一、环境准备
vue脚手架(vue-CLI)的使用是基于nodejs环境下的。
你可以简单理解为,Java项目需要再jvm虚拟机上才能编译运行
nodejs的作用就是将vue文件编译成html、css、js代码文件。
如何安装nodejs
参考:https://blog.csdn.net/Brave_heart4pzj/article/details/100516994
二、安装脚手架和vue包
安装vue
npm install vue -g
安装脚手架
npm install -g @vue/cli
安装好后检验
vue -V

三、创建helloworld项目并启动
以下命令,注意选择自己的目录去执行
创建
vue create test
启动
npm run serve
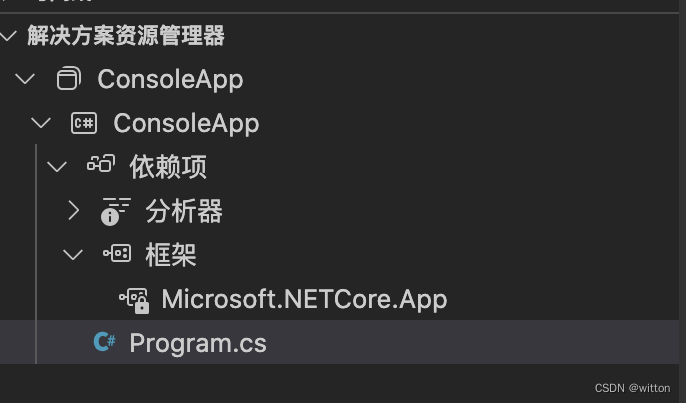
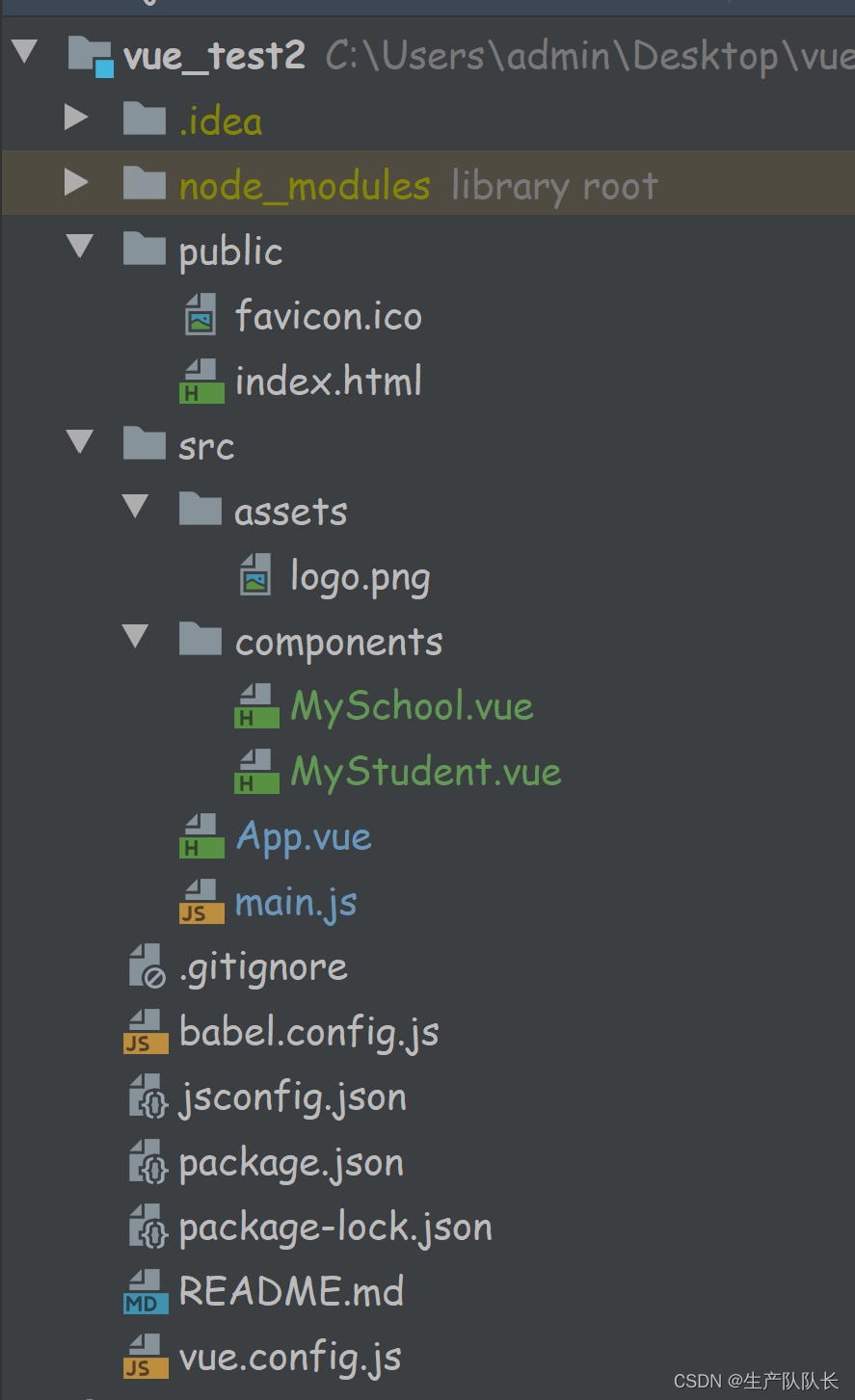
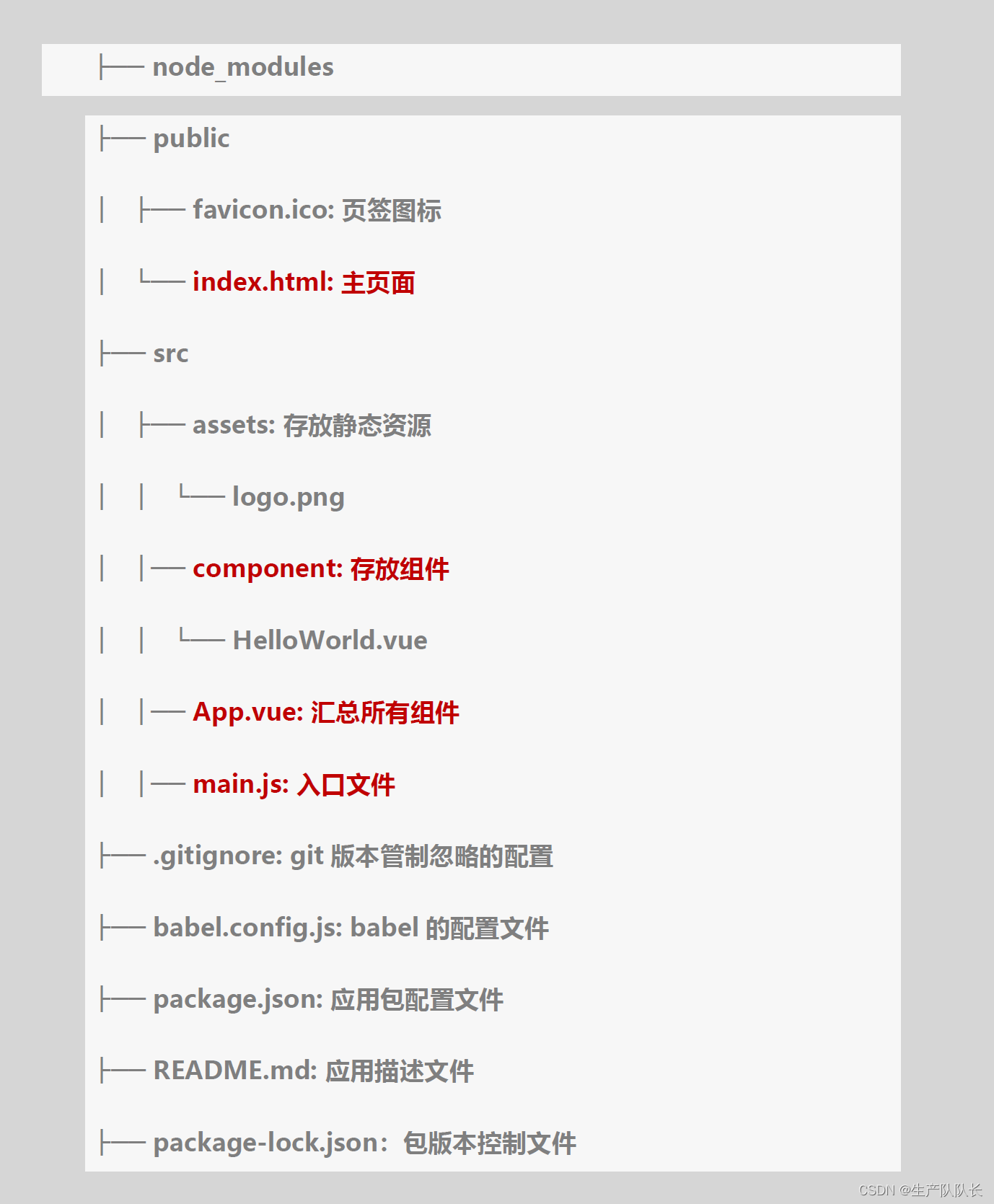
四、项目结构介绍

结构说明
下图中标红的文件和目录是以后开发过程中常用的!!!











![[足式机器人]Part2 Dr. CAN学习笔记 - Ch03 傅里叶级数与变换](https://img-blog.csdnimg.cn/direct/9675ebcd1f6d4f81820824dfea2fb2aa.png)