推荐阅读
智能化校园:深入探讨云端管理系统设计与实现(一)
智能化校园:深入探讨云端管理系统设计与实现(二)
文章目录
- 推荐阅读
- 问题描述
- 问题解决
- 方法一:进行版本回退,安装指定版本
- 方法二:修改代码
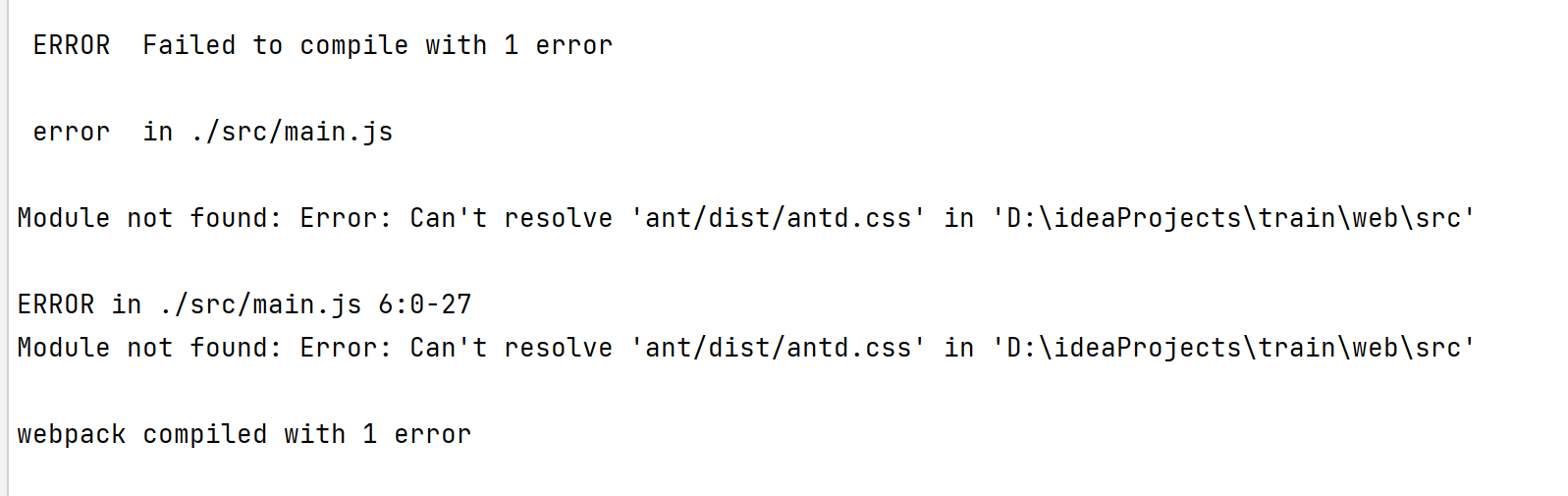
问题描述
Error: Can‘t resolve ‘~antd/dist/antd.css‘

刚看到这玩意,我寻思着有点迷。我不是按照官方的,直接复制过来的配置吗,这都能报错🤔🤔🤔
不过根据引入路径,发现好像确实没有找到相应的文件。
问题解决
方法一:进行版本回退,安装指定版本
卸载:
npm uninstall antd
安装:
npm install antd@^3.2.20
方法二:修改代码
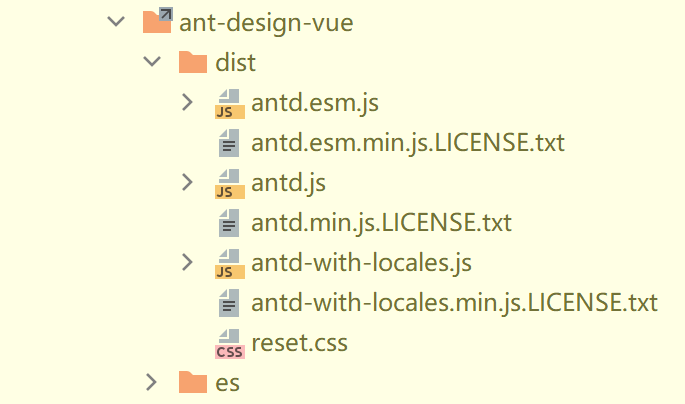
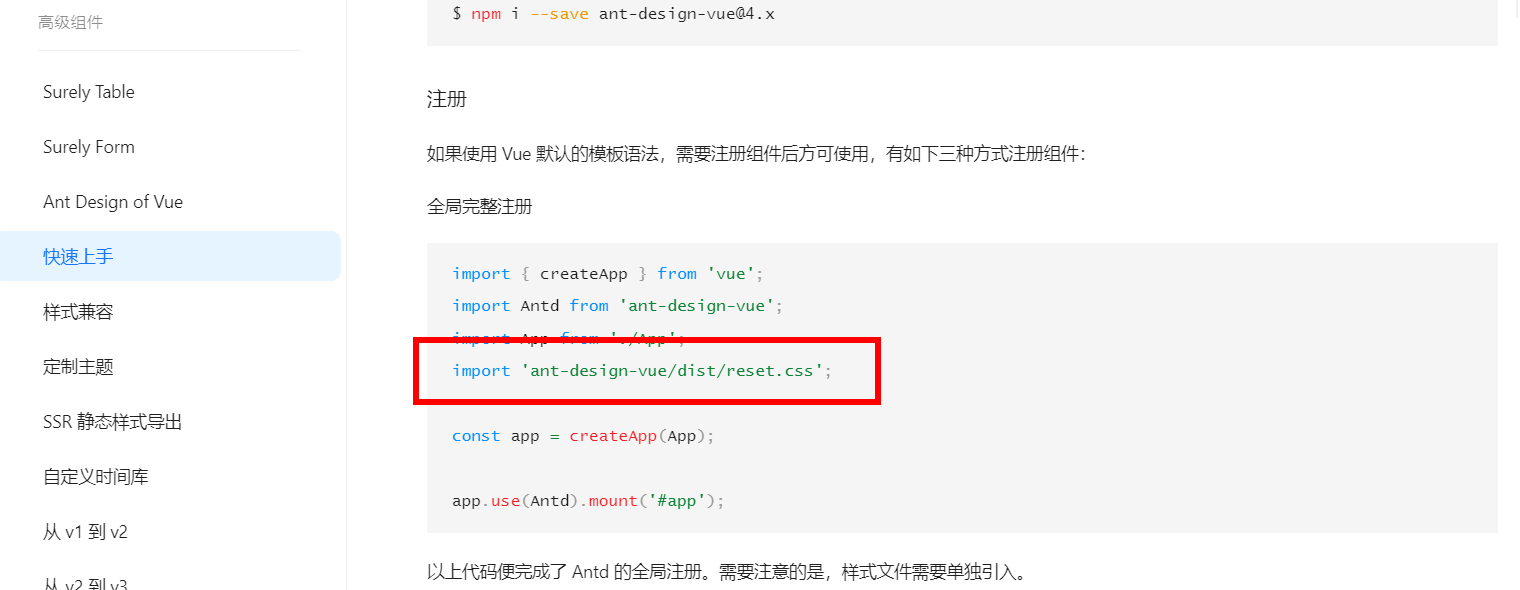
去文档官网(官网)看了一下在4.0.8版本中的引入文件名确实已经改变了 其实就是版本升级问题。
