文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 认识我界面
- 1.3 我的日记界面
- 1.4 我的文章列表界面和文章内容界面
- 1.5 我的留言板界面
- 2.演示效果和结构及源码
- 2.1 效果演示
- 2.2 目录结构
- 2.3 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/135400706
html5实现好看的个人博客模板,个人空间源码,个人主页源码,模板分为,首页、认识我,我的文章,我的模板,文章内容等页面,在此基础上可根据博客模板,扩展更多的功能,统一的风格,代码上手简单,代码独立,可以直接使用。也可直接预览效果。如有代码问题可以私信联系博主,帮忙解决。
1.设计来源
1.1 主界面
主界面,分为上下两个板块(上边为固定头部导航,保持不变),下边又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

1.2 认识我界面
认识我界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间为内容。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

1.3 我的日记界面
我的日记界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间为内容。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

1.4 我的文章列表界面和文章内容界面
我的文章界面,分为上下两个板块(上边为固定头部导航,保持不变),下边又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

我的文章内容界面,分为上下两个板块(上边为固定头部导航,保持不变),下边又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

1.5 我的留言板界面
认识我界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间为内容。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
注意:图片右边上箭头出现多个是截图问题,真是效果见下面视频演示。

2.演示效果和结构及源码
2.1 效果演示
这里是完整的效果演示,源码是个人博客模板,内含博客所需基础框架,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人博客。
Html5实用个人博客我的留言簿模板源码
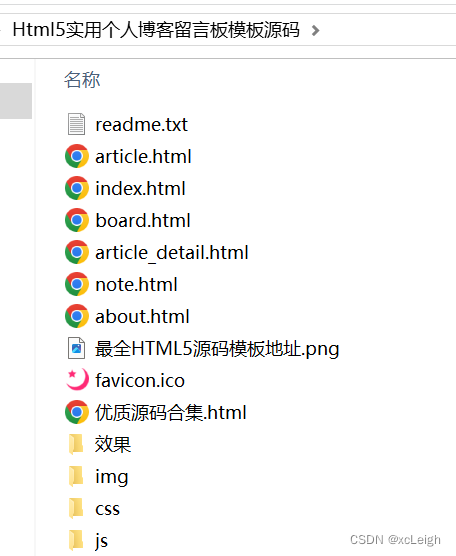
2.2 目录结构

2.3 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE HTML>
<html>
<head>
<title>码上有你 - 一个专注源码生产的人的个人博客</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="keywords" content="个人博客">
<meta name="description" content="一个专注源码生产的个人博客。">
<LINK rel="Bookmark" href="favicon.ico" >
<LINK rel="Shortcut Icon" href="favicon.ico" />
<link rel="stylesheet" type="text/css" href="css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="css/iconfont.min.css" />
<link rel="stylesheet" type="text/css" href="css/common.css" />
<link rel="stylesheet" type="text/css" href="css/myselt.css" />
</head>
<body>
<header class="navbar-wrapper">
<div class="navbar navbar-fixed-top">
<div class="container cl">
<a class="navbar-logo hidden-xs" href="index.html">
<img class="logo" src="img/logo.png" alt="xcLeigh博客" />
</a>
<a class="logo navbar-logo-m visible-xs" href="index.html">xcLeigh博客</a>
<a aria-hidden="false" class="nav-toggle Hui-iconfont visible-xs" href="javascript:void(0);" onclick="showSide();"></a>
<nav class="nav navbar-nav nav-collapse w_menu" role="navigation">
<ul class="cl">
<li class="active"> <a href="index.html" data-hover="首页">首页</a> </li>
<li> <a href="about.html" data-hover="认识我">认识我</a> </li>
<li> <a href="note.html" data-hover="我的日记">我的日记</a> </li>
<li><a href="article.html" data-hover="我的文章">我的文章</a></li>
<li> <a href="board.html" data-hover="我的留言簿">我的留言簿</a> </li>
</ul>
</nav>
</div>
</div>
</header>
<footer class="footer mt-20">
<div class="container-fluid" id="foot">
<p>Copyright © 2023 - 2028<br>
<a href="#" target="_blank">京ICP备2023号-1</a> 个人博客 xcLeigh <a href="https://blog.csdn.net/weixin_43151418/article/details/134682321" target="_blank">源码模板</a><br>
</p>
</div>
</footer>
<script type="text/javascript" src="plugin/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="plugin/layer/3.0/layer.js"></script>
<script type="text/javascript" src="plugin/h-ui/js/H-ui.min.js"></script>
</body>
</html>
源码下载
Html5实用个人博客留言板模板(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/135400706(防止抄袭,原文地址不可删除)