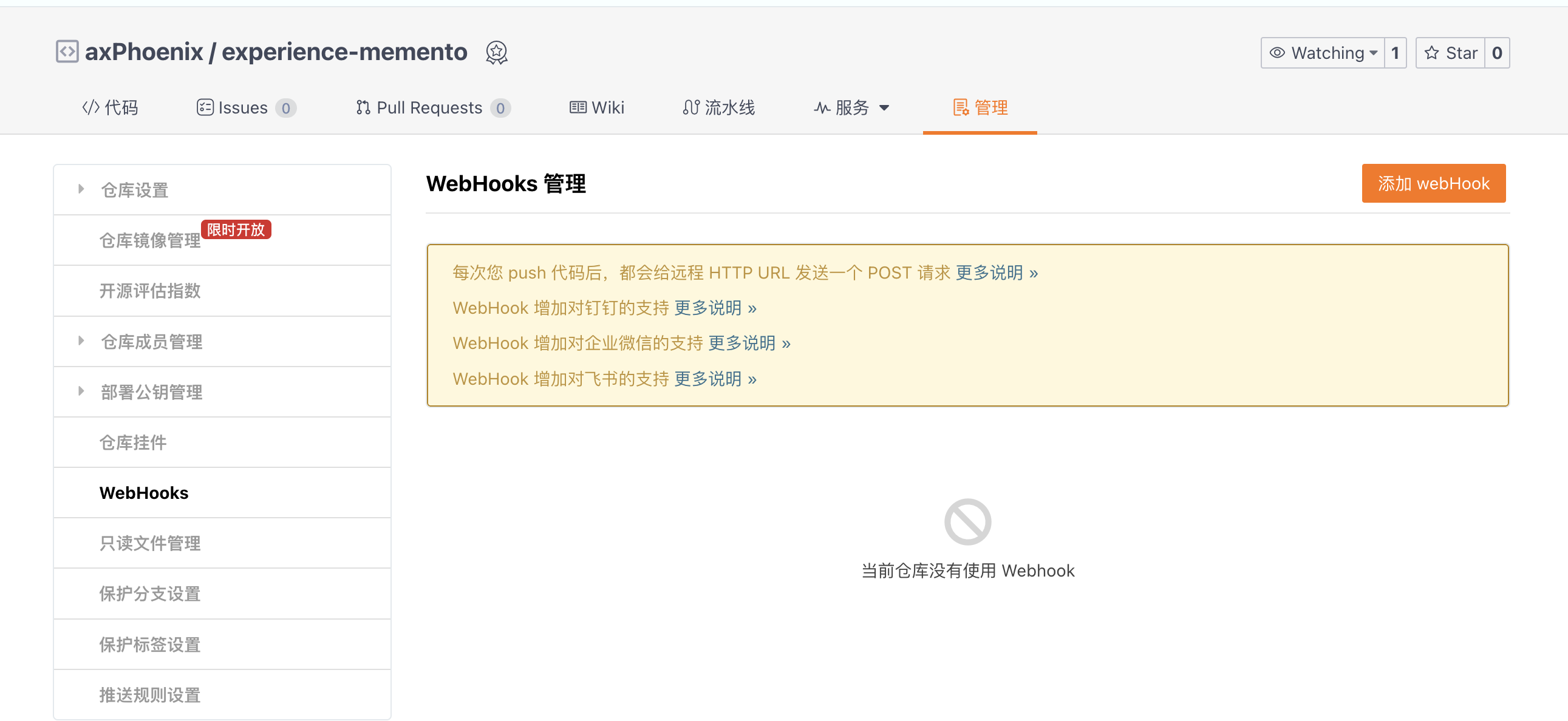
在 GitHub 上打开项目的 Settings 页面,选择 Webhooks,点击 Add webhook。

-
在 Payload URL 中输入 Gitee 的 webhook 地址,选择 Content type 为 application/json,然后点击 Add webhook。

-
这样就可以在 GitHub 上将代码推送到 Gitee 上了。每次在 GitHub 上提交代码时,Gitee 都会自动同步更新。
希望这些步骤能够帮助您将项目同时提交到 GitHub 和 Gitee 上,并保持同步。
添加 GitHub webhook 提交代码的时候出现 404 错误,可能是由于 Gitee webhook 地址填写错误或者 Gitee 没有开启 webhook 功能所导致的。

以下是在 Gitee 上添加 webhook 的详细步骤:
-
在 Gitee 上创建一个空仓库,并将其克隆到本地。
-
在本地项目中添加 Gitee 的远程仓库,执行以下命令:
git remote add gitee <Gitee 仓库地址>
-
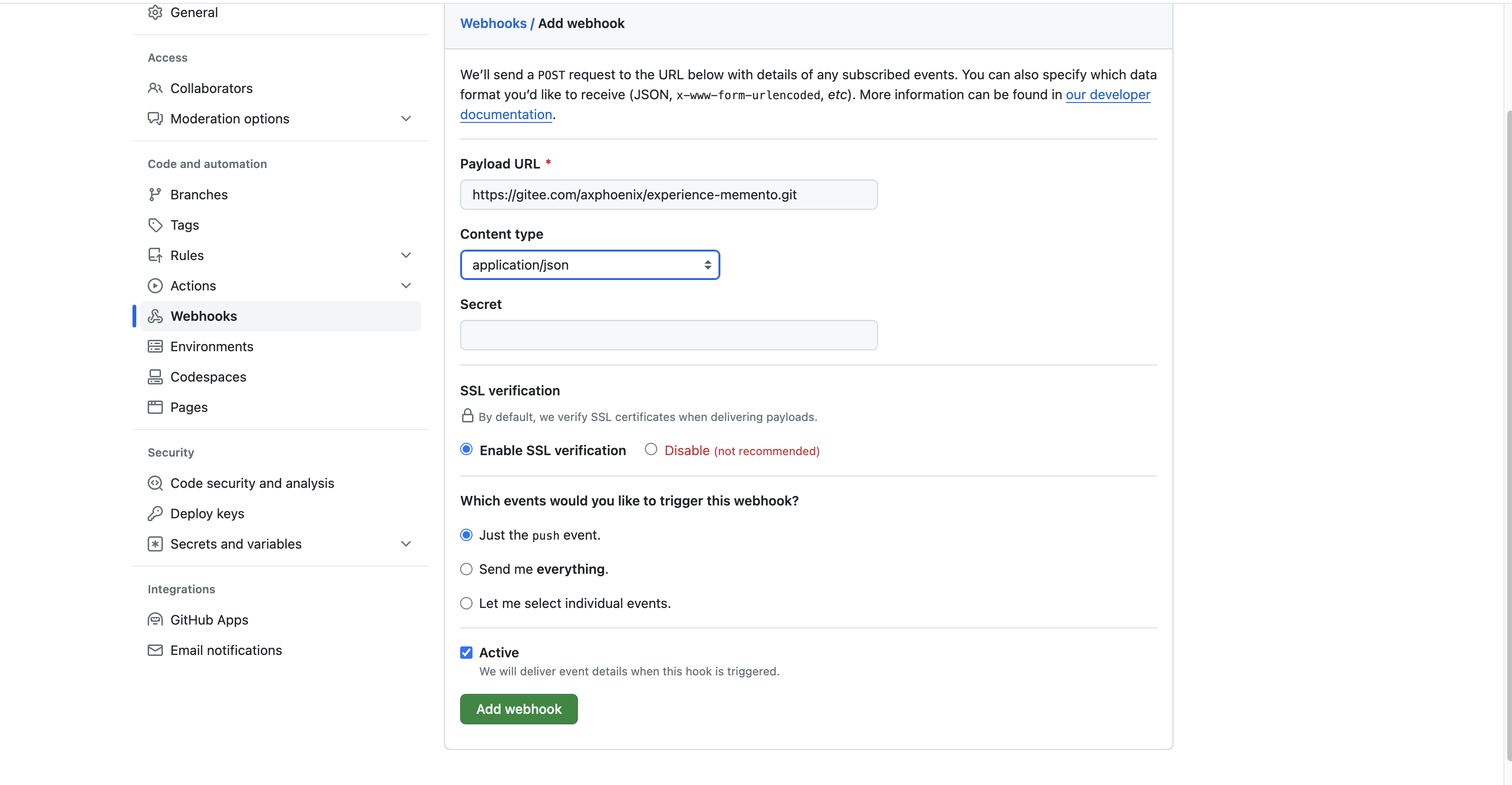
在 Gitee 仓库的设置页面中,找到 Webhooks 选项卡,点击 Add webhook。
-
