Change() {
//每次触发该事件,都要讲data重新赋值一次
this.data = JSON.parse(JSON.stringify(this.data1));
// 根据选中的等级更新数据
switch (this.selectedlevel) {
case '1':
// 更新数据为一级数据
this.data = this.data.filter(item => item.level === "1");
break;
case '2':
// 更新数据为二级数据
this.data = this.data.filter(item => item.level === "2");
break;
case '3':
// 更新数据为三级数据
this.data = this.data.filter(item => item.level === "3");
console.log("case 3")
break;
case '4':
// 更新数据为四级数据
this.data = this.data.filter(item => item.level === "4");
console.log("case 4")
break;
}
console.log("break后")
},以上代码是实现下拉列表切换数据的功能,这里有一个地方需要注意,也就是每一个case都要对应一个break。下面这段代码,case "3"中没有break关键字。
Change() {
//每次触发该事件,都要讲data重新赋值一次
this.data = JSON.parse(JSON.stringify(this.data1));
// 根据选中的等级更新数据
switch (this.selectedlevel) {
case '1':
// 更新数据为一级数据
this.data = this.data.filter(item => item.level === "1");
break;
case '2':
// 更新数据为二级数据
this.data = this.data.filter(item => item.level === "2");
break;
case '3':
// 更新数据为三级数据
this.data = this.data.filter(item => item.level === "3");
console.log("case 3")
// break;
case '4':
// 更新数据为四级数据
this.data = this.data.filter(item => item.level === "4");
console.log("case 4")
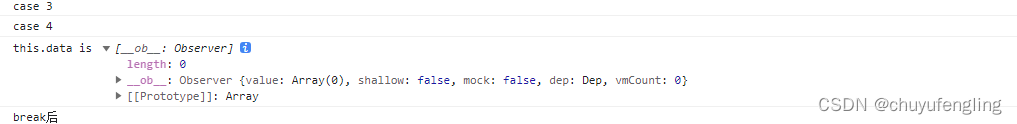
console.log("this.data is",this.data)
break;
}
console.log("break后")
},
可以发现这次case 3 和 case 4均被执行了,并且由于在case 3中数据已经被筛选成case 3的数据,因此在经过case 4时,数据再经过一次过滤,data就变成空。