2024年某书又更新了x-s-common算法,现在的版本是:3.6.8。这个签名算法现在是越来越重要了,许多接口都要用到。比如:评论,点赞等接口,没有这个算法采集不到数据。
一、chrome逆向x-s-common算法
1、x-s-common
打开chrome,按f12,打开开发者模式,随便找一接口,全局搜索:x-s-common,找到位置如下:

(图1x-s-common算法位置)
2、x-s-common参数
function xsCommon(t, e) {
try {
var r, n, o = t.platform, i = e.url, a = map_default()(NEED_XSCOMMON_URLS).call(NEED_XSCOMMON_URLS, (function(t) {
return new RegExp(t)
}
));
if (!some_default()(a).call(a, (function(t) {
return t.test(i)
}
)))
return e;
var u = e.headers["X-t"] || ""
, c = e.headers["X-s"] || ""
, s = e.headers["X-Sign"] || ""
, l = getSigCount(u && c || s)
, f = localStorage.getItem(MINI_BROSWER_INFO_KEY)
, p = localStorage.getItem(RC4_SECRET_VERSION_KEY) || RC4_SECRET_VERSION
, d = {
s0: getPlatformCode(o),
s1: "",
x0: p,
x1: version,
x2: o || "PC",
x3: "xhs-pc-web",
x4: "3.23.0",
x5: js_cookie.Z.get(LOCAL_ID_KEY),
x6: u,
x7: c,
x8: f,
x9: encrypt_mcr(concat_default()(r = concat_default()(n = "".concat(u)).call(n, c)).call(r, f)),
x10: l
};
e.headers["X-S-Common"] = encrypt_b64Encode(encrypt_encodeUtf8(stringify_default()(d)))
} catch (h) {}
return e
}
//提炼参数如下:
{
"s0": 5,
"s1": "",
"x0": "1",
"x1": "3.6.8",
"x2": "Windows",
"x3": "xhs-pc-web",
"x4": "3.23.1",
"x5": "186d30820a4m09cb6glhxe1aqks2olv1l97ow1gun50000408882",
"x6": 1704412623681,
"x7": "XYW_eyJzaWduU3ZuIjoiNTEiLCJzaWduVHlwZSI6IngxIiwiYXBwSWQiOiJ4aHMtcGMtd2ViIiwic2lnblZlcnNpb24iOiIxIiwicGF5bG9hZCI6IjU5ZTg4ODZkYTE5OTg3ZjNlNTNkOWM0YjljZmZjYjUwMGU4YzA2MWY0Y2I3YTBhYjc5YWI2MGU0NjYxN2UxZTdmMDIzNmYzOGM0YjEwMzllZjFkYzU3MmE5N2NiNTliYWM5ZTNiZmRhMWZhYTFlYjkwZDc0YWEzMWI1NGM3MmNkMGQ3NGFhMzFiNTRjNzJjZGFjNDg5YjlkYThjZTVlNDhmNGFmYjlhY2ZjM2VhMjZmZTBiMjY2YTZiNGNjM2NiNTUyYjFkZWM4MTkzYzQwNjMwODhlN2EwZTFhZjcyMGE0N2VhZGMxNzQ2ZDA3MWI3MmYwYzBmNzk0M2U3YjAyMzU0NWU4MTFjZDQ3NGZkZGMxODQ5MTU2NjA5ZTJmYWI5YzZlZjI1ODc2ZDNmNGY5Mjk0NWZhOGExMWI1NWE3Yzk1YWEyMWRmZjNiMjgxOThmZWU2MDg3ODNlYTQyNjNlNzU3MWMyZjY5MmYwZmY4Y2IyZWY1N2M4ZmJjNDk3YmVhOCJ9",
"x8": "I38rHdgsjopgIvesdVwgIC+oIELmBZ5e3VwXLgFTIxS3bqwErFeexd0ekncAzMFYnqthIhJeSBMDKutRI3KsYorWHPtGrbV0P9WfIi/eWc6eYqtyQApPI37ekmR1QL+5Ii6sdnoeSfqYHqwl2qt5BfqJIvFbNLQ+ZPw7Ixdsxuwr4qtkIkrwIi/skZc3ICLdI3Oe0utl2ADZsL5eDSJsSPwXIEvsiVtJOPw8BuwfPpdeTDWOIx4VIiu6ZPwbJqt0IxHyoMAeVutWIvvs6VtrIkSKIimrzf7sY9GdZ0vsYutmor/e0lD9oooeYlqZI3gsYuwZIEesjVtIcYT0OoVGIvgeiqtR/Ygexdp8IhTLIEY2Q7PjI3RG4mQgIiifpVwAICrVJo3eDbvekVtlIx3s0U6sfgu4IENs6DZ3yutiIkos1ovskY/skVw2enNsSPwVIC+ssA7eSuwkggKsWVw8IxI2I38DsqwZgVtLzdbLtb6ekLAs6uwmIE3sS76sVzZvIEF=",
"x9": -850196713,
"x10": 137
}参数分析如下:
s0: getPlatformCode(o),
固定值,web端为:5
s1: "",
固定值,web端为:空
x0: p,p = localStorage.getItem(RC4_SECRET_VERSION_KEY) || RC4_SECRET_VERSION
固定值,web端为:1
x1: version,
固定值,版本号,当前版本为:"3.6.8",
"x2": o || "PC",
固定值"Windows",,表示平台类型。
x3: "xhs-pc-web",
固定值,程序类型
x4: "3.23.0",
固定值,内部版本号
x5: js_cookie.Z.get(LOCAL_ID_KEY),
该值为:a1,从cookie中获取。
"x6": u,u = e.headers["X-t"] || ""
该值为:x-t,从x-s签名算法中返回。
"x7": c,c = e.headers["X-s"] || ""
该值为:X-s,从x-s签名算法中返回。
x8: f,localStorage.getItem(MINI_BROSWER_INFO_KEY)
该值为:浏览器指纹,每个浏览器值不同,但基本上可以固定不变。
x9: encrypt_mcr(concat_default()(r = concat_default()(n = "".concat(u)).call(n, c)).call(r, f)),
可以简化如下:
let mcr=encrypt_mcr(xt+xs+b1);
该值为:x6+x7+x8的加密。
x10: l=getSigCount()
该值为:调用x-s-common的计数值。
3、加密函数
e.headers["X-S-Common"] = encrypt_b64Encode(encrypt_encodeUtf8(stringify_default()(d)))
stringify_default()实际上是:JSON.stringify(d))
4、encrypt_mcr算法

