目录
- 一、前言说明
- 二、配置思路
- 三、开始修改配置
- 四、结尾
一、前言说明
最近自己搭建了个 Blog 网站,想把网站部署到服务器上面,本文记录一下搭建过程中 Nginx 配置请求转发的过程。
二、配置思路
web项目已经在服务器上面运行起来了,运行的端口是 8080,通过 ip+端口号的方式已经可以正常访问到项目,并且 Nginx 也已经安装好。如果还有不会安装的,可以参考之前写的这篇文章:
Linux 编译安装 Nginx
如果还有不会在 Linux 运行 jar 项目的同学可参考这篇文章:
Linux编写SH脚本启动单个jar应用

笔者的域名也都已经购买好了,现在想通过 http://wjhsmart.top 和 https://wjhsmart.top 两种方式来访问到自己的 Blog 网站。
好了,废话不多说,直接进入配置吧。
三、开始修改配置
连接上自己的服务器后,进入到 nginx 的安装目录
cd /usr/local/nginx
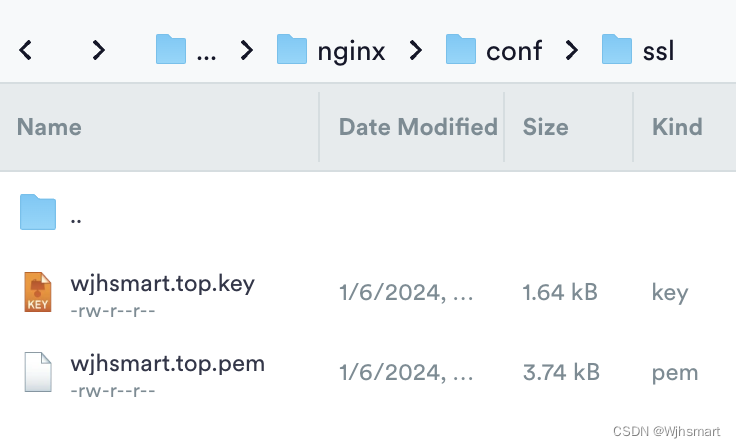
通过 FTP 把下载好的 SSL 证书上传到 nginx 目录下面的 conf 目录下面,我们可以在 conf 目录下面新建一个目录,叫做:ssl
cd conf
mkdir ssl
一般证书包含两个文件,一个是域名+key,一个是域名+pem,如下图所示:
接下来,我们来修改 nginx.conf 的配置
vim /usr/local/nginx/conf/nginx.conf
