周末在家学会React前端知识,记录下来,方便备查。
webpack版本:webpack5
编译器:vscode
第一步、新建项目及初始化
1)新建项目文件夹
可命名为 my_webpack
2)初始化项目
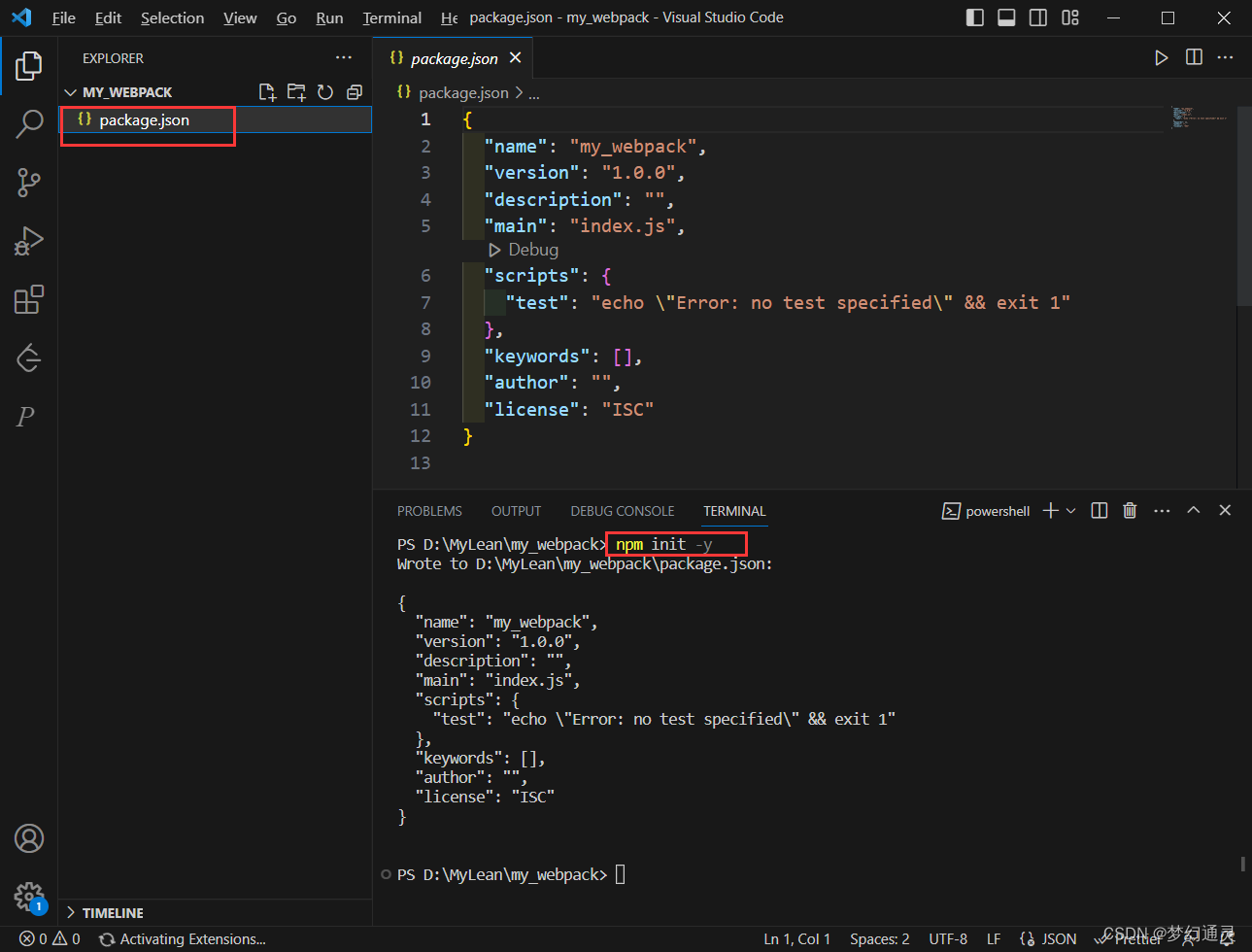
使用命令 npm init -y,即可生成 package.json 文件夹,如下图所示。

第二步、安装插件
1)安装react 插件
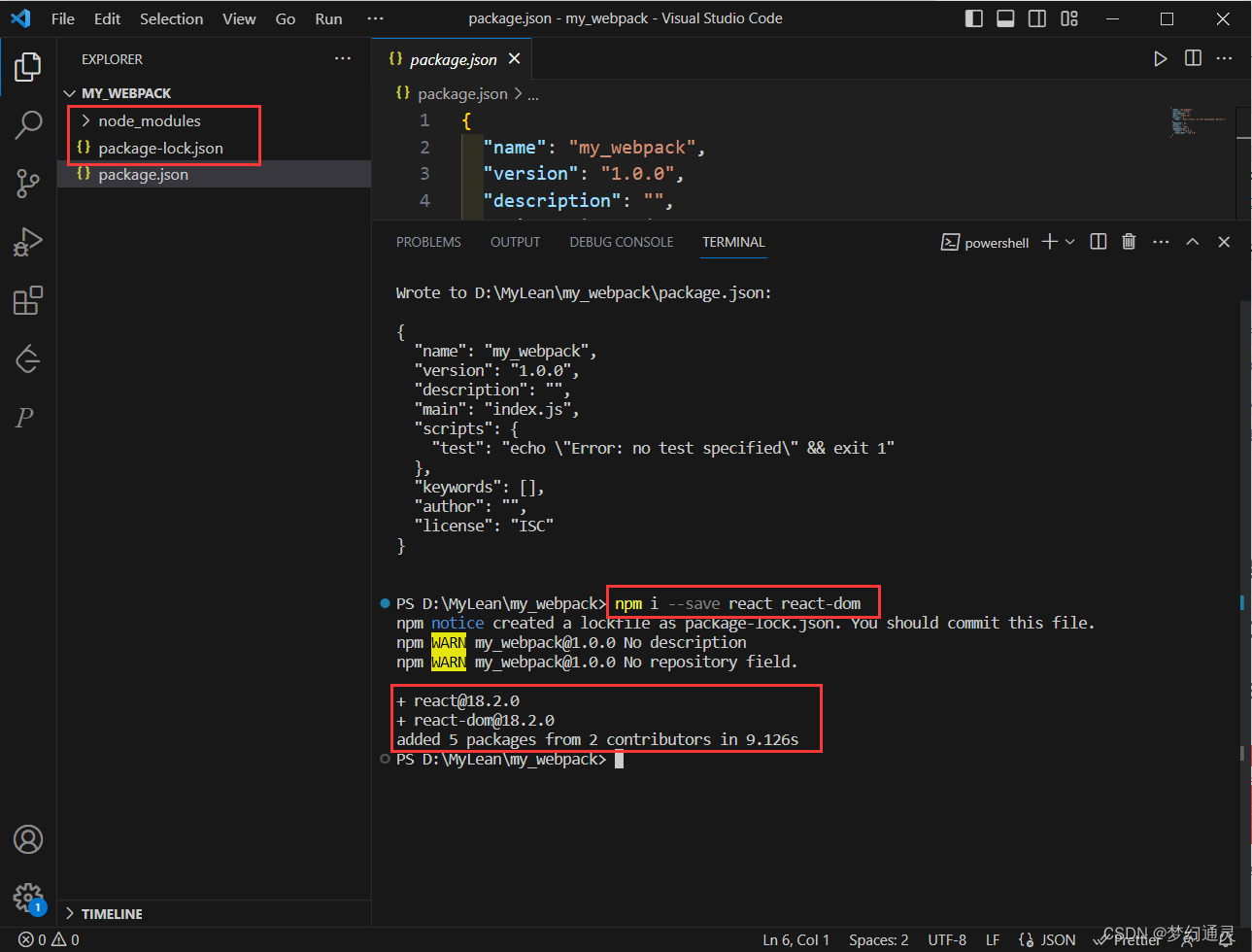
执行命令 npm i --save react react-dom 执行完毕后,在目录下会生成 node_modules 文件夹和 package_lock.json文件,如下图所示。

2)安装 webpack 插件
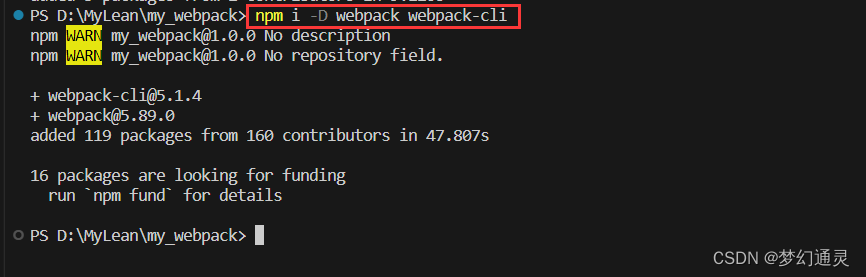
执行命令 npm i -D webpack webpack-cli,安装如下图所示。