在 Payload URL 中输入 GitHub 的 webhook 地址,选择 Content type 为 application/json,然后点击 Add webhook。
-
Payload URL:填写 GitHub webhook 的地址,例如:https://github.com/username/repo-name
-
Secret:如果您在 GitHub webhook 中设置了 Secret,需要在这里填写相同的值。
-
Trigger:选择需要触发 webhook 的事件,例如 push、pull request 等。
-
SSL verification:如果您的 webhook 地址使用了 HTTPS 协议,需要开启 SSL 验证。
-
Active:开启 webhook。
-
-
点击 Add webhook 完成添加。
这样就可以在 Gitee 上将代码推送到 GitHub 上了。每次在 Gitee 上提交代码时,GitHub 都会自动同步更新。
创建镜像仓库的方式
是的,您可以通过在 GitHub 和 Gitee 上创建镜像仓库的方式来保持两者上的代码同步。这样,当您在其中一个平台上进行代码更改时,另一个平台上的仓库也会相应更新。
以下是在 GitHub 和 Gitee 上创建镜像仓库的基本步骤:
在 GitHub 上创建镜像仓库:
-
登录到您的 GitHub 帐户,并转到要创建镜像的仓库页面。
-
在仓库页面的右上角,找到 “Settings”(设置)选项,然后点击进入。
-
在仓库设置页面中,选择 “Manage access”(访问管理)。
-
在 “Manage access” 页面中,找到 “Manage topics, features, and more”(管理主题、功能等),然后选择 “Mirror repository”(镜像仓库)。
-
在弹出的对话框中,填写要镜像的目标仓库 URL,并选择是否要保持同步(automatic synchronization)。
在 Gitee 上创建镜像仓库:
-
登录到您的 Gitee 帐户,并转到要创建镜像的仓库页面。
-
在仓库页面的右侧,找到 “设置”(Settings)选项,然后点击进入。
-
在仓库设置页面中,选择 “管理”(Manage),然后选择 “镜像仓库”。
-
在 “镜像仓库” 页面中,点击 “新增镜像仓库”,然后填写要镜像的目标仓库 URL,并选择是否要保持同步。
同步设置:
在上述步骤中,您可以选择是否要设置自动同步。如果选择了自动同步,对于每次代码推送,都会触发自动同步。
通过这种方式,您可以在 GitHub 和 Gitee 上创建代码的镜像仓库,并保持它们之间的同步。这样,无论您在哪个平台上进行代码更改,另一个平台上的仓库都会相应更新。
创建镜像仓库和添加 webhook,他们的区别是?
