一、业务场景
我们在使用Vue组件时,常常会复用Vue组件,那么,问题来了,复用的时候,业务数据不相同,怎么办了?
这里我们就需要学习新的属性:props来实现这个功能。
这样,组件就类似于一个函数一样,可以接收参数值了。
二、props给组件传数据
1、给组件传入参数值
<!-- 这里用v-bind简写,实现传递数值功能。因为vue指令,接收的是js表达式-->
<Student name="李四" sex="女" :age="18"/>
2、组件接收参数值
方式一:
//简单声明接收
props:['name','age','sex']
方式二:
//接收的同时对数据进行类型限制
props:{
name:String,
age:Number,
sex:String
}
方式三:
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props:{
name:{
type:String, //name的类型是字符串
required:true, //name是必传非空的
},
age:{
type:Number,
default:99 //默认值
},
sex:{
type:String,
required:true
}
}
三、修改props接收的数据

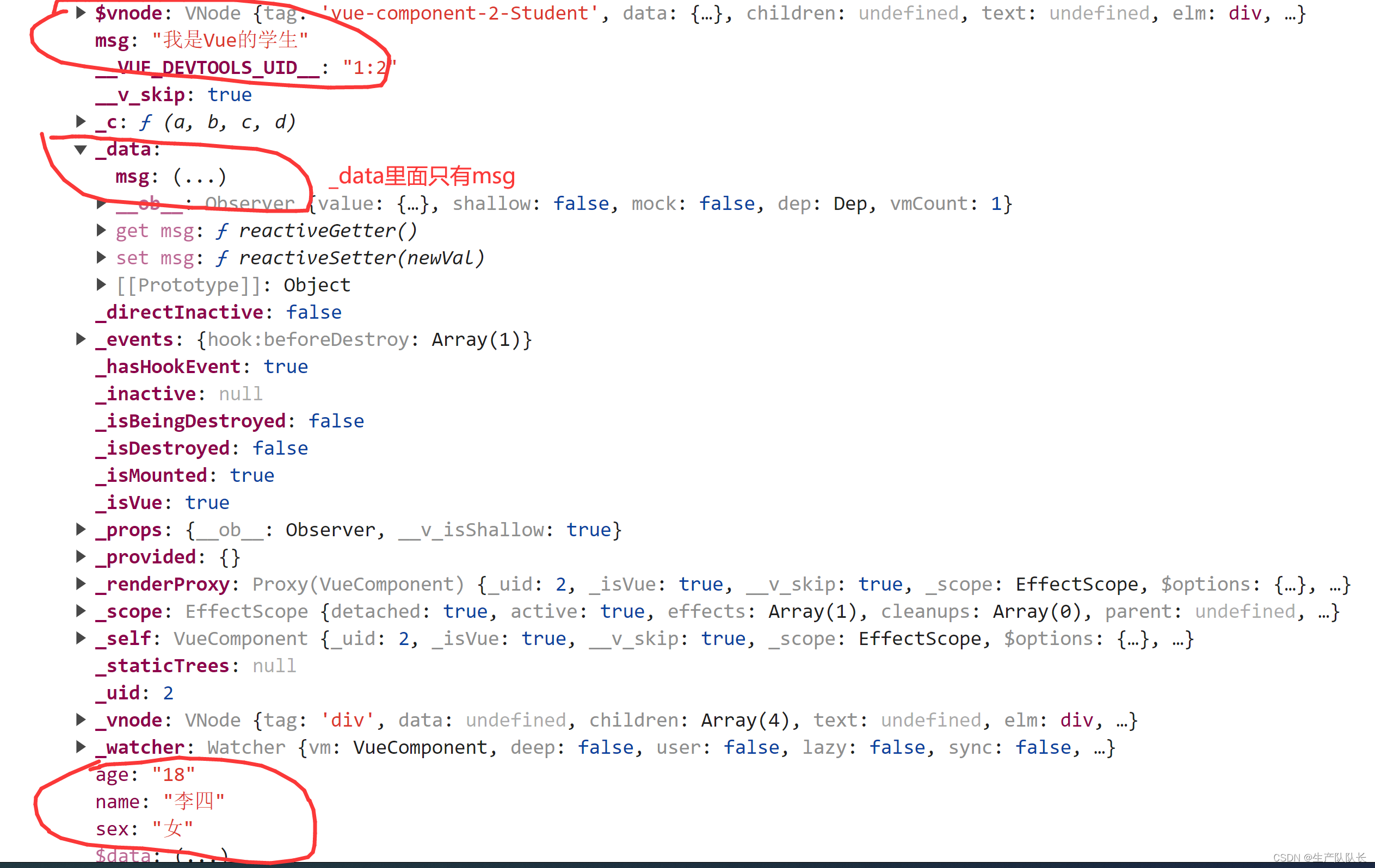
如上图所示,props接收到的数据,不在_data中,所以,无法直接修改。
简写代码:
<h2>学生年龄:{{myAge}}</h2>
<script>
data() {
console.log(this);
return {
msg:'我是Vue的学生',
myAge:this.age
}
}
methods: {
updateAge(){
this.myAge++
}
}
</script>
四、总结
- 功能:让组件接收外部传过来的数据
- 传递数据:
<Demo name="xxx"/> - 接收数据:
- 第一种方式(只接收):
props:['name'] - 第二种方式(限制类型):
props:{name:String} - 第三种方式(限制类型、限制必要性、指定默认值):
- 第一种方式(只接收):
props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
如果data块中的属性名和props中的属性名重名,则以props中收到的值为准,因为props的加载优先级高于data块
五、完整代码
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{myAge}}</h2>
<button @click="updateAge">尝试修改收到的年龄</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
console.log(this);
return {
msg:'我是Vue的学生',
myAge:this.age
}
},
//简单声明接收
// props:['name','age','sex']
//接收的同时对数据进行类型限制
/* props:{
name:String,
age:Number,
sex:String
}*/
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props:{
name:{
type:String, //name的类型是字符串
required:true, //name是必传非空的
},
age:{
type:Number,
default:99 //默认值
},
sex:{
type:String,
required:true
}
},
methods: {
updateAge(){
this.myAge++
}
}
}
</script>
<style scoped>
.school{
background-color: gray;
}
</style>