新建 webpack配置文件,命名为 webpack.config.js
3)安装babel插件
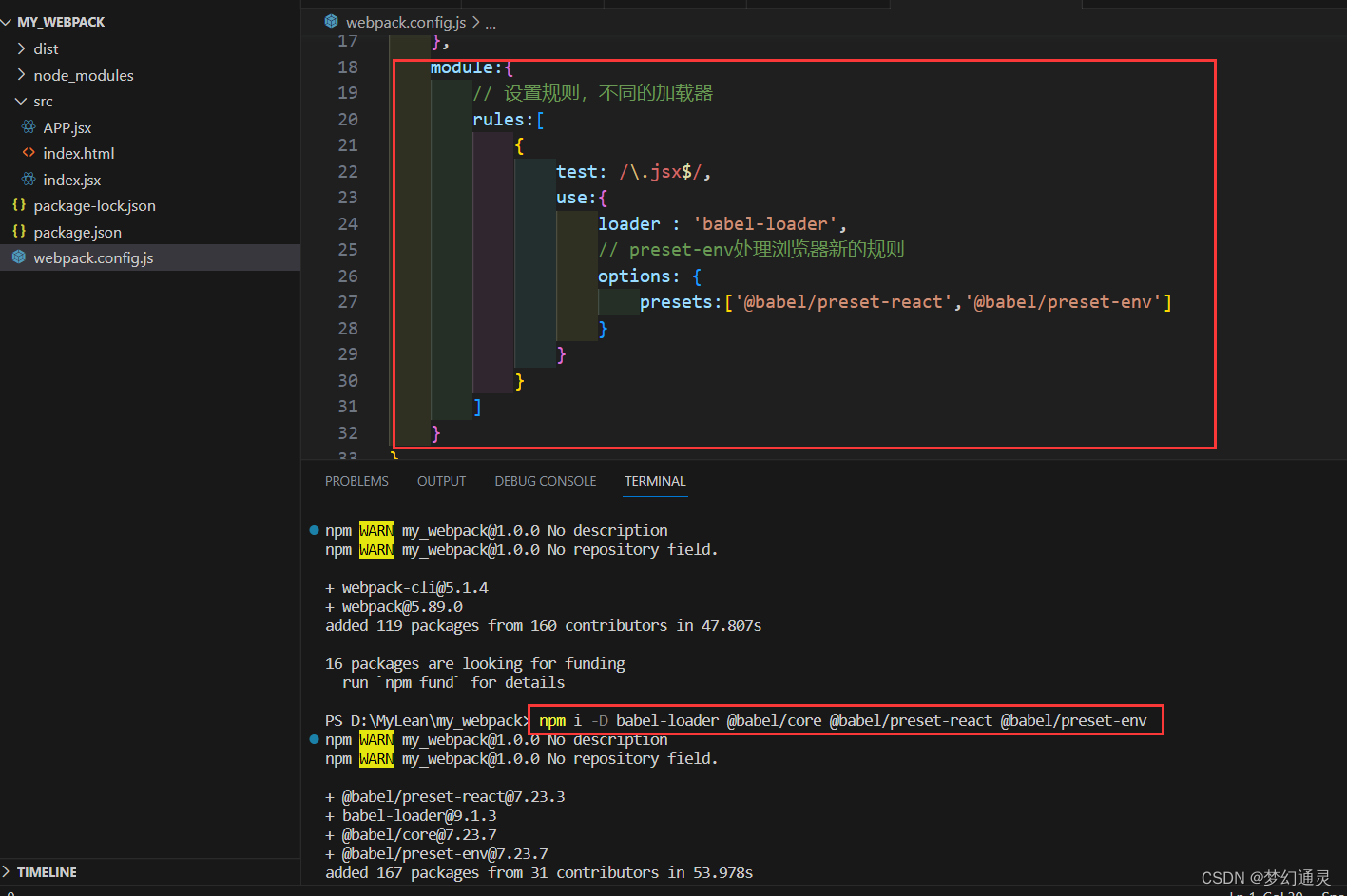
执行命令 npm i -D babel-loader @babel/core @babel/preset-react @babel/preset-env,并在 webpack.config.js 文件module中设置规则,如下图所示。

4)安装html-webpack-plugin插件
为实现在index.html 中自动引入 hash后的js文件
执行命令npm i -D html-webpack-plugin,并在 webpack.config.js 中引入。
const HtmlWebpackPlugin = require('html-webpack-plugin');
// webpack.config.js 中添加以下内容
plugins:[
new HtmlWebpackPlugin(
{
template: './src/index.html'
}
)
]
第三步、主体各个文件
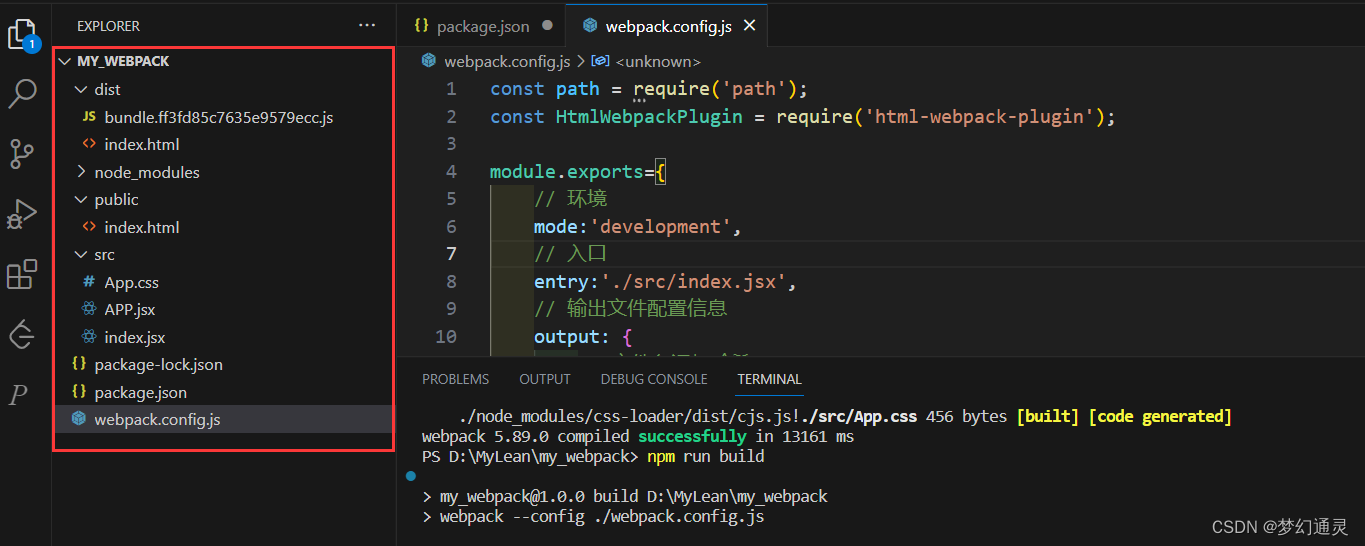
项目目录如下图所示。

项目主要由以下几部分组成
dist 文件为 build 生成的js 和html
node_modules文件 为下载的依赖
public文件 为公共的 index文件
src文件 为jsx css等文件
以下分别是各个文件的内容
package.json
// package.json 文件内容,主要为自动生成
{
"name": "my_webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"prebuild":"rimraf ./dist",
"build": "webpack --config ./webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@babel/core": "^7.23.7",
"@babel/preset-env": "^7.23.7",
"@babel/preset-react": "^7.23.3",
"babel-loader": "^9.1.3",
"webpack": "^5.89.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^4.15.1"
}
}
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports={
// 环境
mode:'development',
// 入口
entry:'./src/index.jsx',
// 输出文件配置信息
output: {
// 文件名添加哈希
filename : 'bundle.[hash].js',
// 指定文件目录
path: path.resolve(__dirname,'dist')
},
resolve:{
// 指定解析文件的格式
extensions:['.jsx','...']