创建镜像仓库和添加 Webhook 是两种不同的方法,它们各自具有不同的作用和功能。
创建镜像仓库:
-
作用:创建镜像仓库是一种通过在两个不同的代码托管平台上创建相互镜像的仓库来保持代码同步的方法。这意味着在一个平台上进行的更改将自动在另一个平台上进行相应的更新,从而确保两个仓库的代码保持一致。
-
功能:创建镜像仓库可以让您将一个代码仓库的内容镜像到另一个代码仓库,实现跨平台的同步。这种方法适合希望在不同代码托管平台上保持代码同步的用户。
添加 Webhook:
-
作用:添加 Webhook 是一种通过在代码托管平台上设置 Webhook 来实现自动化通知和触发特定操作的方式。当特定事件发生时(例如代码推送或合并请求),Webhook 将向预先指定的 URL 发送 HTTP 请求,从而触发相应的操作。
-
功能:添加 Webhook 可以让您在代码仓库发生特定事件时自动触发其他服务或操作,例如自动构建、持续集成、部署等。这种方法适合希望在特定事件发生时自动触发操作的用户。
区别:
-
目的不同:创建镜像仓库的主要目的是保持不同平台上的代码同步,而添加 Webhook 的主要目的是在特定事件发生时触发自动化操作。
-
操作对象不同:创建镜像仓库涉及两个不同的代码仓库之间的同步,而添加 Webhook 涉及将特定事件的通知发送到预先指定的 URL。
根据您的需求,您可以选择使用创建镜像仓库来保持代码同步,或者添加 Webhook 来实现特定事件的自动化操作。在某些情况下,这两种方法也可以结合使用,以实现更复杂的自动化流程。
远程仓库重命名
git remote rename <old_remote> <new_remote>
输入查看远程仓库命令,验证下是否成功
git remote rename origin github
移除一个远程仓库
如果想要移除一个远程仓库,可以使用下面命令:
git remote remove <remote>或git remote rm <remote>
git remote remove gitee
执行移除远程仓库后,该仓库在本地的所有分支与配置信息也会一并删除。
遇到的错误及解决方案
在执行上面操作遇到一些错误,这里可能有你想要的答案。
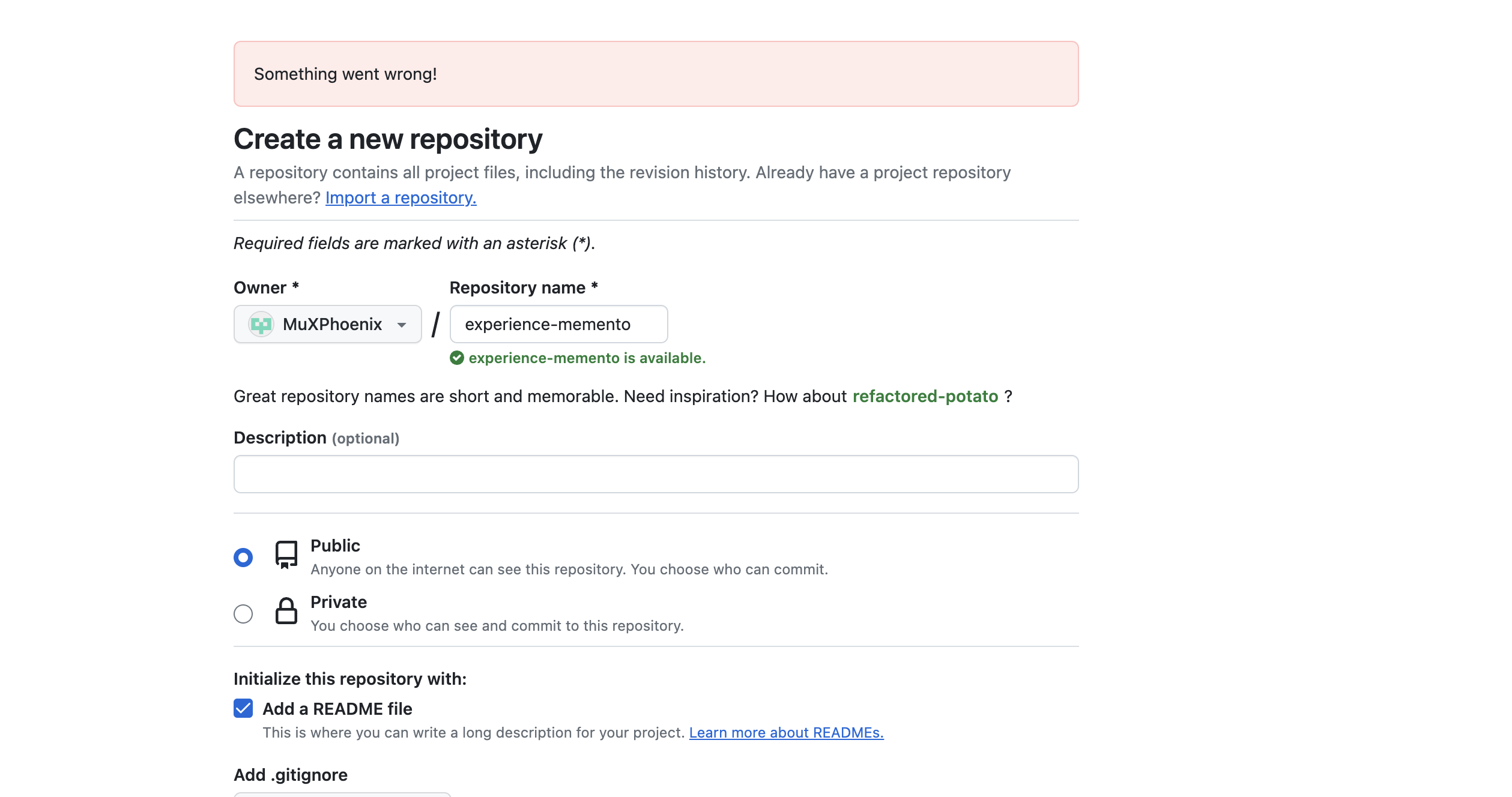
创建项目Something went wrong!

多数是网络问题,多试几次就好
fatal: unable to access ‘https://github.com/…git/’: Failure when receiving data from the peer.
报错
% git pull
fatal: unable to access 'https://github.com/MuXPhoenix/experience-memento.git/': Failure when receiving data from the peer
原因:
通常是由于与远程仓库的连接问题引起的。
解决方案:
-
检查网络连接:确保你的网络连接正常工作,并且没有任何防火墙或网络代理阻止与GitHub的连接。尝试访问其他网站来确认你的网络是否正常。
-
检查仓库URL:确保你使用的仓库URL是正确的。检查是否存在任何拼写错误或其他错误。你可以尝试从GitHub的仓库页面中复制正确的URL,并将其粘贴到命令中。
-
检查凭据:如果你需要身份验证才能访问该仓库,请确保你提供了正确的凭据(用户名和密码、或访问令牌)。你可以尝试从头开始克隆仓库,并在提示时提供正确的凭据。
-
检查防火墙和代理设置:如果你使用了防火墙或代理服务器,确保其允许与GitHub的连接。你可能需要配置Git来使用正确的代理设置。可以参考Git文档或咨询你的网络管理员以获取更多帮助。
-
尝试使用SSH协议:如果你的仓库支持SSH协议访问,尝试使用SSH URL进行操作。你可以在GitHub仓库页面上找到SSH URL,并将其用于克隆或其他Git操作。
-
尝试使用其他网络:如果你的网络存在问题,尝试使用其他网络连接,例如使用移动数据或连接到其他Wi-Fi网络,看是否可以解决问题。
There is no tracking information for the current branch.
报错:
% git push
fatal: The current branch main has no upstream branch.
To push the current branch and set the remote as upstream, use
git push --set-upstream origin main
To have this happen automatically for branches without a tracking
upstream, see 'push.autoSetupRemote' in 'git help config'.
问题描述: 提示——没有当前分支的跟踪信息。
解决方案
- 直接指定远程分支
git pull origin main
- 先指定本地main到远程的main,然后再去pull
git branch --set-upstream-to=origin/main main
git pull
You have divergent branches and need to specify how to reconcile them.
报错:
% git pull
hint: You have divergent branches and need to specify how to reconcile them.
hint: You can do so by running one of the following commands sometime before
hint: your next pull:
hint:
hint: git config pull.rebase false # merge
hint: git config pull.rebase true # rebase
hint: git config pull.ff only # fast-forward only
hint:
hint: You can replace "git config" with "git config --global" to set a default
hint: preference for all repositories. You can also pass --rebase, --no-rebase,
hint: or --ff-only on the command line to override the configured default per
hint: invocation.
fatal: Need to specify how to reconcile divergent branches.
