在很多软件系统中,表单开发都是很重要的一个部分。在表单开发中,往往会遇到重复开发的问题,例如在页面搭建系统中,除了组件本身的逻辑,配置组件数据的表单通常也需要开发人员重复手动开发。这就导致开发人员不仅要维护组件本身的逻辑,还要维护组件的配置表单,严重影响组件的开发和迭代效率。
为了让开发人员更加专注于组件本身的逻辑处理,LeaRun低代码开发平台通过归纳常规web组件和业务组件,从而构建出可视化表单设计工具,以达到代码复用,逻辑复用,节省开发时间,经验积累,节省页面上线时间等目的。
通过LeaRun.net可视化表单设计工具开发出的表单是一个可以完全由前端驱动、后端业务接入的产品,因为表单里面跟数据存储查询是可以相对对立的部分,不管数据跟哪个服务器进行通信,都是不需要关心的,标准由前端进行制定。这样,它就是一个去中心化的产品,是能够支撑和驱动各种中后台和业务发展的。也因此可以从业务领域及实际开发中抽象出来。
其开发过程采用组件模块化设计,利用现有的设计资源、组件资源封装成例如表单输入组件、表单单选组件等,达到表单逻辑与组件的有机结合,再根据驱动核心返回的表单字段的类型,输出表单页面。表单整体套件虽然是一套标准化的,但也可以灵活拔插适配,比如表单多选框组件可以根据项目需求,对项目整体页面在前端拔插式配置成个性化的表单组件。
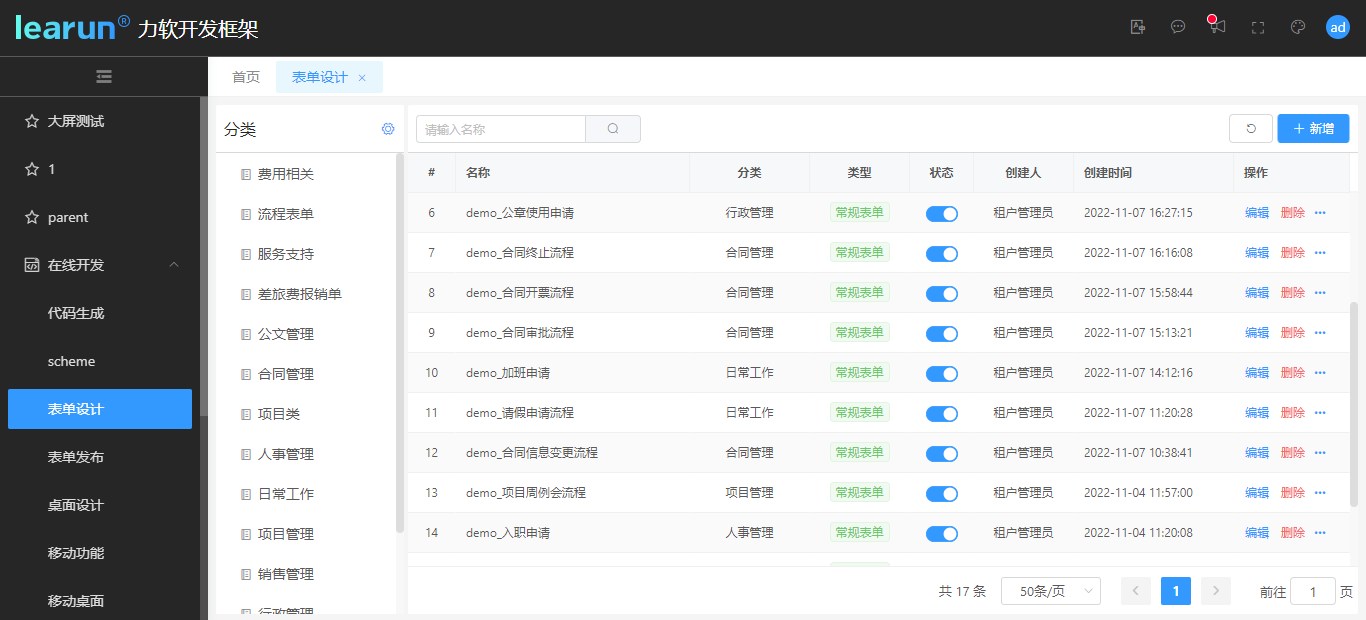
LeaRun.net可视化表单设计工具具有便捷的可配置能力,用户通过简单拖拽和编辑,就能完成更多内容的表单和配置。流程十分简单便捷。用户进入LeaRun.Net主界面后,选择表单设计功能,点击[新增],用户即可创建一个新表单。

进入表单基本配置界面填入表单名称,选择对应的分类、数据库和所需的表。用户可以添加多个数据表,填入对应关系即可。

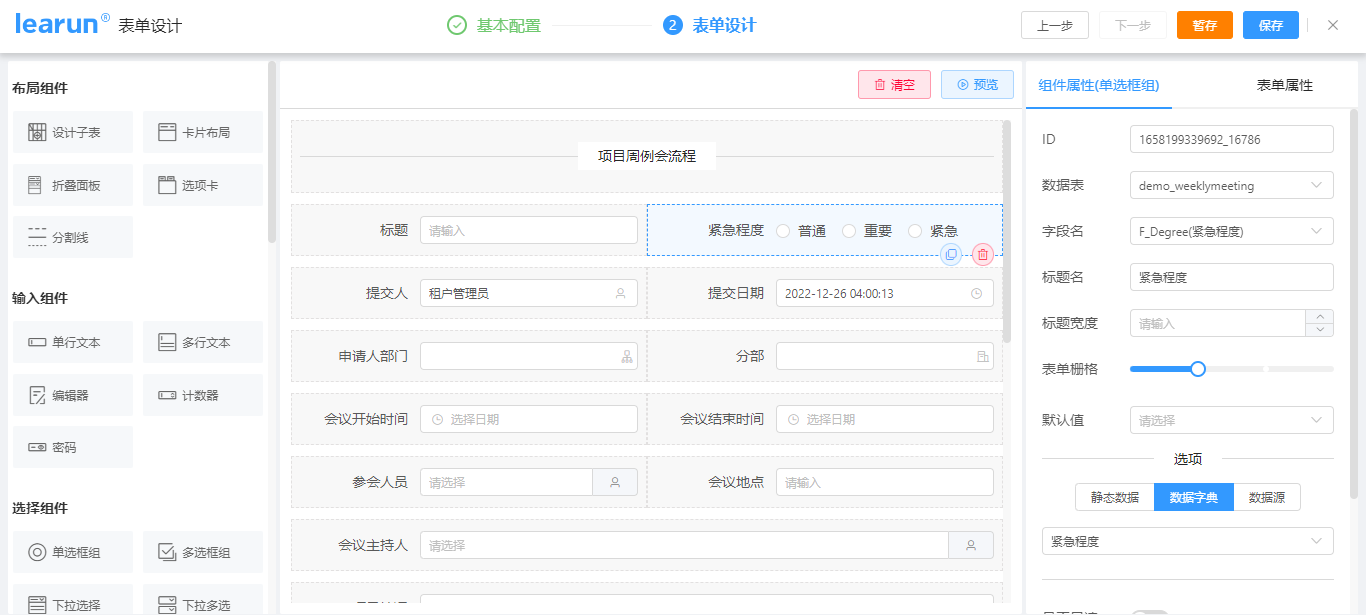
点击右上方的[下一步]进入表单设计界面。在左侧的控件区,LeaRun内置了多种组件供使用,直接拖拽左侧的组件到中间表单界面即可编辑。中间的设计区支持通过拖拽的方式调整控件的顺序和嵌套关系。并可以点击控件即选中控件,实现删除和复制操作以及其他定制化功能。右侧的配置区可以设置表单属性以及组件属性,进行表单尺寸、打开表单方式、选项卡添加设置等操作。
设计好后点击[保存]即可,或者中途可以点击[保存草稿],可之后编辑,不需要前端人员做额外的开发工作,直接将页面的数据保存在页面缓存中,表单列表界面会显示其状态为“草稿”。

