目录
调整时间
调整背景
调整说明
开发者与之对应的debug策略
3.我们会发现光放给我们了一个“配置好的”命令码:bind:chooseavatar="onChooseAvatar"
4.我们用这个接口的时候我们可以对应的打印出相对应的东西
5.官方提供的可使用的数据
6.官方给我们开发者的只是一个简单的input中的获取昵称的空框架:
7.JavaScript中昵称数据的交互:我们就将他打印出来:
新API接口的bug问题
警告!!!!!!!!!!!!
调整时间
更新时间:2022年11月9日
调整背景
在小程序内,开发者可以通过 wx.login 接口直接获取用户的 openId 与 unionId 信息,实现微信身份登录,支持开发者在多个小程序或其它应用间匿名关联同一用户。
同时,为了满足部分小程序业务中需要创建用户的昵称与头像的诉求,平台提供了 wx.getUserProfile 接口,支持在用户授权的前提下,快速使用自己的微信昵称头像。
但实践中发现有部分小程序,在用户刚打开小程序时就要求收集用户的微信昵称头像,或者在支付前等不合理路径上要求授权。如果用户拒绝授权,则无法使用小程序或相关功能。在已经获取用户的 openId 与 unionId 信息情况下,用户的微信昵称与头像并不是用户使用小程序的必要条件。为减少此类不合理的强迫授权情况,作出如下调整。
调整说明
自 2022 年 10 月 25 日 24 时后(以下统称 “生效期” ),用户头像昵称获取规则将进行如下调整:
- 自生效期起,小程序 wx.getUserProfile 接口将被收回:生效期后发布的小程序新版本,通过 wx.getUserProfile 接口获取用户头像将统一返回默认灰色头像,昵称将统一返回 “微信用户”。生效期前发布的小程序版本不受影响,但如果要进行版本更新则需要进行适配。
- 自生效期起,插件通过 wx.getUserInfo 接口获取用户昵称头像将被收回:生效期后发布的插件新版本,通过 wx.getUserInfo 接口获取用户头像将统一返回默认灰色头像,昵称将统一返回 “微信用户”。生效期前发布的插件版本不受影响,但如果要进行版本更新则需要进行适配。通过 wx.login 与 wx.getUserInfo 接口获取 openId、unionId 能力不受影响。
- 「头像昵称填写能力」支持获取用户头像昵称:如业务需获取用户头像昵称,可以使用「头像昵称填写能力」(基础库 2.21.2 版本开始支持,覆盖iOS与安卓微信 8.0.16 以上版本),具体实践可见下方《最佳实践》。
- 小程序 wx.getUserProfile 与插件 wx.getUserInfo 接口兼容基础库 2.27.1 以下版本的头像昵称获取需求:对于来自低版本的基础库与微信客户端的访问,小程序通过 wx.getUserProfile 接口将正常返回用户头像昵称,插件通过 wx.getUserInfo 接口将正常返回用户头像昵称,开发者可继续使用以上能力做向下兼容。

开发者与之对应的debug策略
根据wx团队提供的另一个API:
「头像昵称填写能力」支持获取用户头像昵称
首先我们根据官方文档里提供的有限的信息,先写上基本的框架:
<button class="button" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<input type="nickname" bindinput="input" class="weui-input" placeholder="请输入昵称"/>
<button type="primary" class="shangchuan">上传到数据库</button>const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
},
onChooseAvatar(e) {
console.log(e)
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
},
})解释一下官方给出的框架信息:
1.button里面包含一个image,这种包含关系
说明白点他就是想让开发者编写一些时间来实现让用户有意识的点击image里面的图片来,“情愿”的授权自己的头像。当然也可以授权上传用户的其他图片作为头像!
2.然后我们可以看到官方给出的是用button组件中的open-type属性并且给到了一个chooseAvatar值!
大家如果熟读官方开发文档就会发现每一个属性都会附带几个参数值。比如这里用到的open-type属性里面的chooseAvatar值:获取用户头像,可以从 bindchooseavatar 回调中获取到头像信息,返回为string类型数据,并支持最低版本的2.21.2版本
3.我们会发现光放给我们了一个“配置好的”命令码:bind:chooseavatar="onChooseAvatar"
这一坨代码的意思:我们通过bind事件(冒泡)来获取到我们上面已经写好的:open-type="chooseAvatar",所以就有了这种形式的代码:bind:chooseavatar。然后他是一个bind冒泡所以我们要给他自定义一个事件来,通过JavaScript交互处理来实现相对应的事件逻辑!
