这个简单的问题我遇到下面6大坑,原始需求是选择app如android的excel然后读取到页面并上传表格数据json
先看看效果
uniapp 选择app excel文件读取
1.uniapp自带不支持
uniapp选择图片和视频非常方便自带已经支持可以直接上传和读取
但是选择word excel的时候就出现了问题,官方他不支持,不愧是一次编辑到处报错

2.插件方式兼容性版本不支持

官方自己不实现然后还"贴心"地告诉你插件,然后还绑定云空间,要么就是一些收费的,免费的适配都不行,这适配不行,我也知道原因安卓存储权限这一块,各种版本一直在改,现在好多目录根本拿不到绝对路径,推荐你用uri
3.插件能找到安卓file但是无法转化
使用下面的插件
安卓iOS 双端APP文件选择 - DCloud 插件市场

安卓路径和file无法转为uni file和blob,试了很久,兼容性也写的不确定
并不是file:// 路径 而是/mnt 强转又怕没有通用性,这个可能可以打通但是没有成功,有成功的可以分享一下,也尝试在android代码这边,转成数组传过来,结果不识别基本类型byte,也不知道怎么导包就放弃

4.Webview
没办法只能启动webview,但webview有两个问题,一是多了一层ui,二改为弹窗webview后,style又不行了,这肯定满足不了需求,顺着这条路,这时候想到,干脆把webview的html隐藏起来,能不能模拟点击调用文件,试了下,提示选文件是敏感操作,模拟点击不可以,那有没有办法,通过网页调起,绕过android适配,又不要webview呢(既要又要),这时候想到了最终方案RenderJs

5.RenderJs和RenderJs通信
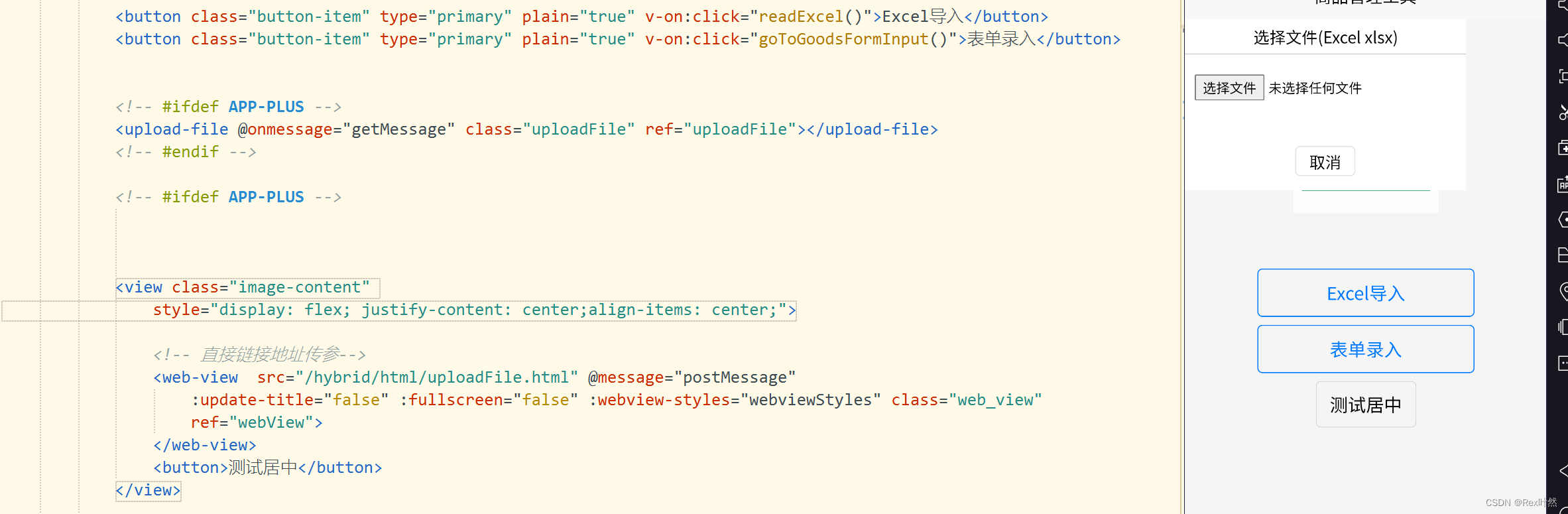
使用方法如下,另外增加一个script


然后我们创建一个input直接点击

然后就无感调起了文件选择并返回了uniapp直接可用的file
这时候我本以为万事大吉结果官方后面还有一句话【但也有一个副作用是在造成了两层之间通信阻塞】
数据读取了,肯定还是要传给原来的层级显示使用,这时候发现传回去了赶紧找资料,于是我看到了这样的博客一搜还都是这样写的
uniapp 的 renderjs 使用详解,结合arcgis api_uniapp renderjs-CSDN博客
他这个例子是绑定点击事件拿到onwer,我和评论区想法一样,这样就又差了点意思,本来使用renderjs就是绕过ui的

后面终于找到了这个东西是可以直接拿的
this.$ownerInstance.callMethod(逻辑层方法名,想传的数据)然后调用一下 excel相关处理即可了,总算完成了这个简单的需求,难受
this.$ownerInstance.callMethod("receiveRenderData", {
type: "success",
errMsg: "解析成功",
data: jsonObj
})