<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="../browser_default_style/reset.css">
<title>dom查询练习一</title>
<style>
.text {
width: 380px;
height: 500px;
margin: 20px 0px 0px 20px;
border: 1px black solid;
}
p {
margin: 10px 0px 5px 10px;
}
li {
float: left;
background-color: aquamarine;
list-style-type: none;
font-size: smaller;
margin: 5px 3px 5px 10px;
padding: 3px;
}
#name,
#sex,
button,
input {
margin-left: 10px;
}
button {
margin-top: 5px;
}
</style>
<script>
window.onload = function () {
// 为按钮1绑定事件,通过 "类名" 获取 "某一个对象" 时记得带上数组下标【0】
var btn1 = document.getElementsByClassName("btn1")[0];
btn1.onclick = function () {
var kongque = document.getElementById("kongque");
alert(kongque.innerHTML);
}
// 为按钮2绑定事件
var btn2 = document.getElementsByClassName("btn2")[0];
btn2.onclick = function () {
// 获取一组类数组对象
var text_list = document.getElementsByTagName("li");
for (i = 0; i < text_list.length; i++) {
alert(text_list[i].innerHTML);
}
}
// 为按钮3绑定事件
var btn3 = document.getElementsByClassName("btn3")[0];
btn3.onclick = function () {
// 获取 “紧挨着类名为question1下一个兄弟元素ul的子元素li”
var title1_list = document.querySelectorAll(".question1 + ul > li");
for (i = 0; i < title1_list.length; i++) {
alert(title1_list[i].innerHTML);
}
}
// 为按钮4绑定事件
var btn4 = document.getElementsByClassName("btn4")[0];
btn4.onclick = function () {
var title1 = document.getElementsByClassName("question1")[0];
// 注意:以下方式也行,不过下一个兄弟节点只是空白文本节点,所以是下下一个。
// var title1_list = title1.nextSibling.nextSibling.children;
// 获取 “紧挨着类名为question1下一个兄弟元素ul的子元素li”
var title1_list = title1.nextElementSibling.children;
for (i = 0; i < title1_list.length; i++) {
// 等价于:alert(title1_list[i].firstChild.nodeValue);
alert(title1_list[i].innerHTML);
}
}
// 为按钮5绑定事件
var btn5 = document.getElementsByClassName("btn5")[0];
btn5.onclick = function () {
var title5_list = document.getElementsByName("sex");
for (i = 0; i < title5_list.length; i++) {
alert(title5_list[i].value);
}
}
// 为按钮6绑定事件
var btn6 = document.getElementsByClassName("btn6")[0];
btn6.onclick = function () {
var title4_text = document.getElementsByTagName("input")[0];
alert(title4_text.value);
}
// 为按钮7绑定事件
var btn7 = document.getElementsByClassName("btn7")[0];
btn7.onclick = function () {
var title4_text = document.getElementsByTagName("input")[0];
title4_text.value = "张三";
alert(title4_text.value);
}
}
</script>
</head>
<body>
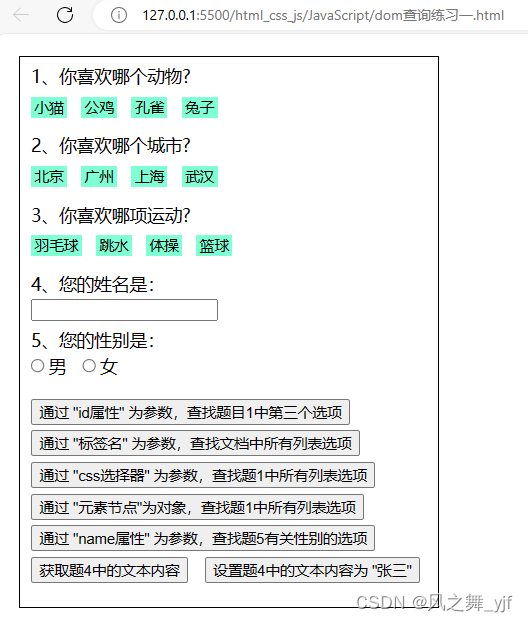
<div class="text">
<p class="question1">1、你喜欢哪个动物?</p>
<ul>
<li>小猫</li>
<li>公鸡</li>
<li id="kongque">孔雀</li>
<li>兔子</li>
</ul>
<br><br>
<p class="question2">2、你喜欢哪个城市?</p>
<ul>
<li>北京</li>
<li>广州</li>
<li>上海</li>
<li>武汉</li>
</ul>
<br><br>
<p class="question3">3、你喜欢哪项运动?</p>
<ul>
<li>羽毛球</li>
<li>跳水</li>
<li>体操</li>
<li>篮球</li>
</ul>
<br><br>
<form action="">
<p>4、您的姓名是:</p>
<input type="text" id="username" value="">
<p>5、您的性别是:</p>
<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="woman">女
</form>
<br>
<button class="btn1">通过 "id属性" 为参数,查找题目1中第三个选项</button>
<br>
<button class="btn2">通过 "标签名" 为参数,查找文档中所有列表选项</button>
<br>
<button class="btn3">通过 "css选择器" 为参数,查找题1中所有列表选项</button>
<br>
<button class="btn4">通过 "元素节点"为对象,查找题1中所有列表选项</button>
<br>
<button class="btn5">通过 "name属性" 为参数,查找题5有关性别的选项</button>
<button class="btn6">获取题4中的文本内容</button>
<button class="btn7">设置题4中的文本内容为 "张三"</button>
</div>
</body>
</html>