一、HTML头部<head>
1、<title>- 定义了HTML文档的标题
使用 <title> 标签定义HTML文档的标题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的 HTML 的第一页</title>
</head>
<body>
<p>浏览器中包含body元素的内容。</p>
<p>浏览器的标题包含title元素的内容</p>
</body>
</html>运行结果:

2、<base> - 定义了所有链接的URL
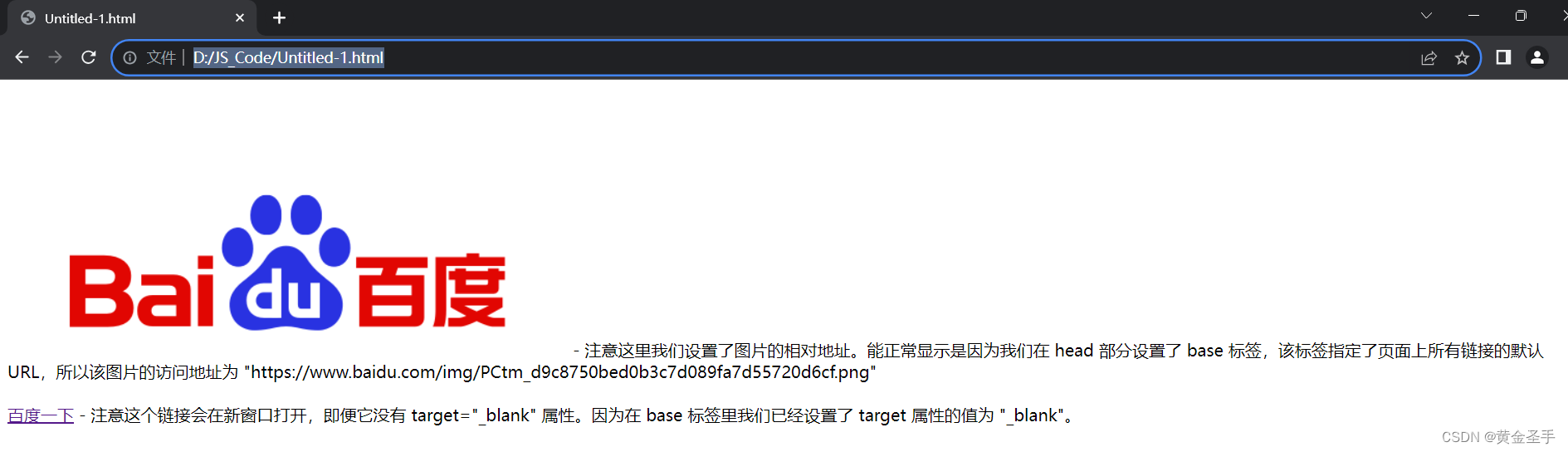
使用 <base> 定义页面中所有链接默认的链接目标地址。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<base href="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" target="_blank">
</head>
<body>
<img src="PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"> - 注意这里我们设置了图片的相对地址。能正常显示是因为我们在 head 部分设置了 base
标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为
"https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"
<br><br>
<a href="https://www.baidu.com/">百度一下</a> - 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为
"_blank"。
</body>
</html>运行结果:

3、<meta> - 提供了HTML文档的meta标记
使用 <meta> 元素来描述HTML文档的描述,关键词,作者,字符集等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title><meta> - 提供了HTML文档的meta标记</title>
<meta name="description" content="免费在线教程">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="runoob">
</head>
<body>
<p>所有 meta 标签显示在 head 部分...</p>
</body>
</html>二、HTML <head> 元素
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
三、HTML <title> 元素
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必需的。
<title> 元素:
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
一个简单的 HTML 文档:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
文档内容......
</body>
</html>四、HTML <base> 元素
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head>五、HTML <link> 元素
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>六、HTML <style> 元素
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
<head>
<style type="text/css">
body {
background-color:yellow;
}
p {
color:blue
}
</style>
</head>七、HTML <meta> 元素
meta标签描述了一些基本的元数据。
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta> 一般放置于 <head> 区域
八、<meta> 标签- 使用实例
1、为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">2、为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">3、定义网页作者:
<meta name="author" content="Runoob">4、每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">九、HTML <script> 元素
<script>标签用于加载脚本文件,如:JavaScript。
<script> 元素在以后的章节中会详细描述。
十、HTML head 元素