- 弃用 less,采用 CSS-in-JS,更好地支持动态主题。
- 所有 less 文件全部移除,less 变量不再支持透出。
- 产物中不再包含 css 文件。由于 CSS-in-JS 支持按需引入,原本的 ant-design-vue/dist/antd.css 也已经移除,如果需要重置一些基本样式请引入 ant-design-vue/dist/reset.css。
- 如果需要组件重置样式,又不想引入 ant-design-vue/dist/reset.css 从而导致污染全局样式的话,可以尝试在应用最外层使用App 组件,解决原生元素没有 ant-design-vue 规范样式的问题。
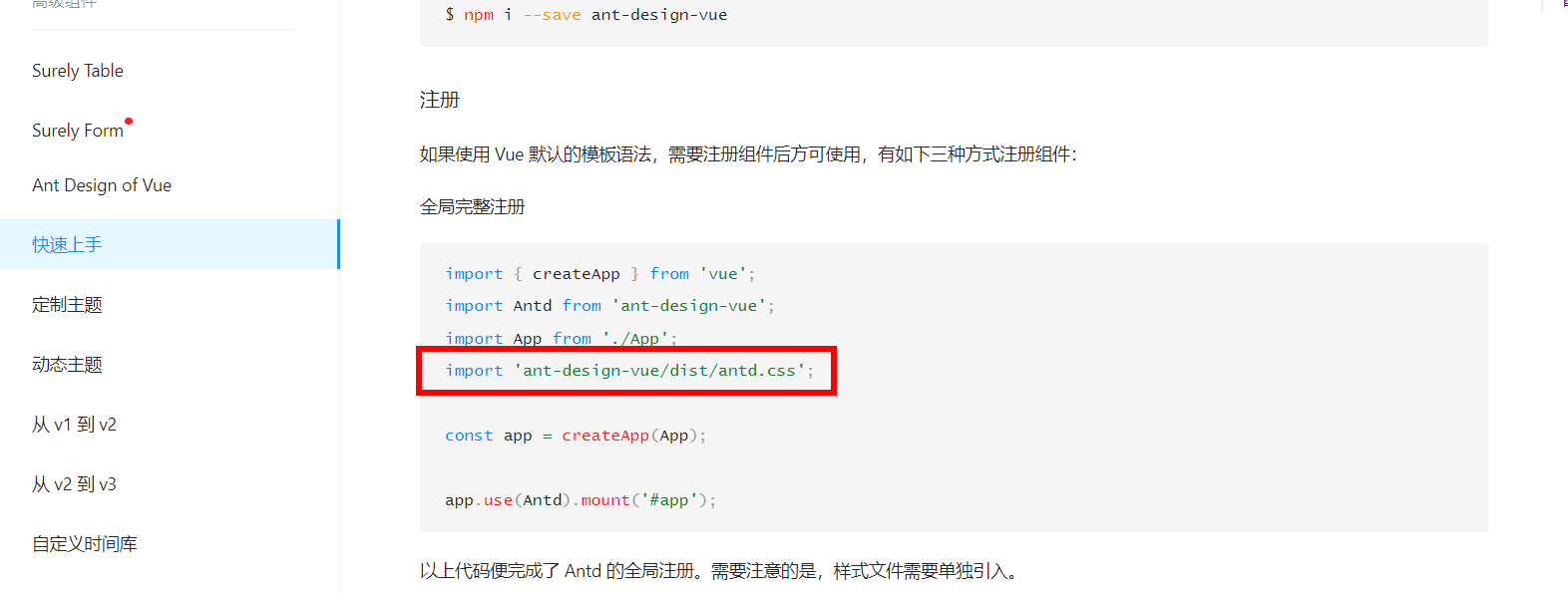
这是3.2.20版本的.
import 'ant-design-vue/dist/antd.css';
这是4.0.8版本的.
import 'ant-design-vue/dist/reset.css';
更改后就能运行了,项目也重新启动成功。