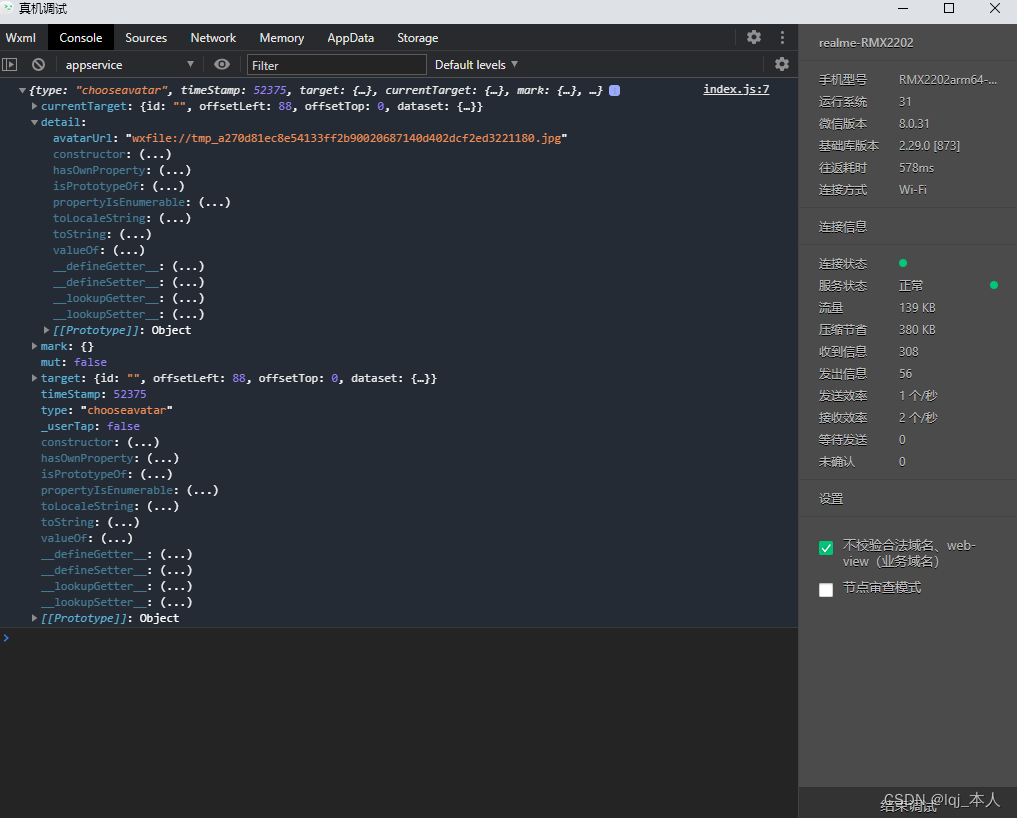
4.我们用这个接口的时候我们可以对应的打印出相对应的东西
onChooseAvatar(e) {
console.log(e)
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
},
因为这个API接口与其他的API接口不同,他必须通过真机调试才可以与JavaScript中的数据返回参数做一个交互!
真机debug中获取到的返回数据:


我们可以清楚的看到,里面返回出来的数据中的detail中就有我们想要的数据,所以官方给我直接提供了“套餐服务”:
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})我们获取到之后直接可以返回到前台(客户端)页面
注意:此操作过程只能用真机调试可见!!!
5.官方提供的可使用的数据
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'这一坨代码很好理解,这就是官方为我们开发者提供了一个默认的用户头像。
然后:data{}里面的avatarUrl: defaultAvatarUrl,就是把官方提供的默认用户头像defaultAvatarUrl复制到一个自定义的avatarUrl中。
所以,我们在前台就可以写一条渲染语句将其对应的渲染到页面中:
src="{{avatarUrl}}"6.官方给我们开发者的只是一个简单的input中的获取昵称的空框架:
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>我们获取授权昵称时,我们可以做一个稍微的改动:
添加一个:
bindinput="input" 完整:
<input type="nickname" bindinput="input" class="weui-input" placeholder="请输入昵称"/>之所以我们要添加bindinput属性,是因为我们要拿到我们授权的昵称,只有拿到我们想要的数据,才能实现后续的对数据库的曾删改查!!!