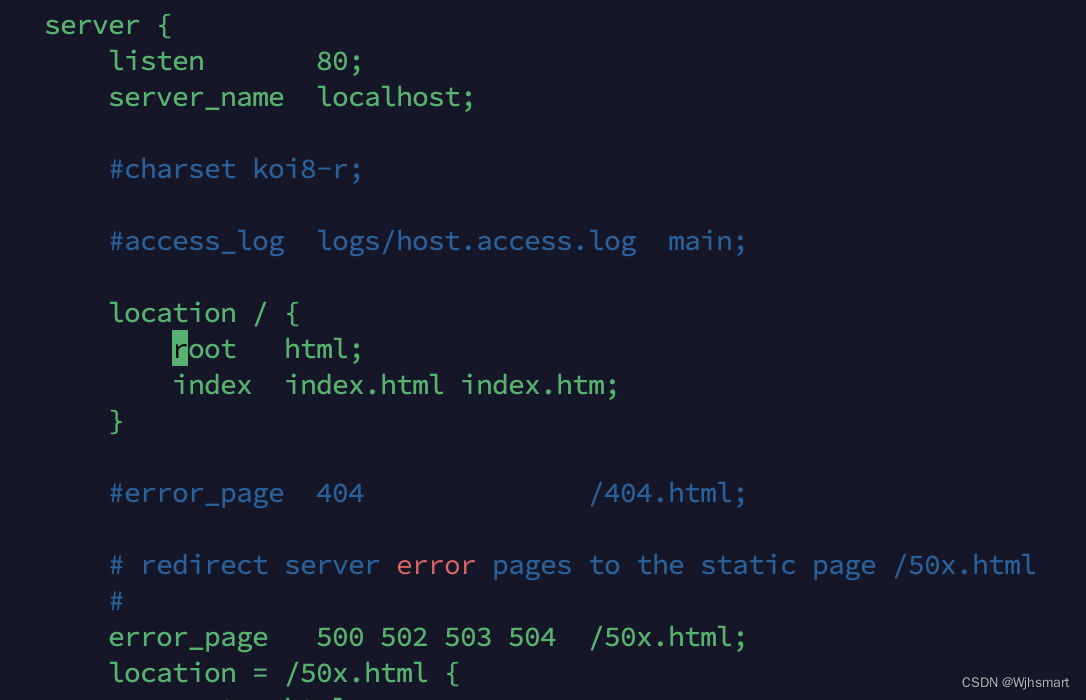
可以看到,第一个配置,是配置 80 端口的服务,我们来修改一下,按以下 i 键,可以进入编辑模式。
修改前:

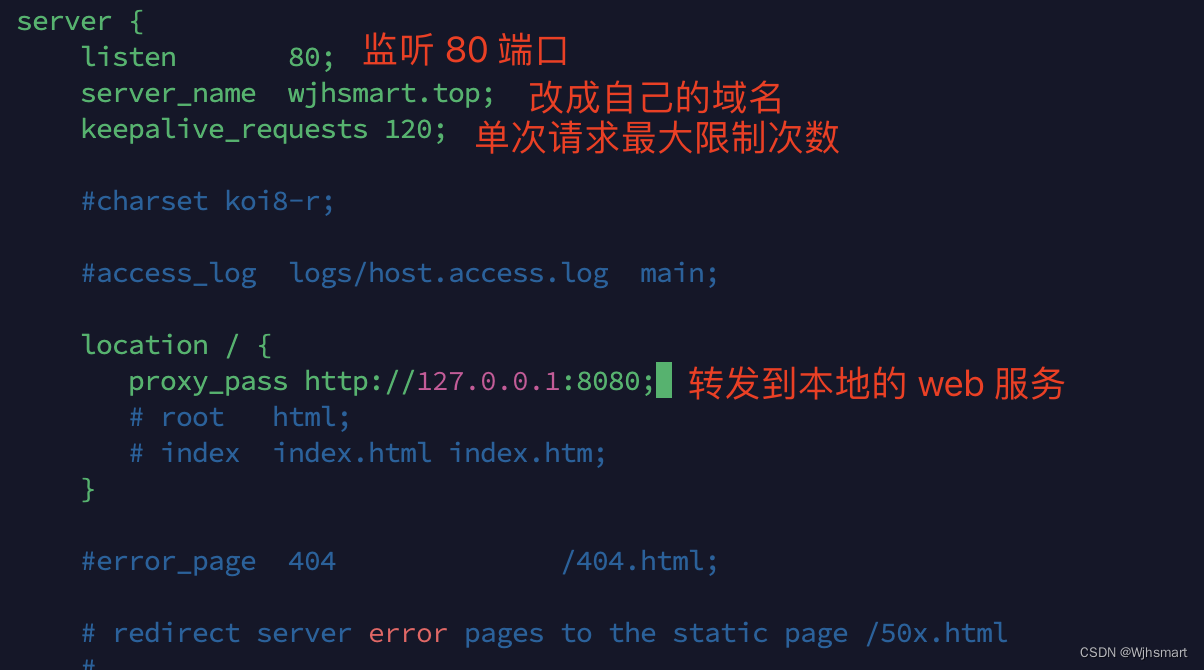
修改后:

修改后可以点击 ESC 输入 :wq 保存配置。输入下面的命令重新加载 nginx 服务。
/usr/local/nginx/sbin/nginx -s reload
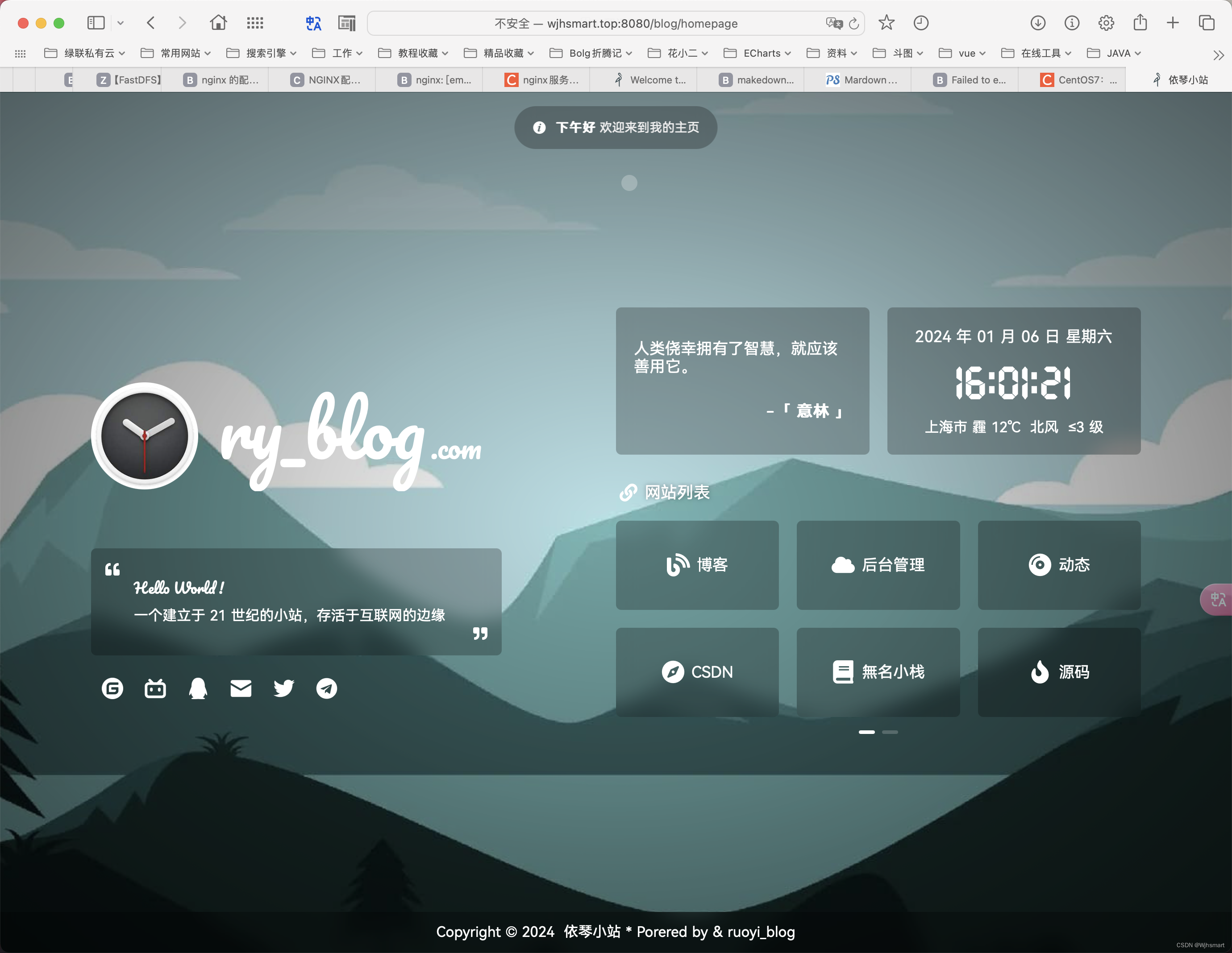
打开浏览器输入域名访问,发现已经效果已经出来了

但是前面会有一个「不安全」的提示,这个就需要把 http 请求改成 https 的请求,接下来,继续修改 nginx.conf 的配置文件。