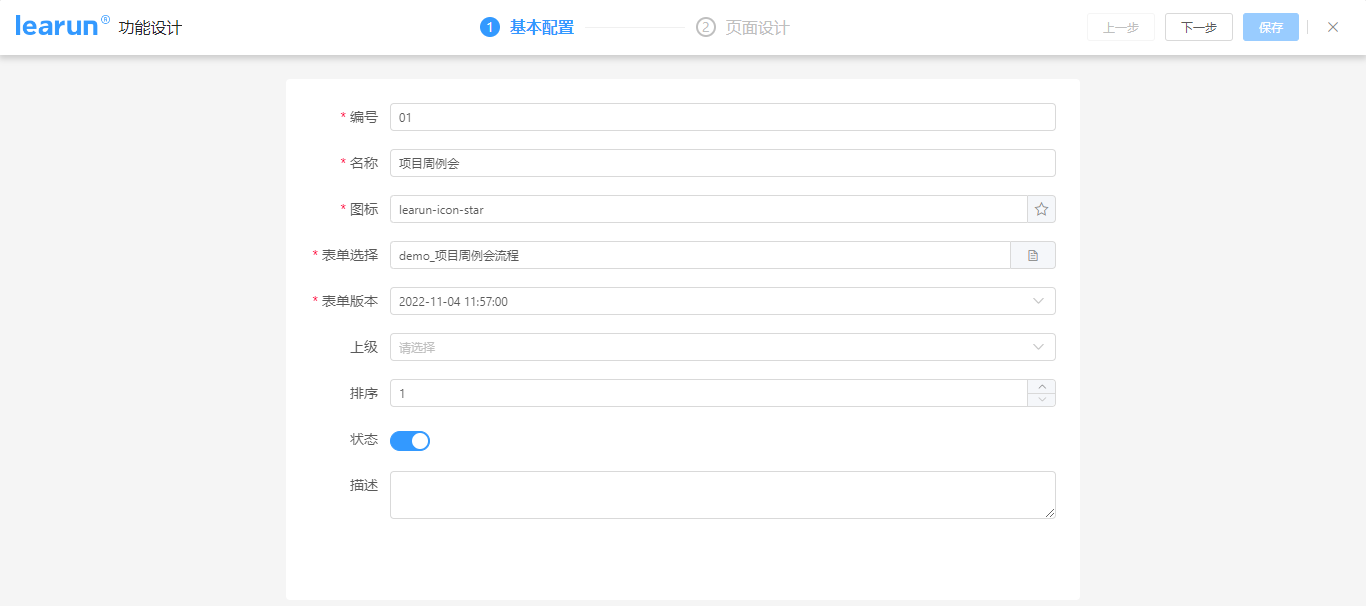
自定义表单开发完成后可以直接发布成菜单功能使用,用户进入[表单发布]界面,点击[新增]按钮,即可打开功能发布界面。

