目录
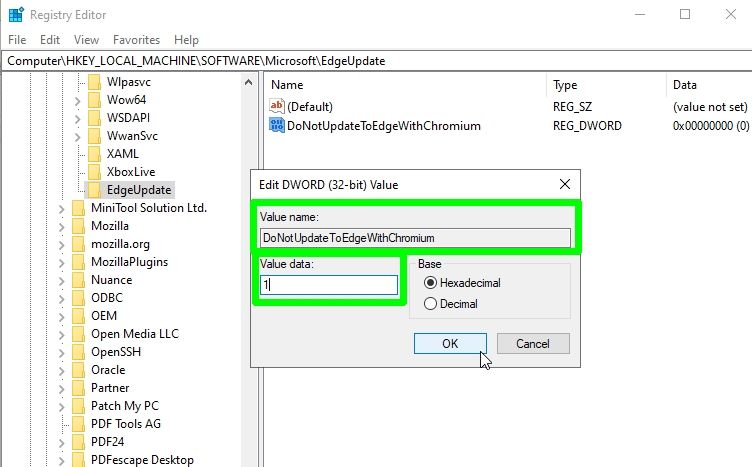
1.修改config表的extend字段为text类型,否则会出现长度不足报错
2.添加配置
3.参考代码
图1代码:
图2代码:
图3代码:
html部分:
js部分:assets/js/general/config.js
参考文档:
FastAdmin是一款基于ThinkPHP框架开发的快速开发后台管理系统,其系统配置中的自定义键值组件是一个功能强大且实用的工具。该组件允许开发者在系统中自定义配置项,以便在运行时根据实际需要动态改变系统的行为和外观。
根据自己需求在系统配置里自定义设置多维键值组件
效果如图:
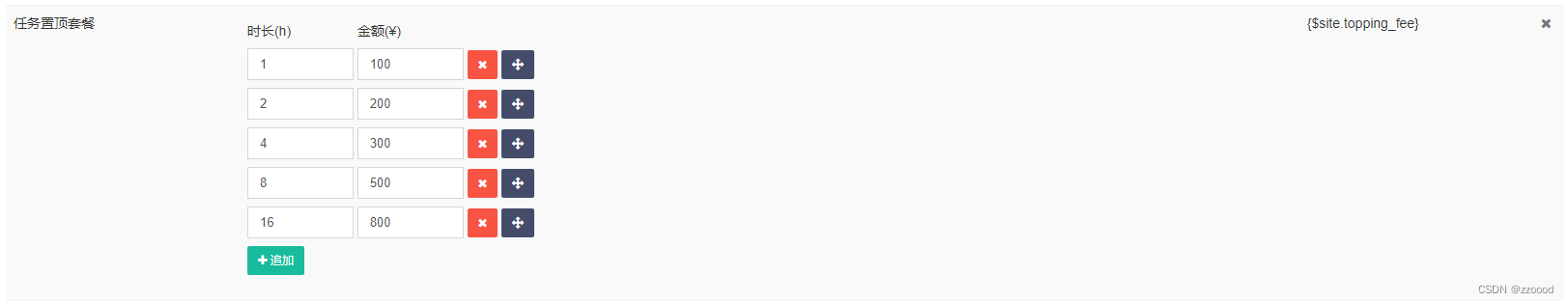
- 图1:

- 图2:

- 图3:

以下是关于FastAdmin系统配置自定义键值组件的详细说明:
1.修改config表的extend字段为text类型,否则会出现长度不足报错

2.添加配置

3.参考代码
图1代码:
<dl class="fieldlist" data-template="toppingtpl" data-name="row[{name}]">
<dd>
<ins>时长(h)</ins>
<ins>金额(¥)</ins>
</dd>
<dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> 追加</a></dd>
<textarea name="row[{name}]" class="form-control hide" cols="30" rows="5">{value}</textarea>
</dl>
<script id="toppingtpl" type="text/html">
<dd class="form-inline">
<ins><input type="number" name="<%=name%>[<%=index%>][hour]" min="0" class="form-control" value="<%=row.hour%>" placeholder="有效时长(h)"/></ins>
<ins><input type="number" name="<%=name%>[<%=index%>][price]" min="0" class="form-control" value="<%=row.price%>" placeholder="金额"/></ins>
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span>
<span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span>
</dd>
</script>图2代码:
<dl class="fieldlist" data-template="leveltpl" data-name="row[{name}]">
<dd>
<ins>会员名称</ins>
<ins>会员等级</ins>
<ins>会员价格</ins>
<ins>有效天数</ins>
</dd>
<dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> 追加</a></dd>
<textarea name="row[{name}]" class="form-control hide" cols="30" rows="5">{value}</textarea>
</dl>
<script id="leveltpl" type="text/html">
<dd class="form-inline">
<ins><input type="text" name="<%=name%>[<%=index%>][name]" class="form-control" value="<%=row.name%>" placeholder="会员名称" <%=row.name?'readonly':''%>/></ins>
<ins><input type="number" name="<%=name%>[<%=index%>][value]" min="0" class="form-control" value="<%=row.value%>" placeholder="会员等级" <%=row.value?'readonly':''%>/></ins>
<ins><input type="number" name="<%=name%>[<%=index%>][price]" min="0" class="form-control" value="<%=row.price%>" placeholder="会员价格"/></ins>
<ins><input type="number" name="<%=name%>[<%=index%>][day]" min="0" class="form-control" value="<%=row.day%>" placeholder="有效天数"/></ins>
<span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span>
</dd>
</script>图3代码:
html部分:
<style>
.upload-image {
background: url('/assets/img/plus.png') no-repeat center center;
background-size: 30px 30px;
height: 30px;
width: 30px;
border: 1px solid #ccc;
}
</style>
<dl class="fieldlist" data-template="leveltpl" data-name="row[{name}]" id="second-table">
<dd>
<ins>标题名称</ins>
<ins>描述文字</ins>
<ins>icon地址</ins>
<ins>按钮文字</ins>
<ins>跳转地址</ins>
</dd>
<dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> 追加</a></dd>
<textarea name="row[{name}]" class="form-control hide" cols="30" rows="5">{value}</textarea>
</dl>
<script id="leveltpl" type="text/html">
<dd class="form-inline">
<ins>
<input type="text" name="row[<%=name%>][<%=index%>][name]" class="form-control" value="<%=row['name']%>" placeholder="标题名称" size="10">
</ins>
<ins>
<input type="text" name="row[<%=name%>][<%=index%>][text]" class="form-control" value="<%=row['text']%>" placeholder="描述文字" size="10">
</ins>
<ins>
<input type="hidden" name="<%=name%>[<%=index%>][image]" id="c-image-<%=index%>" value="<%=row.image%>">
<button type="button" id="faupload-image" class="btn btn-danger faupload upload-image" data-input-id="c-image-<%=index%>" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" <%if(row.image){%>style="background-image: url('<%=row.image%>')"<%}%>></button>
</ins>
<ins>
<input type="text" name="row[<%=name%>][<%=index%>][gowhat]" class="form-control" value="<%=row['gowhat']%>" placeholder="按钮文字" size="10">
</ins>
<ins>
<input type="text" name="row[<%=name%>][<%=index%>][pages]" class="form-control" value="<%=row['pages']%>" placeholder="跳转地址" size="10">
</ins>
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span>
<span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span>
</dd>
</script>js部分:assets/js/general/config.js
index: function () {
// 自定义上传图片
$(document).on("fa.event.appendfieldlist", "#second-table .btn-append", function (e, obj) {
//绑定上传组件
Form.events.faupload(obj);
//上传成功回调事件,变更按钮的背景
$(".upload-image", obj).data("upload-success", function (data) {
$(this).css("background-image", "url('" + Fast.api.cdnurl(data.url) + "')");
})
});
}参考文档:
- 键值组件(Fieldlist) - FastAdmin框架文档 - FastAdmin开发文档
- 系统配置自定义键值组件 - FastAdmin问答社区
- 后台系统配置“自定义”键值组件 - FastAdmin问答社区