(图2encrypt_mcr算法)
5、encrypt_b64Encode加密

(图3encrypt_b64Encode加密)
6、encrypt_encodeUtf8加密

(图4encrypt_encodeUtf8加密)
7、x-s-common测试结果对比

(图5,图6x-s-common测试结果对比)

(图5,图6x-s-common测试结果对比)
可见,nodejs环境算出的结果与浏览器一致。
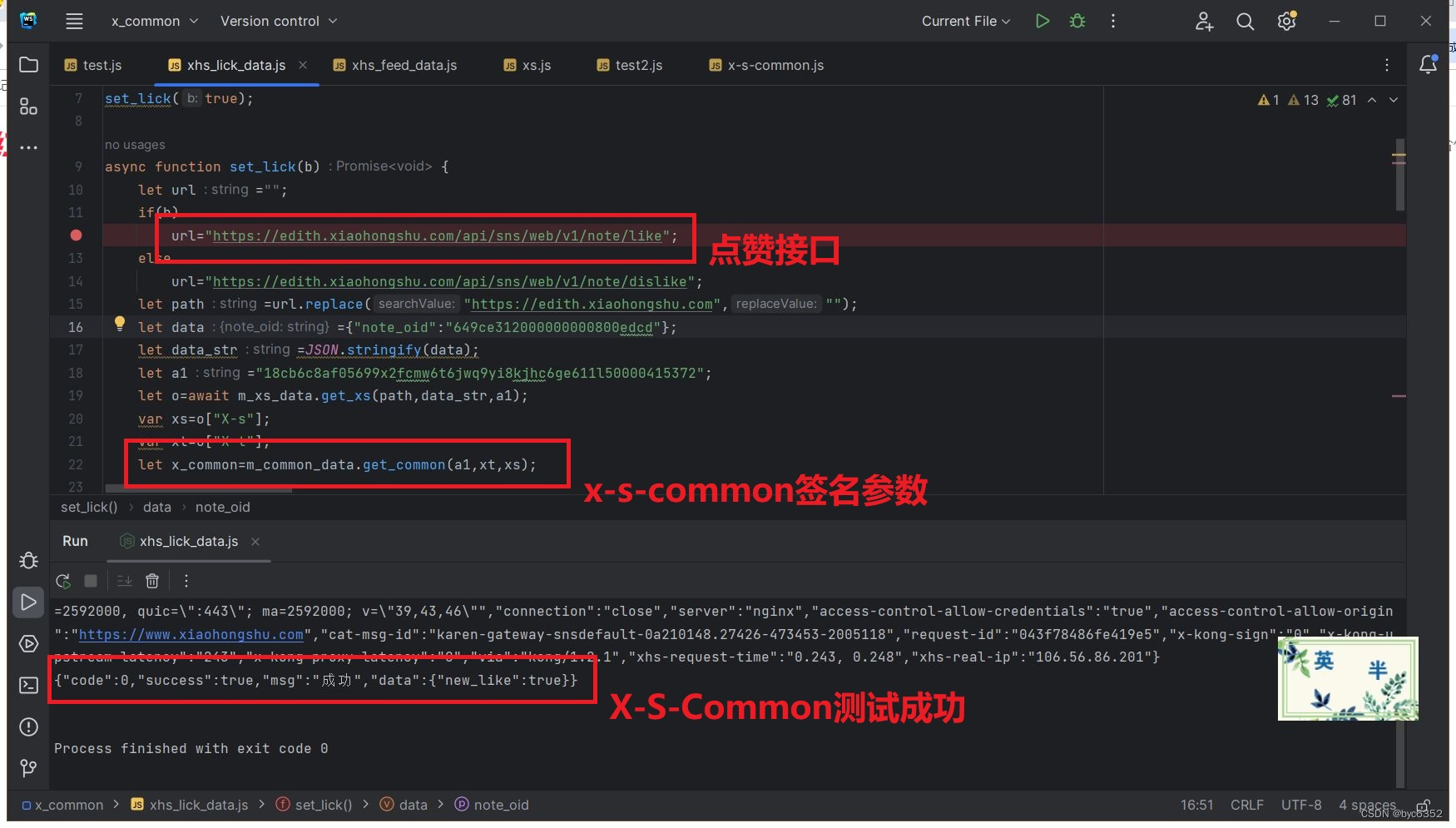
二、点赞api接口测试
点赞api接口需要x-s-common签名参数,否则点赞不成功。
1、nodejs点赞api接口源码如下:
const https = require('node:https');
//----------------------------------------------调用模块初始化----------------------------------------------------
const m_common_data = require('./x-s-common.js');//X-S-Common签名
const m_xs_data = require('./xs.js');//X-S签名
//mode by wx:byc6352 in 2024-01-05
//-----------------------------------------------------------------------------------------------------------------------
set_lick(true);//true为点赞,false为取消点赞
async function set_lick(b){
let url="";
if(b)
url="https://edith.xiaohongshu.com/api/sns/web/v1/note/like";
else
url="https://edith.xiaohongshu.com/api/sns/web/v1/note/dislike";
let path=url.replace("https://edith.xiaohongshu.com","");
let data={"note_oid":"649ce312000000000800edcd"};
let data_str=JSON.stringify(data);
let a1="18cb6c8af05699x2fcmw6t6jwq9yi8kjhc6ge611l50000415372";
let o=await m_xs_data.get_xs(path,data_str,a1);
var xs=o["X-s"];
var xt=o["X-t"];
let x_common=m_common_data.get_common(a1,xt,xs);
let traceid=m_common_data.get_traceid();
let headers={
"authority":'edith.xiaohongshu.com',
"method":'POST',
"path":path,//'/api/sns/web/v1/note/like',
"scheme":'https',
"Accept":'application/json, text/plain, */*',