vim /usr/local/nginx/conf/nginx.conf
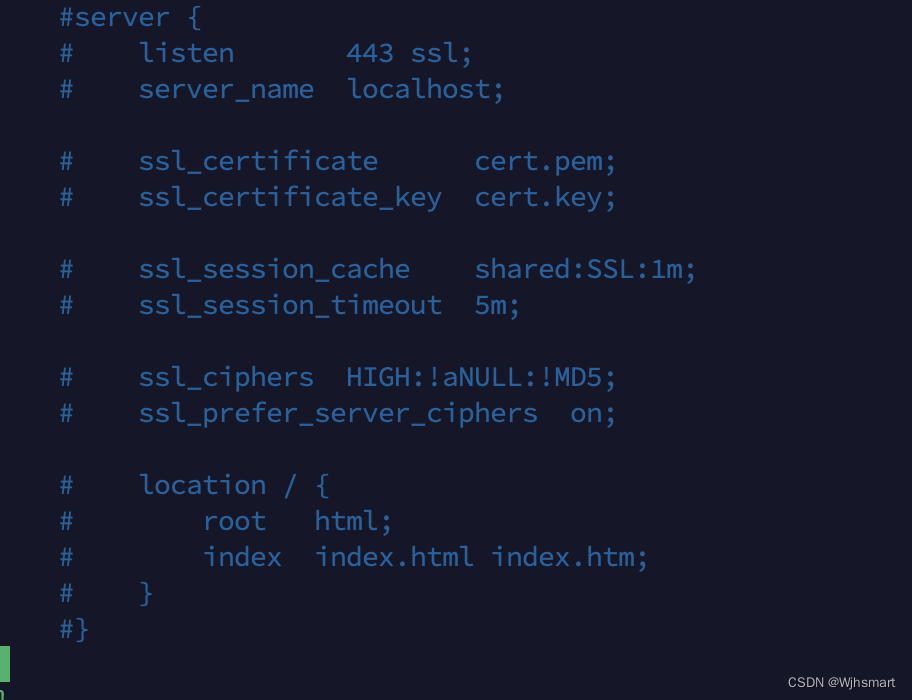
往下拉,找到被注释掉的这个配置,输入 i 进入编辑模式,一个个把前面的#号删掉。
修改前:

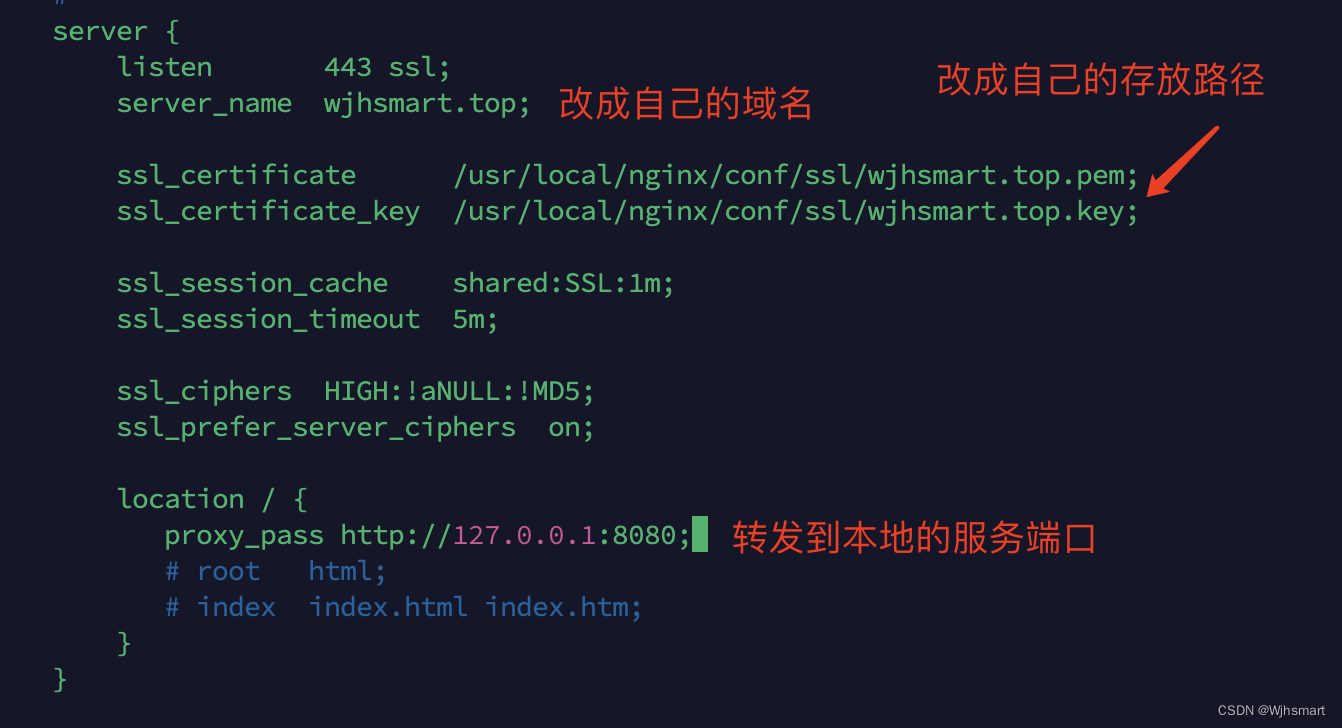
修改后:

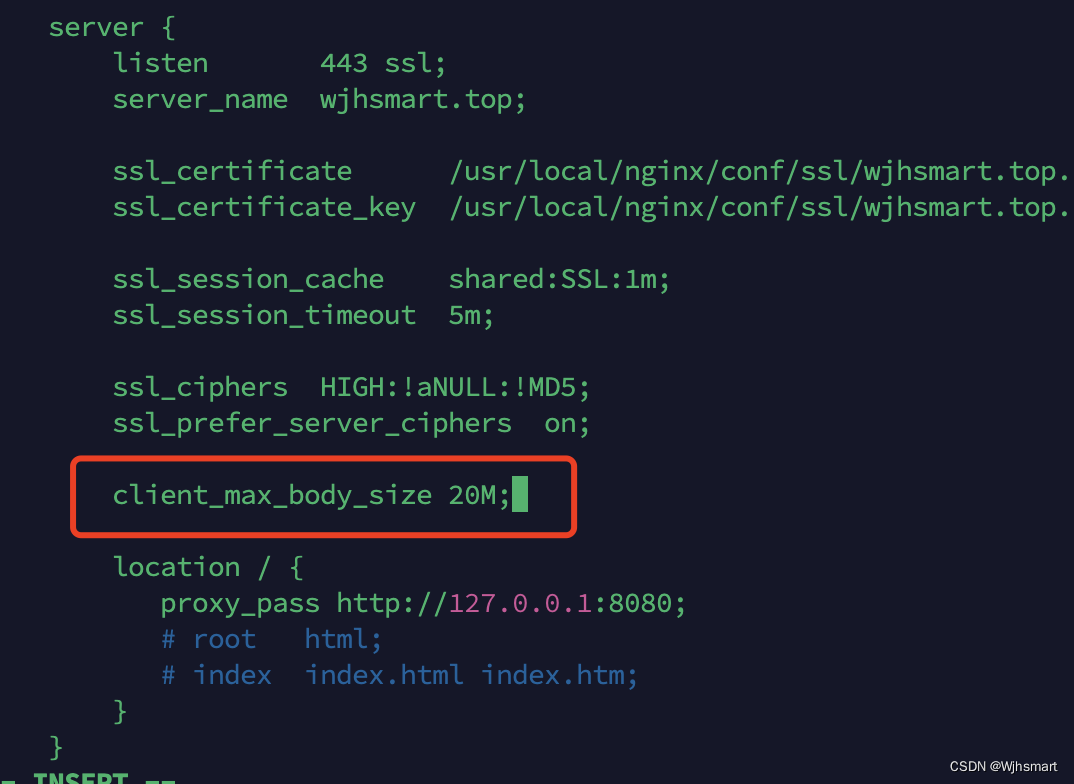
这里建议多加一个配置client_max_body_size 20M; 避免在调用上传接口的时候,因为文件太大,被 nginx 给拦截。如下图所示:
client_max_body_size 20M;

修改完毕后,按 ESC,输入 :wq 命令保存,输入以下命令重启 nginx 服务。
/usr/local/nginx/sbin/nginx -s reload
打开浏览器,输入 https://wjhsmart.top ,发现已经可以访问了,并且前面的不安全的警告也已经消失

PS:证书是笔者自己在阿里云申请的免费的证书,每个人一年有 20 个证书的申请名额,1 个证书的有效期是 3 个月,也就是说每三个月需要重新申请一次证书哦。不妨把文章收藏起来,下次要换的时候忘记的话,也可以翻出来重新设置以下就好了。
四、结尾
如果你觉得本文对你有帮助,不妨给笔者点个免费的小赞支持一下下吧。
欢迎访问笔者的自建小站 依琴の小站 如果需要添加友联,不妨给我留个言吧。