前言
有在自动化测试领域的小伙伴应该都知道,app和小程序自动化这一类的自动化测试在实际操作中有时候很棘手让人心烦,动不动就是用appium写代码脚本维护什么的,不仅步骤繁琐,环境配置方面也是繁琐无比,动不动就与客户端交互出现障碍到运行不了页面,考验各位测试工程师的耐心,谁不想更高效率完成自动化测试工作同时又一身轻松呢。下面Darren洋给大家介绍一款综合型跨平台全端ui自动化测试框架实战选手——AirtestIDE,AirtestIDE是一个跨平台的UI自动化测试编辑器,适用于游戏和App及微信小程序等。AirtestIDE目前支持测试Android/Windows/iOS上的应用。无论是Android/iOS手机,还是Windows窗口,在Airtest中都将它视为一个设备。
本篇Darren洋博客文章以录制微信小程序脚本为例进行教学,授之以渔,各位想更深入了解该款工具可直接前往AirtestIDE官网文档进行学习开拓。传送带:欢迎使用 - Airtest Project Docs
AirtestIDE官网文档特性:
- 自动化脚本录制、一键回放、报告查看,轻而易举实现自动化测试流程
- 支持基于图像识别的Airtest框架,适用于所有Android/iOS/Windows应用
- 支持基于UI控件搜索的Poco框架,适用于Unity3d,Cocos2d与Android/iOS App等多种平台
- 能够运行在Windows、MacOS、Linux平台上

一、下载AirtestIDE
Airtest ProjectAirtestIDE官网下载传送带:Airtest Project

解压后直接点击AirtestIDE.exe程序运行AirtestIDE。

首页直接点击跳过登录。

二、模拟器打开调试
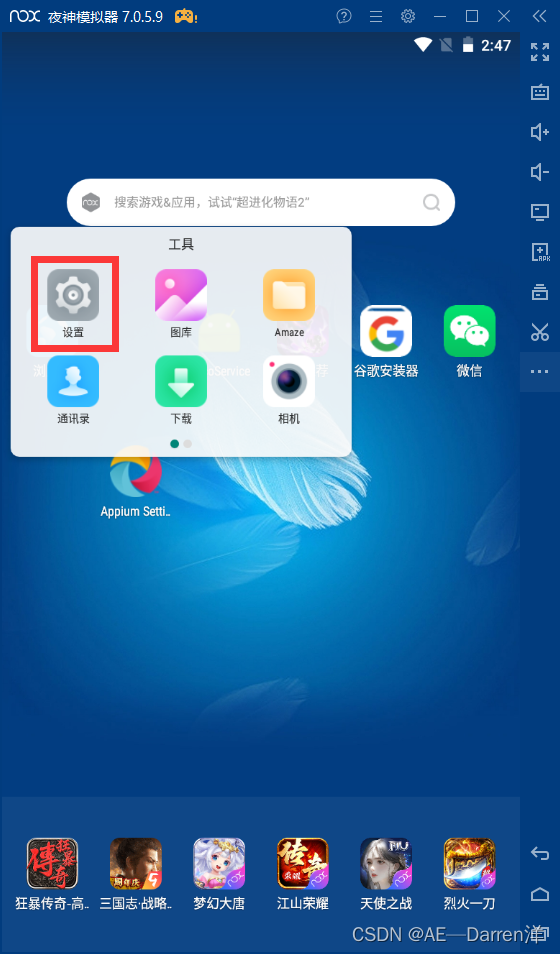
模拟器调试这一步中的模拟器大家可以任意选择市场上的模拟器(这里特指安卓模拟器),像什么雷电模拟器,夜神模拟器都可,不知道怎么安装的,可参考Darren洋之前发布的博客文章进行安装。当然,这里你想用真机也行,直接插上连接打开开发者模式中的调试就行。
博客文章传送带:https://cfycsdnbk.blog.csdn.net/article/details/130382233?ydreferer=aHR0cHM6Ly9tcC5jc2RuLm5ldC9tcF9ibG9nL21hbmFnZS9hcnRpY2xlP3NwbT0xMDExLjIxMjQuMzAwMS41Mjk4