在基础设置页面,可以设置模块的编码、名称、要绑定到哪个模块下,功能图标,表单的大小等。

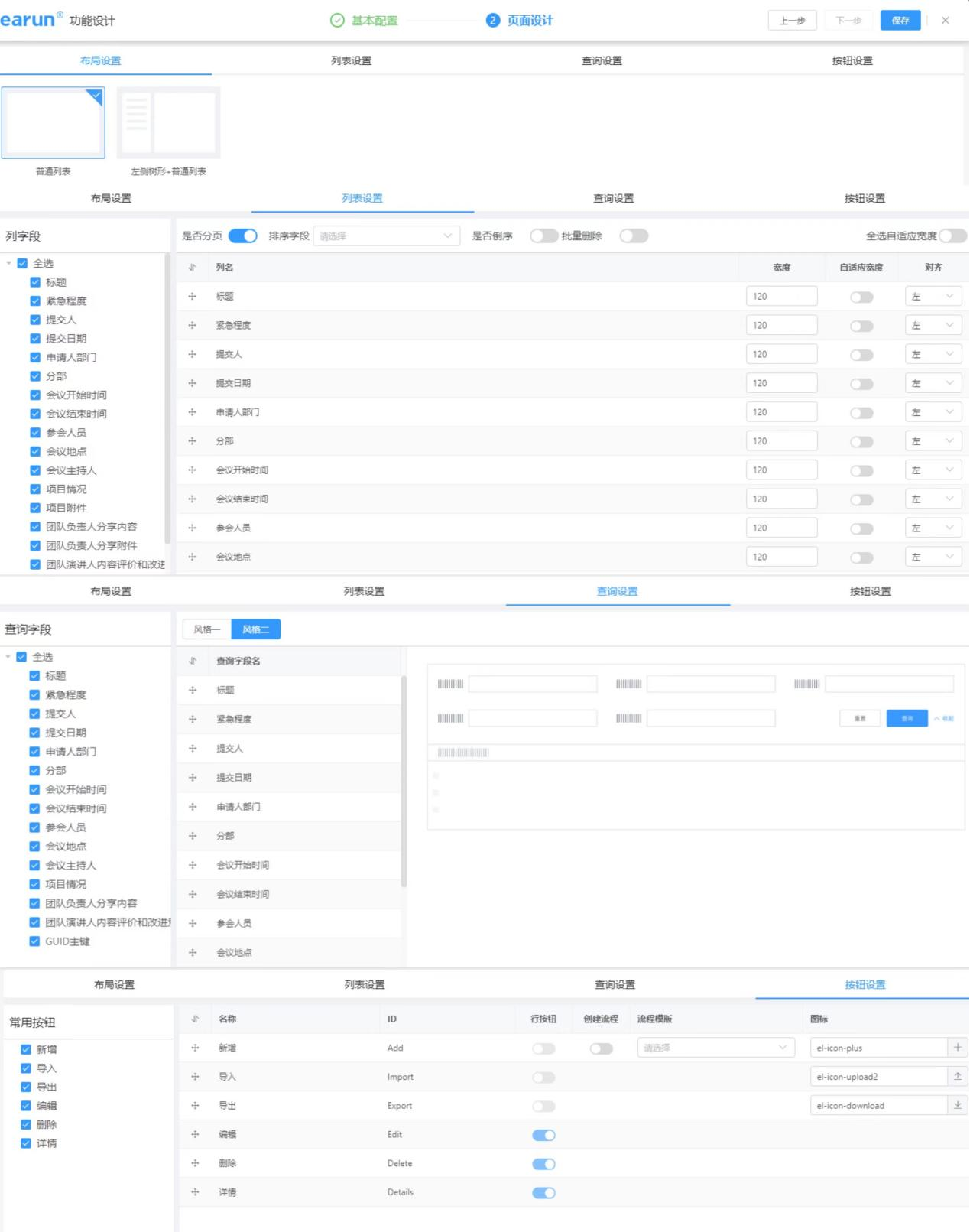
根据向导依次完成布局设置、列表设置、查询设置、按钮设置。

点击[完成],用户即可在左侧功能栏内使用该表单,进行增删改查等操作。

LeaRun.net可视化表单设计工具通过良好的视觉交互功能以及强大的拖拽功能,快速构建应用程序流程,避免了手动输入代码所带来时间上的浪费,大大缩短了周期、提高了业务流程的效率。并且LeaRun低代码开发平台可扩展程度高,可以根据应用场景进行定制化开发。