//"Accept-Encoding":'gzip, deflate, br',
"Accept-Language":'zh-CN,zh;q=0.9',
"Content-Length":data_str.length,//'39',
"Content-Type":'application/json;charset=UTF-8',
"Cookie":cookie,
"Origin":'https://www.xiaohongshu.com',
"Referer":'https://www.xiaohongshu.com/',
"Sec-Ch-Ua":'"Not_A Brand";v="8", "Chromium";v="120", "Google Chrome";v="120"',
"Sec-Ch-Ua-Mobile":'?0',
"Sec-Ch-Ua-Platform":'"Windows"',
"Sec-Fetch-Dest":'empty',
"Sec-Fetch-Mode":'cors',
"Sec-Fetch-Site":'same-site',
"User-Agent":'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36',
"X-B3-Traceid":traceid,//'0b0b047c4d54393b',
"X-S":xs,
"X-S-Common":x_common,
"X-T":xt,
}//
const options = {
hostname: 'edith.xiaohongshu.com',
port: 443,
path: path,
method: 'POST',
headers: headers
}
let req = https.request(url,options, (res) => {
console.log(`STATUS: ${res.statusCode}`);
console.log(`HEADERS: ${JSON.stringify(res.headers)}`);
res.setEncoding('utf8');
var body="";
res.on('data', (chunk) => {
body=body+chunk;
});
res.on('end', () => {
try {
console.log(body);
}catch (e){
console.error(e);
}
});
res.on('close', () => {
});
});
req.on('error', (e) => {
console.error(`problem with request: ${e.message}`);
});
req.write(data_str,'utf8');
req.end();
}2、接口运行成功
技术支持:6Zeu6aKY5ZKo6K+i77yadng6YnljNjM1MiBvciBtZXRhYnljZjtRUTozOTg0ODg3Mjt0ZWxlZ3JhbTpieWMwMQ==(base64解码)

(图6成功点赞)
大功造成!!!



![[蓝桥杯学习]树的直径与重心](https://img-blog.csdnimg.cn/direct/213f783840a44234be7ffef41bd1f6f4.png)