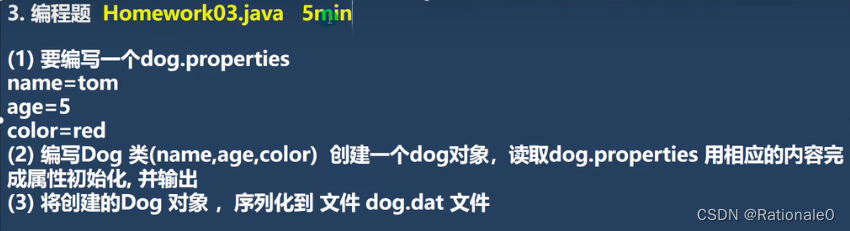
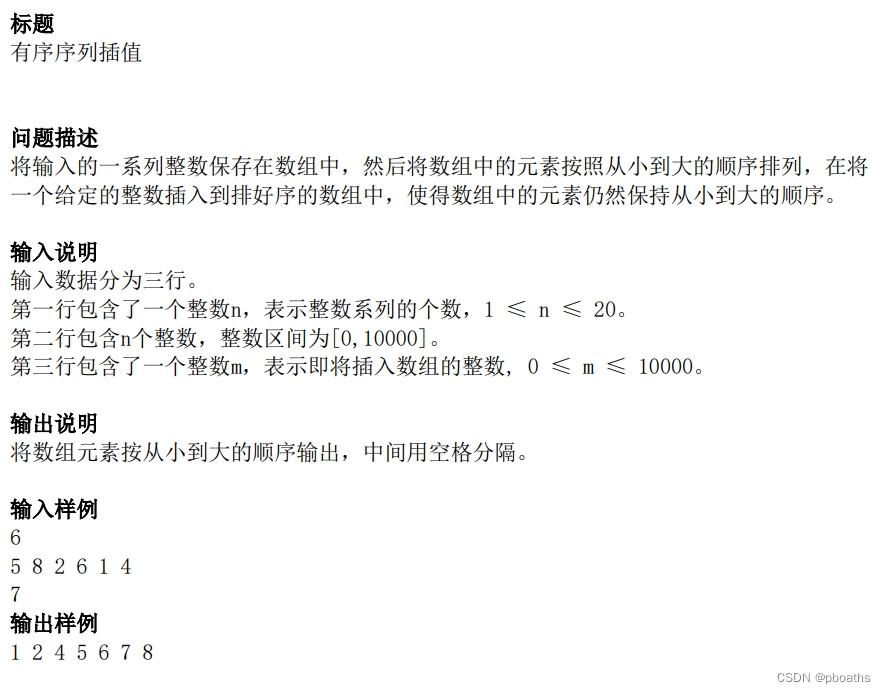
一.题目

二.分析与思路
简单题。主要考察简单的排序,最后的插入数据同样不用具体实现,只需在输出时多输出一下即可,注意顺序!!
三.代码实现
#include<bits/stdc++.h>//万能头
int main()
{
int n;
scanf("%d",&n);
int num[n];
for(int i=0;i<n;i++){
scanf("%d",&num[i]);
}
for(int i=0;i<n-1;i++){
for(int j=0;j<n-i-1;j++){
if(num[j]>num[j+1]){
int t=num[j];
num[j]=num[j+1];
num[j+1]=t;
}
}
}//冒泡排序
int d;
scanf("%d",&d);
for(int i=0;i<n;i++){
printf("%d ",num[i]);//插入输出
if(num[i]<=d&&num[i+1]>=d){
printf("%d ",d);
}
}
return 0;
}四.评价
对于初学者,简单的排序一定要理解!尤其冒泡排序!!!




![[每周一更]-(第53期):Python3和Django环境安装并搭建Django](https://img-blog.csdnimg.cn/direct/770eee4533cd46fd873d72282dcb3083.jpeg#pic_center)