介绍
本文介绍 在
vue3中 安装Pinia的步骤
安装步骤
1、npm 安装
npm install pinia
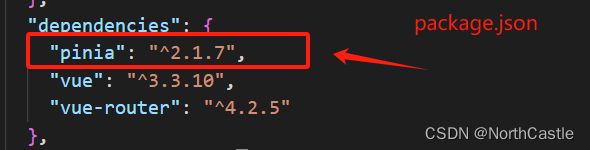
》 安装完成后可以看到 package.json 中添加了 pinia 的依赖信息

2、main.ts 中配置
// 引入 vue实例创建方法
import { createApp } from 'vue'
// 引入pinia
import { createPinia } from 'pinia'
// 根组件
import App from './App.vue'
// 创建应用实例
const app = createApp(App)
// 核心 :创建pinia 对象
const piniaObj = createPinia()
// 核心 :挂载pinia到 应用实例
app.use(piniaObj)
// 挂在应用,渲染页面,这一步应该是在最后执行的
app.mount("#app")
3、完成
就这么简单,就把 Pinia 集成到项目中了。