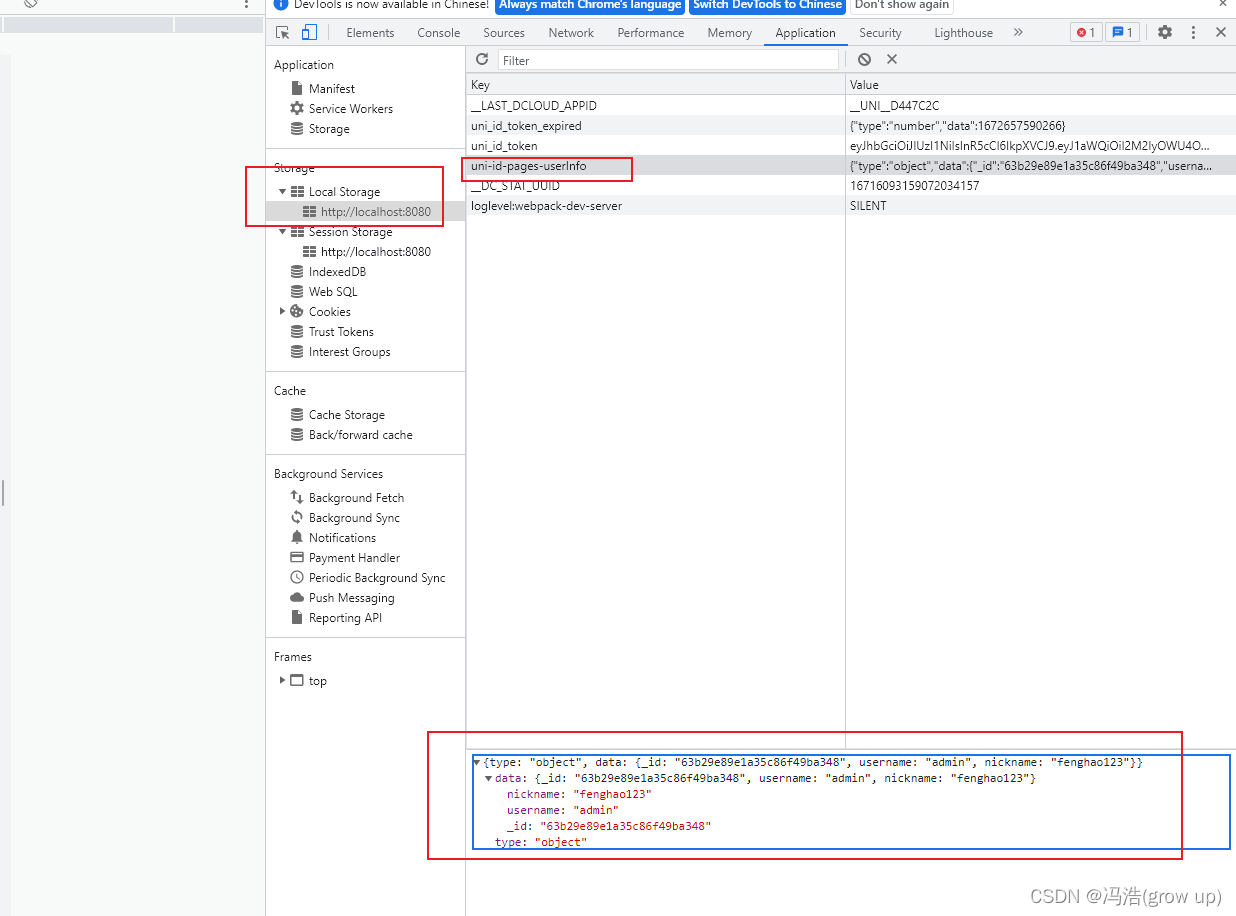
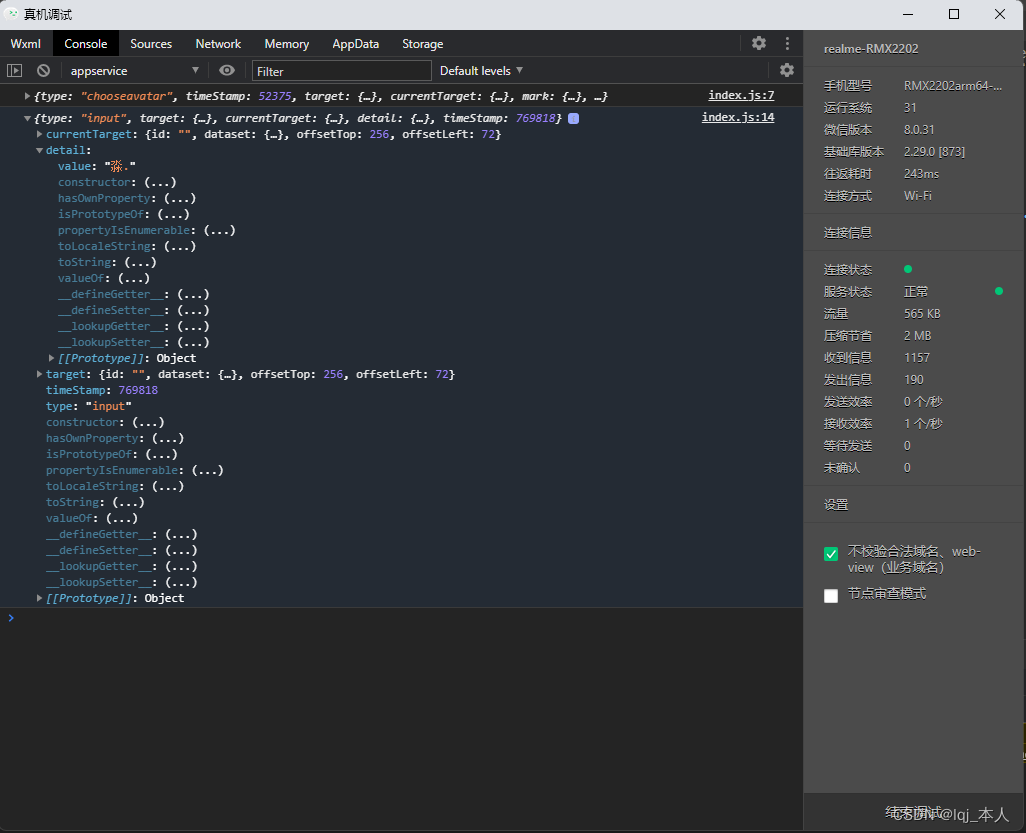
7.JavaScript中昵称数据的交互:我们就将他打印出来:
input(e){
console.log(e)
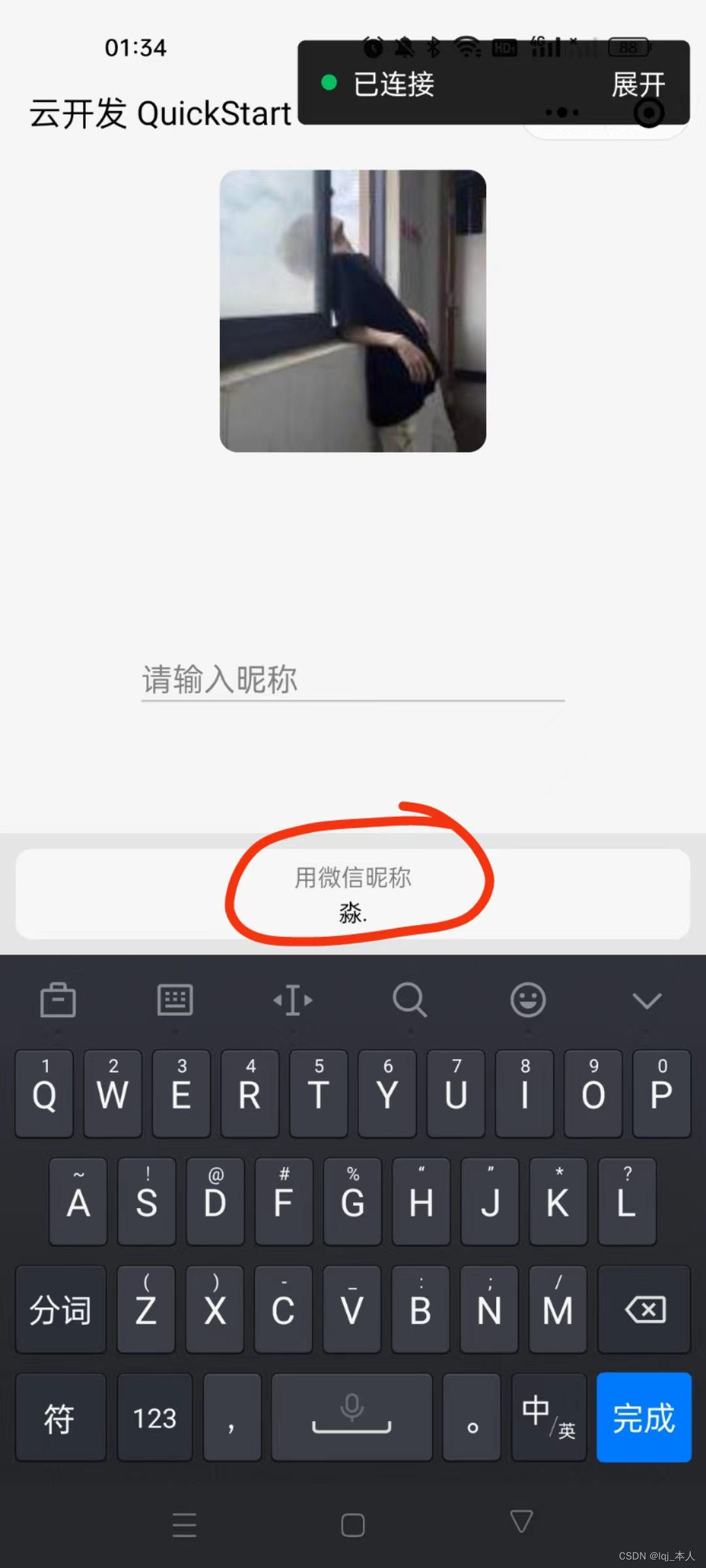
}然后我们开始尝试通过真机debug来获取我们用户的昵称数据:


我们可以清楚的看到微信昵称已经拿到!!!