在设置中打开调试。

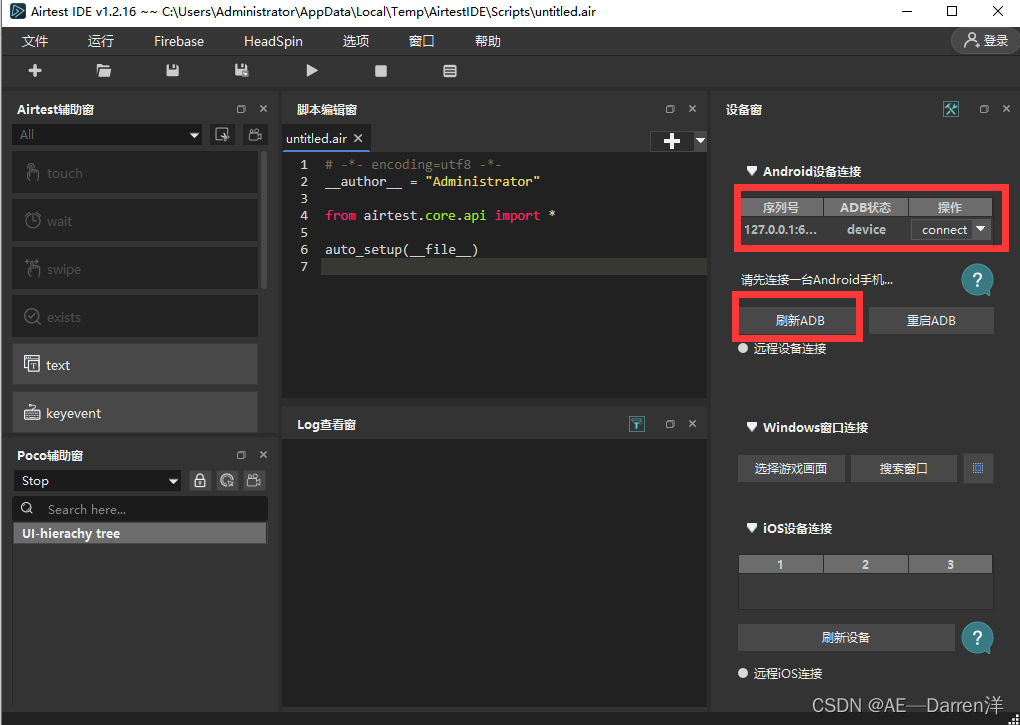
三、设备面板连接模拟器
打开调试后,直接在AirtestIDE设备面板中点击刷新ADB按钮,即可查看连接上的设备。

点击对应设备的连接按钮,进行初始化。

连接成功后,即可在AirtestIDE中看到模拟器屏幕的镜像显示,并对画面进行实时操作。

四、录制自动化脚本
点击AirtestIDE左侧的Airtest辅助窗上的录制按钮。

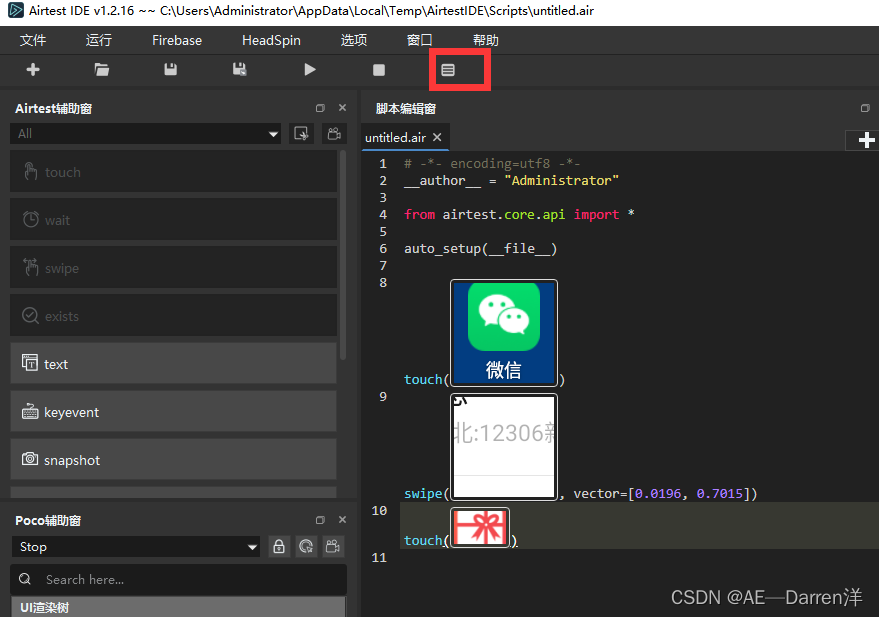
这里随便以一个微信小程序为例,点击上方录屏按钮后,直接在AirtestIDE中的设备窗中进行操作,代码会自动生成在代码窗口中,停止录制后,点击运行回放脚本,就可以自动进行回归测试啦!!!

更多用法请自行查看官网文档:一、5分钟上手自动化测试——Airtest+Poco快速上手 - Airtest Project Docs
五、查看测试报告
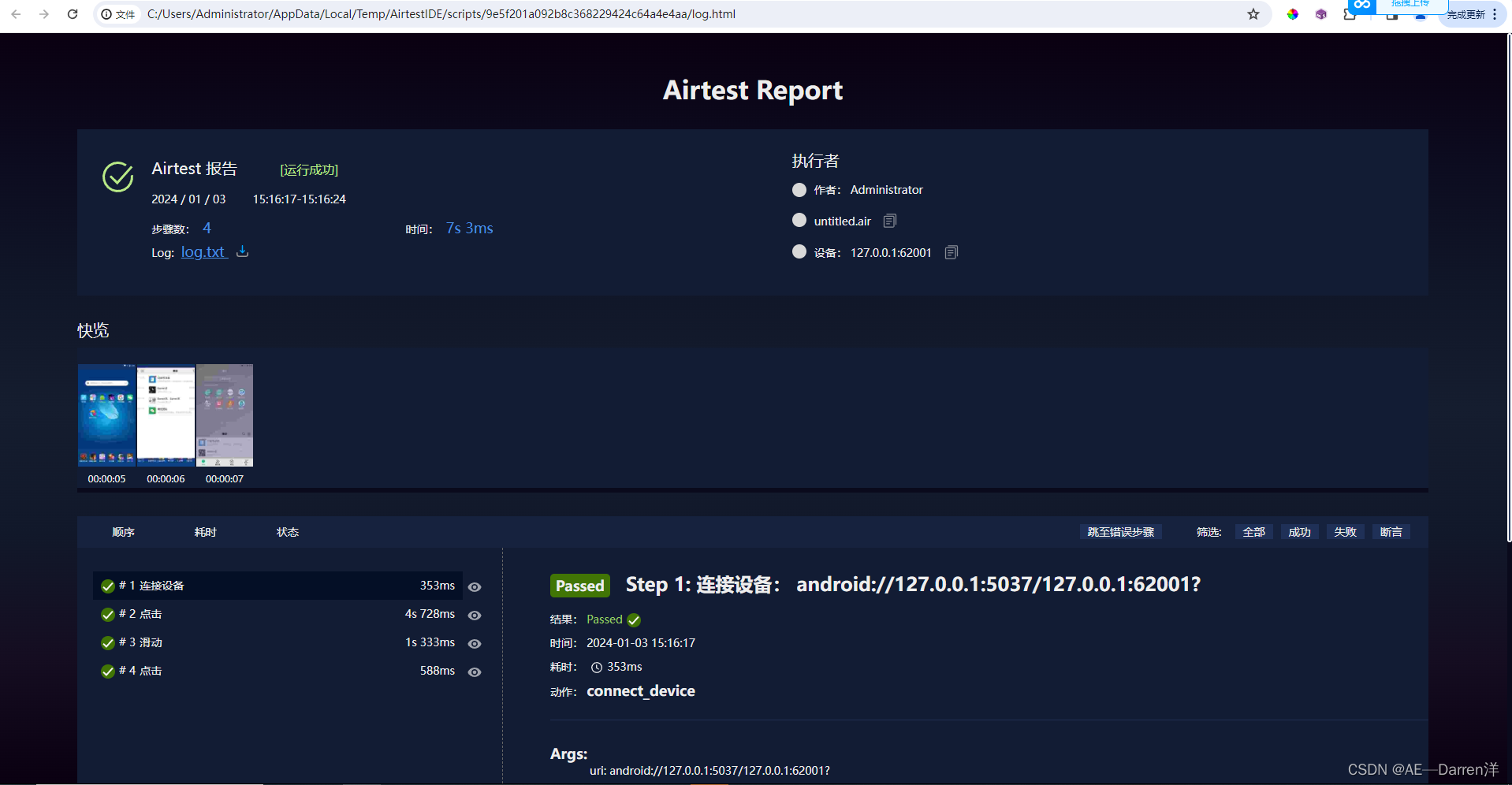
点击查看报告按钮(快捷键Ctrl+L),会使用默认浏览器打开结果报告页面。

报告中将展示出每一个步骤的内容和实际执行过程的截图、运行结果。