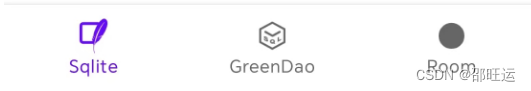
最近在研究Android Jetpack组件,在使用Navigation配合底部导航栏时,发现一个奇怪的问题,如下:

说明:图标来源于Iconfont开源图标库
我的第三个图标变成了一个黑色色块,这个问题前两天我遇见过,当时是三个图标全部变成黑色块,另一个demo中的三个图标就没事,综合今天这个部分黑色色块的情况,我觉得这是一个值得记录的问题,网上查了一下,有如下解释:
BottomNavigationView默认会根据当前主题的颜色来着色图标。
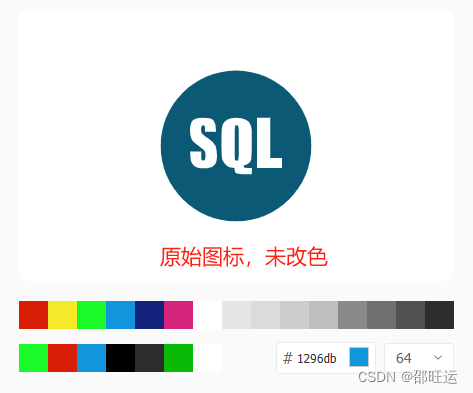
确实是这样的,因为本身我的三个图标也并非上图中的颜色,所以显然是BottomNavigationView给我的图标增加了着色,我的这个图标本身是这样的

带着疑问我打开了iconfont官网,准备更换一下图标的颜色


那我就明白了,问题处在这这张图标上了,我又对比了我的其他的图标


至此,我觉得真相大白了,困扰我的问题就解决了,这也许不算是什么bug,因为问题的根源在于图片本身,因为我本身不懂UI的设计,也不知道这种现象的本质是什么,只不过建议大家后面如果想要使用BottomNavigationView时,选择icon的时候,提前更改一下颜色试一下,要不然,这种问题解决起来也是很麻烦的,因为这个问题很小,往往费时间的问题都是小到容易被忽略的问题
但是另一种方法也是可以的,就是我不需要BottomNavigationView给我改色,实际项目中,因为每一个图标都是UI设计师精心设计好的,所以不使用这个特性应该是更常见的场景,也很简单
BottomNavigationView设置一个参数即可
app:itemIconTint="@null"但是经过我的测试,这并不起作用,最终解决的办法是
binding.bottomNavigationView.itemIconTintList = null也就是,在activity中动态的增加这个参数
关于这个问题,通义千问给的解释是
BottomNavigationView默认会根据主题的颜色控制其子项(包括图标和文字)的外观。当直接在XML中设置
"@null"时,系统可能无法正确解析并应用这个值,而需要一个实际的着色状态选择器资源来改变或关闭图标的着色行为。因此,在Java或Kotlin代码中显式地将
itemIconTintList属性设为null,可以确保不会有任何颜色被应用于图标,从而恢复图标本身的原始颜色。
这应该是一个明了的解答,至此,本问题记录完毕,如果您有不同的见解或疑问,可以评论区共同探讨