QSS定制Qt Widget控件
- 概述
- 一、盒子模型
- 二、子控件
概述
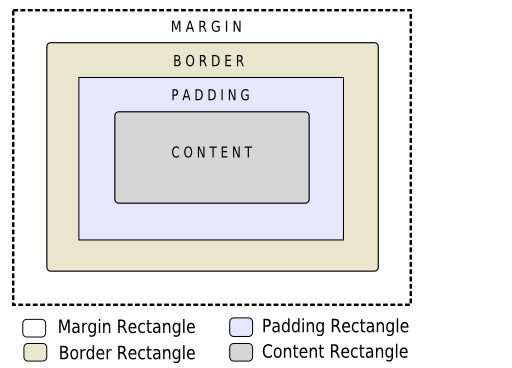
- 在使用样式表时,每个部件都被视为具有四个同心矩形的盒子:外边距矩形、边界矩形、内边距矩形和内容矩形。
其实即是每一个继承至 QWidget 都支持的,这个和 前端的 CSS 里面的 盒子模型有些区别但是不大。
一、盒子模型
四个同心矩形出现概念如下:

- margin 外边距 在border 边框之外。
- border 边框是在 margin 外边距和 padding 内边距之间绘制的。
- padding 内边距落在边框内部,位于边框和实际内容之间。
- 内容是当我们删除了外边距、边框和内边距后,原始部件或子控件剩余的内容。
margin、border-width 和 padding 属性的默认值都为0。在这种情况下,所有四个矩形(外边距、边框、内边距和内容)完全重合。
可以使用background-image属性为小部件指定背景。默认情况下,background-image只绘制 boder 内的区域。这可以通过background-clip属性来改变。你可以使用 background-repeat 和 background-origin 来控制背景图像的重复和来源。
背景图像不随窗口组件的大小而缩放。
要提供随窗口组件大小缩放的“外观”或背景,必须使用border-image。因为border-image属性提供了另一种背景,所以在指定border-image时就不需要指定background-image了。在这种情况下,如果同时指定了border-image和background-image,则border-image会在background-image上绘制。
此外,还可以使用image属性在border-image上绘制图像。指定的图像不会平铺或拉伸,当其大小与窗口组件的大小不匹配时,使用image-position属性指定其对齐方式。与background-image和border-image不同的是,我们可以在image属性中指定一个SVG,在这种情况下,图像会根据窗口组件的大小自动缩放。
border-image ,image 都会缩放内容,image 和 background-image ,一个是前景,一个是背景,有时候两个状态可以用这个来切换使用。
渲染规则的步骤如下:
- 为整个渲染操作设置clip (border-radius)
- 绘制背景(background-image)
- 绘制边框(border-image, border)
- 绘制叠加图像(图片)
所有我们也尽可能按照这个顺序写背景之类 QSS 代码
二、子控件
子控件其实就是那些复合控件。最常用的就是 QComboBox ,窗口组件被认为是绘制在彼此之上的子控件的层次结构(树)。例如,QComboBox绘制下拉子控件,然后是向下箭头子控件。因此,QComboBox被渲染如下:
- 渲染 QComboBox{ } 规则
- 渲染 QComboBox::drop-down { } 规则
- 渲染 QComboBox::down-arrow{ } 规则
子控件共享父子的位置关系。就QComboBox而言,down-arrow的父组件是下拉框,而下拉框的父组件是这个QCombox部件本身。子控件使用 subcontrol-position 和 subcontrol-origin 属性在它们的父控件中定位。
一旦定位,子控件可以使用box模型设置样式。
注意:对于像 QComboBox 和 QScrollBar 这样的复杂部件,如果自定义了一个属性或子控件,那么所有其他属性或子控件也必须自定义。