},
module:{
// 设置规则,不同的加载器
rules:[
{
test: /\.jsx$/,
use:{
loader : 'babel-loader',
// preset-env处理浏览器新的规则
options: {
presets:['@babel/preset-react','@babel/preset-env']
}
}
},
{
test:/\.css$/,
use:['style-loader','css-loader']
}
]
},
plugins:[
new HtmlWebpackPlugin({
template: './public/index.html'
})
]
}
第四步、运行
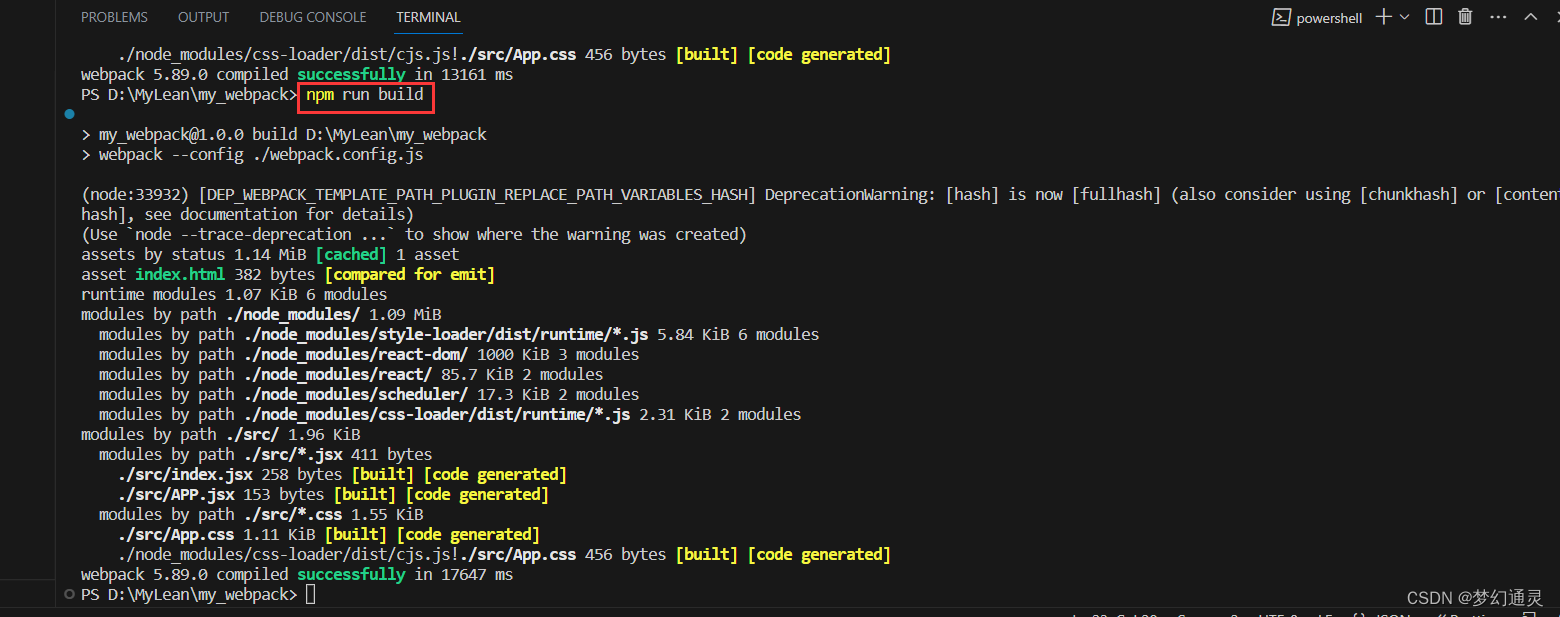
执行编译命令 ==npm run build ==,检查配置并运行。

在浏览器中输入 http://localhost:8080/ 即可查看效果。
1)安装 rimraf 插件
为保证每次执行前,删除之前生成的文件,可执行命令npm -i -D rimraf,在 package.json 文件中添加 prebuild ,即在build前执行。
"scripts": {
"prebuild":"rimraf ./dist",
"build": "webpack --config ./webpack.config.js"
}
2)更改自动刷新
安装webpack-dev-server插件,可执行命令npm i -D webpack-dev-server
异常处理
【1】npm版本
报错:This is probably not a problem with npm. There is likely additional logging output above
处理方案:
// 清除缓存
npm cache clear --force
// 重装npm
npm install
【2】变量输入错误
报错:Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
configuration.output has an unknown property ‘patch’. These properties are valid:
处理方案
变量path敲错了,写成了patch,改成path
【3】缺少插件
报错:Module not found: Error: Can’t resolve ‘style-loader’ in ‘D:\MyLean\my_webpack’
处理方案
安装插件,执行命令 npm install --save-dev style-loader
参考资料
【1】https://www.bilibili.com/video/BV1Lo4y1k73W
![[SpringBoot]接口的多实现:选择性注入SpringBoot接口的实现类](https://img-blog.csdnimg.cn/direct/7039a292dac942b398c4c63f9f84eafd.png)