接到了任务,要把孩子画的画放到网页上去,翻页效果还要逼真一点。搜索到了turn.js这个前端翻页组件,效果不错。先上图看效果。

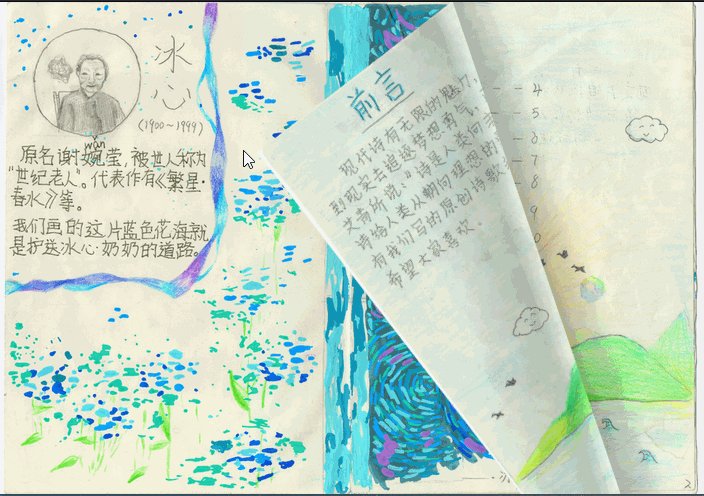
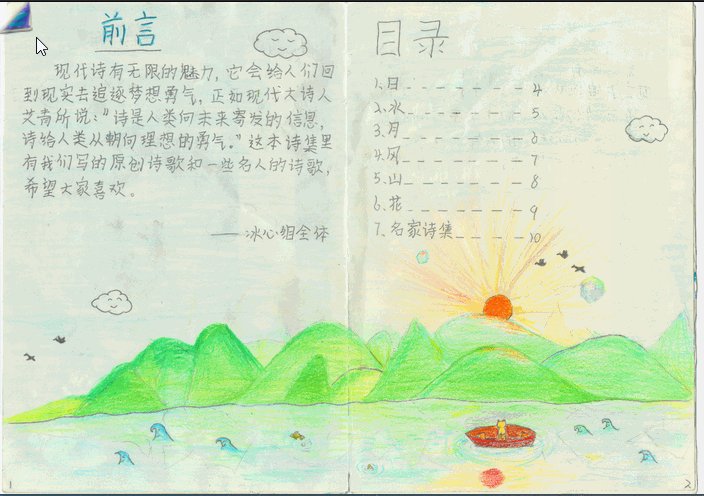
网页实际效果:星月夜诗集
turn.js的官网地址:Turn.js: The page flip effect in HTML5
接下来是使用过程:
1、引入js
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="./js/turn.min.js"></script>2、html
加载images目录下的所有图片,图片名是以01、02、03……命名的png文件;根据屏幕比例和图片比例决定显示单页还是双页。turn.js本身不带有点击翻页效果,加了特定区域点击实现翻页效果。
<body>
<div id="filpbook">
</div>
<script type="text/javascript">
var widscreen = true;
var pageNum = 18;
var wid = $(window).width();
var hei = $(window).height();
function pad(num, n) {
var len = num.toString().length;
while(len < n) {
num = "0" + num;
len++;
}
return num;
}
$(document).ready(function() {
var ratio = 1.41; // 654 / 464 = 1.41
if(hei > wid) {
widscreen = false;
if(hei / wid > ratio) {
hei = wid * ratio;
}
else {
wid = hei / ratio;
}
}
else {
if(wid / hei > (ratio / 2)) {
wid = hei / ratio;
}
else {
hei = wid * ratio;
}
}
var divp = $('#filpbook');
for (var i = 1; i <= pageNum; i++) {
var imgc = $('<img></img>');
imgc.attr('src', './images/'+pad(i, 2)+'.png');
imgc.attr('width', wid);
imgc.attr('height', hei);
var divc = $('<div></div>');
divc.attr('id', 'page');
divc.append(imgc);
divp.append(divc);
}
if(widscreen) {
$('#filpbook').turn({
acceleration: true,
pages: pageNum,
elevation: 50,
width: wid*2,
height: hei,
gradients: true,
display: 'double',
autoCenter: true,
turnCorners: "",
when: {
truning: function(e, page,view) {},
truned: function(e, page) {}
}
});
}
else {
$('#filpbook').turn({
acceleration: true,
pages: pageNum,
elevation: 50,
width: wid,
height: hei,
gradients: true,
display: 'single',
autoCenter: true,
turnCorners: "",
when: {
truning: function(e, page,view) {},
truned: function(e, page) {}
}
});
}
});
$('#filpbook').click(function(event) {
//console.log(event.pageX+','+event.pageY);
if(widscreen) {
if((event.pageX > wid) && (event.pageY> 60) && (event.pageY < hei-60)) {
$('#filpbook').turn("next");
}
if((event.pageX < wid) && (event.pageY> 60) && (event.pageY < hei-60)) {
$('#filpbook').turn("previous");
}
}
else {
if((event.pageX > wid / 2) && (event.pageY> 60) && (event.pageY < hei-60)) {
$('#filpbook').turn("next");
}
if((event.pageX < wid / 2) && (event.pageY> 60) && (event.pageY < hei-60)) {
$('#filpbook').turn("previous");
}
}
});
$(window).bind('keydown', function(e) {
if (e.target && e.target.tagName.toLowerCase()!='input')
if (e.keyCode==37)
$('#filpbook').turn('previous');
else if (e.keyCode==39)
$('#filpbook').turn('next');
});
</script>
</body>