问题描述: 您有不同的分支,需要指定如何协调them
解决方案
方法一:
git config pull.rebase false
命令中的 false 是 git pull 命令将使用合并(merge)方式,默认将pull下来的代码与现有改动的代码进行合并
但是可能会造成代码冲突,需要解决代码冲突的问题
方法二:
回退到合并之前的代码,进行pull拉取最新代码
需要注意,在处理分支时,要小心操作,建议先备份代码或创建新的分支进行实验,避免造成数据丢失,以便在出现问题时可以回滚或撤销合并操作。
需要解决分歧的分支,可以按照以下步骤进行操作:
-
查看分支:使用
git branch命令查看当前存在的分支,并确定哪些分支出现了分歧。 -
切换分支:使用
git checkout命令切换到主分支(或任何你希望将其他分支合并到的分支)。 -
合并分支:运行
git merge命令将其他分支合并到当前分支。例如,如果要将分支A合并到主分支,可以运行git merge dev。 -
解决冲突:如果合并过程中出现冲突,Git会提示你手动解决冲突。打开冲突的文件,查看冲突的部分,并根据需要进行修改。解决冲突后,保存文件。
-
提交合并:完成冲突解决后,使用
git add命令将修改后的文件添加到暂存区,然后使用git commit命令提交合并结果。 -
删除分支:如果分支合并成功且不再需要,可以使用
git branch -d命令删除已合并的分支。例如,运行git branch -d dev来删除已合并的分支dev。
fatal: refusing to merge unrelated histories
你可以尝试以下步骤来解决这个问题:
- 首先,确保你当前在正确的本地分支上。
- 使用
git fetch命令获取远程分支的最新更改。 - 然后切换到要合并的分支上。
- 最后,使用
git merge命令并添加--allow-unrelated-histories标志来允许合并不相关的历史。
git fetch
git checkout <your_branch_name>
git merge origin/<remote_branch_name> --allow-unrelated-histories
输入上面的还是报错:
% git pull
fatal: refusing to merge unrelated histories
检查问题:可能是 git fetch 命令出现了连接问题,导致无法访问远程仓库。这可能是由于网络问题或者远程仓库地址配置错误所致。
首先,确保你的网络连接正常。如果网络连接没有问题,那么可能需要检查一下远程仓库地址是否正确配置了。
你可以通过以下命令查看当前的远程仓库地址:
git remote -v
确认远程仓库地址是否正确。如果地址有误,你可以使用以下命令修改远程仓库地址:
git remote set-url origin <远程仓库地址>
替换 <远程仓库地址> 为正确的远程仓库地址。
如果以上步骤都没能解决问题,还可以尝试清除 Git 的缓存并重新尝试:
git gc --prune=all
git remote update
这将清理 Git 的不必要文件并更新远程仓库信息。
项目同时提交到 GitHub 和 Gitee 的好处
增加项目的曝光率和影响力:GitHub 和 Gitee 都是非常受欢迎的开源代码托管平台,拥有大量的用户和开发者。将项目同时提交到这两个平台上可以让更多的人看到和使用您的项目,提高项目的曝光率和影响力。
增加项目的下载速度:GitHub 和 Gitee 都有全球性的服务器分布,用户可以从离自己最近的服务器下载代码,从而提高下载速度。
增加项目的稳定性和可靠性:将项目同时提交到 GitHub 和 Gitee 上可以提高项目的可靠性和稳定性。如果其中一个平台出现了问题,用户可以从另一个平台获取到最新的代码。
方便用户获取最新的代码:如果用户在 GitHub 和 Gitee 上都关注了您的项目,他们可以更方便地获取到项目的最新更新和版本。
避免因平台限制而导致的问题:有些国家或地区可能会限制对某些平台的访问,将项目同时提交到 GitHub 和 Gitee 上可以避免这些限制带来的问题。
总之,将项目同时提交到 GitHub 和 Gitee 上可以让更多的人看到和使用您的项目,提高项目的曝光率和影响力,同时也可以提高项目的稳定性和可靠性,方便用户获取最新的代码。