然后,开发者们就可以根据自己项目的不同从而,对数据做不同的处理!!!
新API接口的bug问题
警告!!!!!!!!!!!!
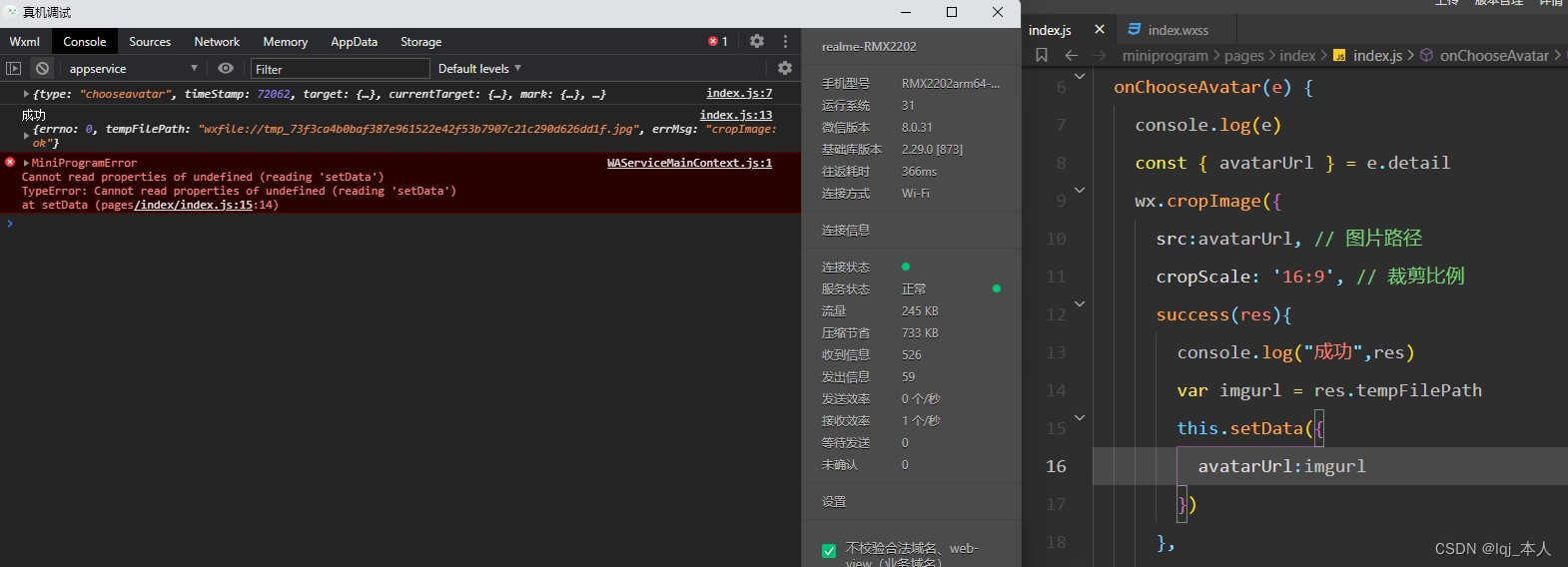
对于官方新推出的wx.cropImage(Object object)这个接口,我的建议是先不要尝试!!
目前,此接口存在严重bug
当我们对静态资源调用该接口时,会出现无法识别setData等奇怪bug
目前官方团队正在努力修复此bug!!!
bug如下:

官方给出的bug确认: