一、jQuery中的AJAX
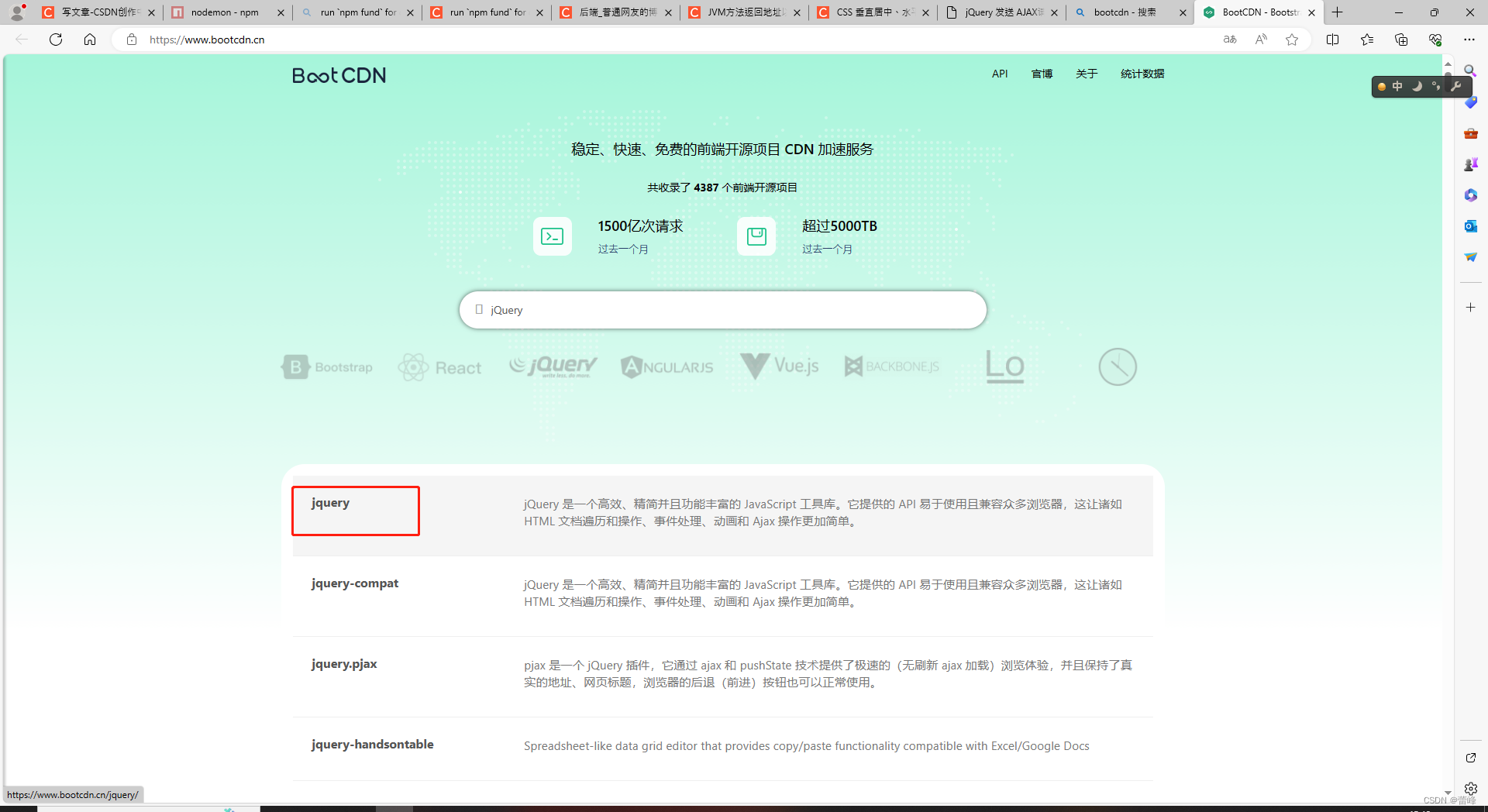
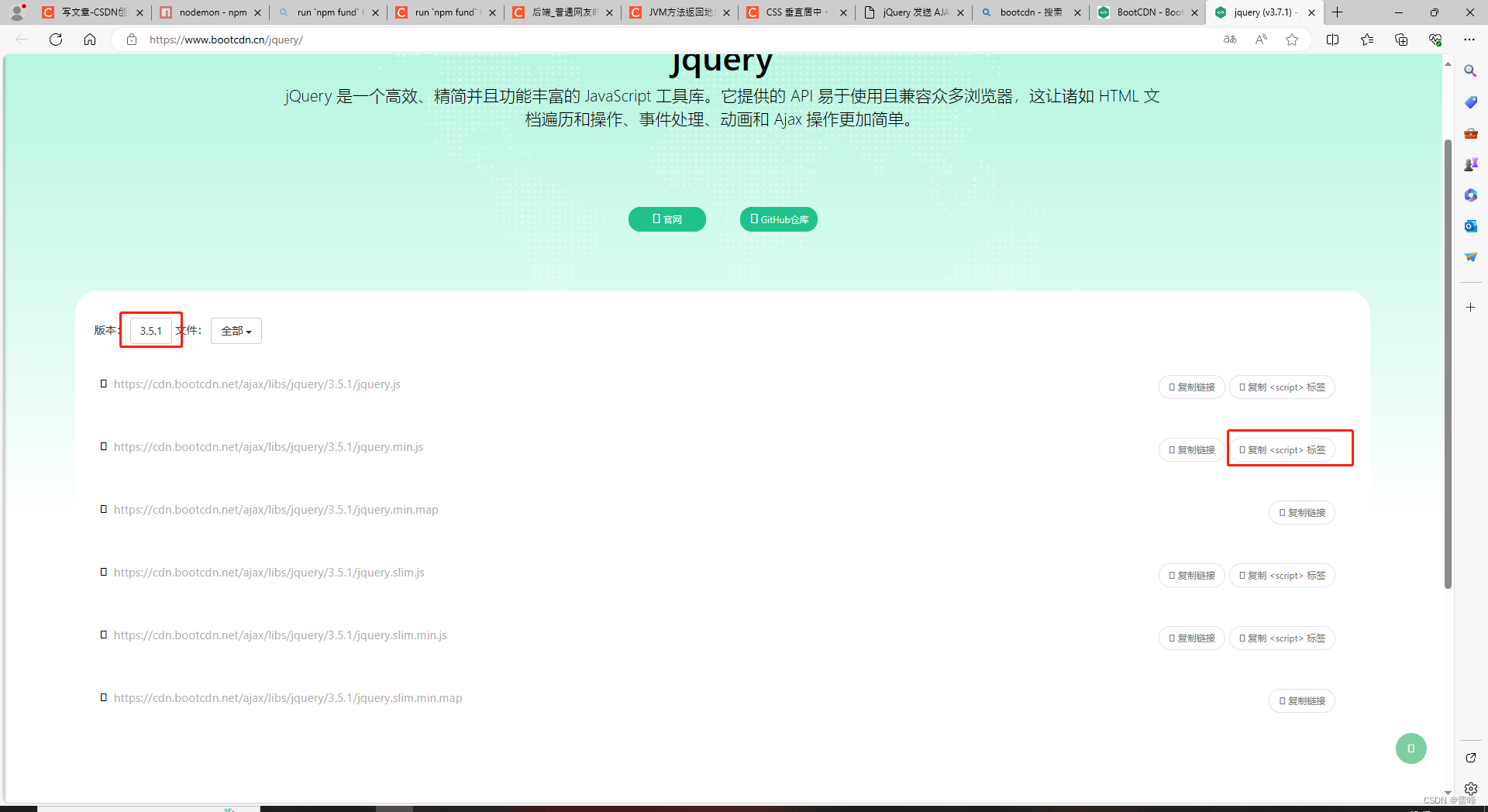
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务


我们将该链接引入get.html文件里面:
service.js:
//1.引入express
const express=require('express');
//2.创建应用对象
const app=express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
app.get('/server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('HELLO AJAX')
});
//延时响应
app.get('/delay',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
setTimeout(()=>{
//设置响应体
response.send('延时响应');
},3000)
});
//jQuery 服务
app.all('/jQuery-server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
const data={name:'woer'}
let str=JSON.stringify(data);
//设置响应体
response.send(str);
});
//可以接收任意类型的请求
app.all('/server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//响应头
response.setHeader('Access-Control-Allow-Headers','*');
//设置响应体
response.send('HELLO AJAX POST')
});
app.all('/json-server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//响应头
response.setHeader('Access-Control-Allow-Headers','*');
//响应一个数据
// const data={
// name:'woer'
// }
//对对象进行字符串转换
// let str=JSON.stringify(data);
//设置响应体,send方法里面只能接收字符串和Buffer
response.send('HELLO AJAX POST')
});
/*function chan(){
return console.log("服务已经启动,8000端口监听中...");
}
可以用如下方法,也可以采用function定义的方法
*/
//4.监听端口启动服务
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中...");
})
/*其中
()=>{
console.log("服务已经启动,8000端口监听中...");
}
相当于:
function ajax(){
return console.log("服务已经启动,8000端口监听中...");
}
*/setTimeout() 全局函数
全局的 setTimeout() 方法设置一个定时器,一旦定时器到期,就会执行一个函数或指定的代码片段。
Get.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>jQuery 发送 AJAX请求</title>
<link crossorigin="anonymous" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootcdn">
<!-- crossorigin 属性在 <audio>、<img>、<link>、<script> 和 <video> 元素中有效,它们提供对 CORS(跨源资源共享) 的支持,
定义该元素如何处理跨源请求,从而实现对该元素获取数据的 CORS(跨源资源共享) 请求的配置。根据元素的不同,该属性可以是一个 CORS 设置属性。 -->
<script crossorigin="anonymous"src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- crossorigin向这个资源发送请求的时候,不会携带当前域名下的cookie. -->
</head>
<body>
<div class="container">
<h2 class="page-header">jQuery发送AJAX请求</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型方法ajax</button>
</div>
<script>
$('button').eq(0).click(function(){
$.get('http://127.0.0.1:8000/jQuery-server',{a:100,b:200},function(data){
console.log(data);
},'json')
})
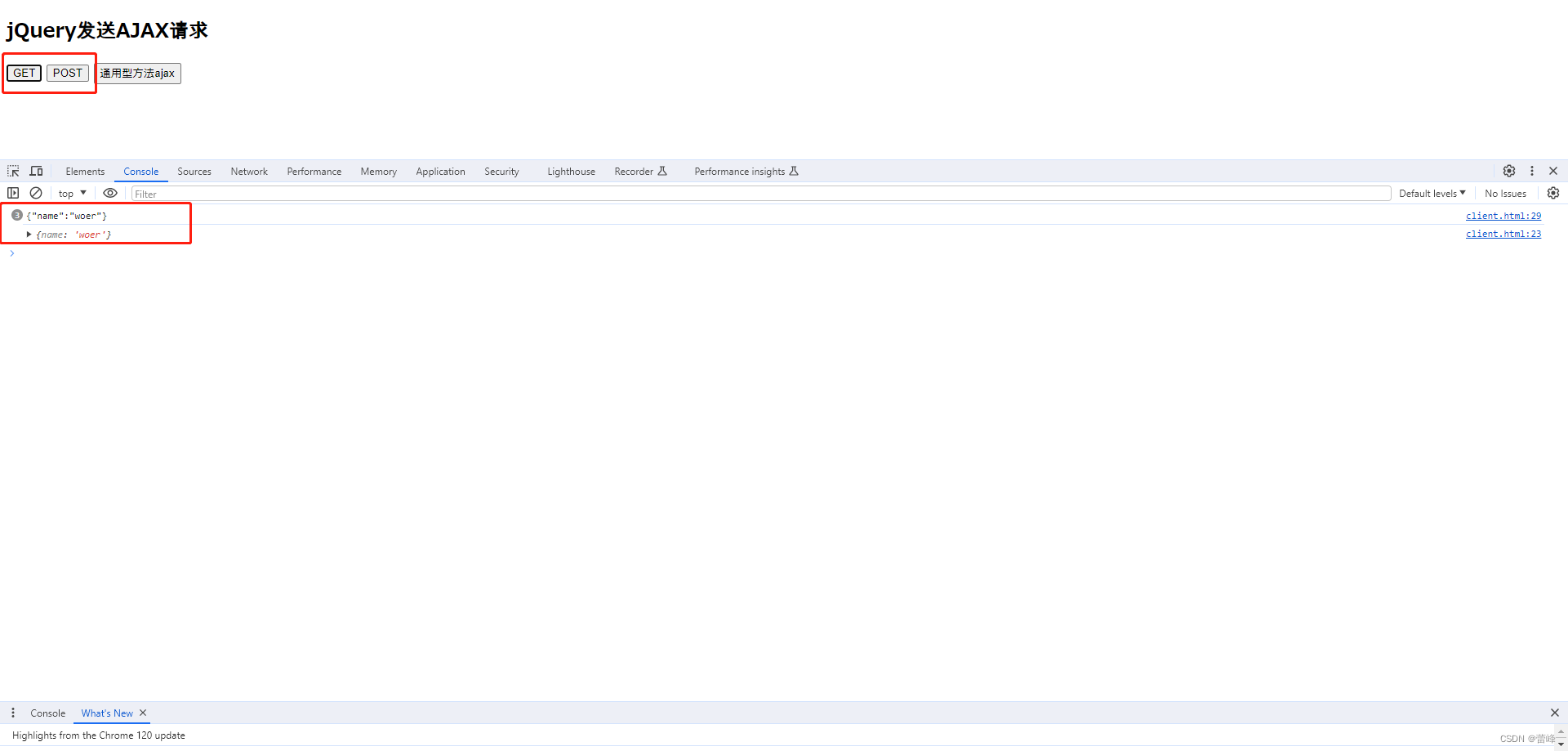
// 结果是个对象
$('button').eq(1).click(function(){
$.post('http://127.0.0.1:8000/jQuery-server',{a:100,b:200},function(data){
console.log(data);
})
})
// 结果是个字符串
</script>
</body>
</html>$(' ').eq(0).click()
eq() 方法将匹配元素集缩减值指定 index 上的一个。
jQuery 遍历 - eq() 方法 (w3school.com.cn)
$.get()
语法
$.get(URL,data,function(data,status,xhr),dataType)
| 参数 | 描述 |
|---|---|
| URL | 必需。规定您需要请求的 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| function(data,status,xhr) | 可选。规定当请求成功时运行的函数。 额外的参数:
|
| dataType | 可选。规定预期的服务器响应的数据类型。 默认地,jQuery 会智能判断。 可能的类型:
|
jQuery get() 方法 | 菜鸟教程 (runoob.com)



二、jQuery通用方法发送AJAX请求
$.ajax(url,[settings]) | jQuery API 3.2 中文文档 | jQuery API 在线手册 (cuishifeng.cn)
get.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>jQuery 发送 AJAX请求</title>
<link crossorigin="anonymous" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootcdn">
<!-- crossorigin 属性在 <audio>、<img>、<link>、<script> 和 <video> 元素中有效,它们提供对 CORS(跨源资源共享) 的支持,
定义该元素如何处理跨源请求,从而实现对该元素获取数据的 CORS(跨源资源共享) 请求的配置。根据元素的不同,该属性可以是一个 CORS 设置属性。 -->
<script crossorigin="anonymous"src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- crossorigin向这个资源发送请求的时候,不会携带当前域名下的cookie. -->
</head>
<body>
<div class="container">
<h2 class="page-header">jQuery发送AJAX请求</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型方法ajax</button>
</div>
<script>
$('button').eq(0).click(function(){
$.get('http://127.0.0.1:8000/jQuery-server',{a:100,b:200},function(data){
console.log(data);
},'json')
})
// 结果是个对象
$('button').eq(1).click(function(){
$.post('http://127.0.0.1:8000/jQuery-server',{a:100,b:200},function(data){
console.log(data);
})
})
// 结果是个字符串
$('button').eq(2).click(function(){
$.ajax({
//url
url:'http://127.0.0.1:8000/jQuery-server',
//参数
data:{a:100,b:200},
//请求类型
type:'GET',
//响应体结果
dataType:'json',
//成功的回调
success:function(data){
console.log(data);
},
//超时时间
timeout:2000,
//失败的回调
error:function(){
console.log('出错啦!!');
},
//头信息
headers:{
c:300,
d:400,
}
})
})
</script>
</body>
</html>$.ajax
$.ajax({name:value, name:value, ... })
jQuery ajax() 方法 | 菜鸟教程 (runoob.com)
service.js:
//1.引入express
const express=require('express');
//2.创建应用对象
const app=express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
app.get('/server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('HELLO AJAX')
});
//延时响应
app.all('/delay',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
response.setHeader('Access-Control-Allow-Headers','*');
setTimeout(()=>{
//设置响应体
response.send('延时响应');
},1000)
});
//jQuery 服务
app.all('/jQuery-server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
response.setHeader('Access-Control-Allow-Headers','*');
const data={name:'woer'}
//设置响应体
response.send(JSON.stringify(data));
});
//可以接收任意类型的请求
app.all('/server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//响应头
response.setHeader('Access-Control-Allow-Headers','*');
//设置响应体
response.send('HELLO AJAX POST')
});
app.all('/json-server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//响应头
response.setHeader('Access-Control-Allow-Headers','*');
//响应一个数据
// const data={
// name:'woer'
// }
//对对象进行字符串转换
// let str=JSON.stringify(data);
//设置响应体,send方法里面只能接收字符串和Buffer
response.send('HELLO AJAX POST')
});
/*function chan(){
return console.log("服务已经启动,8000端口监听中...");
}
可以用如下方法,也可以采用function定义的方法
*/
//4.监听端口启动服务
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中...");
})
/*其中
()=>{
console.log("服务已经启动,8000端口监听中...");
}
相当于:
function ajax(){
return console.log("服务已经启动,8000端口监听中...");
}
*/
三、超时请求:
Get.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>jQuery 发送 AJAX请求</title> <link crossorigin="anonymous" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootcdn"> <!-- crossorigin 属性在 <audio>、<img>、<link>、<script> 和 <video> 元素中有效,它们提供对 CORS(跨源资源共享) 的支持, 定义该元素如何处理跨源请求,从而实现对该元素获取数据的 CORS(跨源资源共享) 请求的配置。根据元素的不同,该属性可以是一个 CORS 设置属性。 --> <script crossorigin="anonymous"src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-- crossorigin向这个资源发送请求的时候,不会携带当前域名下的cookie. --> </head> <body> <div class="container"> <h2 class="page-header">jQuery发送AJAX请求</h2> <button class="btn btn-primary">GET</button> <button class="btn btn-danger">POST</button> <button class="btn btn-info">通用型方法ajax</button> </div> <script> $('button').eq(0).click(function(){ $.get('http://127.0.0.1:8000/jQuery-server',{a:100,b:200},function(data){ console.log(data); },'json') }) // 结果是个对象 $('button').eq(1).click(function(){ $.post('http://127.0.0.1:8000/jQuery-server',{a:100,b:200},function(data){ console.log(data); }) }) // 结果是个字符串 $('button').eq(2).click(function(){ $.ajax({ //url url:'http://127.0.0.1:8000/delay', //参数 data:{a:100,b:200}, //请求类型 type:'GET', //响应体结果 dataType:'json', //成功的回调 success:function(data){ console.log(data); }, //超时时间 timeout:2000, //失败的回调 error:function(){ console.log('出错啦!!'); }, //头信息 headers:{ c:300, d:400, } }) }) </script> </body> </html>service.js:
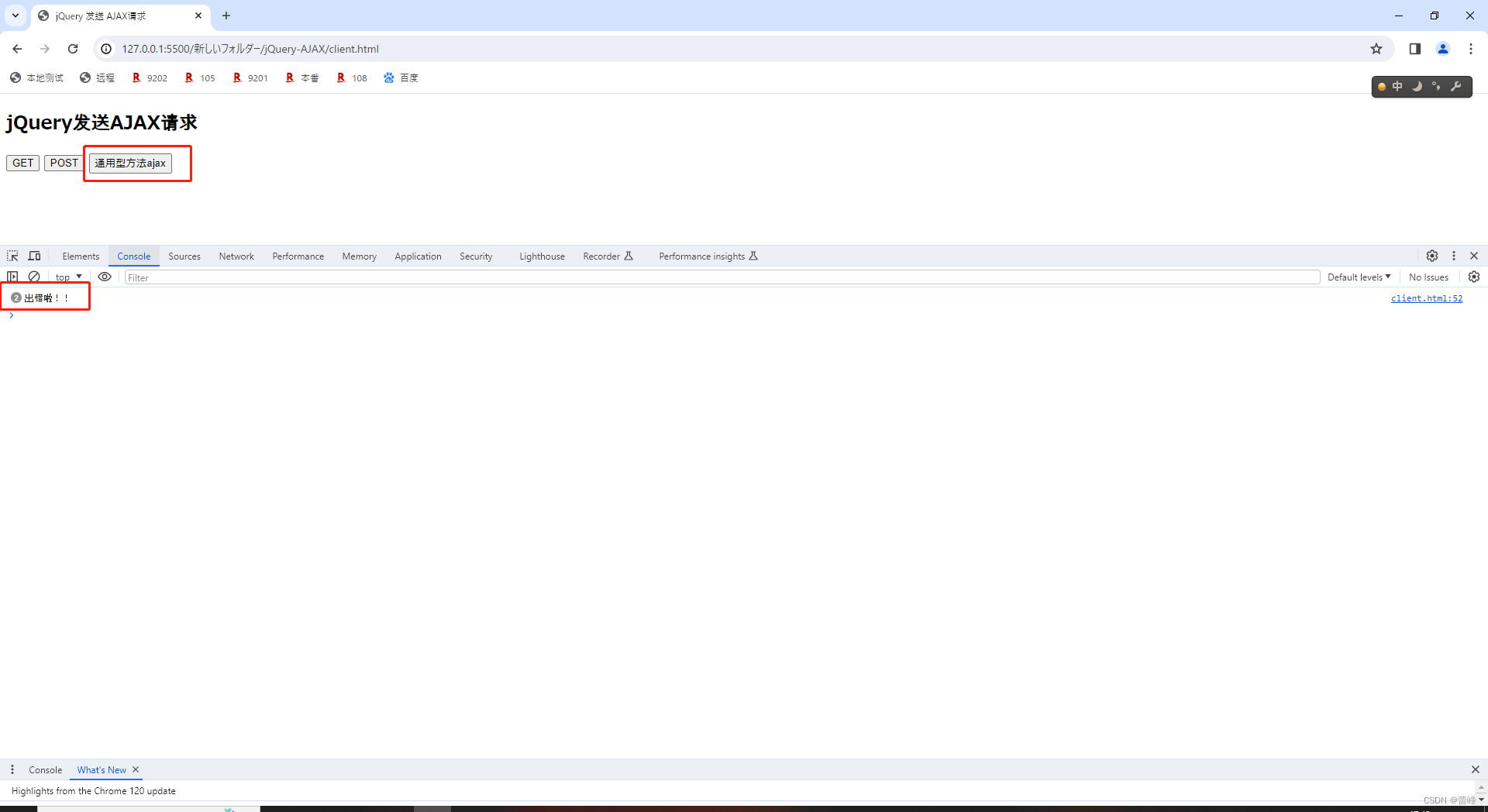
//1.引入express const express=require('express'); //2.创建应用对象 const app=express(); //3.创建路由规则 //request是对请求报文的封装 //response是对响应报文的封装 app.get('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体 response.send('HELLO AJAX') }); //延时响应 app.all('/delay',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); setTimeout(()=>{ //设置响应体 response.send('延时响应'); },3000) }); //jQuery 服务 app.all('/jQuery-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //可以接收任意类型的请求 app.all('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //设置响应体 response.send('HELLO AJAX POST') }); app.all('/json-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 // const data={ // name:'woer' // } //对对象进行字符串转换 // let str=JSON.stringify(data); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO AJAX POST') }); /*function chan(){ return console.log("服务已经启动,8000端口监听中..."); } 可以用如下方法,也可以采用function定义的方法 */ //4.监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中..."); }) /*其中 ()=>{ console.log("服务已经启动,8000端口监听中..."); } 相当于: function ajax(){ return console.log("服务已经启动,8000端口监听中..."); } */我们进行点击如下按钮:
当超时之后会出现如下所示:
四、 Axios发送AJAX请求
axios是目前前端最热门的axios工具库。
GitHub - axios/axios: Promise based HTTP client for the browser and node.js
这个使用可能比较慢,也可以使用如下这个:
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
我们点击GET按钮如下所示:
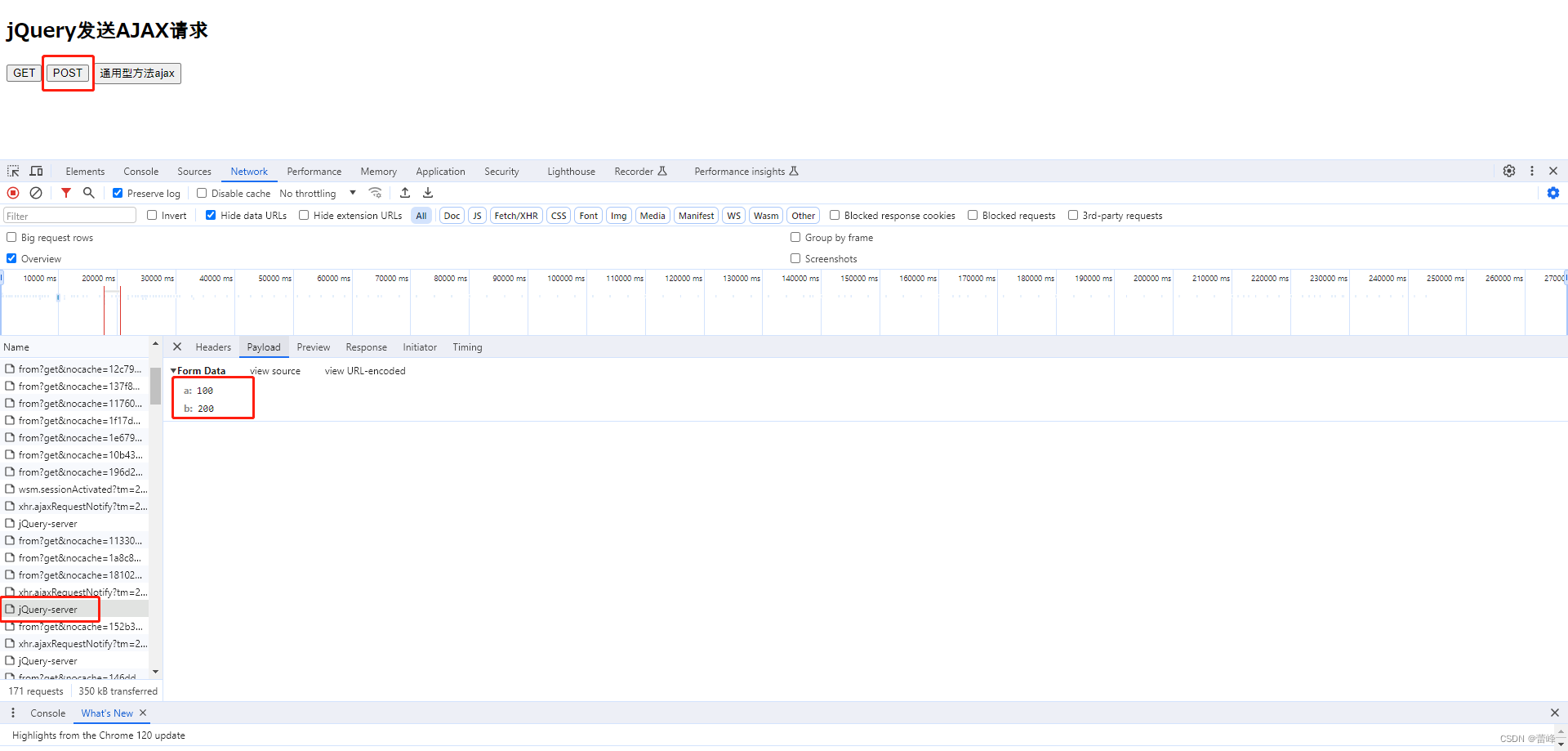
我们点击POST按钮如下所示:
我们的代码如下所示:
get.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>axios 发送 AJAX请求</title> <script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script> </head> <body> <button>GET</button> <button>POST</button> <button>AJAX</button> <script> const btns=document.querySelectorAll('button'); //配置baseURL axios.defaults.baseURL='http://127.0.0.1:8000'; btns[0].onclick=function(){ //GET请求 axios.get('/axios-server',{ //url参数 params:{ id:100, vip:7 }, //请求头信息 headers:{ name:'woer', age:33 } }).then(value =>{ console.log(value); } )} btns[1].onclick=function(){ //GET请求 axios.post('/axios-server',{ username:'admin', password:'admin' },{ //url params:{ id:200, vip:9 }, //请求头信息 headers:{ name:'yuehanwoer', age:30 } }); } </script> </body> </html>service.js:
//1.引入express const express=require('express'); //2.创建应用对象 const app=express(); //3.创建路由规则 //request是对请求报文的封装 //response是对响应报文的封装 app.get('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体 response.send('HELLO AJAX') }); //延时响应 app.all('/delay',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); setTimeout(()=>{ //设置响应体 response.send('延时响应'); },3000) }); //jQuery 服务 app.all('/jQuery-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //axios 服务 app.all('/axios-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //可以接收任意类型的请求 app.all('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //设置响应体 response.send('HELLO AJAX POST') }); app.all('/json-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 // const data={ // name:'woer' // } //对对象进行字符串转换 // let str=JSON.stringify(data); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO AJAX POST') }); /*function chan(){ return console.log("服务已经启动,8000端口监听中..."); } 可以用如下方法,也可以采用function定义的方法 */ //4.监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中..."); }) /*其中 ()=>{ console.log("服务已经启动,8000端口监听中..."); } 相当于: function ajax(){ return console.log("服务已经启动,8000端口监听中..."); } */Axios函数发送AJAX请求:
get.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>axios 发送 AJAX请求</title> <script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script> </head> <body> <button>GET</button> <button>POST</button> <button>AJAX</button> <script> const btns=document.querySelectorAll('button'); //配置baseURL axios.defaults.baseURL='http://127.0.0.1:8000'; btns[0].onclick=function(){ //GET请求 axios.get('/axios-server',{ //url参数 params:{ id:100, vip:7 }, //请求头信息 headers:{ name:'woer', age:33 } }).then(value =>{ console.log(value); } )} btns[1].onclick=function(){ //GET请求 axios.post('/axios-server',{ username:'admin', password:'admin' },{ //url params:{ id:200, vip:9 }, //请求头信息 headers:{ name:'yuehanwoer', age:30 } }); } btns[2].onclick=function(){ axios({ //请求方法 method:'POST', //url url:'/axios-server', params:{ vip:10, level:30 }, //头信息 headers:{ a:100, b:200 }, //请求体参数 data:{ username:'admin', password:'admin' } }).then(response=>{ //响应状态码 console.log(response.status); //响应状态字符串 console.log(response.statusText); //响应头信息 console.log(response.headers); //响应体 console.log(response.data); }) } </script> </body> </html>Document.querySelectorAll
返回与指定的选择器组匹配的文档中的元素列表 (使用深度优先的先序遍历文档的节点)。返回的对象是 NodeList 。
Document.querySelectorAll - Web API 接口参考 | MDN (mozilla.org)
axios.defaults.baseURL
在只需要配置单个或有限明确的接口域名时可以直接设置,在生产环境和开发环境切换时需手动更改
axios.defaults.baseURL的三种配置方法 - 掘金 (juejin.cn)
axios.post和axios.get
axios.post(url[, data[, config]]) // 同时支持 data 和 params
axios.get(url[, config]) // 只支持 params 传参
axios入门——常用五种请求方法介绍(get、post、put、patch、delete)_axios删除操作用post请求吗-CSDN博客
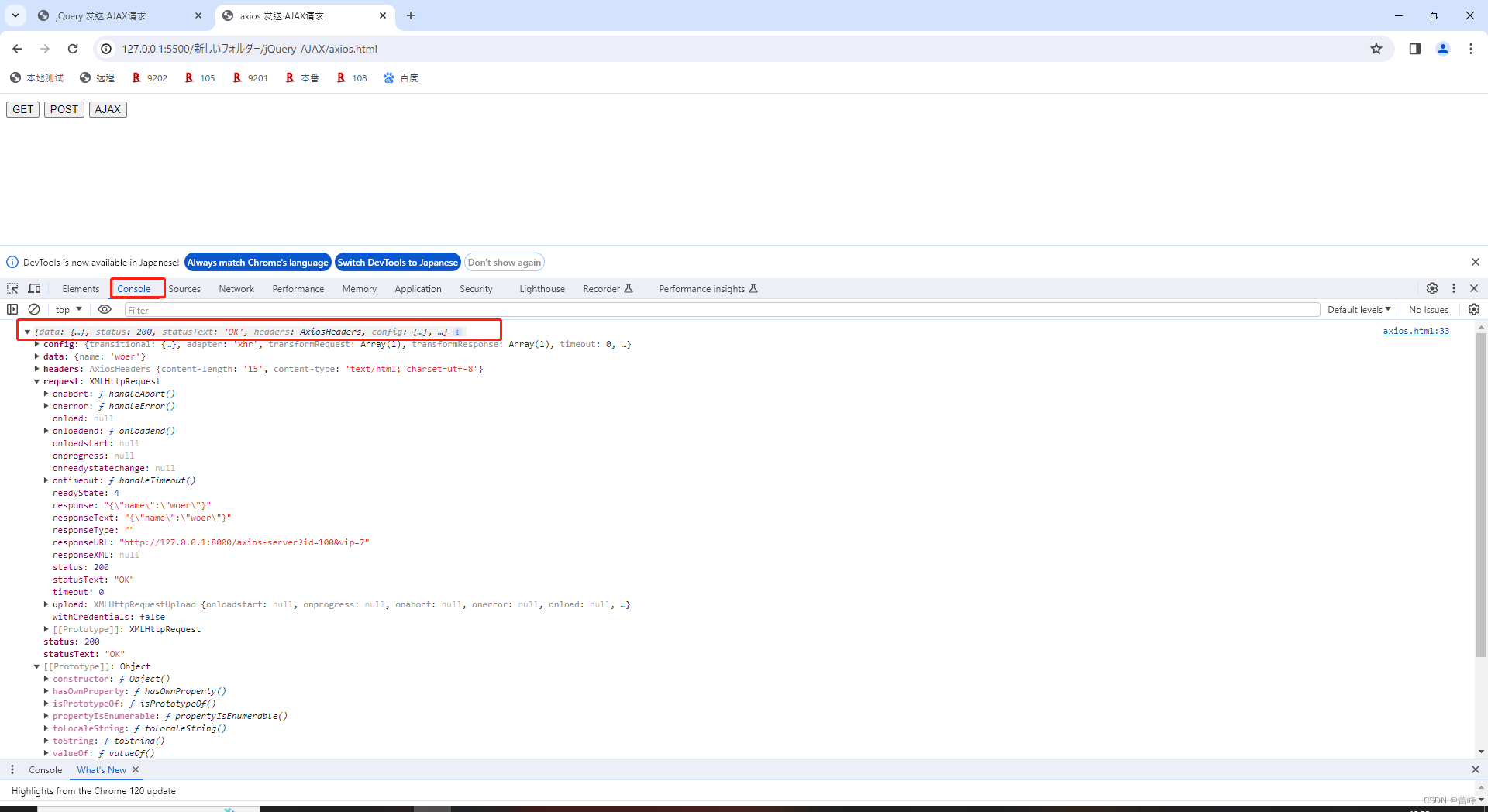
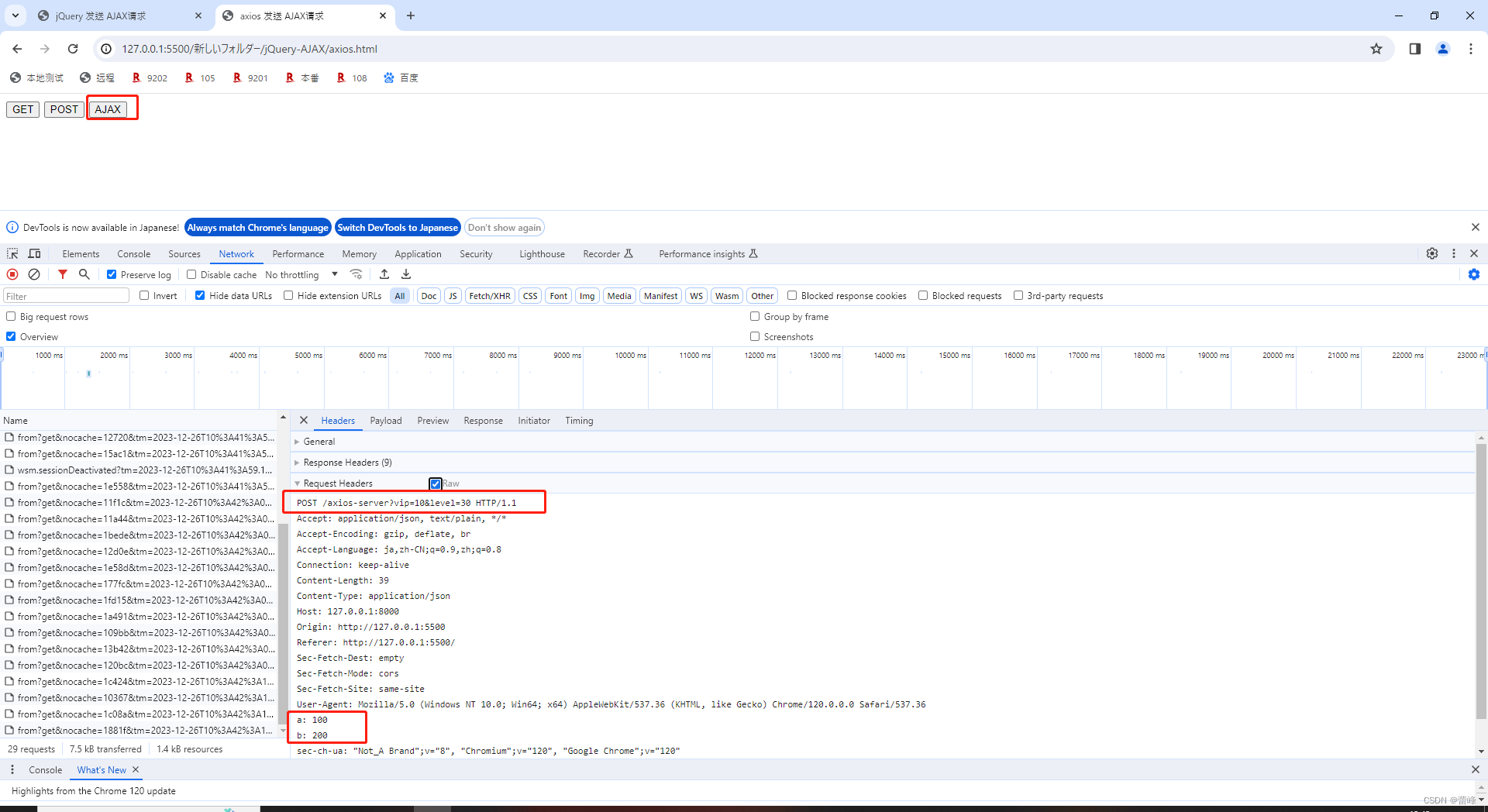
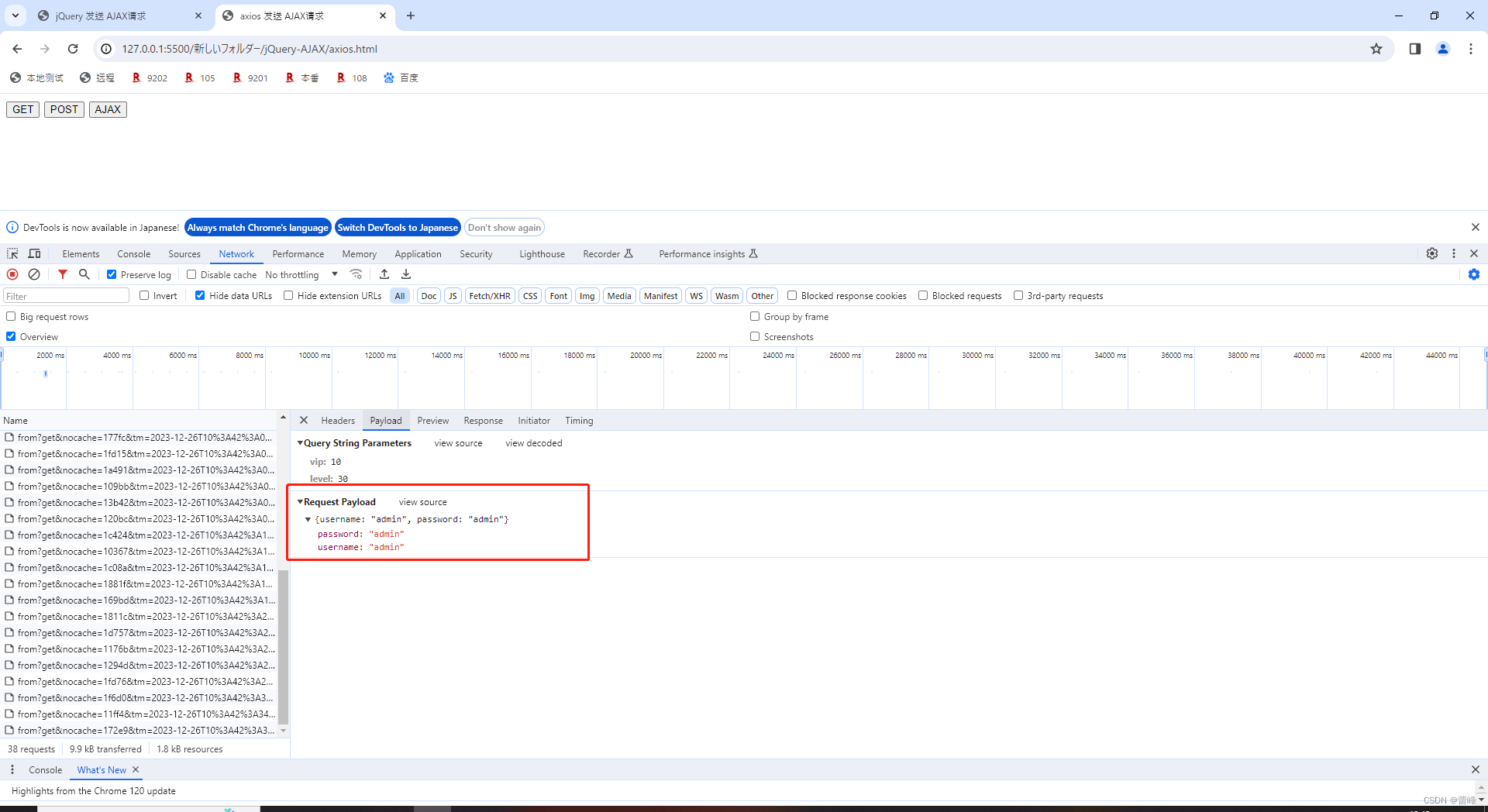
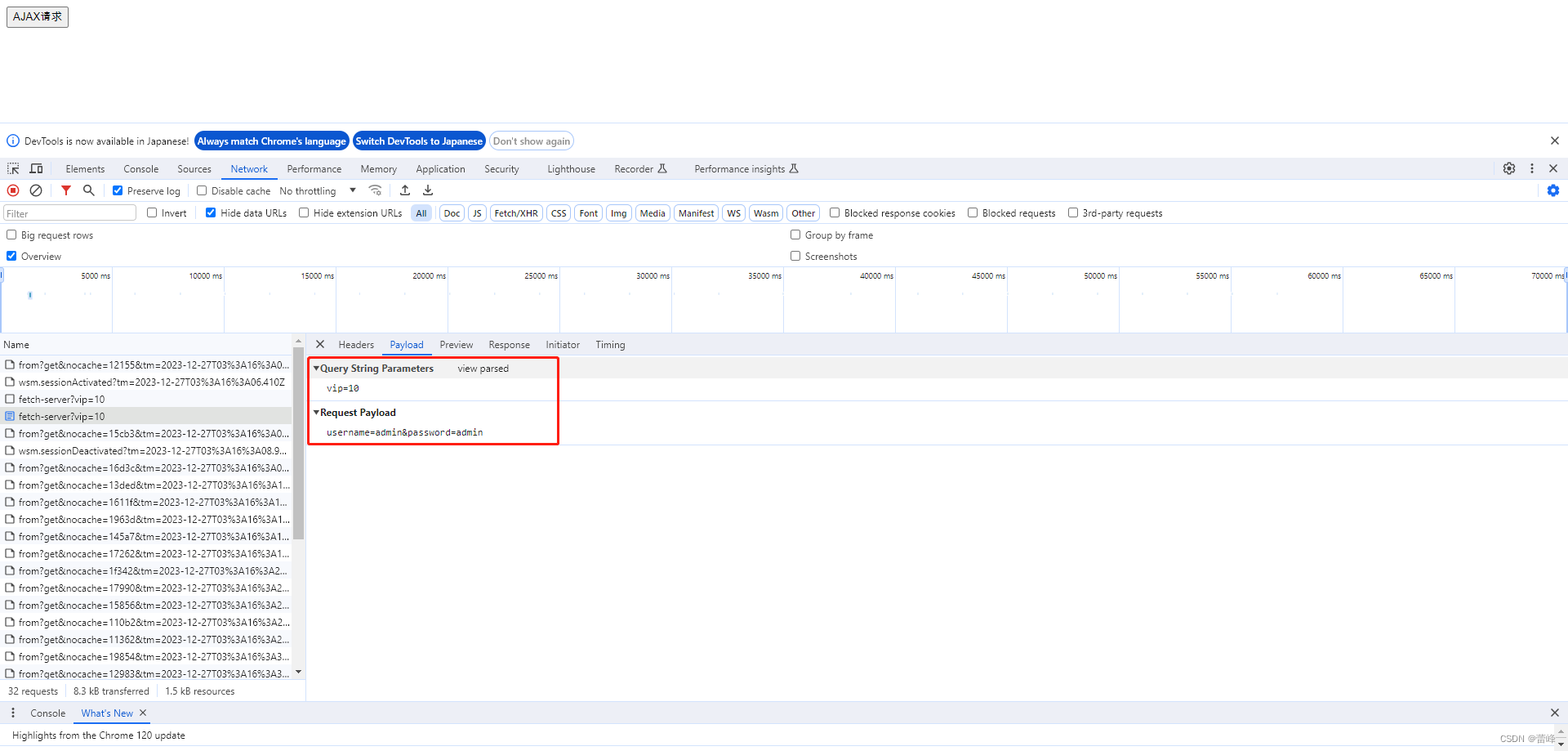
我们点击AJAX按钮: 查看请求行和参数
我们查看携带的参数:
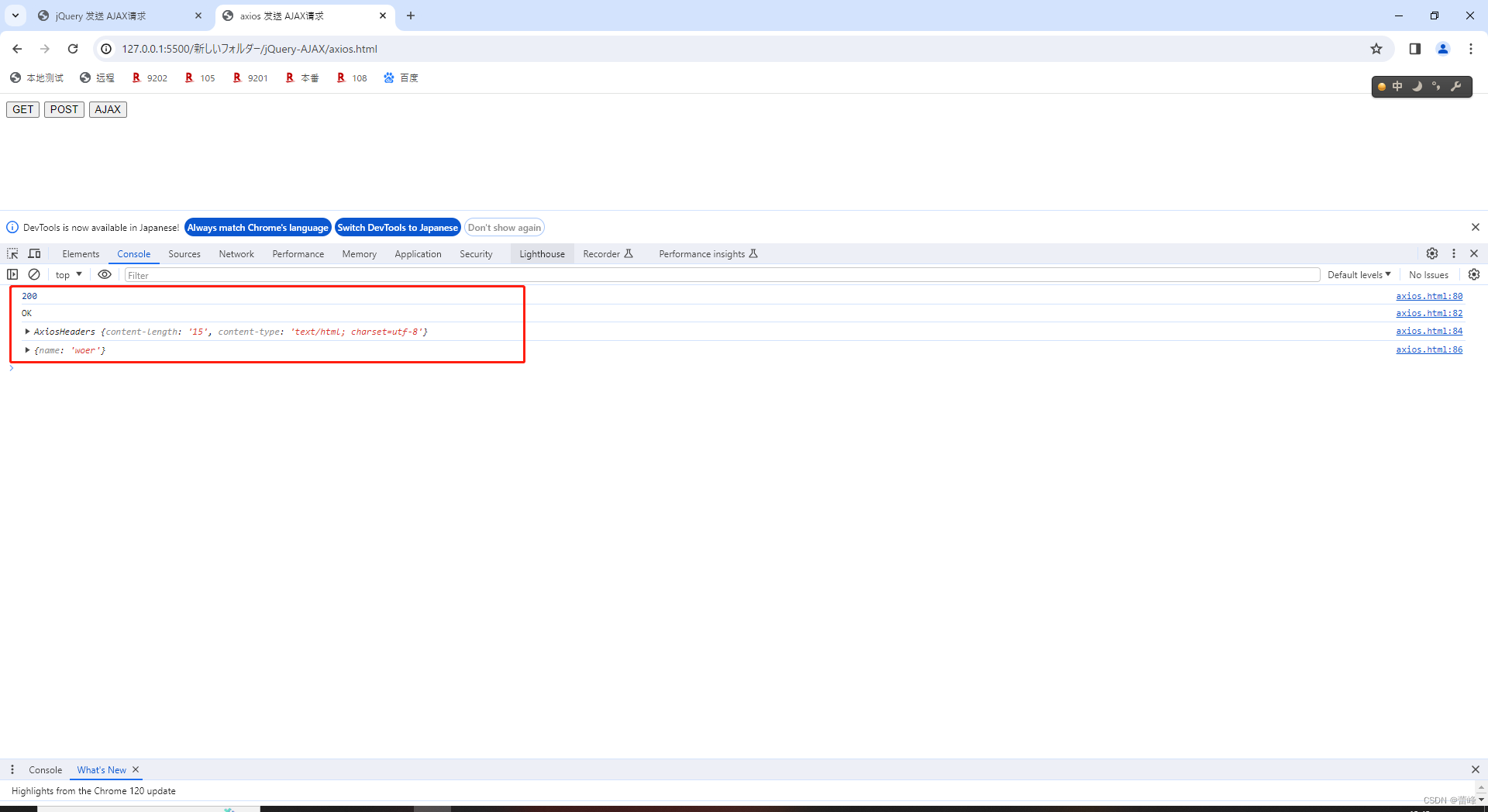
我们查看返回的cookie信息
五、使用fetch函数发送AJAX请求
fetch函数是属于全局对象的,可以直接来调用,返回的结果是promise。
fetch() - Web API 接口参考 | MDN
get.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>fetch 发送 AJAX请求</title> </head> <body> <button>AJAX请求</button> <script> const btn=document.querySelector('button'); btn.onclick=function(){ fetch('http://127.0.0.1:8000/fetch-server?vip=10',{ //请求方法 method:'POST', //请求头 headers:{ name:'yuhanwoer' }, //请求体 body:'username=admin&password=admin' }).then(response=>{ return response.json(); }).then(response=>{ console.log(response); }); } </script> </body> </html>fetch():
用于发起获取资源的请求。它返回一个 promise,这个 promise 会在请求响应后被 resolve,并传回 Response 对象。当遇到网络错误时,fetch() 返回的 promise 会被 reject,并传回 TypeError。成功的 fetch() 检查不仅要包括 promise 被 resolve,还要包括 Response.ok 属性为 true。HTTP 404 状态并不被认为是网络错误。
fetch(input,{init});fetch() - Web API 接口参考 | MDN (mozilla.org)
service.js:
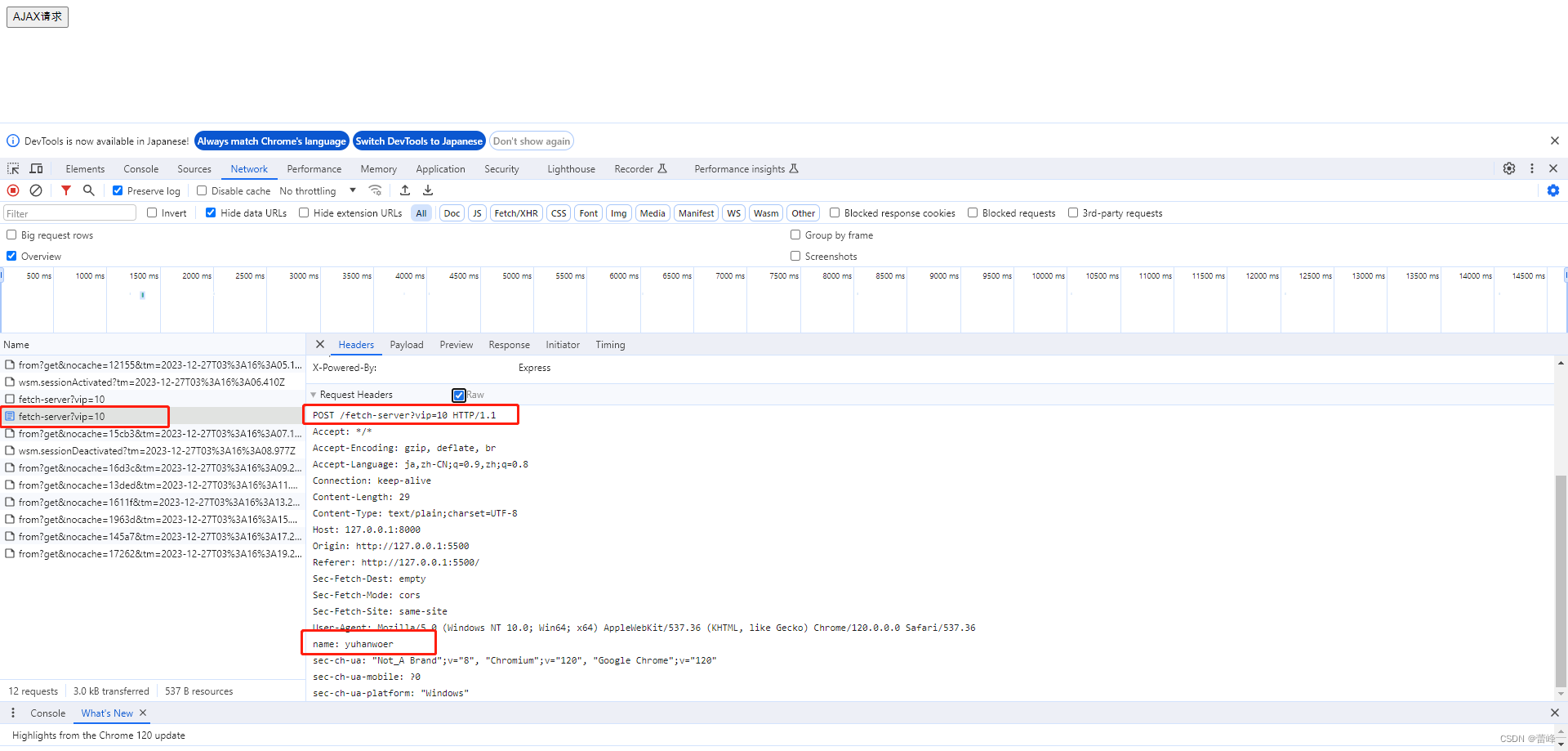
//1.引入express const express=require('express'); //2.创建应用对象 const app=express(); //3.创建路由规则 //request是对请求报文的封装 //response是对响应报文的封装 app.get('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体 response.send('HELLO AJAX') }); //延时响应 app.all('/delay',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); setTimeout(()=>{ //设置响应体 response.send('延时响应'); },3000) }); //jQuery 服务 app.all('/jQuery-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //axios 服务 app.all('/axios-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //fetch 服务 app.all('/fetch-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //可以接收任意类型的请求 app.all('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //设置响应体 response.send('HELLO AJAX POST') }); app.all('/json-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 // const data={ // name:'woer' // } //对对象进行字符串转换 // let str=JSON.stringify(data); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO AJAX POST') }); /*function chan(){ return console.log("服务已经启动,8000端口监听中..."); } 可以用如下方法,也可以采用function定义的方法 */ //4.监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中..."); }) /*其中 ()=>{ console.log("服务已经启动,8000端口监听中..."); } 相当于: function ajax(){ return console.log("服务已经启动,8000端口监听中..."); } */我们查看他的请求行和请求参数:
我们查看他的请求体:此时的console.log返回的信息为一个json样式的数组。
也可以改为如下获取方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>fetch 发送 AJAX请求</title> </head> <body> <button>AJAX请求</button> <script> const btn=document.querySelector('button'); btn.onclick=function(){ fetch('http://127.0.0.1:8000/fetch-server?vip=10',{ //请求方法 method:'POST', //请求头 headers:{ name:'yuhanwoer' }, //请求体 body:'username=admin&password=admin' }).then(response=>{ return response.text(); }).then(response=>{ console.log(response); }); } </script> </body> </html>此时返回的是一个 文本信息:
六、IE缓存问题
IE浏览器会对AJAX请求结果做一个缓存,把结果缓存起来,这个会导致一些问题,下一次再次发起请求的时候会走的本地的缓存,而并不是服务器返回的最新的数据。这样子对于时效性强的场景,AJAX这个缓存会影响结果,不能够正常显示。
get.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>IE缓存问题</title> <style> #result{ width:200px; height:100px; border:solid 1px #90b; } </style> </head> <body> <button>点击发送请求</button> <div id="result"></div> <script> const btn =document.getElementsByTagName('button')[0]; const result=document.querySelector('#result'); btn.addEventListener('click',function(){ const xhr=new XMLHttpRequest(); //Date.now:获取当前的时间戳 xhr.open("GET",'http://127.0.0.1:8000/ie?t='+Date.now()); xhr.send(); xhr.onreadystatechange=function(){ if(xhr.readyState==4){ if(xhr.status>=200 && xhr.status<300){ result.innerHTML=xhr.response; } } } }) </script> </body> </html>result.innerHTML:
innerHTML在JS是双向功能:获取对象的内容 或 向对象插入内容;
如:<div id="aa">这是内容</div> ,
我们可以通过 document.getElementById('aa').innerHTML 来获取id为aa的对象的内嵌内容;
也可以对某对象插入内容,如 document.getElementById('abc').innerHTML='这是被插入的内容';
这样就能向id为abc的对象插入内容。service.js:
//1.引入express const express=require('express'); //2.创建应用对象 const app=express(); //3.创建路由规则 //request是对请求报文的封装 //response是对响应报文的封装 app.get('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体 response.send('HELLO AJAX') }); //延时响应 app.all('/delay',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); setTimeout(()=>{ //设置响应体 response.send('延时响应'); },3000) }); //jQuery 服务 app.all('/jQuery-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //axios 服务 app.all('/axios-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //fetch 服务 app.all('/fetch-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //jsonp服务 app.all('/jsonp-server',(request,response)=>{ const data={ name:'woer' }; //将数据转换为字符串 let str= JSON.stringify(data); //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`handle(${str})`); }); //针对IE缓存 app.all('/ie',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO IE -4'); }); //用户名检测是否存在 app.all('/check-username',(request,response)=>{ const data={ exist:1, msg:'用户名已经存在' }; //将数据转换为字符串 let str= JSON.stringify(data); //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`handle(${str})`); }); // app.all('/jQuery-jsonp-server',(request,response)=>{ const data={ name:'woer', city:['北京','上海','深圳'] }; //将数据转换为字符串 let str= JSON.stringify(data); //接收callback参数 let cb=request.query.callback; //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`${cb}(${str})`); }); // app.all('/cors-server',(request,response)=>{ //设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); response.setHeader('Access-Control-Allow-Method','*'); response.send('Hello CORS'); }); //可以接收任意类型的请求 app.all('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //设置响应体 response.send('HELLO AJAX POST') }); app.all('/json-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 // const data={ // name:'woer' // } //对对象进行字符串转换 // let str=JSON.stringify(data); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO AJAX POST') }); /*function chan(){ return console.log("服务已经启动,8000端口监听中..."); } 可以用如下方法,也可以采用function定义的方法 */ //4.监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中..."); }) /*其中 ()=>{ console.log("服务已经启动,8000端口监听中..."); } 相当于: function ajax(){ return console.log("服务已经启动,8000端口监听中..."); } */response.end():
End 方法停止对脚本的处理,并返回当前的结果。
ASP End 方法 | 菜鸟教程 (runoob.com)
我们改为455,如下所示:
//1.引入express const express=require('express'); //2.创建应用对象 const app=express(); //3.创建路由规则 //request是对请求报文的封装 //response是对响应报文的封装 app.get('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体 response.send('HELLO AJAX') }); //延时响应 app.all('/delay',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); setTimeout(()=>{ //设置响应体 response.send('延时响应'); },3000) }); //jQuery 服务 app.all('/jQuery-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //axios 服务 app.all('/axios-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //fetch 服务 app.all('/fetch-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //jsonp服务 app.all('/jsonp-server',(request,response)=>{ const data={ name:'woer' }; //将数据转换为字符串 let str= JSON.stringify(data); //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`handle(${str})`); }); //针对IE缓存 app.all('/ie',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO IE -455'); }); //用户名检测是否存在 app.all('/check-username',(request,response)=>{ const data={ exist:1, msg:'用户名已经存在' }; //将数据转换为字符串 let str= JSON.stringify(data); //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`handle(${str})`); }); // app.all('/jQuery-jsonp-server',(request,response)=>{ const data={ name:'woer', city:['北京','上海','深圳'] }; //将数据转换为字符串 let str= JSON.stringify(data); //接收callback参数 let cb=request.query.callback; //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`${cb}(${str})`); }); // app.all('/cors-server',(request,response)=>{ //设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); response.setHeader('Access-Control-Allow-Method','*'); response.send('Hello CORS'); }); //可以接收任意类型的请求 app.all('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //设置响应体 response.send('HELLO AJAX POST') }); app.all('/json-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 // const data={ // name:'woer' // } //对对象进行字符串转换 // let str=JSON.stringify(data); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO AJAX POST') }); /*function chan(){ return console.log("服务已经启动,8000端口监听中..."); } 可以用如下方法,也可以采用function定义的方法 */ //4.监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中..."); }) /*其中 ()=>{ console.log("服务已经启动,8000端口监听中..."); } 相当于: function ajax(){ return console.log("服务已经启动,8000端口监听中..."); } */此时点击发送请求,界面回来的仍然是4,此时返回的消息是从本地缓存获取到的。
我们的解决方法如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>IE缓存问题</title> <style> #result{ width:200px; height:100px; border:solid 1px #90b; } </style> </head> <body> <button>点击发送请求</button> <div id="result"></div> <script> const btn =document.getElementsByTagName('button')[0]; const result=document.querySelector('#result'); btn.addEventListener('click',function(){ const xhr=new XMLHttpRequest(); //Date.now:获取当前的时间戳 xhr.open("GET",'http://127.0.0.1:8000/ie?t='+Date.now()); xhr.send(); xhr.onreadystatechange=function(){ if(xhr.readyState==4){ if(xhr.status>=200 && xhr.status<300){ result.innerHTML=xhr.response; } } } }) </script> </body> </html>此时时间无时无刻不在变化,发送请求的时候都会重新向服务器发送请求,从而获取最新的信息。